-
المساهمات
11 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Adham Mahfoud
-
-
السلام عليكم
نقوم بعمل مشروع الفرونت اند باستخدام next.js والباك اند باستخدام php laravel، ولكن عند تسجيل حساب جديد يعتمد الباك اند على أنني سأقوم باستلام الjwt ووضعها في الheaders أثناء عملية الpost لكنني لا استطيع الوصول إلى قيمة الjwt فدائماً تكون ب null.
هل يوجد طريقة غير الطريقة التالية أثناء الfetch
Let token = response.header.get("Set-Cookie")
هذه الطريقة شائعة جدا وجدتها في كثير من المواقع لكن قيمتها دائماً null
وشكراً لكم على الإجابة على أسئلتي السابقة وبارك الله بكم جميعاً.
-
 1
1
-
-
السلام عليكم.
بعد تعلم Next.js وجدت أن أغلب المشاريع تحتاج إلى Back-end فقررت تعلم المجال الخاص بلغة جافاسكريبت وهو MERN STACK
أثناء تعلمي NODE.JS لاحظت (وممكن أن يكون اعتقاد خاطئ) أن Express.js سوف يحل مكان Next.js فقمت بالبحث عن طريقة استطيع بها العمل بnext.js لأجد مجال يدعى MNNN وهو
MONGO DB, NEST.JS, NEXT.JS, NODE.JS
وهنا لاحظت أنه استبدل Express ب Nest و React ب next
وسؤالي هو إذا كان Next.js هو full stack لماذا سوف أحتاج express أو nest؟
وهل يوجد مسار لتعلم الباك اند الخاص بجافاسكريبت بحيث يمكنني استخدام next.js
وشكراً.
-
 1
1
-
-
السلام عليكم
قمت بعمل مشروع next 14 واستخدمت nex-intl كي أجعل المشروع متعدد اللغات، بعد أن أنهيت المشروع أريد رفعه على github ولكن يظهر لي
⨯ page.tsx doesn't have a root layout. To fix this error, make sure every page has a root layout.
وذلك لأن من خطوات next-intl هو نقل الlayout والpage.tsx إلى مجلد [locale]، قمت بعمل ملف layout ووضعت فيه الكود التالي:
import { ReactNode } from 'react'; interface ErrorProps { children: ReactNode; } export default function GlobalError({ children }: ErrorProps) { return ( <html> <body> {children} </body> </html> ); }
ليظهر بعدها هذا الخطأ
Collecting page data ..Error: ES Modules may not assign module.exports or exports.*, Use ESM export syntax, instead: 5361 at Object.set [as exports] (D:\testtest\test-app\.next\server\webpack-runtime.js:1:1069) at 5361 (D:\testtest\test-app\.next\server\chunks\233.js:3:4871) at Function.t (D:\testtest\test-app\.next\server\webpack-runtime.js:1:143) at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async collectGenerateParams (D:\testtest\test-app\node_modules\next\dist\build\utils.js:919:21) at async D:\testtest\test-app\node_modules\next\dist\build\utils.js:1138:17 at async Span.traceAsyncFn (D:\testtest\test-app\node_modules\next\dist\trace\trace.js:151:20) > Build error occurred Error: Failed to collect page data for /[locale]/cart at D:\testtest\test-app\node_modules\next\dist\build\utils.js:1258:15 at process.processTicksAndRejections (node:internal/process/task_queues:95:5) { type: 'Error' } Collecting page data .قمت بالبحث عن السبب ووجدت أنه يجب إضافة "type" : "module" إلى ملف packege.json، قمت بإضافتها ولم يحصل شيء، بعدها قيل لي يجب التعديل على ملف next.config.mjs قمت بكتابة هذا الكود
import createNextIntlPlugin from 'next-intl/plugin'; const withNextIntl = createNextIntlPlugin(); const nextConfig = { }; const plugin = withNextIntl(nextConfig); export default plugin;
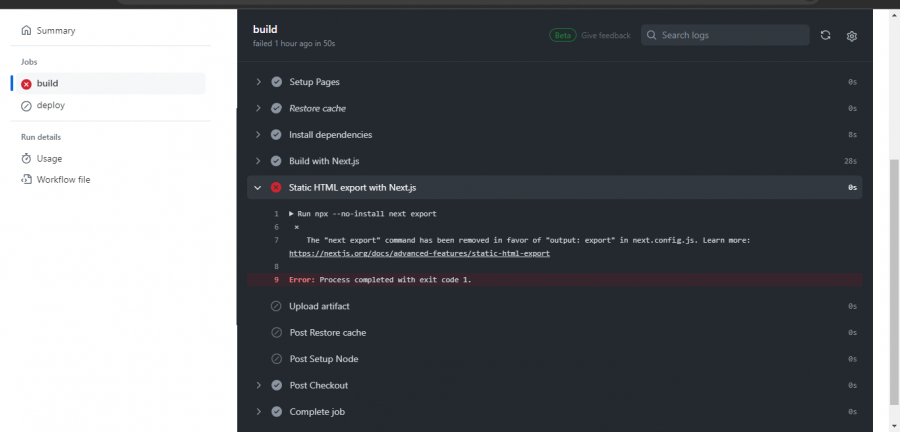
ثمَّ استطعت عمل build للمشروع ولكن عندما انتقلت إلى github تظهر هذه المشكلة دائماً عند الbuild:
بحثت عن الحل وجدت أنه يجب كتابة output:"export" في ملف next.config.mjs قمت بكتابتها ليظهر لي أنه يجب أن تحتوي الصفحات على getGenerateStatic() لكن عند وضعها لا تعمل ويعطي خطأ لأن الصفحات غير الثابتة لا يجب ان تحتوي على headers.
