كل الأنشطة
- الساعة الماضية
-
Rani Saed اشترك بالأكاديمية
-
وعليكم السلام، مشكلة الحقيبة (Knapsack Problem) دي واحدة من المشاكل اللي بتقابل الناس اللي بيشتغلوا في علوم الحاسب، وهي من نوع المشاكل اللي بتدور على أحسن طريقة لتحميل حاجات بأوزان وقيم مختلفة جوه حقيبة أو صندوق بسعة محدودة، علشان نحاول نزود القيمة الكلية بتاعت اللي جوا الحقيبة دي. الفكرة منها ممكن تتستخدم في حاجات كتير زي تحميل البضايع أو توزيع الموارد. الأنواع الرئيسية لمشكلة الحقيبة: 1. 0/1 Knapsack Problem: يا تاخد الحاجة كلها يا تسيبها خالص. 2. Fractional Knapsack Problem: تقدر تاخد جزء من الحاجة في الحقيبة. 3. Bounded Knapsack Problem: كل حاجة ليها عدد محدود تقدر تاخده. خوارزميات لحل مشكلة الحقيبة: 1. الخوارزمية الجشعة (Greedy Algorithm): - بتستخدم لمشكلة الحقيبة الجزئية. - الفكرة هي إنك تاخد الحاجات حسب نسبة القيمة للوزن، من الأعلى للأقل، وتحطها في الحقيبة لحد ما تمتلئ. - بتكون سريعة بس مش دايماً بتجيب الحل الأمثل للأنواع التانية من المشكلة. 2. البرمجة الديناميكية (Dynamic Programming): - دي الطريقة المعتادة لحل مشكلة الحقيبة 0/1. - بتقسم المشكلة لمشاكل أصغر وتحفظ النتايج بتاعتها علشان متتحسبش كتير. - بتديك حل دقيق بس ممكن تكون غالية من ناحية الذاكرة والوقت لو السعة كبيرة. 3. Branch and Bound: - بتستخدم لما تكون عايز حل دقيق لمشكلة الحقيبة 0/1. - بتستخدم تقنيات لتقليم الأشجار علشان تتجنب الحالات اللي مش هتجيب حل أحسن من الحل الأحسن المعروف. 4. Approximation Algorithms: - لما تكون محتاج حل سريع أكتر من إنك تحصل على الحل الأمثل. - بتوفر حلول قريبة من الحل الأمثل وغالبًا تكون كفاية لكتير من الاستخدامات العملية. يلا بينا نشوف مثال عملي على مشكلة الحقيبة باستخدام البرمجة الديناميكية لحل 0/1 Knapsack Problem. في المشكلة دي عندنا حاجات كل واحدة ليها وزن وقيمة، وعايزين نعرف إيه الحاجات اللي لازم نشيلها في الحقيبة علشان تكون الوزن تحت الحد والقيمة أعلى ما يمكن. المشكلة: - عندنا حقيبة سعتها 50 وحدة وزن. - عندنا أربع حاجات بالمواصفات دي: - حاجة 1: وزن = 10 وحدة، قيمة = 60 وحدة. - حاجة 2: وزن = 20 وحدة، قيمة = 100 وحدة. - حاجة 3: وزن = 30 وحدة، قيمة = 120 وحدة. - حاجة 4: وزن = 40 وحدة، قيمة = 240 وحدة. الحل بالبرمجة الديناميكية: هنستخدم جدول الصفوف بيمثل القيم والأعمدة بتمثل الأوزان من صفر لحد الحد الأقصى للحقيبة. الهدف إن كل خلية في الجدول تعكس القيمة القصوى اللي ممكن تتحقق بالوزن ده باستخدام الحاجات لحد الصف ده. هنبدأ نملأ الجدول ونحسب القيمة القصوى خطوة بخطوة: def knapsack(W, weights, values, n): # إنشاء جدول K K = [[0 for x in range(W + 1)] for x in range(n + 1)] # بناء الجدول K[][] for i in range(n + 1): for w in range(W + 1): if i == 0 or w == 0: K[i][w] = 0 elif weights[i-1] <= w: K[i][w] = max(values[i-1] + K[i-1][w-weights[i-1]], K[i-1][w]) else: K[i][w] = K[i-1][w] return K[n][W] # المعطيات values = [60, 100, 120, 240] # قائمة بالقيم weights = [10, 20, 30, 40] # قائمة بالأوزان W = 50 # الوزن الأقصى للحقيبة n = len(values) # عدد العناصر # دعوة الدالة result = knapsack(W, weights, values, n) print("القيمة القصوى التي يمكن الحصول عليها هي", result) في الكود ده: - knapsack دي الدالة اللي بتبني الجدول الديناميكي علشان نحسب القيمة القصوى. - الجدول K عبارة عن جدول ثنائي الأبعاد بيتم إنشاؤه بمقاس (n+1) x (W+1)، وهنا n هي عدد العناصر و W هو الوزن الأقصى. - في الحلقات، بنفحص كل وزن ممكن من 0 لغاية W لكل عنصر. إذا كان العنصر يقدر يتحمل بالوزن الحالي، هنشوف هل من المفيد إضافته ولا لأ، وده بنقرره بالمقارنة بين قيمة الخلية الحالية وقيمة الخلية اللي قبلها مضاف إليها قيمة العنصر. - في النهاية، K[n][W] هتحتوي على القيمة القصوى اللي يمكن تحقيقها بالوزن الأقصى W. النتيجة اللي هتطلع في الآخر هتقول لنا إيه أكبر قيمة ممكن نحققها من العناصر دي لما نملا الحقيبة بالوزن الأقصى المسموح بيه. ودي طريقة ممتازة تساعدنا نعرف نختار الأحسن ونستغل المساحة المتاحة بشكل كويس. يمكنك القراءه اكثر عن مسألة حقيبة الظهر المجزأة من هنا و عن مسألة حقيبة الظهر 0-1 من هنا
