كل الأنشطة
- الساعة الماضية
-
Abdelaziz Helmy اشترك بالأكاديمية
-
Midou Zmir اشترك بالأكاديمية
-
Deaa Alkasem اشترك بالأكاديمية
-
أولاً يجب أن تختار استضافة تدعم اللغة البرمجية للمشروع، وأغلب الاستضافات التي تدعم جافاسكريبت تدعم PHP أيضًا. بخصوص الاستضافات ستجد تفصيل هنا: لذا تستطيع معرفة اللغات وبيئات التطوير المدعومة، من خلال البحث على جوجل عن : "hosting name" supported language استبدل "hosting name" باسم الاستضافة. عامًة كمطور جافاسكريبت، استخدم vercel. وابحث على اليوتيوب عن how to deploy next.js project on vercel وغير next.js باسم التقنية التي تستخدمها.
-
Mustafa Mohamed10 اشترك بالأكاديمية
- اليوم
-
Rosie Taehyung اشترك بالأكاديمية
-
احمد Executioner اشترك بالأكاديمية
-
لم أرفع أي موقع للأستضافه من قبل كمطور JS ما هيا مواقع الأستضافه اللتي سأستخدمها, وماهيا النقاط اللتي يجب علي أن أركز فيها وهل تختلف الأستضافه أذا كان البرنامج مبني على Next.js أو Express.js لأني سمعت بأن أغلب المواقع تستضيف PHP و بعضها يستضيف Node.js وأذا كان يستضيف Node.js أي أنه يستضيف Express.js و Next.js كونهم مبنيين عليه أريد طريقه سأستخدمها لكي أرفع المواقع وأنا أعلم ماذا أفعل! وشكرا على مساعدتك
- 1 جواب
-
- 1
-

-
Zahra Aab اشترك بالأكاديمية
-
عمرو سمير محمد2 اشترك بالأكاديمية
-
Mahmud Handevi اشترك بالأكاديمية
-
X Group Company اشترك بالأكاديمية
-
