كل الأنشطة
- الساعة الماضية
-
ستجد توضيح شامل هنا والمكتبات المتاحة أيضًا، لكن لا حاجة لذلك فالأمر متوفر من خلال لارافل، لكن المكتبات تجعل الأمر أسهل وكود أقل بالنسبة لك.
-
محمود المهر اشترك بالأكاديمية
- اليوم
-
نعتمد على وظيفة only() داخل طلب HTTP للحصول على مجموعة محددة من بيانات الإدخال من الطلب. وتستقبل only() قائمة بأسماء الحقول كوسائط، وتُرجع only() مصفوفة جديدة تحتوي فقط على البيانات المحددة في تلك الحقول. وذلك لتنظيف بيانات الإدخال قبل معالجتها أو لتحديد البيانات التي يجب تخزينها في قاعدة البيانات أو لتمرير بيانات محددة إلى وظائف أو تطبيقات أخرى. $request = Illuminate\Http\Request::createFromGlobals(); $name = $request->only('name')['name']; $data = $request->only(['name', 'email']); وفي Laravel، يتم توفير مثيل Request تلقائيًا لكل وحدة تحكم، ويتيح لك الوصول بسهولة إلى بيانات الطلب، بما في ذلك $request->all() للحصول على جميع بيانات النموذج في الطلب. و $request->input('name') للحصول على قيمة حقل محدد أو $request->only(['name', 'email']) للحصول على قيم متعددة الحقول. واستخدم only() لتنظيف بيانات الإدخال قبل معالجتها مع تحديد فقط البيانات التي تحتاجها فعلاً، وتجنب استخدامها للحصول على جميع بيانات النموذج، حيث يؤدي ذلك إلى مشاكل بالأداء.
-
بالتأكيد يمكنك دراسة المسار في الذكاء الاصطناعي وتخطي المسار الموجود بدورة python حيث يعتبر مسار تحليل البيانات في دورة الذكاء الاصطناعي أكثر تعمقاً وبه شرح للعديد من المكتبات المشاريع العملية في دورة python ستتعلم أساسيات تحليل البيانات مثل مبادئ التعامل مع البيانات، ثم تتعمق في التحليل الإحصائي Statistical analysis والتصوير البياني Data visualization، ثم التطبيق من خلال أمثلة حقيقية. بينما في دورة الذكاء الاصطناعي بالإضافة لما سبق ستتعلم التعامل مع مكتبات شهيرة مثل Pandas و Numpy و Matpoltlib و Seaborn.
-
في حالة لدي اثنين مستخدمين طالب و admin اريد طالب يظهر له صفحات معينه وادمن كل صفحات كيف يتم دلك سابقا عن طريق session الان كيف بي laravel
-
بالإضافة للشرح الرائع من قبل حمزة في التعليق السابق فيعتبر بشكل عام، يمكن استخدام الصور النقطية أو <img> لعرض الصور الثابتة أي لا يتم التحكم أو التعديل عليها برمجياً مثل ال canvas و التي لا يتغير حجمها بشكل كبير وتعتبر أسهل طريقة لعرض الصور في HTML بينما ال canvas يستخدم للرسومات و لعرض الرسوم البيانية الديناميكية بسبب طبيعته في الرسم بشكل ديناميكي باستخدام البرمجة باستخدام JavaScript وتعتبر مثالية للرسوم المتحركة والتفاعلات الديناميكية والألعاب بينما svg يستخدم أيضاً للرسومات والتعديل عيه من خلال css يتميز بالقابلية للتكبير والتصغير بدون التأثير على الجودة إطلاقاً لذلك تستخدم في للشعارات والأيقونات والرسومات المتكررة
-
