-
المساهمات
53 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عمار عبد الهادي ميرزا
-
-
أنا مسجل ضمن دورة واجهات المستخدم لذا لا ألزمكم بالرد على سؤالي لأنه عامّ
أود أن أسأل عن ال domain في الإيميل وكيفية تحصيل domain اختياري وليس مثل @gmail أو @hotmail. وهل يمكن ذلك بطريقة مجانية او عن طريق جهاز NAS؟ أي أن أضع ما أريد بعد @ في الإيميل
-
 1
1
-
-
قمت منذ فترة وجيزة في هذه الإجازة الصيفية بشراء دورة تطوير واجهات المستخدم فهل يمكنني الحصول على دورة اخرى مجاناً كما في (عرض الصيف ٢٠٢٣)
-
 1
1
-
-
بتاريخ 4 دقائق مضت قال أسامة زيادة:
عند استخدام محتوى مرخص مثل الخطوط والأيقونات والصور التي تحتاج إلى ترخيص، يجب عليك دائمًا مراعاة شروط الترخيص ووضع attribution بالطريقة المناسبة. هذا يعني أنك يجب أن تشير إلى مالكية المحتوى وتفاصيل الترخيص الذي يسمح لك باستخدامه. فيما يلي بعض النقاط التي يمكن أن تفيدك عند وضع attribution مثل :-
- تحقق من شروط الترخيص تأكد أولاً من شروط الترخيص الخاصة بالمحتوى الذي تستخدمه. يمكن أن تكون هذه المعلومات متوفرة في موقع المصدر الأصلي أو في ملف الترخيص المرفق مع المحتوى.
- وضع attribution بالشكل الصحيح عادةً ما يتطلب ترخيص الاستخدام ذكر attribution بشكل واضح ومحدد. قد تكون هذه المعلومات متضمنة في الرمز المصدري للموقع أو قد تكون بحاجة إلى إضافتها يدويًا.
- الاطلاع على موقع المصدر الأصلي إذا كنت تستخدم خطوطٍ أو أيقوناتٍ مُرخصةٍ من مواقع مثل Google Fonts أو FontAwesome، يمكن أن توجد إرشادات خاصة بكيفية إدراج attribution. افحص الموقع وتحقق من متطلبات الترخيص.
- استخدام jQuery وGoogle hosted libraries بالنسبة لـ jQuery، إذا كنت تستخدم Google hosted libraries، فلا داعي لوضع attribution بشكل منفصل، لأن استخدامك لهذه المكتبة يعتبر ضمن ترخيص خاص ومسموح به. ومع ذلك، يجب عليك أن تحترم شروط استخدام Google لهذه المكتبات إذا كانت هناك أي شروط مُفصلة.
- تحديد مكان وضع attribution قد تكون الرسومات أو الخطوط تتطلب وضع attribution في مكان معين على موقعك، مثل footer الصفحة أو قسم محدد. تحقق من ذلك واتبع التوجيهات.
- المحافظة على مصداقية attribution تأكد من أن attribution واضح ومقروء ولا يتم إخفاؤه أو إزالته بطرق غير مشروعة.
مثال بسيط حول كيفية وضع attribution
<!DOCTYPE html> <html> <head> <!-- تحميل أيقونة FontAwesome --> <link rel="stylesheet" href="path/to/fontawesome/css/all.min.css"> </head> <body> <!-- استخدام الأيقونة --> <i class="fas fa-heart"></i> <!-- attribution: وضع معلومات حول ترخيص الاستخدام --> <p>Icon made by <a href="https://fontawesome.com/" target="_blank" rel="noopener">FontAwesome</a> from www.fontawesome.com</p> </body> </html>
في هذا المثال، قمنا بتضمين ملف الأيقونة واستخدمنا العنصر <i> لعرض الأيقونة. ثم وضعنا attribution الخاص بـ FontAwesome في عنصر <p> يوضح أن الأيقونة مصدرها من موقع FontAwesome وقدمنا رابطًا إلى الموقع الأصلي لتوفير المزيد من المعلومات.
