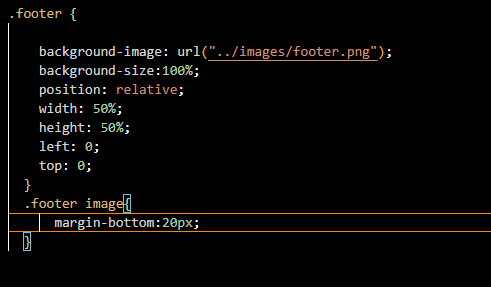
محمد فهد خالد نشر 20 فبراير 2022 أرسل تقرير مشاركة نشر 20 فبراير 2022 (معدل) صورة الفوتر طلعت كبيرة كثير وكمان مش على اسفل الصفحة وحجمها بتغيرش ومش راضية تنزل شو المشكلة؟ تم التعديل في 20 فبراير 2022 بواسطة Hassan Hedr توضيح العنوان 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 Hassan Hedr نشر 20 فبراير 2022 أرسل تقرير مشاركة نشر 20 فبراير 2022 يرجى تعديل السؤال وإرفاق التنسيق بشكل نصي وليس كصورة. حاول تحديد الارتفاع الأقصى للتذييل footer باستخدام الخاصية max-height وتعيينها لقيمة تناسب الحجم الذي تريده، مع إضافة الخاصية overflow بالقيمة hidden لإخفاء القسم الزائد من الصورة كالتالي: .footer { ... max-height: 500px; overflow: hidden; } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 Hassan Hedr نشر 20 فبراير 2022 أرسل تقرير مشاركة نشر 20 فبراير 2022 بتاريخ 4 دقائق مضت قال محمد فهد خالد: شكرًا لك كيف يمكن أيضًا تنسيق العرض للتذييل .footer { background-image: url("../images/footer.png"); background-size:80% ; max-height: 600px; overflow: hidden; } يمكنك أيضًا تعيين العرض الأقصى للتذييل بأن لا يتجاوز عرض الشاشة باستخدام التالي .footer { ... max-width: 100vw; } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 محمد فهد خالد نشر 20 فبراير 2022 الكاتب أرسل تقرير مشاركة نشر 20 فبراير 2022 شكرًا لك كيف يمكن أيضًا تنسيق العرض للتذييل .footer { background-image: url("../images/footer.png"); background-size:80% ; max-height: 600px; overflow: hidden; } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 محمد فهد خالد نشر 21 فبراير 2022 الكاتب أرسل تقرير مشاركة نشر 21 فبراير 2022 بتاريخ 5 دقائق مضت قال Hassan Hedr: يمكنك أيضًا تعيين العرض الأقصى للتذييل بأن لا يتجاوز عرض الشاشة باستخدام التالي .footer { ... max-width: 100vw; } مزبطتش ال max-width مفيش طريقة اقدر اتحكم بحجم الصورة نفسها عشان اقدر اخليها زي الصورة الي في الموقع الي فوق؟ اصغرها شوي اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Hassan Hedr نشر 21 فبراير 2022 أرسل تقرير مشاركة نشر 21 فبراير 2022 بتاريخ 1 دقيقة مضت قال محمد فهد خالد: مزبطتش ال max-width مفيش طريقة اقدر اتحكم بحجم الصورة نفسها عشان اقدر اخليها زي الصورة الي في الموقع الي فوق؟ اصغرها شوي حاول إذا تعيين عرض محدد للصورة بما يتناسب مع الشكل الذي تريده مثلا width: 110% كالتالي footer img { width: 110% } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 محمد فهد خالد نشر 21 فبراير 2022 الكاتب أرسل تقرير مشاركة نشر 21 فبراير 2022 بتاريخ 8 دقائق مضت قال Hassan Hedr: حاول إذا تعيين عرض محدد للصورة بما يتناسب مع الشكل الذي تريده مثلا width: 110% كالتالي footer img { width: 110% } للاسف مزبطش اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Hassan Hedr نشر 21 فبراير 2022 أرسل تقرير مشاركة نشر 21 فبراير 2022 بتاريخ 1 ساعة قال محمد فهد خالد: للاسف مزبطش هل حاولت تغيير قيمة object-fit إلى cover أيضًا حتى يتم تغيير قياس الصورة كالتالي footer img { ... object-fit: cover; } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 محمد فهد خالد نشر 21 فبراير 2022 الكاتب أرسل تقرير مشاركة نشر 21 فبراير 2022 بتاريخ 12 ساعات قال Hassan Hedr: هل حاولت تغيير قيمة object-fit إلى cover أيضًا حتى يتم تغيير قياس الصورة كالتالي footer img { ... object-fit: cover; } غيرت ال width من ال html وال max-width من الcss وصغر حجم الصورة لكن بدها ازاحة شوي على اليسار بس مبتتحركش ب padding ولا position وال footer imge مبتاثرش عندي مهما ضفت عليها او حتى حذفته الفوتر مبيتغيرش اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Hassan Hedr نشر 22 فبراير 2022 أرسل تقرير مشاركة نشر 22 فبراير 2022 بتاريخ 14 ساعات قال محمد فهد خالد: غيرت ال width من ال html وال max-width من الcss وصغر حجم الصورة لكن بدها ازاحة شوي على اليسار بس مبتتحركش ب padding ولا position وال footer imge مبتاثرش عندي مهما ضفت عليها او حتى حذفته الفوتر مبيتغيرش يجب إرفاق قسم HTML و CSS المتعلق بالتذييل Footer حتى نتمكن من مساعدتك اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
محمد فهد خالد
صورة الفوتر طلعت كبيرة كثير وكمان مش على اسفل الصفحة وحجمها بتغيرش ومش راضية تنزل شو المشكلة؟

تم التعديل في بواسطة Hassan Hedrتوضيح العنوان
رابط هذا التعليق
شارك على الشبكات الإجتماعية
9 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.