بالنهاية إذا كنت أريد عمل الموقع static يجب أن أتخلى عن الصفحات الdynamic وإذا كنت أريد الاحتفاظ بصفحات الdynamic لا يمكنني عمل build على github
أرجو المساعدة وشكراً مسبقاً. -
السلام عليكم
نريد عمل مشروع ويب لمدونة وأنا سأكون الفرونت إيند وسأستخدم Next js 14 والباك إيند سوف يستخدم PHP LARAVEL.
قبل أن نبدأ المشروع أريد معرفة شيء واحد
هل سأقوم باستخدام NEXT AUTH في المشروع أم استخدامه يكون فقط عند عمل مشروع FULL-STACK باستخدام Next
إذا كان الجواب لا، ما هي أفضل طريقة لربط المشروعين ولكم جزيل الشكر، لقد قوبلت بكثير من الفائدة منكم منذ دخولي إلى المدونة.
-
 1
1
-
-
السلام عليكم
حالياً أنا أقوم بتعلم Next 14 وشاهدت الكثير من الدورات ولكن أريد رؤية مشروع باستخدام Next لكن كل الفيديوهات تكون مع استخدام mongoose وexpress js، والقصد هو وجود back-end بالمشروع وأنا لا أعرف الأشياء المتعلقة بالback-end
هل أنا كشخص يريد أن يصبح Front-End يجب أن أتعلم mongoose وexpress أم هي مهارات إضافية.
وإذا كان الجواب لا أتمنى نصيحة لمشروع باستخدام Next من أجل إضافته لمعرض الأعمال وهل يجب تعلم NEXTAUTH لأنني لم أجد شرح له إلا مع وجود كود BACK-END وشكراً.
-
 2
2
-
-
السلام عليكم
أنا وصلت لمرحلة بمجال الفرونت اند إني أنهيت لغات HTML, CSS, JS وتعلمت BOOTSTRAP وطبقت مشاريع باستخدام لغتي HTML,CSS بدون مكتبات وتصميم متجاوب وعملت مشروع باستخدام BOOTSTRAP ثم عملت مشروع مع لغة JS وآخر ما تعلمته هو REACT JS وعملت بها مشروع مع فريق تطوعي وهي مدونة فيها مقالات لليافعين وقمت بتصميم أكثر من ٣٠ صفحة داخل المدونة مع واجهة تسجيل دخول وتعاملت مع API ومع UI UX والآن أريد تعلم مهارة جديدة وعند البحث رأيت النصائح تقول أن أتعلم TYPESCRIPT ولكنني ضائع قليلاً
أريد نصيحة توجيه لو سمحتم وشكراً.
-
 2
2
-
-
السلام عليكم
كيف يمكنني الوصول إلى واجهة التحميل وعرض مثلا spinner في الوقت الذي يقوم المتصفح بتحميل الصفحة الرئيسية علما أنني أستخدم React js
-
السلام عليكم
كيف ممكن أربط مشروع React js مع Laravel عن طريق API وهل من الطبيعي أن يكون الريأكت له سيرفر خاص واللارفيل له سيرفر خاص أم يجب دمجهم في نفس السيرفر؟
-
 1
1
-
-
السلام عليكم
أريد رفع مشروع ريأكت
لدي صفحة كل البيانات فيها مرتبطة بملف json server الذي لا يعمل الا اذا قمت بعمل json server --watch db.json ثم أخذت العنوان الذي يعطيني إياه كسيرفر محلي.
لكن الصفحات المرتبطة بملف الjson server لا تظهر عند الرفع ولا يمكنني تشغيل الملف على سيرفر آخر
هل يوجد طريقة لتشغيل ملف الjson server ؟
-
 1
1
-
-
السلام عليكم
أنا وزميلي نريد إنشاء مدونة فيها مقالات ولكن نريد أن يقوم العضو الجديد بتسجيل الدخول قبل عرض محتوى المدونة.
أنا مصمم الواجهة الأمامية وأستخدم React js.
كيف يمكنني عرض واجهة تسجيل الدخول أولا عند الدخول إلى موقع المدونة؟.
-
 1
1
-




لا يمكن عمل PUT REQUEST الخطأ 405
في PHP
نشر
السلام عليكم
نريد تعديل الصورة في موقعنا وهذا الكود الPHP
Route::put('/users/image/{email}',[ProfileController::class,'editUser']);
وهذا كود الفروتنت اند
ولدينا كود نقوم من خلاله بعمل الريكويست عن طريق فانكشن لكنه يعطي نفس النتيجة:
وال2 يعطيان NOT ALLOWED 405
كيف يمكن تصحيح هذا الخطأ؟