نصيحتي إليك لا تستخدم xampp فقد عفى عليه الزمن، استخدام لاراجون حاليًا: https://github.com/leokhoa/laragon/releases/download/6.0.0/laragon-wamp.exe ثم شاهد شرح بسيط له على اليوتيوب
- 8 اجابة
-
- 1
-

-
- 8 اجابة
-
- 1
-

-
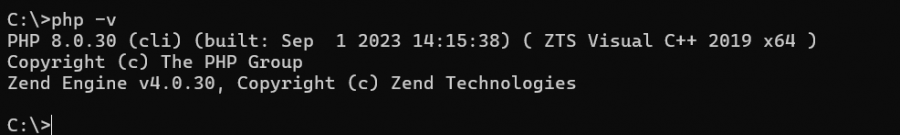
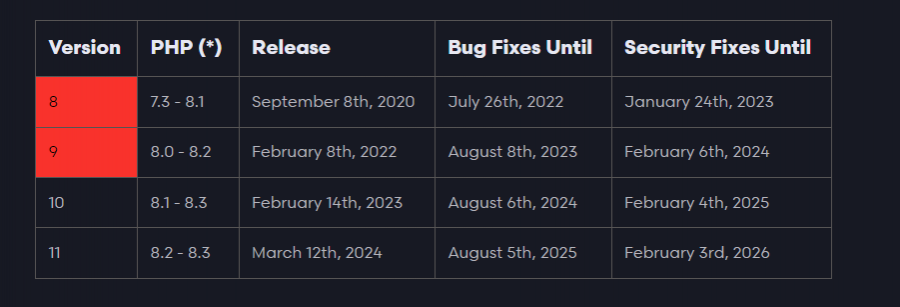
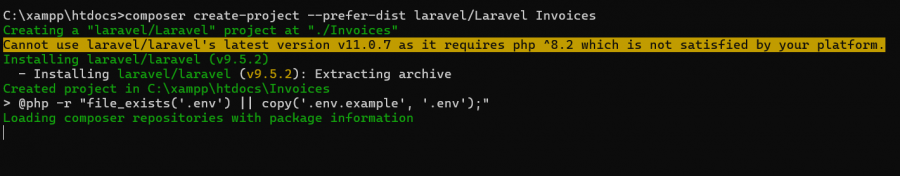
وعليكم السلام ورحمة الله وبركاته . الخطأ يخبرك بان لارافيل الاصدار 11 يحتاج الى php اصدار اكبر من 8.2 وهو ليس متوفر لديك . ويجب عليك حذف xampp ثم تثبيت اصدار يدعم php 8.2 . او يمكنك استخدام اصدار لارافيل يدعم php لديك . يمكنك معرفة اصدار php عن طريق تنفيذ الامر التالى فى cmd php -v ويمكنك معرفة اصدارات لارافيل و اصدار php لذى تدعمه من الجدول التالى
-
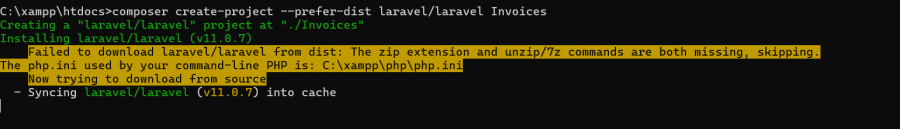
السلام عليكم قمت بانشاء مشروع لارافيل تظهر مشكلة التي في صورة ما الحل cannot the laravel/laravel latest version v11.0.7 as it requires php ^8.2 which is not satisfied by your platform
- 8 اجابة
-
- 2
-

-
عبدالباسط ابراهيم بدأ بمتابعة الذكاء الاصطناعي
-
أولاً يجب عليك الإطلاع على مقدمات عامة عن الموضوع تشرح المجال و المفاهيم الأساسية مثل ما هو و ما هي أنواعه و ما هي تطبيقاته عن طريق المقالات الموجودة بالتعليق السابق لفهم مجال الذكاء الإصطناعي والمهارات المطلوبة ثم الإطلاع على محتوى هذه الدورة وما ستتعلمه ولتعلم المجال يفضل تعلم مبادئ علوم الحاسب أولاً