
عابر سبيل2
-
المساهمات
10 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عابر سبيل2
-
-
بتاريخ 23 ساعات قال محمد عاطف11:
يمكنك إستخدام getElementById للحصول علي العنصر . ولإستخدام القيمة المختارة بواسطة العنصر يمكنك إستخدام .value
document.getElementById("timeSyart").value
ويمكنك إستخدام الأحداث وبهذا تستطيع تنفيذ ما تريد كلما تم إختيار أو تعديل الوقت .
document.getElementById("timeSyart").addEventListener("input", (event)=>{ // هنا نقوم بكتابة الكود وسوف يتم تنفيذه كلما تم إختيار الوقت event.target.value // للحصول على قيمة الوقت });
الله يبارك فيك يا أستاذ ويجزيك الخير
-
 1
1
-
-
لدي هذا الكود
<input type="time" id= "timeSyart>
كيف احصل على ال(value) واضعها في متغير
يعني عندما يختار المستخدم وقت اريد أخذ قيمة هذا الوقت ووضعه في متغير وإجراء عمليات حسابية عليه
وشكرا جزيلا وجزاكم الله كل خير عن هذا الموقع الرائع
-
 2
2
-
-
<!doctype html>
<html>
<head>
<title>Hello, World!</title>
<style>
*{
margin:0;
padding:0;
font-family: sans-serif;
}
body{
background :#928cff;
display: flex;
justify-content: center;
align-items: center;
height : 100vh;
flex-direction: column;
gap : 30px;
}
.input{
background : #fff;
padding: 10px;
border-radius:10px;
width:300px;
height:120px;
display: flex;
flex-direction:column;
gap:30px;
justify-content:center;
align-items:center;
}
h2{
font-size: 32px;
}
.date{
display:flex;
flex-direction:column;
width: 80%;
gap:4px;
}
.date input{
outline:none;
padding:4px;
border: 1px solif #928cff;
}
.date button{
background : #928cff;
color : #fff;
border : none;
cursor : pointer;
padding : 5px;
}
.list{
display : flex;
justify-content: space-around;
width: 100%;
align-items: flex-start;
}
.box{
background: #fff;
padding:10px;
border-radius:10px;
width:200px;
}
.item{
background: #928cff;
padding : 10px;
margin : 4px;
cursir : move;
color : #fff;
}
</style>
</head>
<body>
<div class="input">
<h2>Add text</h2>
<div class="date">
<input type="text" id="inp"> <button id="btn">Add</button>
</div>
</div>
<div class="list">
<div class="box">
<h2>box</h2>
</div>
<div class="box">
<h2>box</h2>
</div>
<div class="box">
<h2>box</h2>
</div>
<div class="box">
<h2>box</h2>
</div>
</div>
<script>
let inp =document.getElementById('inp');
let btn = document.getElementById('btn');
let boxs =document.querySelectorAll('.box');
btn.onclick = function(){
if(inp.value != ''){
boxs[0].innerHTML +=`
<div class='item' draggable = 'true' >
${inp.value}
</div>
`
inp.value =null;
}
dragItem();
}
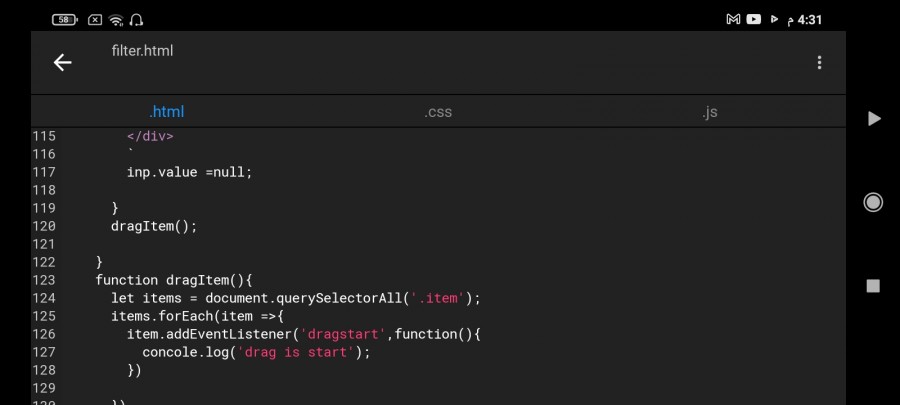
function dragItem(){
let items = document.querySelectorAll('.item');
items.forEach(item =>{
item.addEventListener('tuochstart',function(){
concole.log('drag is start');
})
})
}
</script>
</body>
</html>
بتاريخ 1 ساعة قال عمر قره محمد:هل يمكنك مشاركة ملفاة المشروع بالكامل، حتى نستطيع الاطلاع عليه،
لا يبدو هنالك خطأ في الصورة التي شاركتها.
