لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/09/21 in أجوبة
-
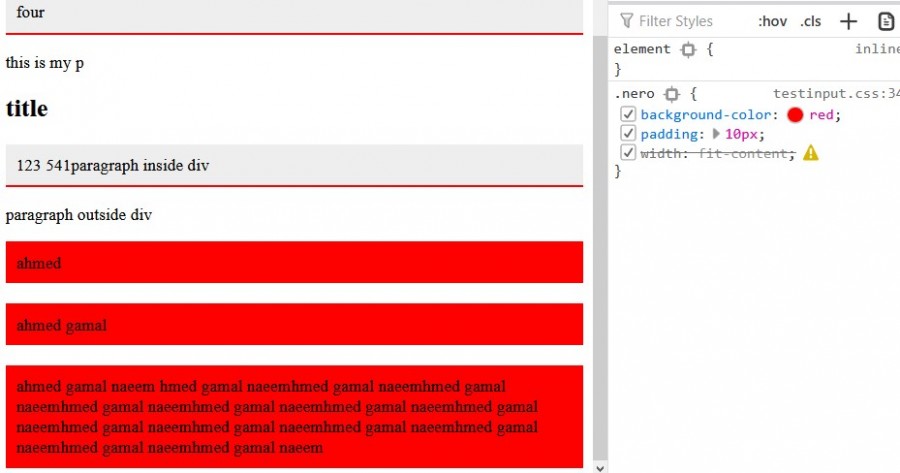
ربما تحتاج لإضافة الprefix الخاص بالمتصفح الذي تستعمله حيث تعمل هذه ال prefix على زيادة دعم المتصفحات ل خواص ال css الجديدة إذا كان جوجل كروم إستخدم webkit فايرفوكس إستخدم moz أيضا قم بإضافة خاصية ال css بدون ال prefix width: -webkit-fit-content; width: -moz-fit-content; width: fit-content; يمكنك إضافة هذه ال prefixes بدون تدخل منك عن طريق npm package يمكنك القراءة عنها2 نقاط
-
أريد أن اعرف كيف يُمكنني جلب آخر سجل تمت إضافته في جدول بيانات في لارافيل. أنا أعلم التابع first الذي يجلب أول سجل لكن لا يوجد تابع إسمه last هل هناك طريقة محددة أيضا اريد جلب سجل عشوائي في كل مرة فهل هناك طريقة لذلك؟1 نقطة
-
السلام عليكم انا اريد ان اتعلم الموشن جرافيك الا ان ما يردني انه اغلب المصممين يستعملون الموسيقى في اعمالهم وانا لا اريد ذالك هل يمكن ان اشترط على العميل عدم وضع الموسيقى ؟ بمعنى اصمم له المشهد بدون وضع الموسيقى ويمكن هو ان يضعها اويطلب من احد اخر وضعها ؟ يارب فهمتوني و شكرا لكم1 نقطة
-
سلام عليكم هل من شرح بأمثلة بخصوص generators مافهمته ان generator لا تنشئ مكان في ذاكرة كما تفعل مثال list فهي تنشأ رقم برقم و الكلمة المجوزة yield بمثابة وقف مؤقت للدالة و المولدات تمسك فقط القيمة الحالية أما القيمة السابقة تحذف من الذاكرة اتمنى الرد قريبا1 نقطة
-
تثبيت webpack في دوره تطوير وجهات المستخده اخد مني اربع ايام عايز اعرف ده طبيعي ؟؟؟ مع العلم اني مفهمتهاش بنسبه كبيره ومعلافش اثبيها لوحدي فعايز اعرف ايه الحل ولما كل هذا التعقيد فيها؟؟؟؟؟1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
fit-content تسمح للعُنصر بإستعمال المساحة المُتاحة له بدون تجاوز المساحة الأعظمية، يستخدم العُنصر هذه المساحة على حسب المُحتوى الخاص به. لنأخذ المثال التالي: حاوية (section) به 3 اقسام (div) نعطي للحاوية عرض ثابت 700px و نعطي للأقسام القيمة fit-content للعرض بهذا الشكل: <section> <div class="fit-red">Ahmed</div> <div class="fit-red">Ahmed gamal</div> <div class="fit-red"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia sapiente molestias quia aperiam quas voluptatem, sit fugiat suscipit dolorum? Modi saepe nulla natus architecto porro sunt unde suscipit! Autem, facilis? </div> </section> و التنسيقات التالية: section{ width: 700px; } .fit-red{ background-color: red; padding: 5px 20px; margin-bottom: 20px; width: fit-content; } ستجد أن الdiv الأول والثاني أخذ مساحة على حسب المُحتوى و لو أضفت مُحتوى آخر سيتمدد لكن لن يتجاوز 700px و هذا ما يوضحه الdiv الثالث بالرغم من أن هناك محتوى لكن لم يتجاوز المساحة الأعظمية. رُبما هناك تنسيقات لديها أولوية عندك تمنع من تطبيق التنسيقات الأخرى. لأنها مشطوبة أي أن العناصر لديك تأخذ تنسيق آخر في الخاصية width.1 نقطة
-
السلام عليكم ورحمة الله وبركاته اخواني هل محاكي ماك علي جهاز ويندوز سيكون بكفاءه لتعلم تطبيقات الايفون واختبارها ام سيكون ضعيف الكفاءة1 نقطة
