
Ghiath Alkhatib
-
المساهمات
98 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ghiath Alkhatib
-
-
اعتقد مشكلة بتعريف متغير postId
exports.delails = (req, res, next) => { let postId = req.params.id; Post.findById(postId) .populate('author', 'name') .populate('comments.author', 'name') .then(post => { if (!post) throw createError(404); res.json(post); }) .catch(next) };
قمت باستبدال id ب slug
let postId = req.params.slug;
ظهر خطاء
Cast to ObjectId failed for value "magic-flip-cards-solving-a-common-sizing-problem" at path "_id" for model "Post"
اذا بقي كما هو يظهر خطاء 404
-
الان يظهر حقل و يظهر رابط كالمطلوب عنوان مقال
لكن بعد نقر ليه يظهر هذا خطاءCast to ObjectId failed for value "magic-flip-cards-solving-a-common-sizing-problem" at path "_id" for model "Post" -
هذه حقول في قاعدة بيانات لماذا لم يظهر حقل slug

-
بتاريخ 3 ساعات قال Yomna Raouf:
هل يمكمنك إرفاق صورة للطرفية كاملة حتى نتمكن من مساعدتك بشكل أفضل.
شكرا لك.
وجدت مشكلة يعمل سيرفر الان
بتاريخ 3 ساعات قال ayoubridouani:يمكنك فقط إستخدام الطريقة التالية التي تعتمد على regex:
app.get(/(.+)\.html/, function(req, res, next) { res.redirect(req.params[0].substring(0, req.params[0].length - 5)); });حتى تستعمل الروابط على الشكل التالي:
http://website.com/article_title_rewrited-article_id.htmlسترى المزيد من المعلومات من هنا عن rewrite url في express
لماذا لا يمكنني استخدام حزمة و هي مخصصة لهذا شيئ
اعتقد مشكلتي بطرف العميل
عند نقر على مقالة تظهر رسالة ٤٠٤ حيث مازال رابط هو id -
مرحبا استخدم اطار express
اريد تحويل Url مقالة من id الى title
قمت بتثبت حزمة mongoose-slug-generator
وقمت بتاليفي ملف Post
const mongoose = require('mongoose'); const Schema = mongoose.Schema; const slug = require('mongoose-slug-generator'); mongoose.plugin(slug); const PostSchema = new Schema({ title: { type: String, required: true }, slug: { type: String, slug: "title" } )};
و ملف router
router.get('/:slug');
لكن Server توقف عن عمل يخبرني يوجد خطاء لا يذكر ماهو خطاء واين
هل يوجد خطاء في طريقتي !
-
بتاريخ 41 دقائق مضت قال محمد ربيع زليول:
أعتقد أن المحرر يعمل بشكل صحيح، هذا هو دوره، فهو في النهاية يقوم بتحويل النص المكتوب به وتنسيقاته إلى أكواد HTML.
ما يجب عليك ان تقوم به هو التالي:
بدل طباعة المحتوى بالشكل العادي كما تقوم بطباعته حاليًا ( على شكل نص string )، يجب عليك أن تقوم بعمل render لهذا النص وتحويله إلى HTML.
سأقدم لك حلين للقيام بهذا:
الحل الأول:
عن طريق إستخدام الخاصية dangerouslySetInnerHTML.
لنقل مثلًا أن الخاصية أو المتغير الذي يحتوي على هذه الأكواد التي أرسلها المحرر هو content.
بدل كتابة الكود أسفله لعرض المحتوى:
<div> {content} </div>
يجب كتابة كود مشابه للكود التالي:
<div dangerouslySetInnerHTML={{__html: content}} />الحل الثاني:
يمكنك إستخدام بعض المكتبات التي تقوم بنفس الدور ( تحويل html على شكل نص string إلى عناصر HTML )، أذكر كمثال مكتبة html-react-parser
التي يمكنك تثبيتها في مشروعك عن طريق الأمر:
npm i html-react-parserثم إستخدامه بالشكل التالي:
import parse from 'html-react-parser';ثم:
<div> {parse(content)} </div>
شكرا لك
-
-
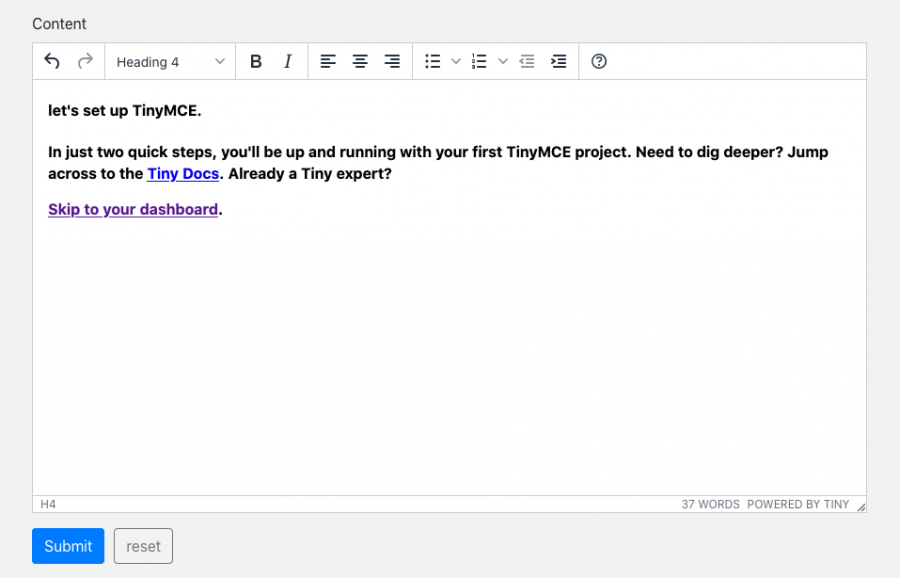
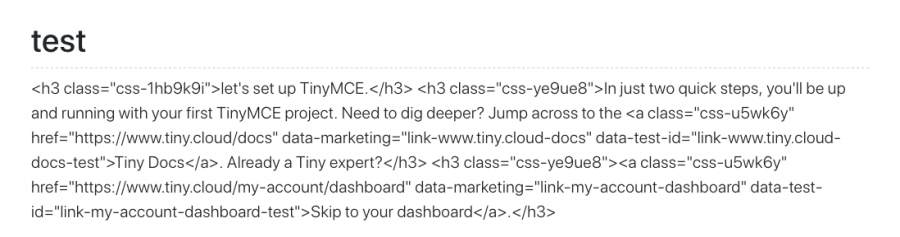
مرحبا استخدمت محرر tiny في تطبيق رياكت لكن مشكلة بعد ارسال محتوى تظهر صفحة غير منسقة
هكذا
<h1 class="fs-3xl s:fs-4xl l:fs-5xl fw-bold s:fw-heavy lh-tight mb-4 long">Editor (WYSIWYG) In React.Js Project</h1>
كيف اجعل صفحة متجاوبة مع تنسق بعد ارسال محتوى انا مبتدئ بهذا مجال
شكرا
-
بتاريخ 16 دقائق مضت قال Hamada Sayed:
في الجافا سكربيت ممكن باستخدام ال function replace
location.href.replace(/\+/g,'-');
مشكور اخي
ممكن شرح طريقة اكثر
لدي سكربت بلغة بي اتش بي
العناوين بالغة انكليزية تظهر بفاصل (-) و العربية بفاصل (+)
و سكربت بمرحلة تهيئة يعني لا يوجد روابط قديمة
اين اجد ملف مسؤول عن هذا
شكرا سلفا
-
-
بتاريخ 31 دقائق مضت قال Mohamed Hassan10:
المشكله قد يكون لها عدة اسباب من ضمنها عدم التحويل الصحيح من قبل الويب سيرفر مثل ملف htaccess او عدمة تطابق العنوان بما هو موجود بقاعدة البيانات ومن الممكن عدة اسباب اخرى
راجع اعدادت السيرفر والملف الذي به الرابط
انت ضيعتني

