-
المساهمات
19 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة زمزم بنت يوسف
-
-
بتاريخ 14 دقائق مضت قال Mustafa Suleiman:
هناك مشكلة بالخادم الخاص بـ flask بسبب خطأ 500، هل يظهر خطأ معين في التيرمنال (منفذ الأوامر) الخاص بالخادم؟
وهل الخادم يعمل بشكل صحيح؟ أي قبل إرسال البيانات هل يظهر خطأ معين أم يعمل بشكل سليم؟
أيضًا تأكدي من استيراد مكتبات Flask الصحيحة:
from flask import Flask, request, jsonify
وتعريف نقطة النهاية POST:
@app.route("/save_data", methods=["POST"]) def save_data(): # ...
ثم تحليل بيانات JSON من طلب POST:
data = request.get_json()
ثم التفاعل مع قاعدة البيانات لحفظ البيانات وإرجاع استجابة مناسبة:
return jsonify({"message": "Data saved successfully"})
وتأكدي من أنكِ ترسلين طلب POST بدلاً من طلب GET.
عملت هذه الخطوات
هذا الكود للبايثون:@app.route('/save_data', methods=['POST']) def save_data(): try: data = request.get_json() product_name = data['productName'] ingredient = data['ingredient'] date_value = data['date'] cur = mysql.connection.cursor() cur.execute("INSERT INTO products (ProductName, ExpiryDate, Ingredient) VALUES (%s, %s, %s)", (product_name, ingredient, date_value)) mysql.connection.commit() cur.close() return jsonify({"message": "Data saved successfully"}), 200 except Exception as e: print("Exception:", e) return jsonify({"error": str(e)}), 500
وهذا الكود للجافاسكربت:
async function confirmSave() { if (confirm("Are you sure you want to save the data?")) { const productName = prompt("Please enter the name of the product:"); if (productName !== null && productName.trim() !== "") { await saveData(productName); } else { alert("Product name cannot be empty."); } } } async function saveData(productName) { const containers = document.querySelectorAll('.container'); let ingredient = ''; let date = ''; let algrency = ''; containers.forEach((container, index) => { const textBox = container.querySelector('.text-box'); const value = textBox.value.trim(); switch(index) { case 0: ingredient = value; break; case 1: date = value; break; case 2: algrency = value; break; } }); // Prepare data to send const postData = { productName: productName, ingredient: ingredient, date: date, }; try { const response = await fetch('/save_data', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify(postData) }); if (!response.ok) { throw new Error('Network response was not ok'); } const responseData = await response.json(); console.log(responseData.message); // Log the response message } catch (error) { console.error('Error:', error); } console.log("Product Name:", productName); console.log("Ingredient:", ingredient); console.log("date:", date); console.log("Algrency:", algrency); }
ما هي المشكلة؟
-
السلام عليكم
يظهر معي هذه المشكلة ...
POST http://localhost:5000/save_data 500 (INTERNAL SERVER ERROR)
لما أريد أخذ داتا من الموقع بواسطة js وحفظها في داتا بيس عن طريق عمل كونكشن بواسطة flask python
كيف أقدر أحل المشكلة-
 2
2
-
-
السلام عليكم...
معي صفحة login و صفحة regestir و صفحة بروفايل...
حينما يقوم المستخدم بإنشاء حساب جديد يتم حفظ جميع بياناته (اسم، المنطقة ، كلمة المرور)
عندما يعمل login في الموقع من المفترض ان تظهر بيناته في صفحة البروفايل...
ولكن لا تظهر شيء من البيانات في progile....
ما هي المشكلة التي ممكن أن تحدث؟
علما أني استخدم ASP.NET CORE razor page
-
مرحبا ...
ما هو الفريق بين MVC و API
في ASP.NET CORE؟
ومتى استخدم كل واحد منهم ؟ وأي منهم أفضل؟ وهل هن يعتبر famework ؟ أو ماذا؟
-
السلام عليكم....
كيف أقدر أخطط لمشروع fullstack>>>
طيب يعني أنا أعرف أصمم واجهات باستخدام لغات front end (HTML-CSS-Bootstrap-abgular)
و أبرمج باستخدام (c# ,ASP.net core)back end
لكن لما أجي أريد أنشيء مشرع جديد ما أعرف كيف أبدأ، ايش لازم أسوي قبل كيف أخطط ل class ،ايش الآلية بلازم اتتبعها؟
-
 1
1
-
-
مرحبا ..
