-
المساهمات
242 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
7
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة احمد باسرده2
-
-
أحاول رفع مشروع Electron إلى github
قمت بعمل gitignore
ولكن المشروع باقي أكبر من 100mb فقمت بتحميل git lfs وقمت بي الخطوات المذكوره في الصفحه الرسميه
المشكله أنه عند عمل push يظهر الخطأ التالي
error: Authentication error: Authentication required: You must have push access to verify locksعند حذف git lfs تذهب المشكله لكن المشروع كبير فتبقى المشكله
بحثت عن حل لكن لم أجد حل مناسب في قوقل
شكرا على المساعده
-
 1
1
-
-
بتاريخ 18 دقائق مضت قال Mustafa Suleiman:
أولاً يجب أن تختار استضافة تدعم اللغة البرمجية للمشروع، وأغلب الاستضافات التي تدعم جافاسكريبت تدعم PHP أيضًا.
بخصوص الاستضافات ستجد تفصيل هنا:
لذا تستطيع معرفة اللغات وبيئات التطوير المدعومة، من خلال البحث على جوجل عن :
"hosting name" supported languageاستبدل "hosting name" باسم الاستضافة.
عامًة كمطور جافاسكريبت، استخدم vercel.
وابحث على اليوتيوب عن how to deploy next.js project on vercel وغير next.js باسم التقنية التي تستخدمها.
ماذا أذا كان البرنامج يحتوي على قاعده بيانات مثل mongodb ؟؟
-
 1
1
-
-
لم أرفع أي موقع للأستضافه من قبل
كمطور JS ما هيا مواقع الأستضافه اللتي سأستخدمها, وماهيا النقاط اللتي يجب علي أن أركز فيها
وهل تختلف الأستضافه أذا كان البرنامج مبني على Next.js أو Express.js لأني سمعت بأن أغلب المواقع تستضيف PHP و بعضها يستضيف Node.js
وأذا كان يستضيف Node.js أي أنه يستضيف Express.js و Next.js كونهم مبنيين عليه
أريد طريقه سأستخدمها لكي أرفع المواقع وأنا أعلم ماذا أفعل!
وشكرا على مساعدتك
-
 1
1
-
-
أنا لدي أسئله متعلقه بالأمتحان
سألت في الشات لكن لم يتم الرد, هل في حال الرد سيتم أرساله على البريد الألكتروني؟
و هل مركز المساعده هوا الجهه اللتي اسألها عن الامتحان
وشكرا
-
 2
2
-
-
ماهوا الفرق بينهم, و متى وكيف أستخدمهم, وماهيا ميزات كل منهم؟
وشكرا
-
 1
1
-
-
بتاريخ 18 ساعة قال Hikmat Jaafer:
مرحباً أحمد ,
نعم يمكنك فعل ذلك من خلال تصميم عدة routes لعدة مستخدمين , ويمكنك أيضاً فحص ذلك في backend ( لجعل apis أيضاً لا يمكن الوصول إليها إلا من له صلاحية ) .
بالنسبة للواجهات الأمامية , يمكنك فعل ذلك باستخدام أحد المكتبات مثل React , هذا مثال يوضح كيف يمكنك تصميم هذه المنهجية :
سأقوم بإنشاء تطبيق React يحتوي على صفحتين: صفحة للعميل وصفحة للبائع. ستحتوي كل صفحة على مكوناتها الخاصة وستتحول بينهما باستخدام React Router.
في ملف App.js :
import React from 'react'; import { BrowserRouter as Router, Route, Switch } from 'react-router-dom'; import CustomerPage from './CustomerPage'; import SellerPage from './SellerPage'; function App() { return ( <Router> <div> <Switch> <Route path="/seller"> <SellerPage /> </Route> <Route path="/"> <CustomerPage /> </Route> </Switch> </div> </Router> ); } export default App;
في ملف SellerPage :
import React from 'react'; function SellerPage() { return ( <div> <h1>Welcome, Seller!</h1> {/* Add seller-specific components and content here */} </div> ); } export default SellerPage;
في ملف CustomerPage:
import React from 'react'; function CustomerPage() { return ( <div> <h1>Welcome, Customer!</h1> {/* specific components for customer */} </div> ); } export default CustomerPage;
ويمكنك التعديل على هذا الكود ليتضم أيضاً عدة أدوار , أي مثلاً يمكنك فحص قيمة ما إذا كان المستخدم الحالي هو seller فقم بعرض صفحات sellers , غير ذلك قم بطباعة صفحات cutsomers.