-
لغة سكربت PHP
-
مرحبا
لدي سكربت اضافة محتوى و مشكلة عند كتابة عنوان موضوع بالعربي يظهر عنوان ضمن رابط لكن صفحة لاتعمل يظهر خطاء (ليس فقط لغة عربية اي لغة غير انكليزية)
اقتباسSorry, this page doesn't exist.
Please check the URL or go back a page.404 Error. Page Not Found.
عنوان بالغة انكليزية يعمل بدون مشاكل
كيف تحل مشكلة
-
مشكور صديقي
لكن انا لا اريد رفع ملفات وردبريس او vb
ارفعها بftp ثم اطلب install
اريد رفع ملفات بلغة python
اذا عملت بطريقتك لا يعمل الموقع
-
السلام عليكم
اصدقائي أنا مبتدء بعالم برمجة و اتعلم لغة python وقمت بتطبيق كورس بناء موقع ويب بالغة Python and Django
و نجحت بنسبة ٩٨٪ بتطبيق الشرح و بناء الموقع
و لكن لا اعرف ماهي طريقة لنشره على استضافة و اختبار الموقع على ويب
فأنا اتصفحه على سيرفر محلي عبر أمر python manage.py runserver
كيف استطيع رفعه للويب ؟
ارجو تبسيط الشرح لانني مبتدء و شكرا سلفا





تحويل Url مقالة من id الى title
في أسئلة البرمجة
نشر
مشكورين وجدت حل
لكن لدي مشكلة بالحروف عربية