تستطيع بسهولة التحقق من وجود المستخدم في قاعدة البيانات أثناء عملية المصادقة باستخدام طريقة attempt في فئة Auth مع تمرير اسم المستخدم وكلمة المرور. أولاً التحقق من وجود المستخدم كالتالي: use Illuminate\Support\Facades\Auth; $username = request('username'); $password = request('password'); $user = Auth::attempt([ 'username' => $username, 'password' => $password, ]); ثم التحقق من صحة عملية تسجيل الدخول: if ($user) { return redirect()->intended('home'); } else { return back()->withErrors([ 'username' => 'اسم المستخدم أو كلمة المرور غير صحيحة', ]); } وفي حال لم يتم العثور على المستخدم في قاعدة البيانات، بإمكانك عرض رابط لتسجيل حساب جديد: return back()->withErrors([ 'username' => 'اسم المستخدم أو كلمة المرور غير صحيحة', ])->with('register_link', route('register')); وللعلم، هناك مكتبات متاحة في Laravel تسهل عملية التحقق من وجود المستخدم في قاعدة البيانات أثناء عملية المصادقة، ومنها Laravel Sanctum وLaravel Jetstream وLaravel Fortify وlaravel/breeze. والأسهل استخدام laravel/breeze فهي مكتبة بسيطة، ولميزات مصادقة أكثر تعقيدًا، اعتمد على Laravel Jetstream أو Laravel Fortify.
-
هذه الأسئلة لا يمكن الإجابة عليها في المطلق حيث لا يمكن القول بوضوح أن Django أقوى أو أفضل من Express/Node.js، لأن كل إطار له مميزاته الخاصة التي تناسب بعض المشاريع أكثر من غيرها. Django يميل لبناء مواقع أكبر حجما، بينما Express أفضل لمشاريع ويب صغيرة حجما. Django أكثر تكاملا بينما Express يتميز بمرونته وسهولة التعلم والاستخدام، ويعتبر خيارًا شائعًا لتطوير تطبيقات الويب الصغيرة إلى المتوسطة الحجم . لذا، فإن اختيار Django أو Express يعتمد على حجم وطبيعة المشروع، والمهارات والخبرة المتاحة في الفريق. لا يوجد إطار أفضل بشكل مطلق.
-
الاخوة المهندسين شكرا جدا لسرعه الرد ولكن هذه الكتب تم عملها ببرنامج . قد تم السؤال عليه من قبل هنا ولكن لا اتذكر الرابط او الموضوع لذلك قمت بالسؤال مره اخرى
-
تلك العملية تسمى RAG، والتي تعني تحويل النصول إلى أجزاء Chunks ثم تحويل ذلك إلى صيغ رقمية Vectors حيث تخزن في قاعدة البيانات مع الجزء النصي ثم يتم عمل بحث دلالي semantic search. والفكرة هو استخراج أجزاء من النصوص المتشابهة عند كتابة شيء ما، أي يتم مقارنة ما تم كتابته مع النص الموجود في الملف كما لو أنك بحثت في جوجل، ثم بعد ذلك ترسل للـ Model الخاص بـ LLM ليفهمها ويضمنها في الـ Context، أي أنّ الفهم لم يتم عن طريق الـ LLM لكامل النصوص الموجودة في قاعدة البيانات إنما فقط لما اختاره البحث الدلالي. وهناك إمكانية لحل تلك المشكلة نسبيًا وتحسين الـ RAG من خلال استخدام مكتبة إو إطار عمل مثل DSPY.
-
وعليكم السلام ورحمة الله وبركاته . يمكنك انشاء ملفات pdf عن طريق تحويل ملفات word او excel او حتى power point ويمكنك انشاء تلك الملفات عن طريق برنامج microsoft office او عن طريق google مثل Google Docs وكتابة ما تريد بداخل تلك الملفات ومن ثم تحويلها الى pdf .
- 4 اجابة
-
- 1
-

