-
المساهمات
25 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة sebrou abdelaziz
-
-
و إذا أردت متابعة الترتيب بإستمرار أنصحك بتنصيب أداة Alexa على المتصفح الذي تعمل عليه
هذا رابط الأداة على google chrome هنا
-
إسمها Autocomplete و هيا إضافة على مكتبة jQuery يمكنك إضافتها على موقعك بسهولة يمكن أن تضيف المعلومات على ملف js أو تربط على قاعدة بيانات MySQL لمعرفة المزيد أدخل هنا
-
هذه الأمثلة قد تساعدك في البحث على المشكل بالتوفيق
مثال الأول :
<?php $filename = '/path/to/foo.txt'; if (file_exists($filename)) { echo "The file $filename exists"; } else { echo "The file $filename does not exist"; } ?>في حالة وجود الملف foo.txt يقوم بإظهار exists و العكس يقوم بإظهار not exist
مثال ثاني:
<?php $img = "images/".$_FILES['bilde']['name']; $t=0; while(file_exists($img)){ $img = "images/".$_FILES['bilde']['name']; $img=substr($img,0,strpos($img,"."))."_$t".strstr($img,"."); $t++; } move_uploaded_file($_FILES['bilde']['tmp_name'], $img); ?>يقوم بالبحث عن نفس إسم الملف على السيرفر إن وجد يقوم بتغيير إسمه بإضافة له رقم الحلقة و في حالة لم يوجد نفس الإسم أو قام بإعادة تسمية الملف فحينها يقوم برفع الملف على السيرفر بنجاح
-
السلام عليكم و رحمة الله
أول شيء قم بالدخول إلى BIOS و ذلك بالضغط على F2 أو DEL بعد تشغيل الجهاز
ثانيا : إذهب إلى Configuration
ثالثا: قم بتفعيل خاصية Intel Virtual Technology و ذلك بالضغط على F5 أو F6 من أجل تغييرها إلى enable
رابعا: قم بالضغط على F10 من أجل حفظ الإعدادات الجديدة و إعادة التشغيل
في الأخير سيشتغل معك OS بدون هذا المشكل إن شاء الله
-
السلام عليكم و رحمة الله
هل تريد برنامج جاهز يعني؟
-
السلام عليكم و رحمة الله
سؤال ما هو الأنسب حاسب منزلي أم محمول يرجع إليك، حيث إذا كنت كثيرة العمل في المنزل فالحاسب المنزلي يكون أفضل لأن التعديل عليه أسهل بإضافة أكسسوارات جديدة له، أما غن كان معظم وقت عمبك خارج البيت فالمحمول أفضل، أما بالنسبة للمواصفات فدائما يفضل أن يكون ذو فعالية اكبر كاحتوائه على بروسيسور i7 أو i5 من الجيل الرابع أو الخامس و كرت شاشة من نوع nvidia بنوعيها gt أو gtx أو كارت الشاشة من نوع ati radeon بنوعيها R7 أو R9 ، كذلك مساحة تخزين الرام ram تكون مرتفعة من 6 GB إلى 12 GB من أجل العمل على برامج كبيرة كالفوتوشوب و غيرها.
-
السلام عليكم و رحمة الله
الخطوة الأولى : تقومين بتحميل brush
الخطوة الثانية : تقومين بوضع brush الذي قمت بتحميله في الملف التالي : C:\Documents and Settings\myusername\.gimp-2.6\brushes
في حالة عدم وجود هذا الملف عليك بإضافته لهذا المسار : C:\Users\myusername\.gimp-2.6\brushes
myusername هو إسم اليوزر الخاص بك
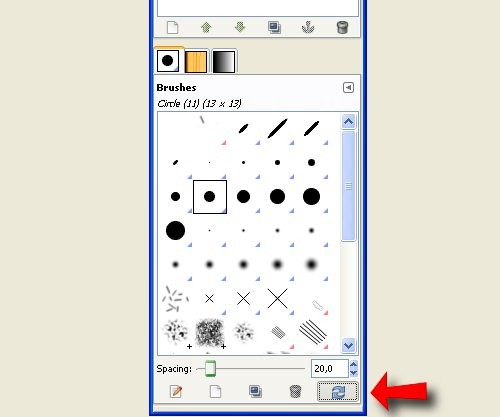
الخطوة الثالثة تقومين بعمل روفريش كما هو مبين في الصورة التالية
من أجل استظهار هذا الشريط الخاص ب brush ما عليك إلا الضغط على : Shift+Ctrl+B
أرجوا أن يكون الرد قد أفادك و السلام عليكم و رحمة الله
-
-
 3
3
-
-
1- قم بالدخول على الرابط هنا
2- إضغط على زر
 بعد ماتقوم بالإعدادات التي تناسبك
بعد ماتقوم بالإعدادات التي تناسبك 3- سوف يظهر لك كود قم بنسخه و لصقه على موقعك
4- إذا أردت برمجتها بلغة php يجب أن تربطها بقاعدة البيانات MySQL لا أنصحك بهذا فهنالك سكريبتات و إضافات مجانية ما عليك سوى التعديل عليها بما يناسبك.