عندما يكون المستخدم على صفحه البائع SellerPage , الن يحمل جهازه ملف CustomerPage كونه موجود في App.js
واذا ذهب إلى developer tools في ال Sources ألن يجد ملف CustomerPage, أي أنه تم تحميل الملف؟؟؟
-
 1
1
-
-
أذا اردت أن أقوم بعمل موقع ويب, وكان هناك مثل ما ذكرت اعلاه بأن يكون هنالك صفحه للعميل, وصفحه للبائع,
هل من المنطقي أن أجعل البائع يحمل الواجهة الأمامية للعميل في كل مره يزور الموقع بكل الصور وكل ماهوا فيه, وهوا لن يستخدمه, والعكس
أي هل من الممكن عمل عده واجهات بخادم واحد في js
وشكرا
-
 3
3
-
-
لدي سؤالين:
الاول: هل هنالك مكاتب تستخدم لتغيير الخط, أم عنطريق css بشكل مباشر
الثاني: هل جافاسكريبت لوحدها تمتلك مكاتب, لان كل المكاتب اللتي احملها تكون من Nod.js
وشكرا
-
 2
2
-
-
هل يجب علي القيام بتطبيق كل ما يقوم بتطبيقه المدرب من مشاريع
متبقي لدي 1500 دقيقه, لإنهائها أحتاج خمس أضعاف الوقت و لن أكون متفرغ بعد شوال, أي 25 يوم
المشكله أني أتأخر في عمل التطبيقات العمليه, بسبب حدوث الاخطاء البرمجيه, و أكثر البرامج يكون فيها تكرار
فما هيا نصيحتكم هل تركي للتطبيق نقص في التعلم, وشكرا
-
 1
1
-
-
أريد أن أخذ نسخه رقميه من كل ما يطبع من الحاسوب بأستخدام Node.js بحيث أستطيع أن أقرئ محتوى الطباعه
وشكرا
-
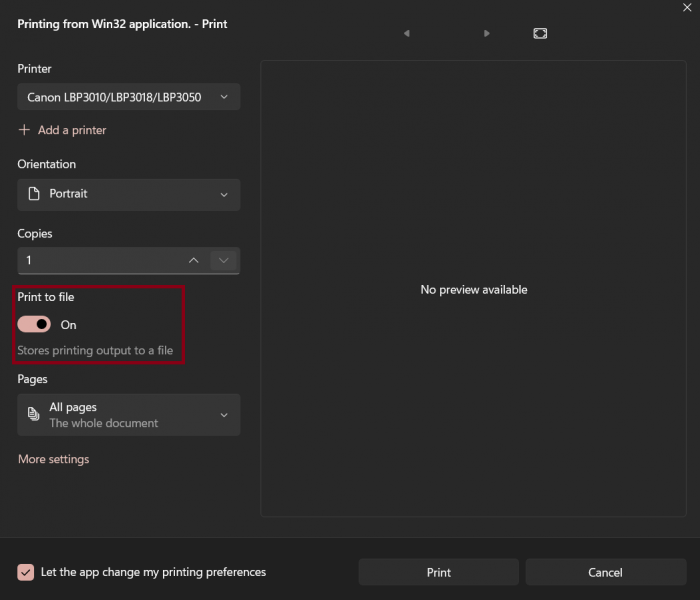
أريد أن أقوم بطباعه على طابعتي و ايضا على طابعه Microsoft Print to PDF واللتي تقوم بطباعه نسخه PDF على الجهاز في نفس الوقت
بحثت عن برامج للطباعه على طابعتين لكن لم أجد سوى برنامجين وكانو غير مجانيين مثل spool queue viewer
, لم أجد محتوى كبير لحل هذه المشكله
أذا كان أحد يستطيع مساعدتي, سواء ببرنامج أو بالتعديل على النظام أكون شاكر
-
بتاريخ 22 دقائق مضت قال Chihab Hedidi:
الأمر هذا يكون من البرنامج نفسه، حاول البحث في إعدادات الطباعة داخل البرنامج ربما تجد خاصية الحفظ كملف PDF، أو اذا كنت الطباعة خارجية يمكنك تفعيل هذا الأمر من خلال هذا الزر:

و أيضا هناك برامج يمكنها تتبع وتسجيل كل ما يتم طباعته على الحاسوب، مما يمكنك من العثور على سجل لكل ما تم طباعته مثل برنامج PaperCut Print Logger
أنا أريد أن أستخدمه على Node.js, فأنا أبحث عن طريقه لتخزين تلك الفواتير اللتي طُبعت في مجلد معين حتى أستطيع عرض تلك الفواتير على تطبيقي, بحيث أي شيئ يطبع من تطبيق الفواتير يستطيع تطبيقي عرضه
وشكرا
-
اريد عند طباعه أي شيء على الحاسوب بأن أحصل على نسخه من ما تم طباعته,
حيث أنني أستخدم برنامج فواتير, عندما أطبع فاتوره, لا اجد نسخه من تلك الفاتوره لدي في الجهاز وشكرا
-
 1
1
-
-
ما اريد القيام به, هوا أخذ نسخه من الطباعه عند طباعه اي شيء على الطابعه
عندما بحثت في StackOverflow و ChatGPT توصلت إلى التالي:
