-
المساهمات
28 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Allawi
-
-
بتاريخ 10 دقائق مضت قال Mustafa Suleiman:
ذلك ما ذكرته لأنك فعلت 2FA، عليك الوصول بالطريقة التي ذكرتها بالخطوات التي أشرت إليها في حسابك.
اخي انا ماني مفعلة ورحت تأكدت منها وحتى فعلتها ورجع عطلتها
-
بتاريخ 3 ساعة قال معروف عبد القادر:
أولاً ، تحتاج إلى استخدام حساب Gmail صالح مع بيانات الاعتماد الخاصة بك.
config.action_mailer.smtp_settings = { address: 'smtp.gmail.com', port: 587, domain: 'gmail.com', user_name: 'YOUR_USERNAME@gmail.com', password: 'YOUR_PASSWORD', authentication: 'plain' # enable_starttls_auto: true # ^ ^ remove this option ^ ^ }
بصراحة مابعرف هي بأي لغة برمجة بس انا كابتة بالغة nodejs بالأطار express وكانت هيك عندي
nodemailer.createTransport({
service: "gmail",
auth: {
user: process.env.AUTH_EMAIL,
pass: process.env.AUTH_PASS,
},
});
بتاريخ 5 ساعة قال Mustafa Suleiman:عليك بتفعيل خاصية Less secure app access من خلال الرابط التالي:
لكن في حال أنك قمت بتفعيل خاصية المصادقة الثنائية من قبل two-factor-authentication فعليك بتعطيلها أو التوجه إلى:
- إعدادات الأمان Security في حساب جوجل لديك.
- ثم اختر Signin in to Google أو تسجيل الدخول لجوجل.
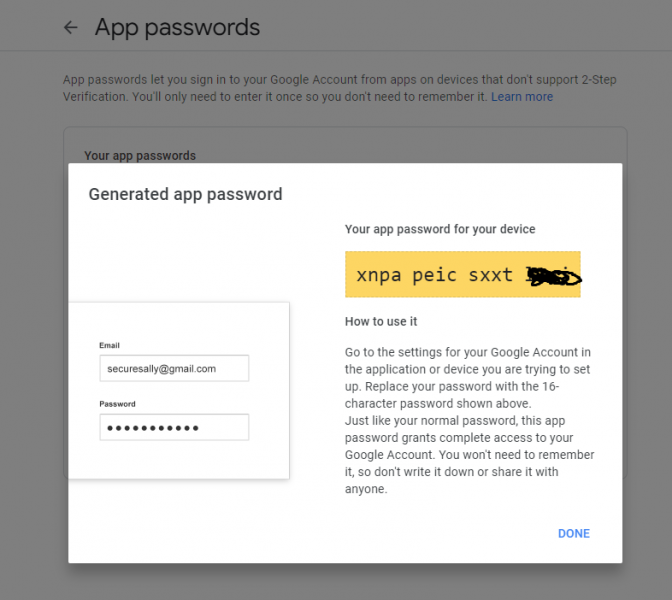
- ثم اختر App passwords أو كلمات المرور للتطبيقات.
- ستجد خيار باسم app أو التطبيق ثم Other أو أخرى، ثم اختر Custom name and click Generate أو اسم مخصص وانقر فوق إنشاء.
ثم في الكود لديك قم بتغيير كلمة المرور لللإيميل بكلمة المرور التي حصلت عليها من الخطوات السابقة.
اخي هذا الخيار ماعاد متوفر

-
 1
1
-
انا عم احاول ارسال اميل الي من باب تجربة الأكواد
بس عم يطلعلي مثل الخطا بالإميل و كلمة المرور الي مخليها
response: '535-5.7.8 Username and Password not accepted
هي المشكلة معا العلم اني متأكد من الإميل و كلمة المرور
ومن صحة الأكواد
انا مبتدئ فيnodejs express
-
 1
1
-
-
ماذا يجب ان افعل لكي احصل على شهادة بعد انهاء الدورة
-
 2
2
-
-
بتاريخ 20 ساعة قال Mustafa Suleiman:
سأوضح لك ببساطة، عندما يتم تشغيل رابط مثل التالي xxx.com/gets مثلاً من متصفح الويب، يتم الاتصال بالخادم الذي مرتبط بنطاق xxx.com، وإذا كانت إعدادات vue-router قد تم تعيينها على وضعية التاريخ (history mode)، فسيتم البحث عن المسار /gets داخل ملفات الخادم.
وإذا لم يتواجد المسار /gets ضمن الملفات، سيتم عرض خطأ الصفحة غير موجودة (404).
الحلول الأسهل هي:
إنشاء ملف 404.html بنفس محتوى ملف index.html (في مجلد public)، وعندما يتم تلقي طلب لصفحة غير موجودة (404)، فقم بنسخ نفس محتوى ملف index.html داخل هذا الملف 404.html، وبتلك الطريقة، عندما يتم عرض خطأ 404، سيتم استخدام محتوى الملف 404.html بدلاً من إعادة عرض نفس صفحة الخطأ.