ويمكنك الإطلاع على المسار الأول من دورة علوم الحاسوب بعدها يتم تعليم لغة البرمجة python وهي لغة قوية في مجال الذكاء الإصطناعي ثم ننتقل في الدورة إلى تعلم كيفية التعامل مع البيانات و مجال تحليل البيانات ثم تعلم الذكاء الإصطناعي يفضل الإطلاع على المقالات في التعليق السابق ومشاهدة الفيديو التالي
-
بالطبع سيتم المرور بتفصيل وإسهاب على كل تفاصيل وجزئيات لغة PHP في دورة تطوير تطبيقات الويب باستخدام لغة PHP. ويشمل ذلك 6 ساعات من المسارات التالية: أساسيات لغة PHP مدخل أساسيات لغة PHP العوامل Operators الجمل الشرطية Conditional Statements حلقات التكرار Loops المصفوفات Arrays الدوال Functions البرمجة الكائنية OOP التعامل مع الأخطاء قواعد البيانات MySQL التعامل مع الخادم إدارة الحزم بحيث يتفرع كل منها عن مجموعة فيديوهات ودروس. أما بالنسبة للوصول إلى صلاحيات الوصول إلى الكاميرا والميكروفون وما إلى ذلك فذلك من صلاحيات لغة JS التي تنشط على مستوى العميل، وليس من تخصص لغة PHP التي تنشط على الخادم. يمكنك معرفة المزيد عن الدورة من الصفحة الرسمية لها على الأكاديمية من هنا.
-
شكرا لك جربت البورت وما اشتغل معاي المشكلة كأنها مو بسبب البورت لانه حتى دخلت عالNetstat وما شفته مستخدم راح اجرب الlaravel herd لاحقاً لكن علي انهاء المشروع الان جزاك الله كل خير تم حل المشكلة اشكرك عالتوضيح ضيعت وقت كثير وما لاقيت حل لمشكلتي لكن بفضلك انحلت
-