-
مبدئيا، لا يوجد بديل مباشر ولكن يمكنك استخدام بعض الوسائل الأخرى لمقاربة نفس الفكرة. مثل استخدام مكتبة مثل readline التي تأتي مدمجة مع Node.js. بحيث أن هاته المكتبة تتيح لك قراءة إدخال المستخدم من سطر الأوامر. إليك مثالا: const readline = require('readline'); const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); rl.question('مرحبا، كيف الحال؟ ', (answer) => { console.log(`شكرا على إجابتك بـ: ${answer}`); rl.close(); });
-
ضف بعض التنسيقات الأخرى لطبقة overlay لكي يمكنها التموضع بصورة صحيحة. أعطها عرضا كاملا واجعلها تتموضع بشكل absolute داخل حاويتها: header .overlay { background-image: linear-gradient(top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; min-width: 100vw; position: absolute; top: 0; right: 0; } طبعا لا تنسى اعطاء وضعية relative للحاوية المباشرة لها: header{ position: relative; }
-
جرب التأكد من كل من التالي: من وجود ملف .htaccess في المسار الصحيح على السيرفر. من أن محرك إعادة التوجيه (RewriteEngine) مفعل. (RewriteEngine On) من أن الشروط (RewriteCond) تعمل بشكل صحيح للتحقق من عدم وجود الملف أو المجلد المطلوب. من أن القاعدة (RewriteRule) مكتوبة بشكل صحيح وتتوافق مع تنسيق الروابط الجديدة التي ترغب في تطبيقها. ان كان ذلك وما زال يتم عرض الخطأ، قد يكون هناك مشكلة في إعدادات الخادم أو تكوين Apache لديك. في هذه الحالة، يمكنك مراجعة سجلات الخطأ (error logs) للخادم للعثور على تفاصيل أكثر حول الخطأ ومساعدتك في تحديد السبب الفعلي للمشكلة.
-
السلام عليكوم ورحمة الله و بركاته اخواني في الله احتاج للمساعدة في تحويل روابط المنتدى من php إلى html حيث اني استخدمت الكود في هذا الموضوع :: https://academy.hsoub.com/questions/27506-إعادة-كتابة-الروابط-في-ملف-htaccess/ وبعد التعديل بشكل صحيح السيرفر يعطي خطأ 404 وهذا الكود : <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{QUERY_STRING} t=(.*) RewriteRule ^showthread.php$ /t-%1.html? [R=301,L] RewriteCond %{QUERY_STRING} u=(.*) RewriteRule ^member.php$ /u-%1.html? [R=301,L] ######################################################### RewriteRule ^t-([^?]*).html$ /showthread.php?t=$1 [QSA,L] RewriteRule ^u-([^?]*).html$ /member.php?u=$1 [QSA,L] </IfModule> و هذا الكود <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{QUERY_STRING} t=(.*) RewriteRule ^showthread.php$ /t-%1.html? [R=301,L] RewriteCond %{QUERY_STRING} u=(.*) RewriteRule ^member.php$ /u-%1.html? [R=301,L] ############################################ RewriteRule ^t-([^?]*).html$ /showthread.php?t=$1 [QSA,L] RewriteRule ^u-([^?]*).html$ /member.php?u=$1 [QSA,L] </IfModule>
- 1 جواب
-
- 1
-

-
Joumali Said اشترك بالأكاديمية
-
حنين Al اشترك بالأكاديمية
-
Titan Cloka Man اشترك بالأكاديمية
-
Ashraf Tryfie بدأ بمتابعة pandas _Treeview - Python Tkinter
-
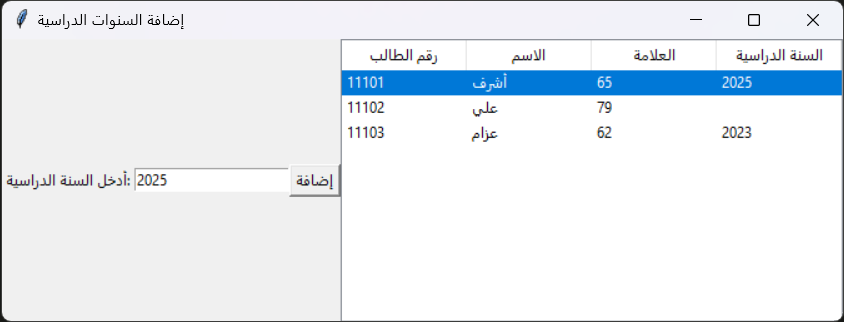
وعليكم السلام أخي أحمد، 1. في البداية نقوم باستيراد المكاتب الضرورية للعمل: import tkinter as tk from tkinter import ttk import pandas as pd 2. سأقوم بتشكيل جدول DataFrame بشكل يشبه مثالك وأنت لك حرية التعديل: data = { 'رقم الطالب': [11101, 11102, 11103], 'الاسم': ['أشرف', 'علي', 'عزام'], 'العلامة': [65, 79, 62] } df = pd.DataFrame(data) ملاحظة: في حال أردت قراءته من ملف يدعى "students.csv": df = pd.read_csv('students.csv') 3.نقوم بإعداد واجهة Tkinter: root = tk.Tk() root.title("إضافة السنوات الدراسية") 4.نقوم بإعداد الـ Treeview بالأعمدة المطلوبة: columns = ('رقم الطالب', 'الاسم', 'العلامة', 'السنة الدراسية') tree = ttk.Treeview(root, columns=columns, show='headings') for col in columns: tree.heading(col, text=col) tree.column(col, width=100) 5.نقوم الآن بإضافة البيانات إلى Treeview: for index, row in df.iterrows(): tree.insert("", index, values=list(row)) 6.