-
Habiba Ahmed6 اشترك بالأكاديمية
-
M7Dosa بدأ بمتابعة بخصوص البرنامج المستخدم فى انشاء الكتب لديكم
-
السلام عليكم يرجى مساعدتنا في الحصول على اسم البرنامج المستخدم في إنشاء الكتب الإلكترونية لديكم.
- 4 اجابة
-
- 2
-

-
صحيح، جافاسكريبت هي اللغة المسؤولة عن تطوير الواجهة الأمامية والحصول على أذونات من المستخدم لاستخدام موارد الجهاز، بينما PHP عملها يقتصر على الواجهة الخلفية (السيرفر) لذا لا تتعامل مع المستخدم مباشرًة، وللعلم PHP قادرة على عرض HTML في الواجهة الأمامية لأن بها templating engine حيث تكتب بداخل كود PHP كود HTML لعرضه في المتصفح.
-
نعم ان JS هى اختصار لكلمة javascript "جافاسكريبت" و هى التى تمكنك من تنفيذ الامور التى تريدها فى الواجهة الامامية للعميل مثل فتح الكاميرا او الميكروفون والبيانات على الجهاز او حتى الوصول الى الموقع ولكن يجب على المستخدم اعطاء اذن الوصول لتلك الاشياء اولا قبل استخدامها والا فلن تستطيع الوصول اليها . وفى دورة php ستتعلم كيف يمكنك رفع الملفات من على الجهاز الى الموقع الخاص بك وحفظها فى قاعدة البيانات و السيرفر .
-
Mohamed Badwis2 اشترك بالأكاديمية
-
غادة النحاس اشترك بالأكاديمية
-
Omar Elomda اشترك بالأكاديمية
-
نهى البشير اشترك بالأكاديمية
-
Farah Muhamed اشترك بالأكاديمية
-
Jaber Meziane اشترك بالأكاديمية
-
Malath Hamdan اشترك بالأكاديمية
-
Laith Almarwni اشترك بالأكاديمية
- البارحة
-
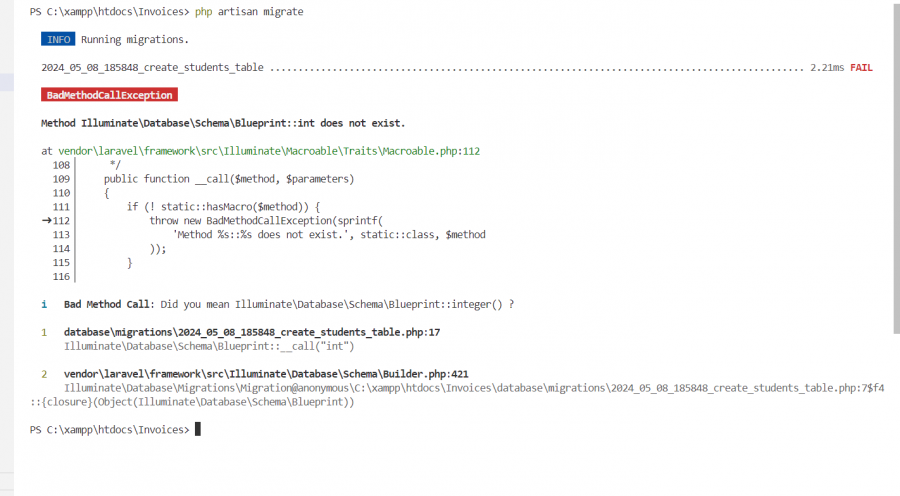
عليك استخدام integer بدلاً من int فذلك هو الاسم لنوع بيانات "رقم صحيح" ستجد تفصيل هنا: https://laravel.com/docs/11.x/migrations#creating-columns
- 1 جواب
-
- 1
-

-
السلام عليكم قمت بانشاء جدول تالي وعملت امر php artisan migrate يظهر الخطا الذي في صورة public function up(): void { Schema::create('students', function (Blueprint $table) { $table->increments('id_std'); $table->string('Name_std'); $table->int('Num_std')->unique(); $table->string('Email_std'); $table->string('pass'); $table->int('dept_id'); $table->int('id_teah'); $table->timestamps(); }); }
- 1 جواب
-
- 1
-

-
على استضافة vercel يوجد إمكانية إنشاء قاعدة بيانات وذلك غالب الحال في أغلب الاستضافات. أو تستيطع استخدام منصة supabase لقاعدة البيانات وذلك أفضل.
-
ماذا أذا كان البرنامج يحتوي على قاعده بيانات مثل mongodb ؟؟
- 3 اجابة
-
- 1
-

-
أولاً يجب أن تختار استضافة تدعم اللغة البرمجية للمشروع، وأغلب الاستضافات التي تدعم جافاسكريبت تدعم PHP أيضًا. بخصوص الاستضافات ستجد تفصيل هنا: لذا تستطيع معرفة اللغات وبيئات التطوير المدعومة، من خلال البحث على جوجل عن : "hosting name" supported language استبدل "hosting name" باسم الاستضافة. عامًة كمطور جافاسكريبت، استخدم vercel. وابحث على اليوتيوب عن how to deploy next.js project on vercel وغير next.js باسم التقنية التي تستخدمها.
-
لم أرفع أي موقع للأستضافه من قبل كمطور JS ما هيا مواقع الأستضافه اللتي سأستخدمها, وماهيا النقاط اللتي يجب علي أن أركز فيها وهل تختلف الأستضافه أذا كان البرنامج مبني على Next.js أو Express.js لأني سمعت بأن أغلب المواقع تستضيف PHP و بعضها يستضيف Node.js وأذا كان يستضيف Node.js أي أنه يستضيف Express.js و Next.js كونهم مبنيين عليه أريد طريقه سأستخدمها لكي أرفع المواقع وأنا أعلم ماذا أفعل! وشكرا على مساعدتك
- 3 اجابة
-
- 1
-