شكرا لك استاذ علي وشكرا كل مرة تكون اجابتك مميزة هل يمكنني مراسلتك على الرسائل ؟؟ في حال واجهت مشكلة في انشاء الداش بورد وشكرا لك
- 3 اجابة
-
- 1
-

-
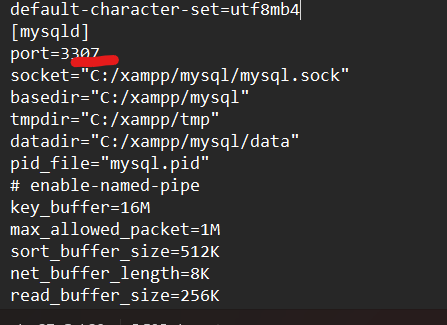
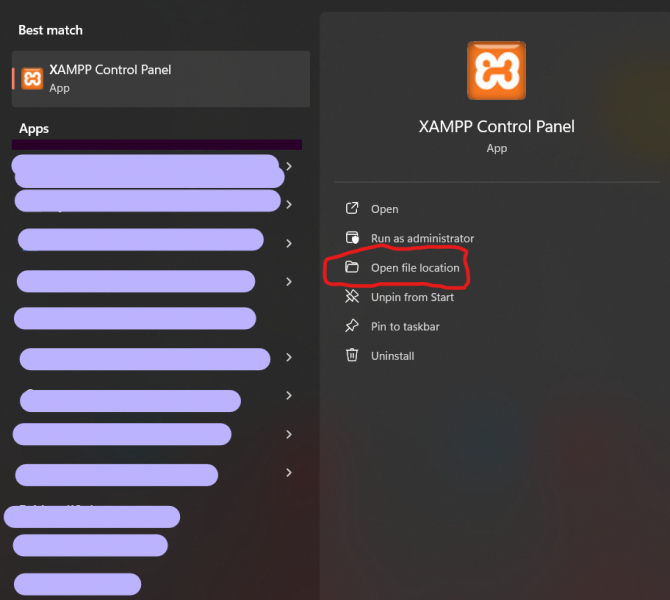
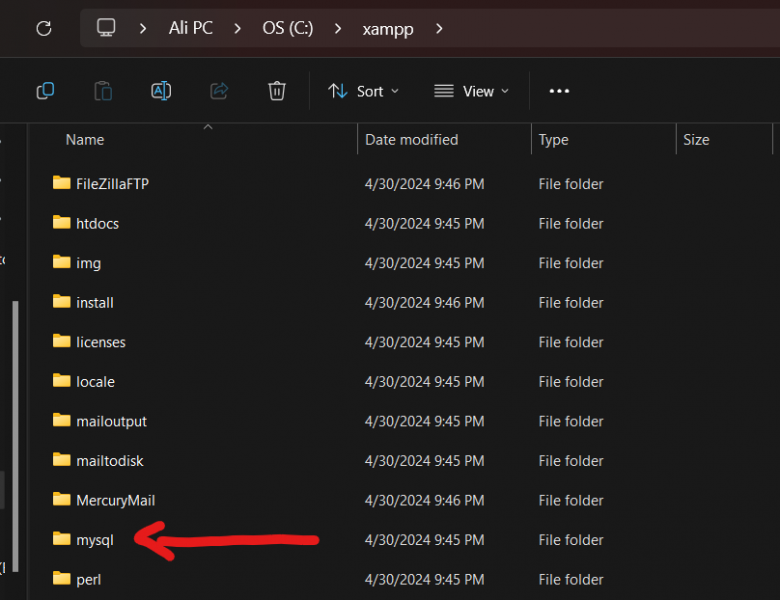
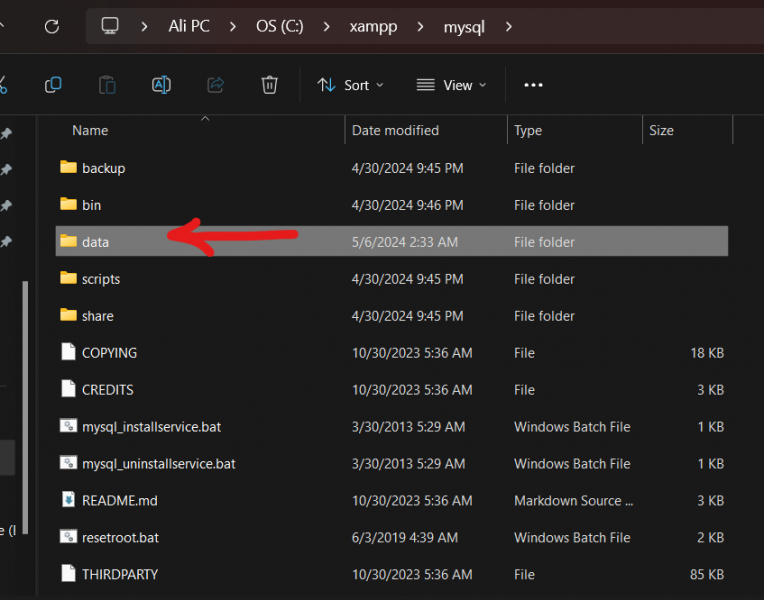
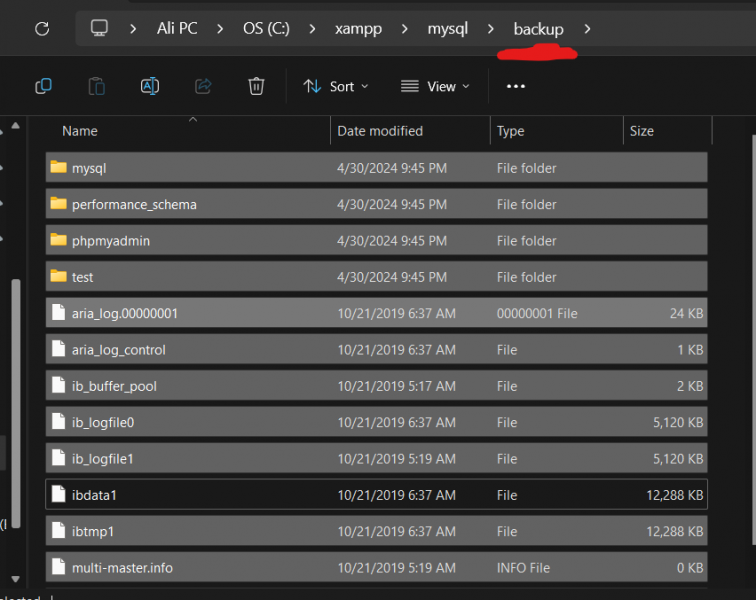
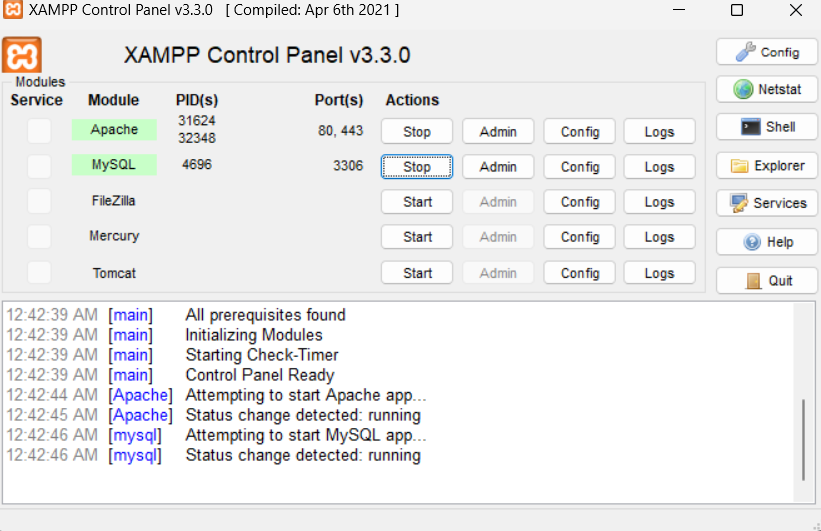
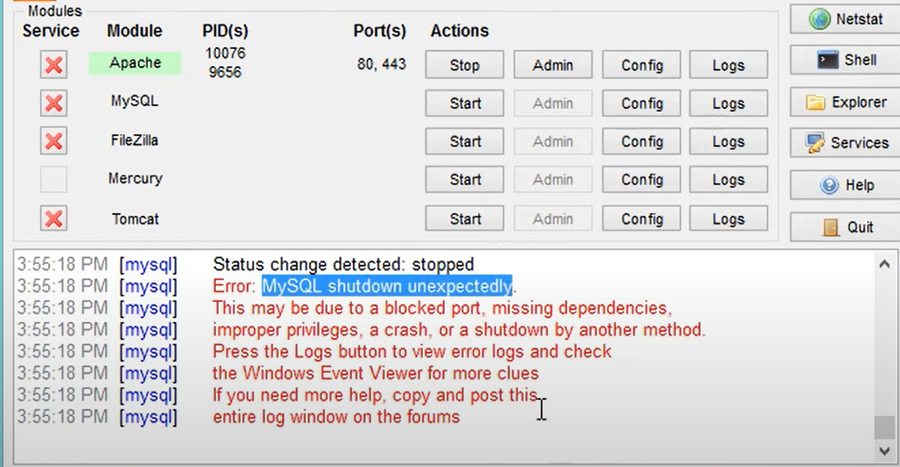
تاكد من امرين 1. تغير المنفذ(port) الى منفذ جديد حيث قد يكون المنفذ الذي تستعله خدمة MySQL محجوز حاليا، جرب اغلاق البرنامج الذي يحجز المنفذ أو قم بتغيير منفذ MySQL. ولذلك قم بالتالي اضغط my.ini<----config : وبعدها غير قيمة المنفذ الى 3307 وبعدها قم بحفظ الملف بالضغط على (ctr+ sl ) حاول اعادة تشغيل البرنامج واذا لم يعمل عليك تجريب الطريقة الثانية اولا : اذهب الى موقع تخزين ال xamp : ثانيا ادخل الى المجلد Mysql: ثالثا قم بنسخ المجلد data في نفس المكان وذلك اذا حدث خطأ ما لا تضيع شيئ منها رابعا: ادخل الة مجلد data وقم بحذف المجلدات التالية : وبعدها حذف الملفات التالية باستثناء الملف idata1 خامسا: قم بالذهاب للمجلد backup وقم بنسخ المجلدات والملفات جميعها ما عدا الملف idata1 وضعها في مجلد الdata السابق وعد الى تشغيل السيرفر مجددا
- 5 اجابة
-
- 1
-

-
ستجد حل لنفس المشكلة هنا: إن لم يعمل الحل الخاص بتشغيل الـ service بالضغط على العلامة التي بجانب mysql، قم بتنفيذ الحل الخاص بتغيير منفذ mysql
