-
المساهمات
7 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة رهام تقي
-
-
-
-
-
Draw an activity diagram for the subject enrolment use case in a student Information system (SIS).
Student can browse available subjects or search for a specific subject.
Then the student can add the subiect to their schedule.
Once the student confirm the enrolment the system will check sections availability and accordingly will confirm or cancel the enrolment.
-
 1
1
-
-
بتاريخ 20 ساعة قال عمر قره محمد:
يمكنك تجريب كتابة الكود التالي :
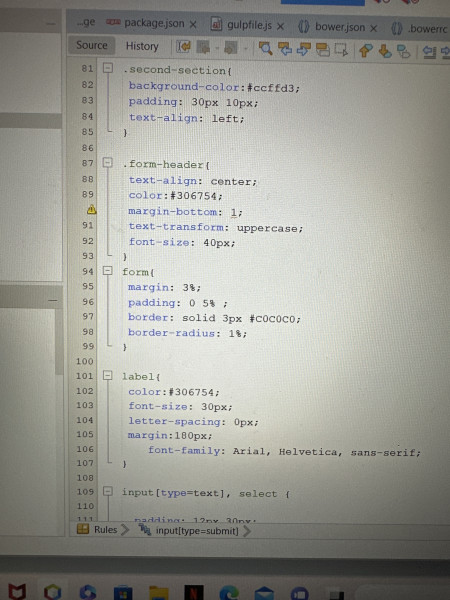
body { direction: rtl; } input { direction: rtl; text-align: right; padding: 10px; border-radius: 5px; min-width: 280px; font-family: Arial, sans-serif; /* يمكنك استبدال Arial بالخط الذي ترغب في استخدامه */ }
في هذا المثال، تم إعداد شكل خط مرتب واتجاهه من اليمين لليسار.
اذا لم يعمل الكود السابق فربما يكون من الافضل مشاركة الكود الخاص بك حتى استطيع مساعدتك بشكل افضلبتاريخ 22 ساعة قال Mustafa Suleiman:من الأفضل إرفاق مجلد المشروع بعد ضغطه لتفقد الكود وتوفير حل مناسب.
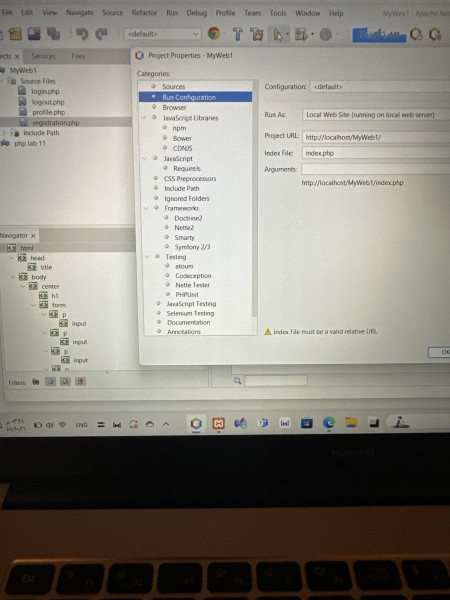
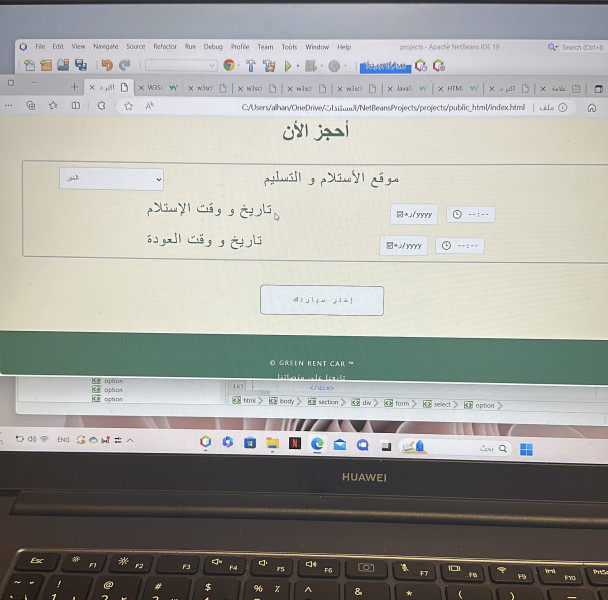
وعامًة من الأفضل استخدام flexbox لتنسيق العناصر، وعرضها من اليمين إلى اليسار فأنتي حاليًا تقومي بعرض النص جهة اليسار بجانب الحقول وذلك غير مناسب كتجربة مستخدم.
هذا الملف 🙏🏼
-











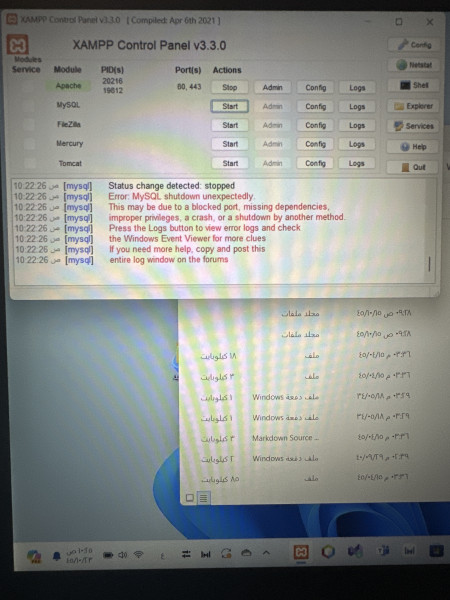
Parse error: Unclosed '{' on line 72 in C:\xampp\htdocs\Hospital_Php\index.php on line 103
في PHP
نشر
index.php