-
السلام عليكم و رحمة الله، أخي يحيى الأمر ليس بالمعقد ،إن كنت مطور مواقع ويب فلن تحتاج لتعلم أية لغة برمجة أخرى،فإضافات متصفح جوجل كروم تتم برمجتها عن طريق لغات الويب الثلاثة:HTML و CSS و Java Script ﻻ غير،و لكن عليك اتقان هته اللغات بشكل جيد جدا.
سأعطيك مثال حول ذلك، متصفح قوقل كروم
قبل أن نبدأ،دعونا نتعرف على بنية إضافات جوجل كروم أوﻻ ثم ننتقل بعدها إلى كيف تتم البرمجة.
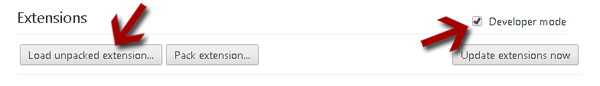
عليك أن تقوم اﻵن يتفعيل Developer Mode من صفحة الإضافات:افتح المتصفح و اكتب في العنوان:
chrome://extensionsثم نختار Load unpacked extension و لكن هذا بعد أن ننهي عملية البرمجة حتى ﻻ نضطر إلى رفعها إلى متجر إضافات جوجل كروم في كل مرة نقوم بالتعديل على الإضافة.
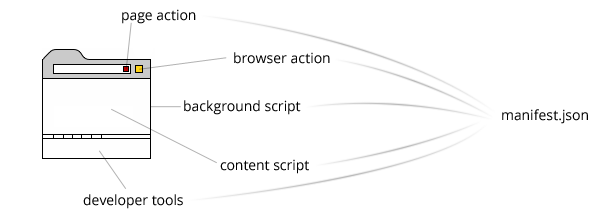
الآن لنتعرف على بنية إضافات جوجل كروم:دعونا نرى الصورة المواليةتتكون إضافات جوجل كروم من جزئين رئيسيين:الجزء البرمجي و واجهة المستخدم،و سنبدأ بالجزء البرمجي،و الذي بدوره ينقسم إلى ثلاثة أجزاء رئيسية:
manifest.json :و هو ملف أساسي ﻷي إضافة،يحوي هذا الملف على معلومات مهمة عن الإضافة،كإسم الإضافة،رقم الإصدار و وصف الإضافة و يمكن أن يحوي العديد من المعلومات الأخرى،يمكنك الإطلاع عليها من هذا الرابط . دعونا نأخذ مثاﻻ بسيطا:{ "name": "BrowserActionExtension", "version": "0.0.1", "manifest_version": 2, "browser_action": { "default_title": "That's the tool tip", "default_popup": "popup.html" } }
سأشرح كل سطر على حدى:
name :و هو اسم الإضافة
version : إصدار الإضافة
manifest_version: هي إصدار "محرك" المتصفح،و ضعه دائما 2
browser_action:هي تعريف ببعض الخصائص
default_title: التسمية التي تظهر في المتصفح
default_popup: و تمثل ملف واجهة الإضافةBackground Files: أو الملفات الأساسية و يمكن أن نعتبرها القلب النابض للإضافة و التي تحوي الأكواد البرمجية الأساسية لها،و تنقسم إلى قسمين:
persistent: أو الأكواد الأساسية التي يتم تشغيلها بمجرد فتح المتصفح و تبقى في حالة العمل ما دام المتصفح شغاﻻ
event:أو اكواد اﻷحداث و يتم تشغيلها عند حدث معين كأن يطلب المستخدم القيام بشيء معين من الإضافة.يتم تعريف كلا النوعين في ملف manifest.json كالتالي:"background": { "scripts": ["background.js"], "persistent": false/true }Script : تمثل مكان تواجد الملف الذي يحوي الأكواد أما Persistent فهي خيار منطقي إما مفعل أو غير مفعل،سنفصل في هته الجزئية في الدروس المقبلة بحول الله.