لتنظيم الكود، سأقوم بإنشاء وظيفة لإضافة السنة الدراسية لكل صف: def add_year(): selected_item = tree.selection()[0] year = year_entry.get() tree.set(selected_item, 'السنة الدراسية', year) 7. نقوم بإنشاء حقل لإضافة السنة لكل صف: year_label = tk.Label(root, text="أدخل السنة الدراسية:") year_label.pack(side=tk.LEFT) year_entry = tk.Entry(root) year_entry.pack(side=tk.LEFT) add_button = tk.Button(root, text="إضافة", command=add_year) add_button.pack(side=tk.LEFT) tree.pack(expand=True, fill='both') 8. وفي النهاية نقوم بتشغيل الواجهة التي قمنا بإنشائها السطر التالي: root.mainloop() وهذه هي النتيجة: بحيث تحدد كل سطر تريده وتقوم بإضافة السنة التي تريدها: وفي النهاية أتمنى أن تكون قد حلت مشكلتك، وأتمنى لك التوفيق.
-
يشير مصطلح prototype إلى اﻵلية التي ترث فيها الكائنات ميزات من بعضها في جافا سكريبت، ويختلف عملها عن الوراثة في غيرها من اللغات كائنية التوجه، وهذا ما سنشرحه في هذا المقال. ننصحك قبل أن تبدأ العمل معنا في هذه السلسلة أن تطلع على: أساسيات HTML. أساسيات عمل CSS أساسيات جافا سكريبت أساسيات البرمجة كائنية التوجه في جافا سكربت كما شرحناه في مقال أساسيات العمل مع الكائنات في جافا سكريبت. سلسلة من اﻷنماط المجرّدة حاول أن تنشئ في طرفية جافا سكريبت في متصفحك الكائن التالي: const myObject = { city: "Madrid", greet() { console.log(`Greetings from ${this.city}`); }, }; myObject.greet(); // Greetings from Madrid يمتلك الكائن خاصية واحدة لتخزين البيانات هي city وتابعًا واحدًا هو ()greet. فإن كتبت اسم الكائن تليه نقطة في الطرفية مثل .myobject، ستعرض الطرفية قائمة بجميع الخاصيات التي يمتلكها العنصر. وسترى إضافة إلى الخاصية city والتابع ()greet، الكثير من الخاصيات اﻷخرى! __defineGetter__ __defineSetter__ __lookupGetter__ __lookupSetter__ __proto__ city constructor greet hasOwnProperty isPrototypeOf propertyIsEnumerable toLocaleString toString valueOf جرّب الوصول إلى إحداها: myObject.toString(); // "[object Object]" لقد نجح اﻷمر (حتى لو لم يكن واضحًا لك بالضبط ما الذي يفعله التابع ()toString هنا). فما قصة هذه الخاصيات اﻹضافية، ومن أين أتت؟ في الواقع يملك كل كائن في جافا سكريبت خاصية مضمنة تُدعى prototype وهي بحد ذاتها كائن أيضًا ويضم بدوره خاصية أو كائن مجرّد إن صح التعبير، مما يوّلد ما يُدعى سلسلة prototype chain. تنتهي السلسلة عند الوصول إلى كائن قيمة الخاصية prototype له تساوي null. ملاحظة:لا تُدعى الخاصية التي تشير إلى prototype بالاسم prototype، إذ ليس لها اسم معياري لكنها تُكتب بالممارسة العملية بالشكل _proto_. وتُعد الطريقة المعيارية للوصول إلى الخاصية prototype هي استخدام التابع ()Object.getPrototypeOf. عندما تحاول الوصول إلى إحدى خاصيات كائن، ولم يُعثر على الخاصية في الكائن نفسه، يجري البحث عنها ضمن الكائن prototype، وإن لم يُعثر عليها يجري البحث مجددًا ضمن الكائن prototype للكائن prototype حتى نهاية السلسلة، فإن لم يجدها، سيُعيد القيمة undefined. فعندما تُنفّذ التعليمة ()myObject.toString: يبحث المتصفح عن التابع toString ضمن الكائن myObject. إن لم يجده، سيبحث عنه في الكائن prototype للكائن myObject. يجده هناك ويستدعيه. لكن ما هو prototype للكائن myObject؟ لمعرفة ذلك، يمكننا استخدام الأمر: Object.getPrototypeOf(myObject); // Object { } سنجد أن prototype هو كائن يُدعى Object.prototype، وهو أبسط الكائنات prototype، وتمتلكه جميع الكائنات افتراضيًا، والكائن prototype الخاص به هو null. لذا يقع هذا الكائن في نهاية سلسلة كائنات prototype. لكن لا يمثل Object.prototype دائمًا prototype لكل كائن، جرّب ما يلي لترى: const myDate = new Date(); let object = myDate; do { object = Object.getPrototypeOf(object); console.log(object); } while (object); // Date.prototype // Object { } // null تنشئ الشيفرة السابقة كائن من النوع Date، ثم تنتقل ضمن سلسلة كائنات prototype الخاصة به وتسجل أسماء هذه الكائنات. وتظهر أن النوع المجرد للكائن myDate هو Date.prototype وprototype الخاص بهذا اﻷخير هو Object.prototype. وعندما تستدعي توابع مثل ()mydate2.getMonth، فأنت تستدعي في واقع اﻷمر توابع معرّفة ضمن النوع Date.prototype. إخفاء الخاصيات ما الذي يحدث إن عرّفت خاصية في كائن وكانت هناك خاصية معرّفة بنفس الاسم ضمن الكائن prototype له؟ ألق نظرة على الشيفرة التالية: const myDate = new Date(1995, 11, 17); console.log(myDate.getYear()); // 95 myDate.getYear = function () { console.log("something else!"); }; myDate.getYear(); // 'something else!' لا بد أن تكون النتيجة التي حصلت عليها متوقعة. ووفقًا لوصف سلسلة الكائنات المجردة، سيبحث المتصفح عن الخاصية ()getYear ضمن خاصيات myDate التي تحمل هذا الاسم، ولا يتحقق من خاصيات الكائن المجرد إلا في الحالة التي لم نعرّف فيها هذه الخاصية. لهذا عندما أضفنا التابع ()getYear حرفيًا إلى الكائن myDate تُستدعى هذه النسخة مباشرة ويُعرف هذا اﻷمر بإخفاء الخاصية shadowing. إعداد كائنات prototype هناك طرق مختلفة ﻹعداد وضبط هذه الكائنات في جافا سكريبت، و سنناقش هنا طريقتان: الأولى باستخدام ()Object.create والثانية استخدام الدوال البانية constructors. استخدام التابع ()Object.create يُنشئ التابع ()Object.create كائنًا جديدًا ويسمح لك بتخصيص كائن ليصبح prototype الجديد الخاص به، إليك مثالًا: const personPrototype = { greet() { console.log("hello!"); }, }; const carl = Object.create(personPrototype); carl.greet(); // hello! أنشأنا في الشيفرة السابقة كائنًا باسم personPrototype، يمتلك التابع ()greet، ثم أنشأنا كائنًا جديدًا باستخدام التابع ()Object.create وجعلنا personPrototype كائن prototype له. وبالتالي نستطيع اﻵن استدعاء التابع ()greet من خلال الكائن الجديد، لأن كائن prototype قد زوّده به. استخدام الدالة البانية تمتلك جميع الدوال في جافا سكريبت خاصية تًدعى prototype. وعندما تستدعي الدالة على شكل دالة بانية، تُضبط تلك الخاصية لتكون prototype للكائن المبني حديثًا (داخل الخاصية التي تُدعى _proto_ تقليديًا). لهذا، وعندما نضبط القيمة prototype للدالة البانية، نضمن أن الكائنات التي تُنشئها هذه الدالة تمتلك كائن prototype: const personPrototype = { greet() { console.log(`hello, my name is ${this.name}!`); }, }; function Person(name) { this.name = name; } Object.assign(Person.prototype, personPrototype); // or // Person.prototype.greet = personPrototype.greet; لقد أنشأنا هنا: كائنًا بالاسم personPrototype يمتلك التابع ()greet. دالة بانية ()Person تهيئ اسم الشخص الذي نحييه. وضعنا بعد ذلك التوابع المعرّفة ضمن الكائن personPrototype ضمن الكائن prototype للدالة البانية باستخدام التابع Object.assign. وهكذا ستمتلك الكائنات المبنية باستخدام الدالة ()Person prototype Person.prototype الذي يضم تلقائيًا التابع greet. const reuben = new Person("Reuben"); reuben.greet(); // hello, my name is Reuben! يشرح هذا أيضًا ما قلناه سابقًا بأن الكائن prototype للكائن myDate هو Date.prototype، إذ يمثّل الخاصية للبانية Date. الخاصيات المملوكة Own properties يمتلك الكائن الذي أنشأناه باستخدام البانية ()Person خاصيتين: الخاصية name التي ضبطنا قيمتها باستخدام الدالة البانية، لهذا تظهر مباشرة ضم الكائن Person. التابع ()greetالذي ضبُط من خلال الكائن prototype. من الشائع أن تشاهد هذا الأسلوب الذي تُعرّف فيه التوابع ضمن كائنات prototype، وتُعرّف فيه خاصيات البيانات ضمن الدوال البانية. ذلك أن التوابع تبقى نفسها عادة لجميع الكائنات التي ننشئها، لكننا غالبا ما نريد أن يأخذ كل كائن قيم مخصصة لخاصيات البيانات (كأن يكون لكل شخص اسم خاص). تُدعى الخاصيات التي تُعرّف مباشرة ضمن الكائن مثل الخاصية name بالخاصيات المملوكة Own Property، وبإمكانك التحقق من كون الخاصية مملوكة باستخدام التابع الساكن ()Object.hasOwn: const irma = new Person("Irma"); console.log(Object.hasOwn(irma, "name")); // true console.log(Object.hasOwn(irma, "greet")); // false