- 5 اجابة
-
- 1
-

-
مرحبا جميعا هل أستطيع الحصول على دورات عربية في لغة البرمجة MQL لبرنامج ميتا تريدر 5 وكيف أتعلم هذي اللغه بالضبط وماهي النصائح ؟
-
مرحبا أنا أريد التعليم في لغة البرمجة MQL لبرنامج ميتاتريدر 5 هل يوجد برنامج أو دورة خاص لها ؟
-
مشكور طيب حعدل وارفقه ومشكور سلف
- 5 اجابة
-
- 1
-

-
ما هو الخطأ؟ أرجو توضيحه
- 5 اجابة
-
- 1
-

-
السلام عليكم اني بشتغل مشروع جانغو وبستخدم mysql لكني اتفاجئت اليوم انها مش شغالة وعاطتني هاد الخطأ اشلون بقدر اصلحه ؟ ومشكورين
- 5 اجابة
-
- 1
-

-
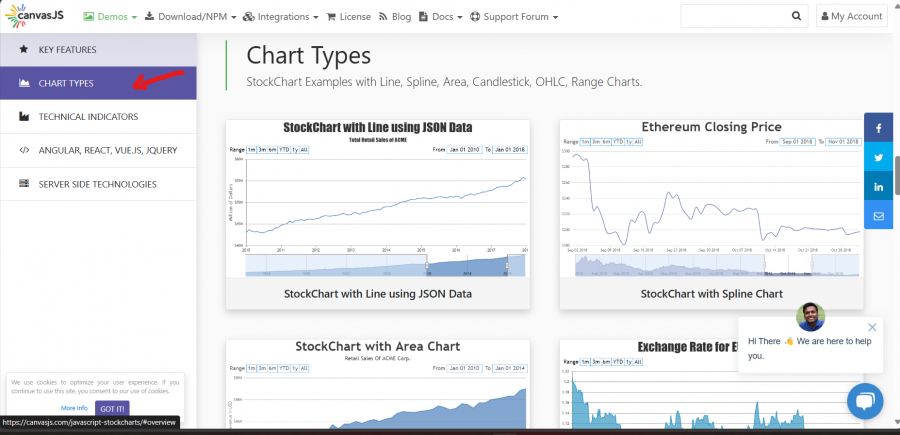
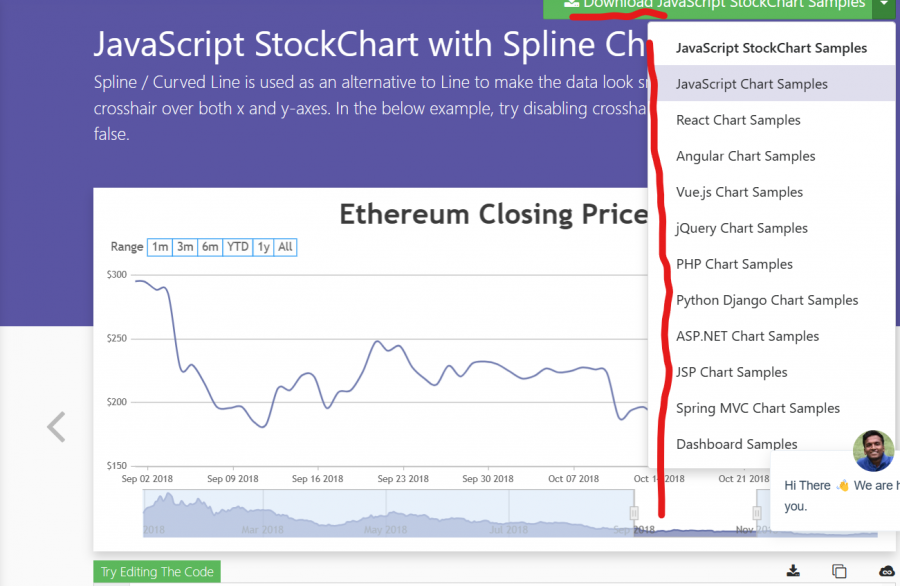
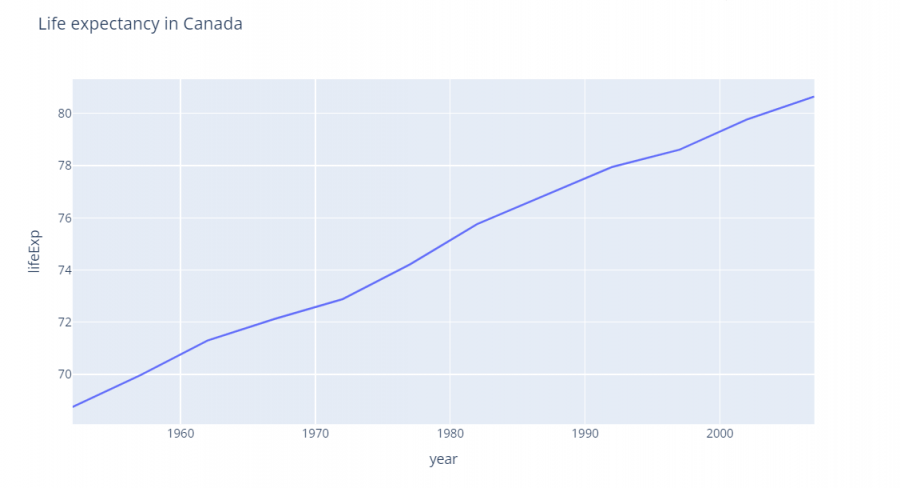
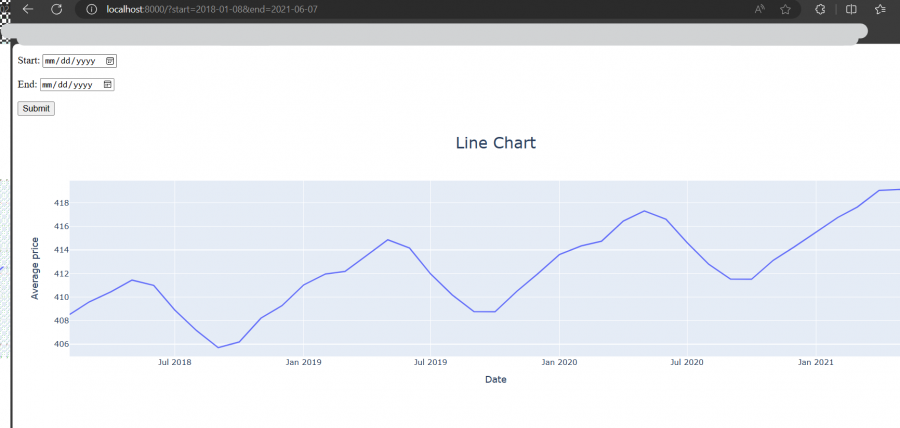
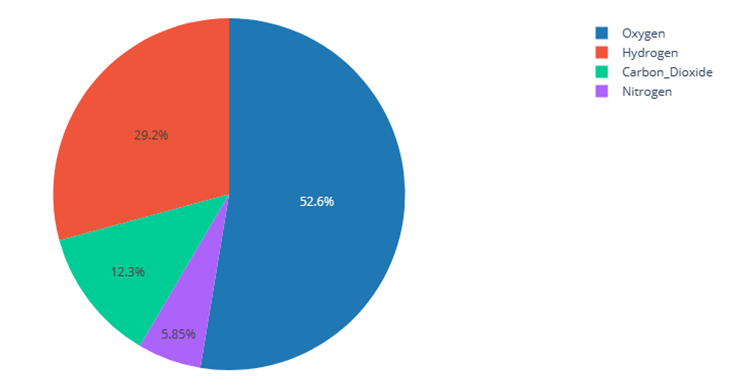
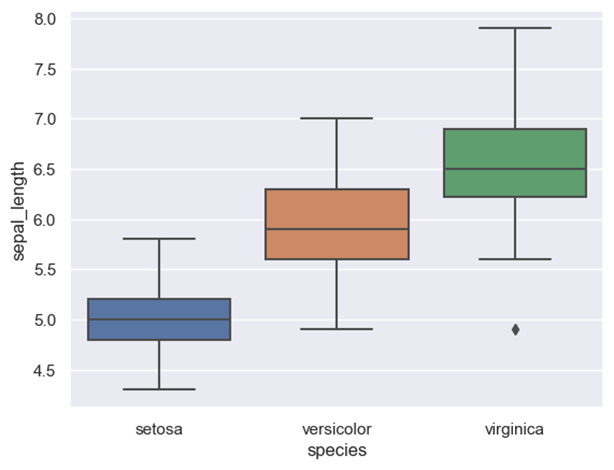
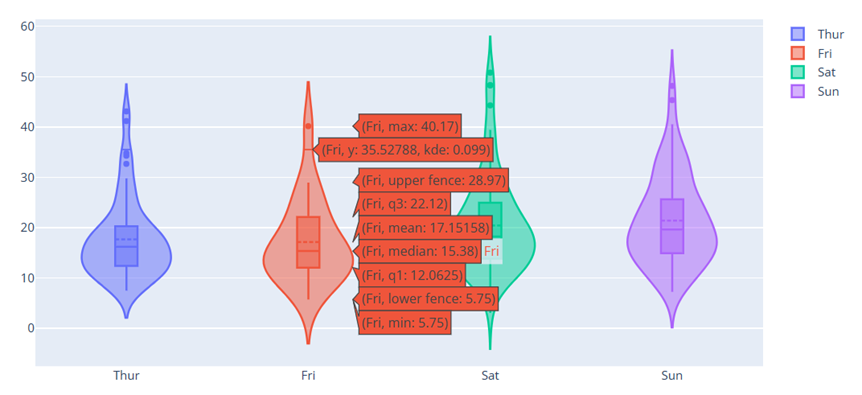
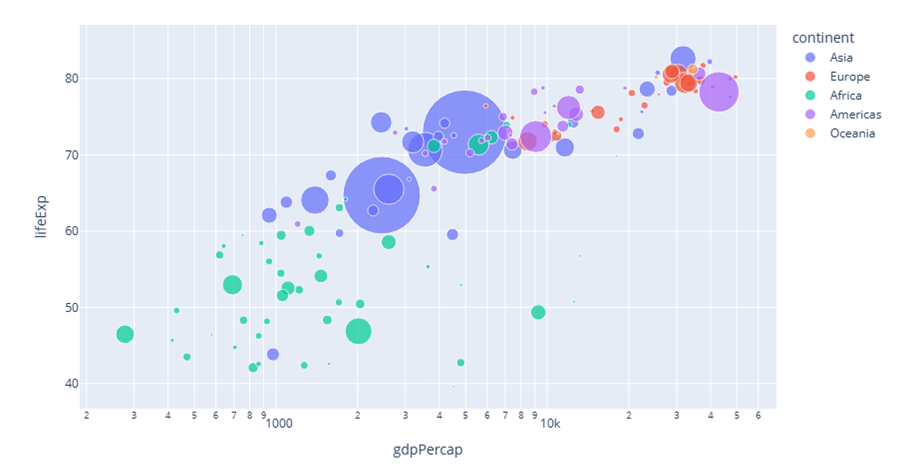
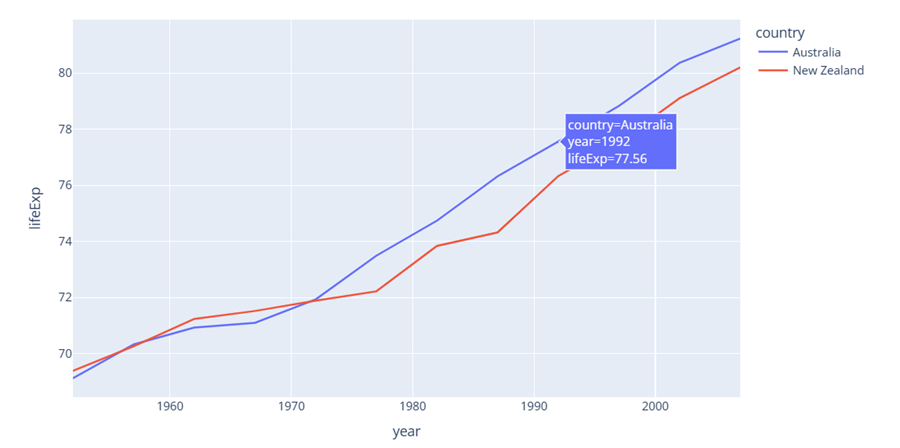
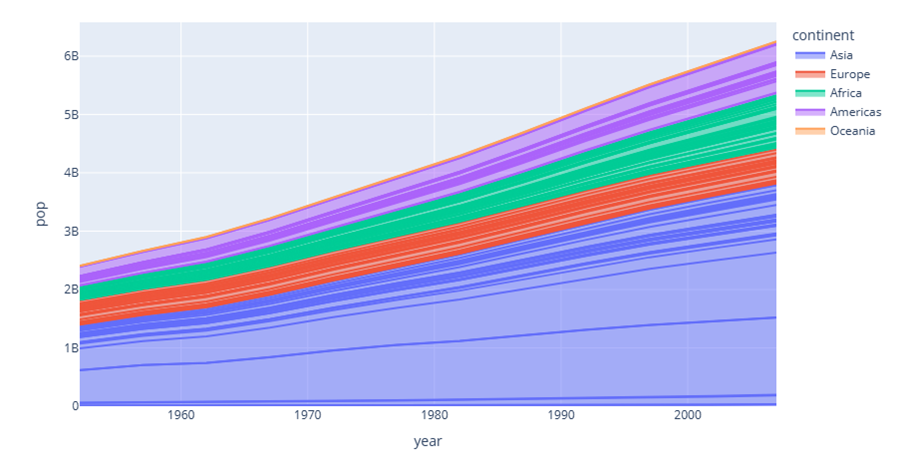
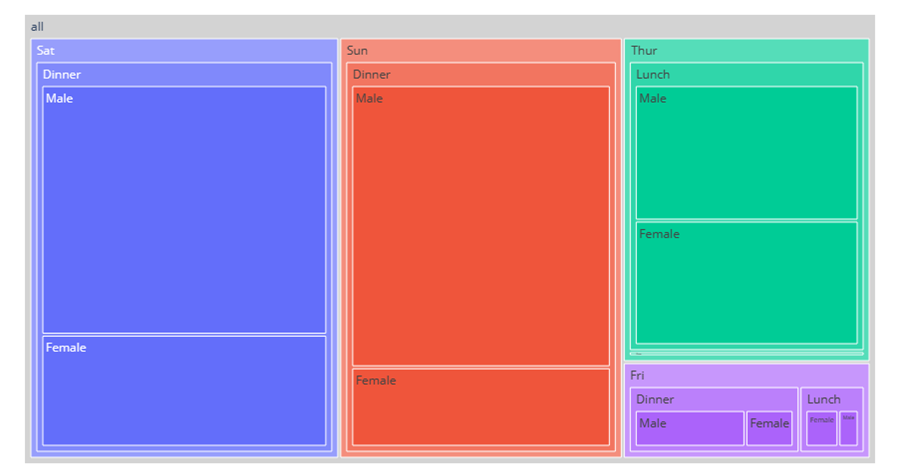
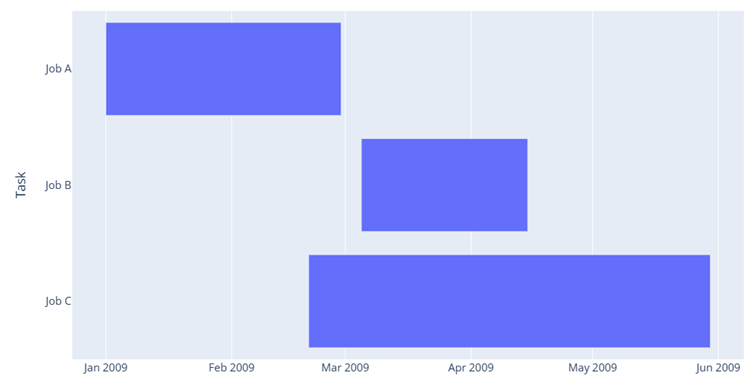
في حال كنت تسطتيع التعامل مع جافا سكربت يوجد الكثير من المكاتب والحلول المساعدة مثل canvasjs او Chart.js حيث تقدم هذه المواقع خدمات ومساعدات لانواع مخططات كثيرة ففي canvasjs : تستطيع التجول واختيار المخطط المناسب لك كالتالي : وبعد اختيارك للمخطط المطلوب