-
المساهمات
12 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohamed Mohamed44
-
-
ان شاء الله فى خلال شهر هبدأ عمل فى شركة ماشية بنظام saas (Software as a Service) استاذنكم فى معرفة
1 / كم الراتب اللى اطلبه كمبتدىء تماما ؟
2/ وهل شركات ال saas بتكون رواتبها اقل من شركات البرمجة التقليدية ؟-
 1
1
-
-
بتاريخ منذ ساعة مضت قال Adnane Kadri:
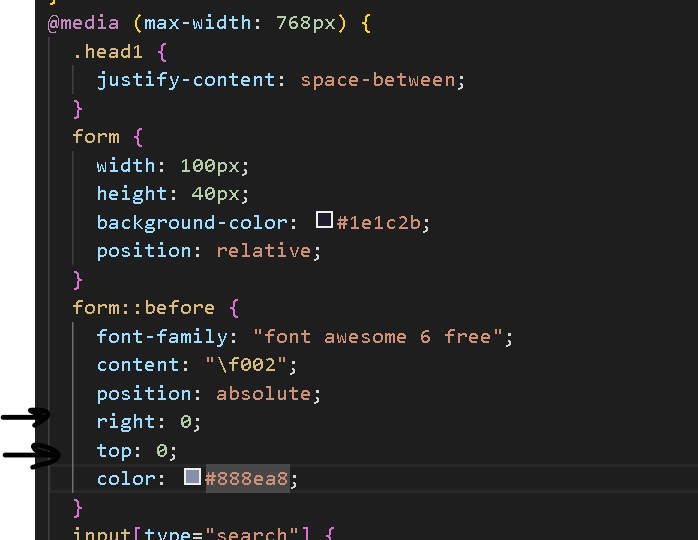
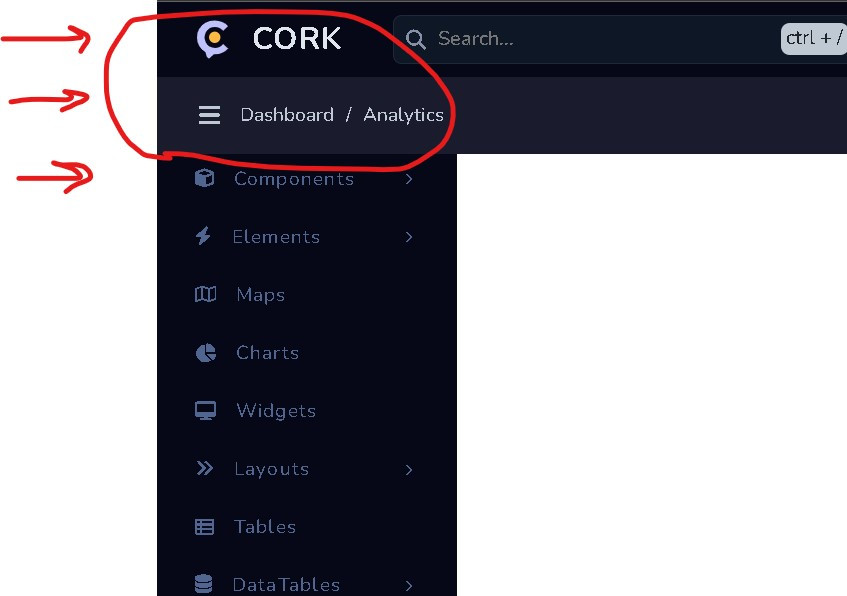
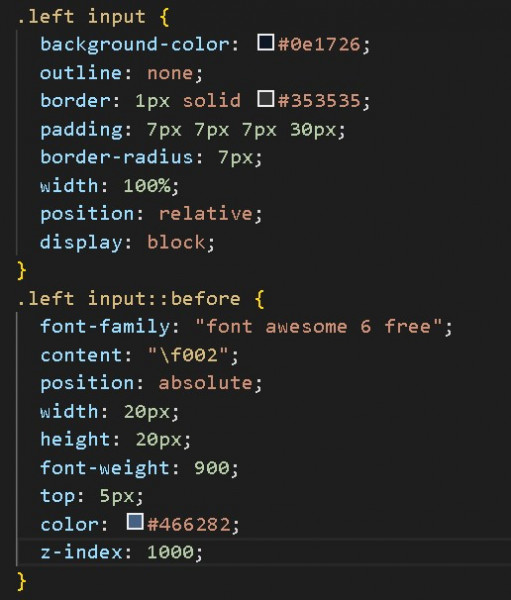
قم بضبط استعلام وسائط media query يحدد قيمة للخاصية left في اطار معين فقط.