Content Script: و نعني بها في أي مكان سيتم تشغيل الإضافة،فهنالك إضافات ﻻ تعمل إﻻ في موقع واحد مثل إضافة موقع ميجا الخاص بالرفع فهي ﻻ تعمل إﻻ عندما تتصفح الموقع أو تقوم أنت بفتحها يدويا و هنالك إضافات تعمل مع جميع المواقع دون استثناء، يتم تعريف ذلك أيضا في ملف manifest.json كالتالي:
"content_scripts": [ { "matches": ["http://*/*", "https://*/*"], "js": ["content.js"] } ]هذه نبذة طفيفة حول هذا الموضوع يمكنك اتباع دورات عبر الانترنت ستجد كل ما تحتاجه ان شاء الله
-
 1
1
-
-
بسم الله الرحمن الرحيم، نعم أخي هي لغة برمجة تابعة لحزمة JAVA و هي خاصة بمواقع الويب
-
نعم تستطيع أن تصمم تطبيق أندرويد في أسرع وقت ممكن على موقع http://www.appyet.com/ و هو موقع سهل الإستعمال و يوفر لك أدوات تجعل من تطبيقك أكثر إحترافية بالإضافة إلى إمكانية إضافة إعلانات جوجل أدسنس للربح عن طريق التطبيق إذا ماقمت برفعه على جوجل بلاي.
-
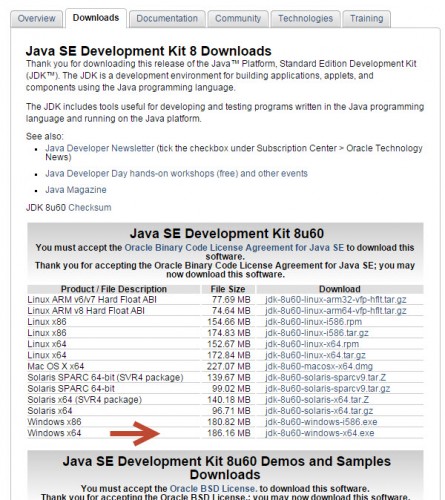
- قم بتحميل النسخة الأخيرة لـ JDK 64bit من هنا

- بعد تنصيب JDK قم بإعادة تشغيل الحاسوب و تشغيل برنامج Android Studio
- قم بتحميل النسخة الأخيرة لـ JDK 64bit من هنا
-
السلام عليكم و رحمة الله، أخي من بين أفض المواقع هو google fonts حيث تقوم بإدخال إسم الخط الذي تريده و هو يقوم بإعطائك الخط و بأحجام متنوعة ، يوجد أيضا موقع رائع جدا تجد فيه الكثير من الخطوط المجانية و هو موقع exljbris
-
 1
1
-
-
السلام عليكم و رحمة الله، أخي يحيى سأحاول بإذن الله أن أعطيك نبذة عنها فأرجعوا ان تتابع معي الخطوات إلى النهاية
أول شي قم بتحميل هذا الملف و هو من شركة Adobe من أجل أن نطبق عليه : الملف
الخطوة 1 من 6
في هاته الخطوات، سوف نقوم بالتعامل مع العديد مند من الأشكال (Shape) ومسار طبقات(Layers).
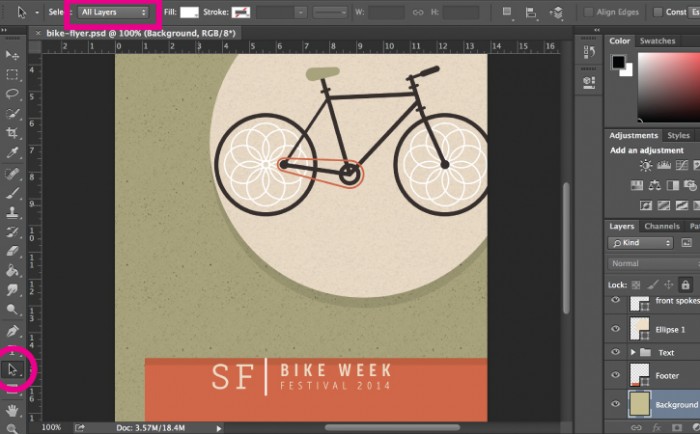
نقوم بفتح الملف الذي حملناه عن طريق الفوتوشوب، ثم نقوم باختيار أداة تحديد المسار كما هو مبين في الصورة التالية
في قائمة الخيارات في الجزء العلوي من مساحة العمل الخاصة بك، حدد "كل الطبقات" All Layers من القائمة المنسدلة . يتيح لك هذا الخيارتحديد أي شكل أو مسار حتى لو كانت طبقة غير نشطة.