ملاحظة: كما تستطيع استخدام التابع غير الساكن ()Object.hasOwnProperty في هذه الحالة لكننا ننصح باستخدام التابع الساكن ما أمكن. الكائنات prototype والوراثة تُعد كائنات prototype ميزة قوية ومرنة في جافا سكريبت، تسمح لك بإعادة استخدام الشيفرة ودمج الكائنات. وهي بالتحديد تدعم نوعًا من الوراثة inheritance، والتي هي ميزة من ميزات البرمجة كائنية التوجه OOP. إذ تسمح الوراثة للمبرمج التعبير عن فكرة مفادها أن بعض الكائنات هي نسخ أكثر تخصيصًا من كائنات أخرى. فلو كنا نبني نموذجًا عن مدرسة، فقد ننشئ كائنات مثل مدرّس أو طالب وكلاهما أشخاص ويمتلكان بعض الميزات المتشابهة كاﻷسماء مثلًا، لكن قد يكون لكل منهما ميزات إضافية تميّزه عن اﻵخر (كأن يكون للمدرس موّاد يدرّسها)، وقد تنجز نفس الميزات بطريقة مختلفة لكل منهما. لهذا نقول في البرمجة كائنية التوجه OOP بأن الطالب والمدرس كائنان يرثان من كائن آخر يُدعى شخص. أما في جافا سكريبت فيمكن للكائنين Professor و Student أن يمتلكا نفس الكائن المجرد Person، ويرثا الخاصيات التي يمتلكها كائن prototype كما يمكن أن نعرّف خاصيات وتوابع جديدة تناسب كل منهما. سنناقش في مقالات لاحقة مفهوم الوراثة إضافة إلى الميزات الأخرى للبرمجة كائنية التوجه وطريقة دعم جافا سكريبت لها. الخلاصة غطينا في مقالنا كائنات prototype في جافا سكريبت، وآلية تكوين سلاسل كائنات prototype التي تسمح للكائنات أن ترث ميزات من بعضها، كما ناقشنا الخاصية prototype وكيفية استخدامها في إضافة توابع إلى الدوال البانية وغيرها من النقاط التي تتعلق بكائنات prototype. ترجمة -وبتصرف- للمقال Object prototpes اقرأ أيضًا المقال السابق: أساسيات العمل مع الكائنات في جافا سكريبت وراثة الأصناف (Class inheritance) في جافاسكربت كيف أتعلم لغة جافا سكريبت من الصفر حتى الاحتراف لغة البرمجة بالكائنات Object-Oriented Programming
-
Ail Ahmed بدأ بمتابعة اي هي الKnapsack Problem واي هي خورزمياتها؟
-
السلام عليكم اي هي الKnapsack Problem واي هي خورزمياتها؟
- 1 جواب
-
- 1
-

-
Abdulwahhab Hayder اشترك بالأكاديمية
- اليوم
-
Hatim Abdulah اشترك بالأكاديمية
-
هيثم الخطيب2 اشترك بالأكاديمية
-
Saeed Aljale اشترك بالأكاديمية
-
Moncef Ibnhayoun اشترك بالأكاديمية
-
محمد عليمى اشترك بالأكاديمية
-
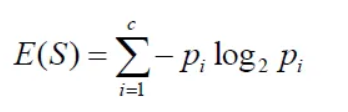
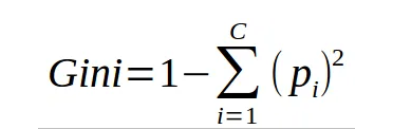
بشكل عام استخدام الخوارزميات والطرق والادوات الموجودة سابقا هي طريقة لتسريع عملية حل المشكلة لديك وتجعلك تركز بشكل اكبر على المشكلة التي تحاول حلها لكن في بعض الحالات قد تتطر الى تعديل على الطرق الموجودة لكي تتكيف مع مشكلتك ويعد ذلك نوع من التطوير وقد تقوم بخلق حلول غير موجودة مسبقا. والرياضيات تلعب دورًا مهما في تطوير الخوارزميات وفهمها. فهي توفر الأدوات الرياضية اللازمة لوصف وتحليل المشاكل وتطوير الخوارزميات المناسبة لحلها اي انها توجه العقل نحو طرق حل المشكلة. تتضمن الرياضيات المجالات: الجبر الخطي الاحتمالات والإحصاء التحليل العددي التفاضل والتكامل وغيرها من الفروع التي تساهم في فهم وتحليل الظواهر التي يتعامل معها الذكاء الاصطناعي. مثال عن فائدة الرياضيات في حل مشكلة التبوؤ: يوجد العديد من خوارزميات التعلم الالي قائمة على الاحصاء وقانين الاحتمال ومنها شجرة القرار (Decision tree ) حيث تعتمد بشل كبير على قوانين الاحتمال لايجاد حلها مثل الانتروبي(entropy) او ال(Gini) يتم استخدام هذين المقياسين عند بناء شجرة القرار لتحديد السمة الأفضل لتقسيم البيانات في كل عقدة. يتم اختيار السمة التي تقلل entropy أو الـ Gini بشكل أكبر بعد عملية التقسيم. حيث تعبر عن مدى الفوضى او العشوائية في اتخاذ القرار والمعادلات التالية تبين انها قوانين احتمالية رياضية حيث (P) تعبر عن احتمالية كل فئة .وتعد الرياضيات حجر اساس لفهم الخورميات والمثال الافضل لفهم مدى اهمية الرياضيات في الذكاء الاصطناعي هي ان الذكاء الاصطناعي يحاول دائما تقليل نسبة الخطأ في انجاز المهام كي يصبح يحاكي عمل وذكاءالبشر ويعتبر الرياضيات هي الادات التي تؤمن جميع الطرق لتقييم الخطأ رياضيا لانه اكثر الانواع دقة هي التقييم الرياضي .