نحدد هذا الاطار باستعمال min-width مثلا:
@media screen and (min-width: 768px) { form::before { left: 0; } }
ثم يمكنك ضبط اي اسعلامات وسائط اخرى تكون دون هذا العرض، أي نستعمل max-width مثل السابق.
اشكرك
-
بتاريخ 2 ساعة قال Adnane Kadri:
يمكنك الغاء القيمة المسندة للخاصية left أو تركها بشكل تلقائي ثم ضبط قيمة للخاصية right حتى لا يتعارض هاذان الاثنان. مثال:
@media screen and (max-width: 768px) { form::before { left: auto; right: 0; } }
أو أيضا:
@media screen and (max-width: 768px) { form::before { left: unset; right: 0; } }
يفترض أن يحل ذلك مشكلتك.
تمام تسلم ايدك يا بشمهندس كله تمام لكن سؤال اخير فى نفس النقطة
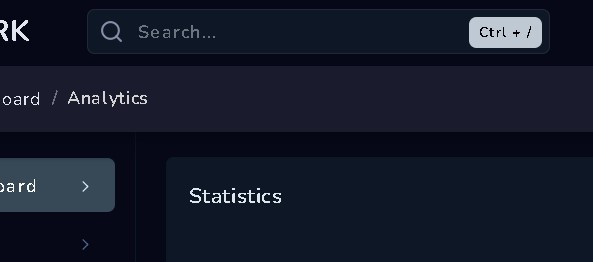
لو عاوز استخدم بردو ال left تانى داخل ال media فى الشاشات الصغيرة على الرغم انى استخدمتها فى الشاشة الكبيرة اعمل ايه ؟
لانى لما جربت استخدم ال left تانى لقيت المتصفح بيقرا فقط قيمة ال left فى الشاشات الكبيرة وبيتجاهل ال left المكتوبة فى ال media بتاعة شاشة الموبايل ودة طبعا بيعمل error فى تصميم شاشات الموبايل
ايه الحل عشان اخلى المتصفح يقرا فقط ال left فى ميديا الموبايل فقط عند استخدام شاشة الموبايل وما يستخدمش ال left اللى انا كاتبها فى الشاشة الكبيرة ؟
-
 1
1
-
-
بتاريخ 2 ساعة قال Mustafa Suleiman:
هل عرض الصفحة هو 768 بكسل؟ ليتم تطبيق التنسيق؟ قم بتصغير عرض المتصفح ليتم تطبيق التنسيق، وأيضًا تفقد إذا كان هناك تنسيق آخر متعارض، وأيضًا استخدم تعليمة !important
وإذا استمرت المشكلة أرجو مشاركة مجلد المشروع لتفقد المشكلة.
المشكلة يا بشمهندس طلعت فى نقطة مش عارف حلها ايه ؟
وهى انى عامل فى الشاشة الكبيرة left = 0 ودلوقتى عاوز اعمل فى الشاشة الصغيرة ان right = 0 لنفس العنصر
ازاى الغى ال left = 0 داخل الشاشة الصغيرة بحيث ان right = 0 تشتغل معايا ؟
-
 1
1
-
-
-
جربت اعمل موضوع ال top : 150px
لكن لقيت ان اخر اختيارين تحت فى ال ul نزلوا تحت ال الشاشة ومش بيظهروا حتى مع ال scroll
تسلم يا بشمهندس نجح حل ال padding top
لكن حل ال top منفعش
-
-
شكرا جزيلا يا بشمهندسين على سرعة الرد
-
-
استاذنكم حد يقترح عليا دورة عربية جيدة لشرح ال vue js
-
 1
1
-









راتب مبرمج واجهات أمامية مبتدئ فى القاهرة
في تطوير الواجهات الأمامية
نشر
مستوايا : تدريب لمدة شهرين فقط يعنى fresh
هى شركة ERP وبتقدم خدمات باشتراك شهرى