1 -أنه يوجد ملف أسمه C:\Windows\System32\spool\PRINTERS
هنا يتم تخزين الملفات بشكل مؤقت عند طباعتها
2 - علي الأشتراك في أحداث الطباعه (ًWindows Management Instrumentation)
3 - بمجرد اكتشاف الملفات الجديده يمكنني أستخدام مكتبه Node.js مثل (child_process) لتشغيل اوامر للتفاعل مع
Print Spooler API
هذا كل ما توصلت أليه أذا بأمكانك تشرح كيف ممكن أن يتم الربط بينهم أو ماهوا Print Spooler API وكيف يتم ربطه بالمشروع
أو هنالك مقاطع تعليميه تنصحني بي مشاهدتها أو مشروع مشابه لما أفلعه أو حتى نسخه مبسطه للمشروع سأكون من الشاكرين
-
 1
1
-
-
هل يعمل Express.Js و Next.Js بشكل مضاد مثل React و Angular
أطلعت على مسار Next.js و كان المشروع لا يحتوي على Express.js و كان Next.js هوا من يقوم بي ال Route
وأذا كان عادتا لا يعمل Next.Js مع Express.Js متى يفضل أستخدام أحدهما
لأن بكل بساطه أريد أن أقوم بي عمل تطبيق سطح مكتب قبل نهايه الدوره بأستخدام Electron.Js
وسيكون تطبيق معقد من ناحيه الواجهه الخلفيه
وأريد أن يقوم البرنامج على أفضل ما يمكن أن أتعلمه في هذه الدوره
فأريد أن أفهم بشكل مبسط ماذا أستخدم بشكل أفضل NextJs أم ExpressJs كواجهه خلفيه
-
 3
3
-
-
بتاريخ 17 دقائق مضت قال Mustafa Suleiman:
ما أنت بحاجة إلى تعلمه لتنفيذ مشروع بواسطة electron هو تعلم Node.js وبالطبع تعلم جافاسكريبت أولاً قبل تعلم Node.js.
وقبل أن تتعلم جافاسكريبت عليك تعلم HTML و CSS، حيث أنك ستستخدم كل تلك اللغات في مشروعك.
حيث أن إطار electron يستخدم لغات الواجهة الأمامية لعرض الواجهة، ثم Node.js كواجهة خلفية.
لذا مسار React Native هو مسار منفصل.
قصدت بأني تعلم بشكل خطي حتى وصلت إلى React.Native اي أني تعلم Node.js ...إلخ
فهل تعلمي typescript سيضيف شيء لعملي على تطبيق الويندوز
أو حتى المسارات اللتي بعد electron.js هل سوف تكون مهمه لجعل برنامجي أكثر كفائه مثل Next.js , GraphQL ... , وشكرا
-
 1
1
-
-
أنا أريد أن أقوم بي عمل تطبيق يعمل على نظام ويندوز electron.js
وأنا الأن في دوره جافا سكريبت ووصلت إلى React.native
هل بأمكاني تعلم مسار electorn.js بشكل مباشر أو مع عدد من المسارات لعمل التطبيق
أم أنه من الافضل أن أستمر بشكل خطي حتى أصل لهذا المسار لأن المسارات كلها مرتبطه ببعض؟
هذا وشكرا
-
 2
2
-
-
بتاريخ 5 ساعة قال حمزة عباد:
أهلا، أنا أحد المبرمجين وعملت على موقع مستقل وخمسات. أريد أن أخبرك أن الزبائن لا يهتمون عادة لشهاداتك (فهم لا يعرفون كيف حصلت عليها ولا حتى قيمتها في الواقع) ولا خبرتك التي تكتبها عن نفسك (فهم لا يصدقون كلامك بهذه البساطة)، ولكنهم يهتمون بشيئين أساسيين: مشاريعك السابقة، وتقيمك من طرف الزبائن الآخرين.