يمكن تنزيله بالصيغة التي تناسبك ان كان javaScript او react او غيرها كالتالي ولديك خيار اخر اذا كنت تعرف مكتبة plotly في بايثون تقدم الكثير والكثير من انواع المخططات وتستخدم بشكل شائع في تحليل البيانات حيث ساعطيك مثال لطريقة مكاملتها مع جانغو لانها تعمل معك بشكل منفصل ايضا عن طريق النوت بوك حتى : ففي التوت بوك يمكن اظهار مخطط ال Line Chart: import plotly.express as px df = px.data.gapminder().query("country=='Canada'") fig = px.line(df, x="year", y="lifeExp", title='Life expectancy in Canada') fig.show() عن طريق التابع show يتم عرضها بشكل مباشر في نوت بوك اما لرسم مخطط Line Chart مع جانغو: نحتاج اولا لانشاء مشروع جانغو ومن ثم داخل ملف الviews : نعرف نفس التابع line الموجود في المكتبة ونمرر له القيم المراد عرضها ولكن على محور الX تكون الزمن وعلى محور y تكون متوسط الاسعار لكل زمن : كالشكل التالي: from django.shortcuts import render import plotly.express as px from core.forms import DateForm from core.models import CO2 # Create your views here. def chart(request): start = request.GET.get('start') end = request.GET.get('end') co2 = CO2.objects.all() if start: co2 = co2.filter(date__gte=start) if end: co2 = co2.filter(date__lte=end) fig = px.line( x=[c.date for c in co2], y=[c.average for c in co2], title="Line Chart", labels={'x': 'Date', 'y': 'Average