2- ضبط Vue Router على وضعية الهاش، حيث أن Vue Router يأتي بوضعيتين للتوجيه (Routing)، وضعية التاريخ (history mode) ووضعية الهاش (hash mode). بشكل افتراضي،
وVue Router يستخدم وضعية التاريخ، ولتعيين Vue Router إلى وضعية الهاش.عليك بتعديل تكوين Vue Router في مشروعك ليكون كالتالي:
const router = new VueRouter({ mode: 'hash', // ... مزيد من الإعدادات ... })
وعندما تقوم بتعيين وضعية الهاش (hash mode)، ستظهر علامة الهاش (#) في عنوان URL بعد اسم الموقع الأساسي، وهذا يساعد في تجنب خطأ 404 الناتج عن طلبات مباشرة للخادم على مسارات لا تتطابق مع الملفات الموجودة.
وهناك حل آخر باستخدام Travis CI، وعليك بالتالي:
1- قم بإضافة الإعدادات التالية في ملف vue.config.js الخاص بمشروعك:
module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/my-project/' : '/' }
2- إنشاء ملف deploy.sh داخل مشروعك واستخدم الكود التالي:
#!/usr/bin/env sh set -e npm run build cd dist cp index.html 404.html git init git add . git commit -m "deploy to gitpage" git push -f git@github.com:your-repo.git master:gh-pages cd -
3- إنشاء ملف .travis.yml في جذر المشروع واستخدم الكود التالي:
language: node_js node_js: - "node" cache: npm script: npm run deploy deploy: provider: pages skip_cleanup: true github_token: $GITHUB_TOKEN local_dir: dist on: branch: main
4- تحديث ملف package.json ليتضمن سكربت deploy:
"scripts": { "build": "vue-cli-service build", "deploy": "npm run build && cd ./dist && cp index.html 404.html" // ... السكربتات الأخرى ... },
5- ارفع مشروعك إلى GitHub لتشغيل البناء، وانتظر بضع دقائق حتى يتم البناء.
الله يعطيك العافية بس في مشكلة لمه حط
publicPath: process.env.NODE_ENV === 'production'
عم يقلي انو 'process' is not definedيلزم اعمل import لشي معين
معا العلم انا استخدم Vuejs 3
-
بعد رفع موقع SPA من VueJs
تظهر لي مشكلة وهيا
اذا قمت بعمل تحديث للصفحة الرئسية كل شي يعمل بشكل جيد
ولكن اذا قمت بعمل تحديث لغير الصفحة الرئسية تظهر لي مشكلة 404
واذا قمت بحذف الأمتدام الجديد وعدت الى الأمتداد الرئيسي
تعمل من جديد
-
 2
2
-
-
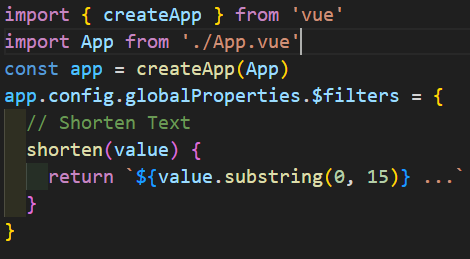
لقد استخدمت Global Filter في VueJs 3 عدت مرات ولم اجد مشكلة ولكن عندما اردت استخدام الفلتر لتقليل من عدد الأحرف الموجودة في ال paragraph
واجهتني مشكلة وهيا عدم التعرف ال function
سأزودكم ببعض الصور لتوضيح المشكلة
في الصورة الأول عملة على الفلتر
وفي الصورا الثاني قمت بأستدعاء ال function
وفي الصورة الثالثة تظهر المشكلة
اتمنى ان أكون وضحت المشكلة بشكل جيد
-
 2
2
-
-
بتاريخ 22 دقائق مضت قال عبدالباسط ابراهيم:
كي تعمل الخصائص ، يجب إضافتها مباشرة إلى العناصر التي تم إنشاؤها من JavaScript:مثال:
بعد اذنك ممكن توضح الفكرة أكثر
-
عندما انشاء كلاس من الjs واعطيه خصائص
وأضيف أكواد html من js واعطيها الكلاس الذي اعطيته الخصائص
لا تعمل الخصائص
واذا اضفة الكلاس على كود في ال html يعمل بشكل جيد
-
 2
2
-
-
الله يجزاك خير اخي
طلعة تشتغل بس اني ماكنت اعرف انو subtle عشان ال opacity
يعني كان ينضاف الكلاس ولاني ما الاحظ
-
انا استخدم مكتبة bootstrap كثير , بس احيانا في بعض الكلاسات لا تعمل مثل (bg-color-subtle)
وبالأخص الكلاس (subtle)
فما هو الحل
-
 1
1
-
-
ان استخدم المكتبات على صيغة الcdn او احملها؟
-
 2
2
-







خطأ "535-5.7.8 Username and Password not accepted" عند إرسال بريد إلكتروني من تطبيق Node.js Express
في جافا سكريبت
نشر
شكرا اخي
مشي الحال الله يعطيك العافية على جهدك وتفهمك