اولا شكرا جزيلا اخي الكريم وجزاك الله كل خير
قمت بإضافة الكود كامل
-
-
شكرا جزيلا وبارك الله بك وجزاك كل خير أختي بالله سوف أقوم بتجرب الكود
وهل هناك أي مشكلة اذا كان لدي أي أسئلة أخرى
وشكرا
-
السلام عليكم ورحمة الله وبركاته
أرجو من الأخوة الأفاضل أصحاب الخبرة المساعدة في حل هذه المشكلة
لدي إختبار مكون من عدة أسئلة ولكل سؤال عدة خيارات وعند الإجابة عن هذه الأسئلة يتم الضغط على زر لحساب النتائج والكود على الشكل التالي ويحتاج فقط الى برمجة
<html>
<head>
<title>أختبار </tiitle>
</head>
<body>
<div>
<h2>السؤال الأول</h2>
<input type=raido value=15 id=d1 />
<input type=radio value=55 id=d2 />
<input type=radio value= 10 id=d3 />
</div>
<div>
<h2>السؤال الثاني</h2>
<input type=radio value=44 id=d4 />
<input type=radio value=88 id=d5 />
<input type=radio value=55 id=d6 />
</div>
<button>أحسب النتائج</button>
يمكن إختيار جواب واحد على كل سؤال وعند الضغط على الزر يتم جمع النتائج
-
بتاريخ On 20/1/2019 at 16:20 قال عابر سبيل2:
السلام عليكم ورحمة الله وبركاته
لدي مشكلة في برمجة زر ال radio
لدي مجموعة من ازرا radio كل ثلاثة في مجموعة واحدة يعني تستطيع اختيار زر واحد أريد طريقة لبرمجة هذه الأزرار عند الضغط على اي زر يتم ارسال قيمة الى دالة وعند الضغط على الزر الموجود في أسفل الشاشة يتم حساب النتيجة وشكرا وجزاكم الله كل خير
<html>
<head>
<title>تجربة 2</title>
</head>
<body>
<input type="radio" name="n1" id="d1" value="0" />
<input type="radio" name="n1" id="d2" value="2" />
<input type="radio" name="n1" id="d3" value="1" />
<br>
<input type="radio" name="n2"id="d4" value="0" />
<input type="radio" name="n2"id="d5" value="2" />
<input type="radio" name="n2"id="d6" value="1" />
<br>
<input type="radio"name="n3" id="d7" value="0" />
<input type="radio" name="n3" id="d8" value="2" />
<input type="radio" name="n3" id="d9" value="1" />
<br>
<input type="radio" name="n4" id="d10" value="0" />
<input type="radio" name="n4" id="d11" value="2" />
<input type="radio" name="n4" id="d12" value="1" />
<br>
<input type="radio" name="n5" id="d13" value="0" />
<input type="radio" name="n5" id="d14" value="2" />
<input type="radio" name="n5" id="d15" value="1" />
<br>
<input type="button" id="d16" /></body>
</html>بتاريخ 16 ساعات قال سارة محمد2:وعليكم السلام ورحمة الله وبركاته،
أهلاً بك...
بفرض لديك ثلاث خيارات في مجموعة تُكتب بالشكل التالي:
<label for="firstChoice">خيار أول</label> <input type="radio" name="firstGroup" id="firstChoice" value="33"> <label for="secondChoice">خيار ثاني</label> <input type="radio" name="firstGroup" id="secondChoice" value="133"> <label for="thirdChoice">خيار ثالث</label> <input type="radio" name="firstGroup" id="thirdChoice" value="1133">
فإنه يتم الحصول على القيمة التي يختارها المستخدم باستخدام الكود التالي:
var num = $('input[name=firstGroup]:checked').val();
لاحظ أننا استخدمنا التابع val() الذي يعيد قيمة العنصر المطابق
وأيضاً عندما يضغط المستخدم على زر فإنك تستدعي التابع on() لربط الزر بحدث الضغط عليه فمثلاً إذا كان كود الزر بالشكل:
<button id="myButton">اضغط هنا </button>
يكون استدعاء التابع on لحدث الضغط هو بالشكل:
$('#myButton').on('click',function(){ //code here })
للمزيد اطّلع على صفحة التابع val() في موسوعة حسوب:
https://wiki.hsoub.com/jQuery/val
وصفحة التابع on():
السلام عليكم ورحمة الله وبركاته
شكرا أختي بالله
وبارك الله بك وجزاك كل خير
-
السلام عليكم ورحمة الله وبركاته
لدي مشكلة في برمجة زر ال radio
لدي مجموعة من ازرا radio كل ثلاثة في مجموعة واحدة يعني تستطيع اختيار زر واحد أريد طريقة لبرمجة هذه الأزرار عند الضغط على اي زر يتم ارسال قيمة الى دالة وعند الضغط على الزر الموجود في أسفل الشاشة يتم حساب النتيجة وشكرا وجزاكم الله كل خير
-
السلام عليكم ورحمة الله وبركاته
هل يمكن عمل نفس الطريقة على ازرار radio


التعامل مع input من نوع time
في جافا سكريبت
نشر
سؤال أخير استاذ كيف استطيع اجراء عمليات حسابية على المدخلات بحيث اجمع الساعات مع الساعات والدقائق مع الدقائق
بارك الله فيك أستاذ ويجزيك ألف خير عن هذا المجهود