price'} ) fig.update_layout( title={ 'font_size': 24, 'xanchor': 'center', 'x': 0.5 }) chart = fig.to_html() context = {'chart': chart, 'form': DateForm()} return render(request, 'core/chart.html', context) نلاحط اننا استخدمن التابع to_html وليس show وهنا سوف يتعامل معه على انه HTML ويمكن ارساله بشكل عادي الى صفحة الhtml وهمنا ارسلناهها الى الصفحة chart.html استقبال المخطط في صفحة chart.html كالتالي {{ chart|safe }} داخل الصفحة: {% extends 'core/base.html' %} {% block content %} <form method="GET" action="{% url 'chart' %}"> {{ form.as_p }} <button>Submit</button> </form> {{ chart|safe }} {% endblock content %} ونحرص على وضع كلمة safe معها كي يعتبرها المتصفح امنة للظهور ويمكن التعديل عن طريق ال CSS على شكل ومكان العرض. ويتم استدعاء التابع chart بالطريقة التالية داخل ملف ال URL: from django.urls import path from . import views urlpatterns = [ path('', views.chart, name='chart') ] لتظهر النتيجة كالشكل التالي : ويوجد انواع عديدة من المخططات وتوفرها مكتبة plotly : 1. المخططات المبعثرة (Scatter Plots): هذه المخططات رائعة لإظهار العلاقة بين متغيرين. 2. المخططات الدائرية (Pie Charts): تستخدم لإظهار نسبة أجزاء من أصل الكل. 3. مخططات الصندوق (Box Plots): تقديم ملخص مرئي لمجموعة واحدة أو أكثر من البيانات وفي عملية تحليل البيانات يمكن من خلالها اكتشاف القيم المتطرفة. 