ماذا يقصد ب business logic التطبيقات؟
-
 1
1
-
-
بتاريخ 2 ساعة قال Mustafa Suleiman:
بالطبع تستطيعي استخدام Angular framework مع Razor pages، حيث ستحققي استفادة من قوة كلا الإطارين وذلك لأن Angular هو إطار عمل قوي للواجهة الأمامية، بينما Razor pages هو إطار عمل قوي للواجهة الخلفية، ومن خلال الجمع بين الاثنين، يمكنك إنشاء تطبيقات ويب غنية وتفاعلية.يمكن أن يساعدك Angular في إنشاء تطبيقات ويب قابلة للتوسع بسهولة.
ولإضافة Angular framework إلى Razor pages، عليك القيام بالتالي:
- تثبيت حزمة Angular إلى مشروعك. يمكنك القيام بذلك باستخدام NuGet.
- إضافة Angular إلى ملف _Layout.cshtml.
- إنشاء مجلد جديد يسمى "app" في جذر مشروعك.
- إنشاء ملفات Angular في هذا المجلد.
- تضمين ملفات Angular في صفحاتك باستخدام Razor partial views.
مثال على كيفية إضافة Angular إلى Razor pages:
@page @inject IHttpClientFactory HttpClientFactory <html ng-app="app"> <head> <base href="/"> <link href="~/css/app.css" rel="stylesheet"> <script src="~/js/angular.js"></script> <script src="~/js/app.js"></script> </head> <body> <div id="app"></div> </body> </html>
والكود السابق يقوم بإضافة Angular إلى ملف _Layout.cshtml، وأيضًا يجب إنشاء مجلد جديد يسمى "app" في جذر المشروع، ويحتوي هذا المجلد على ملفات Angular الخاصة بنا، مثل app.component.ts و app.component.html.
ولعرض ملفات Angular في الصفحات، نستخدم Razor partial views.
أي لو ترغبين في عرض ملف Angular يسمى "my-component.component.html" في الصفحة، فسنقوم بإنشاء ملف Razor partial view يسمى "my-component.cshtml"، وفي هذا الملف، سنقوم ببساطة بتضمين ملف Angular:
@partial "my-component.component.html"
لم أفهم جيدا... لو سمحت هل يمكن أن تشرح أكثر تفصيلا
-
السلام عليكم لو كنت استخدم نظام razor pages،هل يمكنن استخدام مه angular framework ؟وأين أضيفه من ضمن الصفحات؟
-
 1
1
-
-
بتاريخ 11 دقائق مضت قال Mustafa Suleiman:
السؤال متعلق بدورة علوم الحاسب أرجو التعليق أسفل فيديو الدورة في المرة القادمة لمساعدتك بشكل أفضل.
وإن كنت قد فهمت سؤالك بشكل صحيح، فالفرق الرئيسي بين تطبيق الويب (web app) وموقع الويب (web site) هو أن تطبيق الويب يوفر تفاعل أكثر مع المستخدم، بينما موقع الويب هو مجموعة من الصفحات التي يمكن عرضها من خلال مستعرض الويب.
وكأمثلة، موقع فيسبوك هو تطبيق ويب وليس موقع ويب، بينما المواقع الإخبارية أو Wikipedia مثلاً هي مواقع ويب،
بمعنى أن تطبيقات الويب المحتوى بها متغير بناءًا على تفاعل المستخدم معها، وهي مواقع ديناميكية، أي محتواها يتغير بدون تدخل من مديري الموقع، فمثلاً أنتِ في أكاديمية حسوب تقومين بإنشاء حساب وتغيير صورتك ونشر سؤال والتعليق ورفع ملفات وصور وخلافه.
لكن الفرق بين أكاديمية حسوب وموقع فيسبوك هو أن فيسبوك عبارة SPA أي تطبيق من صفحة واحدة، بمعنى أنه يتم إنشاء محتوى الصفحة بالكامل في وقت واحد باستخدام لغة برمجة جافا سكريبت، وبالتالي المستخدم لا يحتاج إلى تحميل صفحة جديدة كلما قام بإجراء تغيير، مثل التفاعل مع منشور أو مشاركة صورة.