-
السلام عليكم ورحمة الله وبركاته اخواني هل عمل محاكي ماك علي جهاز ويندوز يمكنني من برمجة الايفون بكفاءه ام سيكون ضعيفا وهل سيكون للتعلم فقط ام للتطبيق والاختبار ايضا1 نقطة
-
من الطبيعي أن تجد صعوبة في فهم الأشياء الجديدة عليك وتعتبر ال configuration الخاص بال webpack صعب قليلاً ولكن مع الممارسة ستصبح شيئ إعتيادي و عمومًا في مجال البرمجة البدايات تكون صعبة نوعاً ما حيث من الممكن ل حرف أو مسافة أن تعطل كود برنامج كبير بالنسبة إلى عدم فهمك لل webpack بدرجة كبيرة كان يجب عليك عدم التطبيق قبل أن تفهم الدرس جيدًا عن طريق إعادة الدرس غير المفهوم والإطلاع علي ال documentation الخاص ب ال webpack والبحث على الإنترنت أتمنى لك التوفيق1 نقطة
-
يُمكنك إضافة عُنصر span تحت حقل الإدخال الخاص بإسم المُستخدم و إعطائه مُعرف لإستعماله في عرض الرسائل: <span id="availability"></span> ثم بإستعمال مكتبة jquery مثلا تقوم بالتسمع على حدث blur على حقل الإدخال و تنفيذ دالة مُعالجة للحدث تجلب من خلالها قيمة اسم المستخدم ثم إن كان الطول أكثر من 3 تقوم بعمل طلب من خلال ajax أما إن كان الطول أقل من 3 تعرض رسالة الخطأ التي تريد كما هو موضح أدناه: $(function() { $('#username').on('blur', function() { // الإستماع للحدث blur على حقل الإدخال var username = $(this).val(); // جلب القيمة التي أدخلها المُستخدم if (username.length > 3) // التحقق من عدد الحروف $.ajax({ // ارسال طلب ajax url: 'check.php', // إرسال الطلب إلى الصفحة check.php method: "POST", // نوع الطلب Post data: { username: username // إرسال الإسم الذي تم إدخاله }, success: function(data) { // في حالة النجاح // سنُرسل عدد السجلات المطابقة لإسم المُستخدم في قاعدة البيانات // إذا كان عدد السجلات لا يُساوي 0 يعني أن الإسم غير مُتاح // و إلا فإن الإسم مُتاح if (data != '0') { $('#availability').html('<span class="text-danger">إسم المُستخدم غير متاح</span>'); $('#register').attr("disabled", true); } else { $('#availability').html('<span class="text-success">إسم المستخدم متاح</span>'); $('#register').attr("disabled", false); } } }) else{ // عرض رسالة الخطأ الخاصة بعدد الحروف $('#register').attr("disabled", true); $('#availability').html('<span class="text-danger">يجب أن يكون عدد أحرف إسم المستخدم أكبر من 3</span>'); } }); }); لقد قمنا بإرسال الطلب إلى الصفحة check.php سيكون مُحتوى الملف بهذا الشكل: <?php //check.php $con = mysqli_connect("localhost", "root", "root", "test_db"); // عملية الإتصال بقاعدة البيانات if (isset($_POST["username"])) { // التحقق من إرسال إسم المُستخدم في الطلب $username = mysqli_real_escape_string($con, $_POST["username"]); // عمل escape لبعض المحارف التي تُسبب أخطاء في الإستعلام إذا وُجدت $query = "SELECT username FROM users WHERE username = '" . $username . "'"; // الإستعلام الذي سيتم تنفيذه $result = mysqli_query($con, $query); // تنفيذ الإستعلام echo mysqli_num_rows($result); // إرجاع عدد السجلات المُطابقة } و هذا هو مُحتوى صفحة الإشتراك بالكامل: <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title>تسجيل عضوية جديدة</title> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Cairo:wght@600&display=swap" rel="stylesheet"> <style> body { margin: 0; padding: 0; background-color: #f1f1f1; font-family: 'Cairo', sans-serif; text-align: right; } .box { width: 600px; border: 1px solid #ccc; background-color: #fff; border-radius: 5px; margin-top: 36px; } </style> </head> <body> <div class="container box"> <h3 class="text-center mt-3">تسجيل عضوية جديدة</h3><br /> <div class="form-group"> <label>إسم المستخدم</label> <input type="text" name="username" id="username" class="form-control" autocomplete="off" /> <span id="availability"></span> <br /><br /> <button type="button" name="register" class="btn btn-info" id="register" disabled>إشترك الآن</button> <br /> </div> <br /> <br /> </div> <script> $(function() { $('#username').on('blur', function() { // الإستماع للحدث blur على حقل الإدخال var username = $(this).val(); // جلب القيمة التي أدخلها المُستخدم if (username.length > 3) // التحقق من عدد الحروف $.ajax({ // ارسال طلب ajax url: 'check.php', // إرسال الطلب إلى الصفحة check.php method: "POST", // نوع الطلب Post data: { username: username // إرسال الإسم الذي تم إدخاله }, success: function(data) { // في حالة النجاح // سنُرسل عدد السجلات المطابقة لإسم المُستخدم في قاعدة البيانات // إذا كان عدد السجلات لا يُساوي 0 يعني أن الإسم غير مُتاح // و إلا فإن الإسم مُتاح if (data != '0') { $('#availability').html('<span class="text-danger">إسم المُستخدم غير متاح</span>'); $('#register').attr("disabled", true); } else { $('#availability').html('<span class="text-success">إسم المستخدم متاح</span>'); $('#register').attr("disabled", false); } } }) else{ // عرض رسالة الخطأ الخاصة بعدد الحروف $('#register').attr("disabled", true); $('#availability').html('<span class="text-danger">يجب أن يكون عدد أحرف إسم المستخدم أكبر من 3</span>'); } }); }); </script> </body> </html>1 نقطة
-
مرحبا أحمد، حاليا لا يوجد نظام إشعارات في حال نشر محتوى جديد للدروس، في حال لاحظت، يوجد دائرة رمادية بالمحتوى غير المقروء، بجانب كل درس في القوائم، اي توفر الأكاديمية سجل مشاهدة لكل طالب. بشكل عام تنشر الأكاديمية عن طريق منصاتها أخبار بشكل دوري و تعلن التحديثات على الدورات، عليك المتابعة بشكل دوري، و بما أنك تتابع التقنية التي تعلمتها فإن أي تحديثات تطرأ عليها، ستقوم الأكاديمية بعد فترة بتعديل الدروس و طرح المستجدات. أي انك تتوقع من تلقاء نفسك تحديث الدورات بفترات دورية، مثلا بعد طرح إصدار Laravel 8 بمدة قصيرة قامت الأكاديمية بتحديث المسار. أتمنى لك التوفيق1 نقطة