ارجو ان يكون بإمكانك توضيح كيفية وضع ال attribution لكل من
Google fonts و font awesome icons
بتاريخ 2 دقائق مضت قال عبدالباسط ابراهيم:يفضل الإطلاع على المقالة المرفقة في التعليق السابق حيث تحتوي على إجابة سؤالك وأكثر بشكل مفصل
اي مقالة ؟
-
 1
1
-
بتاريخ 2 دقائق مضت قال عبدالباسط ابراهيم:
من المهم ملاحظة أنه من الممكن أن تتطلب بعض التراخيص وضع attribution بطريقة معينة. في هذه الحالات، من المهم اتباع تعليمات الترخيص بعناية
ارجو التوضيح واعطاء امثلة مع الامكان
وهل هناك طريقة تخضع لكل الشروط
-
اود الاستفسار عن كيفية وضع attribution عند استخدام محتوى مثل الخطوط والأيقونات والصور التي تستخدم license
وهل علي عندما اقوم باستخدام jquery ان اقوم بوضع attribution معين ام يمكنني استخدام الرابط من Google hosted libraries فقط
-
 1
1
-
-
بتاريخ 50 دقائق مضت قال عمر قره محمد:
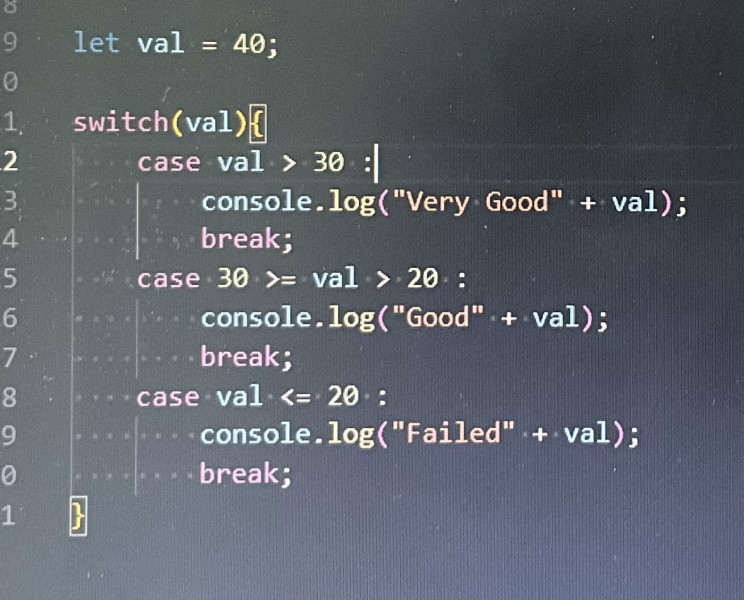
الخطأ في هذا الكود هو أن العبارة case في جملة switch يجب أن تحتوي على قيمة ثابتة وليس عبارة مقارنة.
في هذا الحال، تفهم جافاسكريبت الـ val > 30 كـ true، ولكن لأن val لا يساوي true فلن يتم طباعة اي قيمة.يمكنك استخدام جملة if...else بدلاً من جملة switch. هذا مثال على كيفية تحقيق النتيجة المطلوبة باستخدام جملة if...else:const val = 40; if (val > 30) { console.log("more then 30"); } else { console.log("less then 30"); }
هذا مثال على كيفية استخدام جملة `switch`:
const fruit = 'apple'; switch (fruit) { case 'banana': console.log('I am a banana'); break; case 'apple': console.log('I am an apple'); break; case 'orange': console.log('I am an orange'); break; default: console.log('I am not a fruit'); }
هل يمكن استخدام If. Else. في حال كان لدي اكثر من حالتين ؟
-
-
اعرف طريقة نقوم فيها بنسخ رابط الخط من Google fonts ثم نلصقه في صفحة html في head. هكذا :
<head> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Cairo&display=swap" rel="stylesheet"> <head/>
فأرجو توضيح الفرق بين الطريقة هذه والطريقة التي استخدمها الأستاذ في الشرح
مع الشكر الجزيل
-
 1
1
-




هل يمكنني بدل أن أطبق بالحرف مع المعلم في الدروس، أن أحاول تقليد نفس التصميم ولو بطريقة مختلفة؟
في تطوير الواجهات الأمامية
نشر · تم التعديل في بواسطة Mustafa Suleiman
تعديل عنوان السؤال
أنا لدي خبرة جيّدة في لغتي ال HTML و ال CSS
هل يمكنني بدل أن أطبق بالحرف مع المعلم في الدروس، أن أحاول تقليد نفس التصميم ولو بطريقة مختلفة؟
وما هي اقتراحاتكم في هذه الحالة