وذلك النوع من تطبيقات الويب الديناميكية له مزايا فريدة مثل تحديث المحتوى بدون الحاجة إلى إعادة تحديث الصفحة وأيضًا القدرة على التنقل السريع ومزايا أخرى.
فهمت جزاك الله خيرا فقط للتأكيد على فهمي الآن هن فقط عبارة عن مسميات يطلق على حسب نوع المحتوى؟ وهو لا يؤثر في طريقة كتابه وهيكلة الكود ؟هل هكذا صحيح؟
-
 1
1
-
-
السلام عليكم ...
ما هو الفرق بين web app و web site ؟ لم أفهم الفرق جيدا بينهما...
-
 1
1
-
-
بتاريخ 57 دقائق مضت قال Mustafa Suleiman:
بالطبع يمكنك إنشاء مواقع، تطبيقات وبرامج سطح مكتب باستخدام جافاسكريبت.
والتطبيقات يتم إنشائها باستخدام إطار العمل الشهير "React Native"، و الذي يستخدم مجموعة متنوعة من التقنيات والأدوات بما في ذلك HTML و CSS و JavaScript لإنشاء تطبيقات الهواتف.
وبالنسبة لكفاءة التطبيقات المبنية باستخدام الجافاسكريبت، فإنها متقاربة في الأداء مقارنة باللغات الأخرى المستخدمة في تطوير التطبيقات مثل Swift و Kotlin و Java.
ومع ذلك ، فإن كفاءة التطبيق يعتمد على عدة عوامل أخرى بما في ذلك نوع التطبيق وحجم البيانات التي يتم تداولها ومستوى تحسين الأداء للكود.
والمقارنة ظالمة بعض الشيء، حيث أن React Native يسمح لك بإنشاء تطبيقات متعددة المنصات بسهولة بين منصتي iOS و Android ، وبالتالي يسهل عملية تطوير التطبيقات ويوفر الكثير من الوقت والجهد.
أما التطبيقات الأصلية Native المبنية بواسطة Swift و Kotlin و Java فهي لا تعمل على المنصات الأخرى، أي Swift تستخدم لبناء تطبيقات لنظام iOS بينما Kotlin و Java لنظام أندرويد.
وقد تم ذكر المزيد من التفاصيل والشرح والمقارنات في نقاشات سابقة، أرجو منك قرائتها تجنبًا للتكرار.
شكرا ،جزاك الله خيرا، سؤال آخر لوسمحت هل تعلم إذا كان بإمكان ربط كود بايثون مع كود React Native؟
-
 1
1
-
-
السلام عليكم..
هل يمكن عمل تطبيق هاتف متكامل باستخدام الجافاسكريبت؟وكيف ستكون كفاءته مقارنة باللغات الأخرى المستخدمه في إنشاء تطبيقات الهواتف؟
-
 1
1
-
-
السلام عليكم
كيف ممكن أربط التطبيق مالي (السفتوير) مع جهاز إلكتروني (الهاردوير) ؟
-
 1
1
-
-
-
السلام عليكم
لو سمحتم لدي سؤال في لغة بايثون
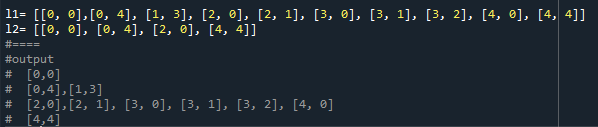
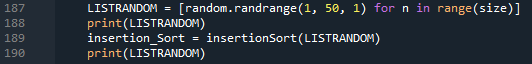
عملت list تحوي على random value
وحفظتها في متغير LISTRANDOMبعدين ناديت فينكشن insertionSort تعمل على ترتيب القيم ومررت اللست فيها وحفظتها في متغير inseartion_sort
بعد ما عملت هذه الخطوة لما أطبع LISTRANDOM تطلع اللست مرتبه بالرغم أنا ما حفظت التغير فيها...حفظته في متغير ثاني...
فما هو السبب؟وكيف يمكن حل هذه المشكلة فأنا لا أريد أن يحدث تغير في قيم LISTRANDOM فقط يكون في inseartion_sort-
 1
1
-





ربط الداتابيس مع جافاسكربت عن طريق flask python
في بايثون
نشر
أيوا صح، شكرا جزاك الله خيرا