4. مخططات الكمان (Violin Plots): تشبه المخططات الصندوقية، ولكنها تظهر أيضاً الكثافة الاحتمالية. 5. مخطط الخرائط الحرارية (Heatmaps): تظهر حجم الظاهرة كاللون في بعدين (x و y). مثال: الميداليات الأولمبية التي فازت بها الدول (كوريا الجنوبية، الصين، كندا) 6. المخططات الفقاعية (Bubble Charts): مجموعة متنوعة من المخططات المبعثرة (Scatter Plots) بحجم الفقاعة الذي يمثل بُعداً إضافياً. 7. مخطط خطي (Line Chart): تمثيل رسومي يعرض المعلومات كسلسلة من نقاط البيانات، تسمى "العلامات (markers)"، متصلة بواسطة مقاطع خط مستقيم. يُستخدم عادةً لإظهار التغيرات بمرور الوقت. 8. المخططات المساحية (Area Charts): تشبه المخططات الخطية (Line Charts)، ولكن المنطقة الموجودة أسفل الخط تكون مليئة بالألوان. 9. مخطط شريطي (Bar Chart): يستخدم أشرطة ذات ارتفاعات أو أطوال مختلفة لمقارنة الكميات عبر الفئات المختلفة. ويمكن توجيهها رأسياً أو أفقياً. وهذا مثال يوضح كمية المدخنين وغير المدخنين من كلا الجنسين ذكور وإناث. 10. الخرائط الهيكلية (Treemaps): عرض البيانات الهرمية كمجموعة من المستطيلات المتداخلة. 11. مخططات جانت (Gantt Charts): غالباً ما تستخدم لإدارة المشاريع لإظهار المهام بمرور الوقت. ويوجد انواع اخرى لكن قمت بذكر اهمها
- 3 اجابة
-
- 1
-

-
هل في دوره php هل سوفا نتعلم كل تفاصيل اللغه و الكوكيز و هل php لهل صلاحيه بلوصول الى الكمره و المايك و مصور المستخدم ام هي غير
- 1 جواب
-
- 1
-