- 4 اجابة
-
- 1
-

-
مرحباً منصور , ما رأيته في الموقع هو أنك تريد عرض مجموعة صور بشكل بطاقات , وعندما نضغط على أحد الصور , تظهر الصورة بكامل الصفحة ويمكننا التنقل بين الصور مثل Gallery . يوجد مكتبة تسمى react-image-gallery يمكنك استخدامها في مشروعك NextJs لإنشاء معرض صور , سأوضح في المثال التالي كيف يمكن تنزيلها واستخدامها : أولاً قم بتثبيت المكتبة في مشروعك : npm install react-image-gallery لجعل الكود قابل لإعادة الاستخدام وببنية صحيحة , قم بإنشاء component خاص لعرض الصور كالتالي( وليكن ImageGallery.js ) : import React from 'react'; import Gallery from 'react-image-gallery'; import 'react-image-gallery/styles/css/image-gallery.css'; const images = [ { original: 'path/to/image1.jpg', thumbnail: 'path/to/image1_thumbnail.jpg', description: 'Description 1' }, { original: 'path/to/image2.jpg', thumbnail: 'path/to/image2_thumbnail.jpg', description: 'Description 2' }, ]; const ImageGallery = () => { return ( <Gallery items={images} /> ); }; export default ImageGallery; ويمكنك جعل مصفوفة الصور أن تكون ك props بعدها يمكنك استخدام component في صفحة Next js كالتالي : import React from 'react'; import ImageGallery from '../components/ImageGallery'; const GalleryPage = () => { return ( <div> <h1>Gallery</h1> <ImageGallery /> </div> ); }; export default GalleryPage;
-
شكراا لحضرتك جدا وشكراا علي المثال الجميل
-
تسلم اقسم بالله عملتها الله يفتح عليك يا هندسة
- 4 اجابة
-
- 1
-

-
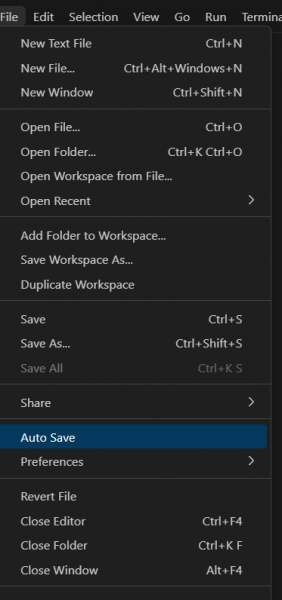
اذا كنت تعمل على برنامج vs code يمكنك تفعيل خاصية الخفظ التلقائى . قم بالضغط على قائمة file ثم قم باختيار auto save هكذا
-
الحمد لله المشكلة اتحلت بعد محاولة فيها لمدة يوم ونص . الفكرة اني لازم قبل ما اعمل run لازم احفظ الملف ctrl+sوبعدين اعمله رن
-
هل يمكنك ارسال صورة لتنفيذ الامرين والناتج عن كل امر منهما ؟ وايضا محتوى ملف python . حيث انه من المفترض ان يعمل الملف مهما كان اسمه ولكن يجب ان يكون بامتداد py. لذلك تاكد اولا ان الملف ينتهى ب py.