الخطوة 2 من 6
تحديد شكل واحد أو مسار
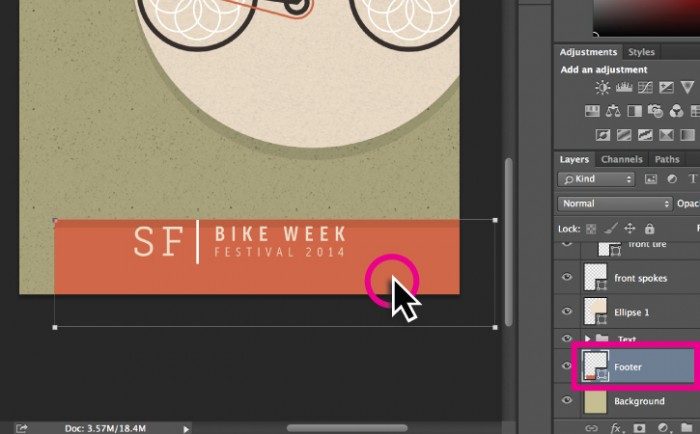
لتعديل شكل واحد أو مسار مع "كل الطبقات" الخيار المحدد (الخطوة 1)، ببساطة انقر على شكل (Shape) أو مسار (Path). في هذا الملف، انقر فوق المستطيل البرتقالي في أسفل الصورة (كما هو موضح في الرسم التوضيحي).
لاحظ أن مسار الشكل يصبح مرئيا، مشيرا إلى أنك قمت بتحديد المسار. في لوحة الطبقات في الجهة اليمنى من الشاشة كما هو موضح ، يشيربأن الطبقة نشطة.الخطوة 3 من 6
تحديد شكل واحد أو لمسار (تابع)
مع المستطيل البرتقالي في الجزء السفلي من الصورة المحددة، انقر فوق واسحب التحديد إلى محاذاته مع الجزء السفلي من الصورة.
لإلغاء تحديد الشكل، انقر فوق أي شكل خارج الشكل المحدد الخاص بك.الخطوة 4 من 6
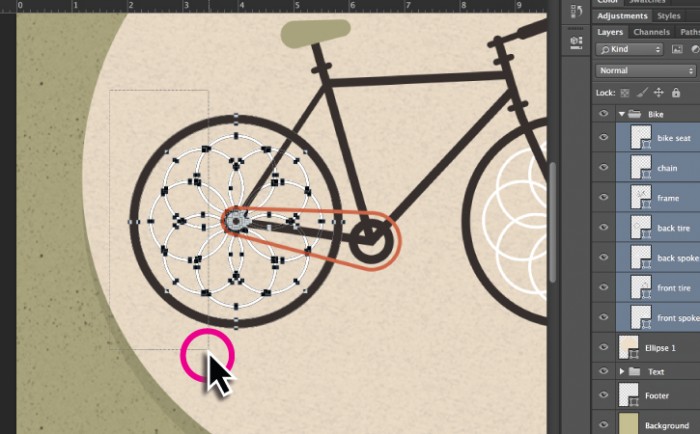
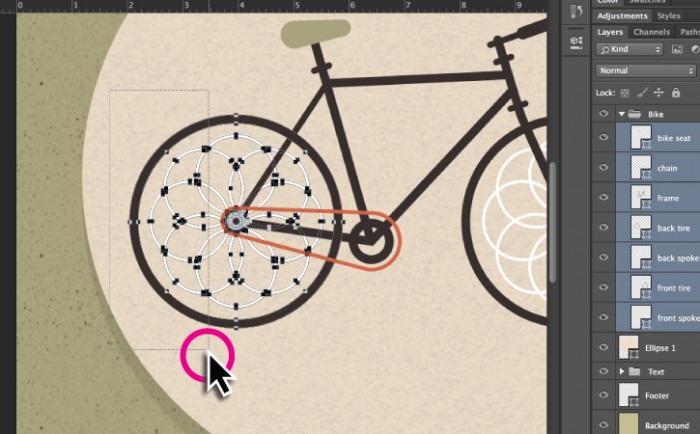
تحديد عدة أشكال أو مسارات
مع تمكين خيار "جميع الطبقات" كما لاحظنا في الخطوة الأولى، يمكنك تحديد مسارات متعددة أو أشكال في عدة طبقات مختلفة.