بالنسبة للتقييم من الزبائن، فهذا صعب للحصول عليه، خاصّة أنه يرتبط بكل موقع على حدة. يعني أنك لو حصلت على تقييم في موقع ما، فلن يعني شيئا عندما تذهب للعمل من خلال موقع أو شركة أخرى، لذلك سنتجاوز هذه النقطة في البداية. أما مشاريعك السابقة، فهذه هي حجر الأساس في بدايتك.
المشاريع السابقة يقصد بها كل عمل جيد قمت به بحيث يثبت مهارتك. قد تسأل:
- كيف تحصل على المشاريع السابقة؟ ببساطة بالقيام بها.
- من سيطلب منك القيام بها ومن سيستلمها منك؟ ببساطة لا أحد. المشاريع السابقة ليس بالضرورة أن تكون موجهة لتلبية طلبات شخص معين، بل يمكن القيام بمشاريع من أجل التدرّب على ما تعرفه ثم عرضها على الزبائن لكي يقتنعوا أنك قادر على إنشاء شيء جيّد.
- من أين آتي بأفكار لهذه المشاريع؟ ببساطة، من أي مكان، بما في ذلك من آراءك الشخصيّة. لكن إذا كنت تريد إنشاء شيئ مطلوب عند الزبائن، فيمكنك تصفّح ما يطلبونه (على مستقل مثلا) ثم اختيار طلب يبدو متوافقا مع ما تحسن فعله، ثم تقوم به بنفسك كتدريب. في هذه المرحلة، لا تقم بإرسال عرض إلى الزبون ولا تحاول إقناعه باختيارك لأنك ستفشل في غالب الأمر، لكن فقط قم بالمشروع بينك وبين نفسك. كرر هذا الأمر مع عدد من المشاريع (3 على أقل تقدير) ثم بعد ذلك يمكنك وضعها على ملفّك الشخصي واستخدامها كدليل على خبرتك.
- كيف أقنع الزبون بأني أحسن القيام بما يطلب؟ هنا تجنّب مدح نفسك وذكر خبرتك فقط، فهذا لا يهم الزبون كثيرا. لكن اكتب له جوابا تشرح فيه كيف ستقوم بالعمل وماذا سيكلف وماذا ستحتاج منه، واعرض عليه إضافات قد لا يكون هو نفسه منتبها لها. وكذلك حاول عرض شيء مشابه قمت به من قبل أو حاول إنشاء نسخة مصغرة من متطلباته قبل ارسال العرض حتى تثبت له أنك فهمت المتطلبات وقادر على إنجاز ما يحتاج إليه.
أتمنى لك التوفيق.
أشكرك كثيرا على ردك, فأنا لا امتلك الخبره في سوق العمل لذا قد افادني ردك ورسمت لي صوره عامه عن السوق ☺
-
 1
1
-
قمت بأخذ نظره على موقع مستقل
ورأيت أن اغلب المبرمجين حاصلين على شهادات جامعيه أو لديهم الخبره الطويله مثل 4 سنين فما فوق
فكيف لي أن انافس هاؤلاء بخبرتي البسيطه و شهادتي من حاسوب
غير أني أمل بان احصل على عمل دائم
-
 2
2
-
-
لدي ثلاث اسئله
الاول: ماهيا فائده نقاط السمعه
الثاني: كيف ازيده
الثالث: اريد أن اجيب عن اسئله المتابعين, لكن جميع الاسئله مجاوب عنها هل يمكن أن تأتيني تنبيهات عند سؤال احد المتابعين
-
 2
2
-



قوالب مواقع Html, Css, Js
في أسئلة التصميم
نشر
هل توجد مواقع لجلب قوالب جاهزه, أو مواقع لعمل صفحات, مندون كود, ومن ثم تحميل الكود الخاص بها,
أعتقد أن هذا الأمر سوف يحفظ الكثير من الوقت على التصميم
وشكرا