-
يجدعان انا كل ما اغير اسم الملف في بايثون اعمله يعني اسم وكدا ااجي اعمل run مش بيطلع اي error ولا بيطلع اي كود خالص بس لما اعمل ملف بدون اسم عادي كل حاجة شغالة تمم
- 4 اجابة
-
- 1
-

-
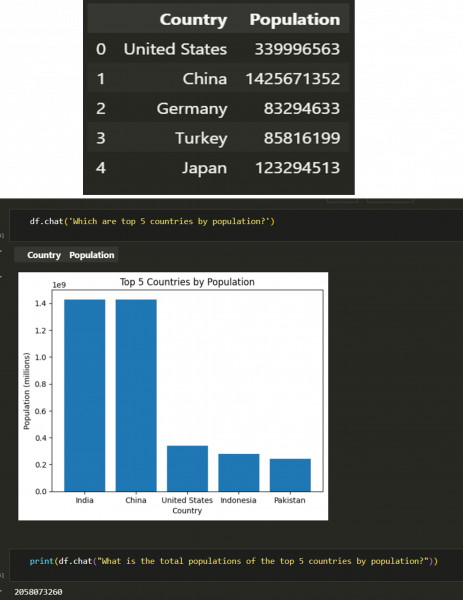
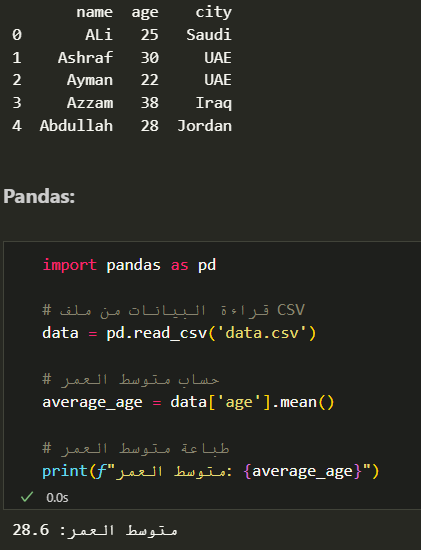
سأقوم بسرد بعض المعلومات المتعلقة بكل منهما ومن ثم ذكر الاختلافات ومن ثم توضيحها بمثال عملي بسيط: Pandas: حسب الموقع الرسمي لها هي عبارة عن حزمة من حزم Python توفر هياكل بيانات سريعة ومرنة ومعبرة (مثل DataFrame و Series) وهي مصممة لجعل العمل مع البيانات "العلائقية (Relational)" أو "المُصنّفة (Labeled)" أمراً سهلاً للغاية. ويهدف إلى أن يكون لبنة البناء الأساسية عالية المستوى لإجراء تحليل عملي لبيانات العالم الحقيقي في بايثون. بالإضافة إلى ذلك، فإن لها هدفاً أوسع يتمثل في أن تصبح أداة تحليل/معالجة البيانات مفتوحة المصدر الأقوى والأكثر مرونة المتاحة بأي لغة. وهي بالفعل في طريقها نحو تحقيق هذا الهدف. PandasAI: حسب الموقع الرسمي لها هي أيضاً حزمة من حزم Python تسهل طرح الأسئلة على بياناتك (CSV، XLSX، PostgreSQL، MySQL، BigQuery، Databrick، Snowflake، وما إلى ذلك) باللغة الطبيعية. xIt يساعدك على استكشاف بياناتك وتنظيفها وتحليلها باستخدام الذكاء الاصطناعي التوليدي. بالإضافة إلى الاستعلام، توفر PandasAI وظائف لاستعراض البيانات من خلال الرسوم البيانية، وتنظيف مجموعات البيانات من خلال معالجة القيم المفقودة، وتحسين جودة البيانات من خلال إنشاء الميزات، مما يجعلها أداة شاملة لعلماء ومحللي البيانات. لذا فأهم الاختلافات بينهما تتمثل في: طريقة التفاعل: Pandas: تتطلب كتابة التعليمات البرمجية لمعالجة البيانات وتحليلها. PandasAI: تسمح للمستخدمين بطرح الأسئلة على مجموعات البيانات الخاصة بهم باستخدام اللغة الطبيعية. استخدام تقنيات الذكاء الاصطناعي: Pandas: لا تحتوي على قدرات ذكاء اصطناعي مدمجة. PandasAI: تستفيد من الذكاء الاصطناعي التوليدي (مثل ChatGPT وغيرها) من النماذج لتحليل البيانات وتوليد رؤى منها. مثال على عملية حساب متوسط الأعمار بـPandas: مثال استخدام PandasAI لمعرفة ما هي أعلى 5 دول من حيث عدد السكان: الخلاصة: نجد أن كلاً منهماً مكتبة قوية ومتعددة الاستخدامات لتحليل البيانات وأن PandasAI قدمت تبسيط وسهولة كبير للقيام بعمليات التحليل وإنشاء الرؤى وأتمتة للمهام المتكررة، ومع ذلك يعتمد الاختيار بينهما على مستوى خبرة الفريق البرمجية وقدرتهم على تحليل البيانات ومتطلبات المشروع ونطاقه الزمني.