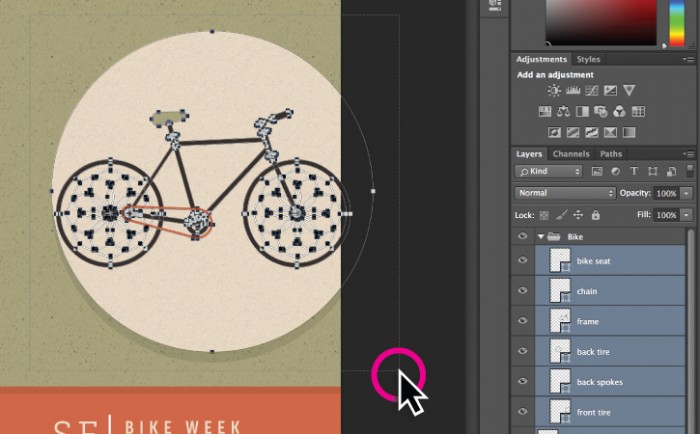
مع أداة تحديد المسارد، انقر فوق المربع المحيط بالدائرة و الدراجة واسحب.كل الأشكال أو المسارات داخل تلك المنطقة تنشط (لاحظ الضورة أدناه). لاحظ أن مسارات الشكل تصبح مرئية. و بالتالي إمكانية تغيير الشكل (Shape) و هذه هي فائدة هاته الأداة أنها تمكنك من تغيرر شكلك الذي أنجزته و لو بعد مدة.الخطوة 5 من 6
عزل الأشكال أو المسارات
مع أداة تحديد المسار يمكنك تحديد مسارات الجزءالذي تريده من الشكل، انقر واسحب لتحديد الاطارات (لاحظ الصورة أدناه) . لاحظ أن اختيار المسار لا يتضمن السائق و لا العجلة الأمامية إنما يتضمن نصف العجلة الخلفية فقط و بالتالي يمكنّك هذا من تغير شكل هذا الجزء بدون تغيير الأجزاء الأخرى ، حاول أن تغير في مسار من المسارات لتلاحظ تغير ذلك الجزء من الشكل، و هذا يفيد في كثير من الأشكال التي نريد أن نغير طرفا منها فقط.
نصيحة: التكبير للمساعدة في محاذاة الأشكال عن طريق الضغط على "+" من لوحة المفاتيح.و للتصغير إضغط على"-".الخطوة 6 من 6
تجربة
استخدام الأشكال في الصورة لتجربة طرق مختلفة لاختيار مسارات الشكل. تذكر أنه يمكنك التبديل بين "جميع الطبقات" و "الطبقات النشطة" في الجزء العلوي من مساحة العمل الخاصة بك كما وضحنا في الخطوة الأولى.
تحديد مسارات متعددة عن طريق الضغط على Shift أثناء النقر لتحديد طبقات مختلفة، والأشكال، والمسارات. يمكنك اختيار "جميع الطبقات".أرجوا أن أكون قد أفدتك أخي يحيى و السلام عليكم و رحمة الله.
-
السلام عليكم و رحمة الله أخي سعيد بو عبد الله، معظم البرامج و السكربتات المتوفرة على الانترنت لا تفي بالغرض و تعطيك ملف PDF مشوه و غير مكتمل ، انصحك أخي سعيد ببرنامج princexml و هو برنامج مدفوع بالمال لكنه يوفر خدمة أكثر من رائعة و متقنة و توفر عليك جهدا كبيرا حقا و سعر نسخة Desktop License هو 495 دولار.
تفضل هذا هو رابط الموقع http://www.princexml.com/purchase/














كيف أمنع هجمات sql injection في PHP ؟
في أسئلة البرمجة
نشر
هناك عدة دوال في php لحماية موقعك من sql injection شاهد رابط الموضوع
http://www.sec4ever.com/home/showthread.php?t=2594