
فارس الغامدي6
-
المساهمات
14 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة فارس الغامدي6
-
-
بتاريخ 2 دقائق مضت قال Wael Aljamal:
أرجو تجريب الشيفرة بنفسك، ثم يمكننا مساعدتك على حل المشكلات
<h1>ادخل المبلغ</h1> <input type="text" name="times" id="x"> <button onclick="dis"()>ارسال</button> <script> function dis(){ var i=0 var x=document.getElementById('x').value; if(x>2000) { i=15; } else if(x>=1000) { i=10; } else if(x>=500) { i=5; } para = document.createElement('p') para = innertext="المبلغ" +x+ "الخصم" +i+ "%" + "الصافي بعد الخصم" +(x(x(i/100))); document.body.appendChild(para); } </script>
هذا الكود الي عملته
-
 1
1
-
-
كيف اقوم بكتابة دالة تقوم باستقبال مبلغ المبيعات ثم يتم تحديد وحساب الخصم على المبلغ بحيث تكون النتايج على الشاشة
المبلغ: الخصم: الصافي بعد المبيعات:
معدل الخصم: 5% اذا كانت المبيعات بين 500 و1000 ريال , 10% اذا كانت المبيعات بين 1000و 2000 , 15% اذا كانت المبيعات زائدة عن 2000 ريال
<h1>ادخل المبلغ</h1> <input type="text" name="times" id="x"> <button onclick="dis"()>ارسال</button> <script> function dis(){ var i=0 var x=document.getElementById('x').value; if(x>2000) { i=15; } else if(x>=1000) { i=10; } else if(x>=500) { i=5; } para = document.createElement('p') para = innertext="المبلغ" +x+ "الخصم" +i+ "%" + "الصافي بعد الخصم" +(x(x(i/100))); document.body.appendChild(para); } </script>
-
 1
1
-
-
اريد ان اكتب دالة اضع بها رقم عشوائي مثلا(10)ثم يقوم بمضاعفة الرقم الى الالف باستخدام كود جافا سكربت
<p id="f3"></p> <button onclick="f3()">masseg</button> <script> var num = prompt("ادخل الرقم"); let i = 1; while (i <= 1000) { text += num * i + " "; i++; } document.getElementById("f3").innerHTML = text; </script>
-
 1
1
-
-
اششكرككك ياخوي جدا استفدت كثير واذا امكن في سؤال ثاني
-
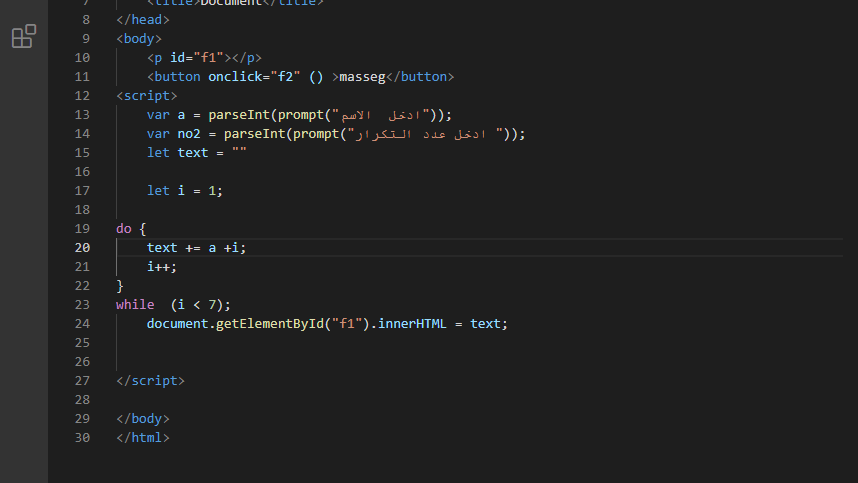
<p id="f2"></p> <button onclick="f2" () >masseg</button> <script> var no1 = parseInt(prompt("ادخل الاسم")); var no2 = parseInt(prompt("ادخل عدد التكرار ")); let text = "" let i = 1; do { text += no1 +i; i++; } while (i < 7); document.getElementById("f1").innerHTML = text; </script>
-
كيف اقوم بكتابة دالة تستقبل قيمتين (اسم,عدد مرات طباعة الاسم) ثم يقوم بكتابة الاسم الذي كتبناه بعدد المرات المعطاة
<p id="f2"></p> <button onclick="f2" () >masseg</button> <script> var no1 = parseInt(prompt("ادخل الاسم")); var no2 = parseInt(prompt("ادخل عدد التكرار ")); let text = "" let i = 1; do { text += no1 +i; i++; } while (i < 7); document.getElementById("f1").innerHTML = text; </script>
كتبت الكود وارجو التعديل عليه

-
 1
1
-
-
دالة تستقبل رقم عشوائي ثم تقوم بطباعة مضاعفات الرقم الى الالف بشرط ان يقبل الرقم القسمة على خمسه؟ جافا سكربت
-
 1
1
-

حساب نسبة مئوية لمبلغ يقوم المستخدم بإدخاله في HTML و جافا سكربت
في جافا سكريبت
نشر
يعطيك الف عافيه اخوي لكن هناك مشكلة بالعملية الحسابية بحيث يظهر المبلغ بعد الخصم اعلى