- 4 اجابة
-
- 1
-

-
لكي يعمل التأثير بشكل جيد يجب أن تتأكد من صحة المسارات التي في ملف html الخاص بك وبالضبط في جزء ال header فقد وضعت التنسيقات في ملف style.css في نفس المجلد، بينما تقوم باستيراده على أساس أنه في مجلد آخر تحت اسم css لهذا يجب أن تعدله بهذا الشكل: <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ... <link rel="stylesheet" href="style.css"> <title>الشركة</title> </head> كما أنك لم تقم بإرفاق الصور ومجلد الصور وسيحصل مشكلة في ذلك، ففي حالة ما كان هنالك مجلد باسم images بالفعل فلا بأس وسيقوم بتوليد الشعار وأي صور تضعها داخله أما في حالة ما كانت الصورة في نفس جذر المشروع فيجب أن تغير الاستيراد لهذا الشكل: <img src="images/logo.png" alt="logo">
-
هنالك خطأ بسيط في ملف الcss لتنسيق الـoverlay حيث يجب إضافة to قبل الاتجاه كما يلي: header .overlay { background-image: linear-gradient(to top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; } كما أنصح بتحديد الposition للoverlay لتحديد أين سيظهر في حال كنت تريد وضعه فوق الصورة مثلاً : header .overlay { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-image: linear-gradient(to top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; } فتظهر بهذا الشكل اذا كان ذلك ما تريده:
- البارحة
-
كتابة الكود جزء مهم من عملية البرمجة لكنها لا تقتصر فقط عليه، حيث تتطلب مهارة فكرية. ويجب أن يكون لديك لمسة إبداعية وتفكير ذكي يجعلك تستخدم كل ما تعلمته وتطبيق كل مفهوم في المكان المناسب. وكل عملية برمجة تمر بالمراحل التالية الأساسية (تحليل المشكلة، تصميم الحل، كتابة الكود، اختباره، وتصحيح الأخطاء) وإليك شرح مبسط عنها وبعض الأساليب المتبعة: فهم المشكلة المطلوب حلها والتخطيط لها: من المهم جداً التخطيط وفهم للمشكلة قبل البدء بكتابة كود البرمجة، وهنالك العديد من الأساليب المتبعة في ذلك منها: استخدام الورقة والقلم وتسجيل الملاحظات لفهم المشكلة جيداً وإيجاد حلول لها إنشاء الوثائق لتحليل المتطلبات (SRS) وحالات الاستخدام (Usecases) تصميم وبناء المخططات (UMLs) تقسّيم المشكلة إلى مشكلات أصغر: اعتمد مبدأ فرّق تسُد (Divide & Conquer) لتسهيل حل المشكلة وتزيع المهام في حال كنت تعمل مع فريق، وتجعل الكود أعلى جودة وأفضل أداءً وسهل الصيانة. حدد المدخلات والمخرجات للبرنامج وكل جزء من أجزاءه تحدد لغة البرمجة المناسبة لمشكلتك: لكل مشكلة لغة برمجة أنسب لحلها، وذلك يجب التفكير في الأسئلة التالية: هل تحتاج المشكلة إلى ذكاء صنعي (AI)؟ هل تحتاج إلى موقع ويب (Website)؟ وما هي خصائص الموقع؟ هل تحتاج إلى تطبيق جوال (Mobile Application)؟ هل تحتاج تطبيق حاسوب (Desktop Application)؟ هل تحتاج إلى محرك ألعاب (Game Engine)؟ التطبيق العملي وكتابة الكود: بعد الانتهاء من عملية فهم المشكلة والتحليل والتخطيط لها نبدأ بالتطبيق العملي وكتابة الكود. من المهم الالتزام بقواعد كتابة الكود النظيف (Clean Code) لبناء تطبيقات سهلة التطوير والصيانة. اختبر الاكواد: بعد كتابة الكود، اختبره بوسائل الاختبار اليدوي والبرمجي. توفّر كل لغات البرمجة أدوات لاختبار الوحدات والأنظمة والتكامل بين وحدات النظام. وتشمل عدة مستويات للاختبار: اختبار الوحدة (Unit Testing): يتم فيه اختبار أصغر جزء قابل للاختبار من النظام أو التطبيق بشكل مستقل للتحقق من أن المكون يعمل كما هو متوقع. اختبار التكامل (Integration Testing): يتحقق من تدفق البيانات والتفاعل بين وحدات البرنامج المختلفة للتأكد من أنها تعمل معًاً بشكل صحيح. اختبار النظام (System Testing): يتم تنفيذه على نظام كامل ومتكامل للتحقق من امتثال النظام للمتطلبات المحددة، ويشمل (اختبار التحميل، الأداء، الموثوقية، والأمان). اختبار القبول (Acceptance Testing): يتم إجراؤه لمعرفة ما إذا كانت متطلبات المواصفات أو العقد قد تم استيفاؤها وفقاً لتسليمها، وغالباً ما يتم بواسطة المستخدم النهائي أو العميل. الصيانة والتطوير: للوصول إلى نظام ناجح يجب أن تستمر صيانة الكود وتطويره بعد تسليم النسخة الأولى منه. إضافة المزيد من المميزات، وإصلاح أي خلل يظهر بعد تسليمه للحصول على منتج برمجي عالي الجودة والكفاءة. في الختام، يجب أن أذكرك أننا في عصر الذكاء الاصطناعي ونشهد تطوراً مذهلاً في التكنولوجيا، لذلك أوصيك بالتعلم المستمر وصقل هذه المهارات لكي تكون مبرمجاً ناجحاً ومميزاً وتستغل هذا التطور لصالحك لتتمكن من تعزيز مسيرتك المهنية.