Shamma Mohammed
-
المساهمات
14 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Shamma Mohammed
-
-
بتاريخ 13 ساعات قال بلال زيادة:
هل يمكنك إرفاق الكود الذي تتوقع أن تكون به المشكلة ؟
if (isset($_POST['submit'])) { $name=$_POST['name']; $descr=$_POST['descr']; $info=$_POST['info']; $price=$_POST['price']; $qty=$_POST['qty']; $sku=$_POST['SKU']; $si=$_POST['size']; $chkt=implode(",",$si); $descrebtion =$_POST['descrebtion']; $discount =$_POST['discount']; $created_at= date('Y-m-d H:i:s'); $img_name = $_FILES['uploadfile1']['name']; $img_type = $_FILES['uploadfile1']['type']; $tmp_name = $_FILES['uploadfile1']['tmp_name']; $img_name2 = $_FILES['uploadfile2']['name']; $img_type2 = $_FILES['uploadfile2']['type']; $tmp_name2 = $_FILES['uploadfile2']['tmp_name']; $img_name3 = $_FILES['uploadfile3']['name']; $img_type3 = $_FILES['uploadfile3']['type']; $tmp_name3 = $_FILES['uploadfile3']['tmp_name']; $img_name4 = $_FILES['uploadfile4']['name']; $img_type4 = $_FILES['uploadfile4']['type']; $tmp_name4 = $_FILES['uploadfile4']['tmp_name']; $img_explode = explode(".",$img_name); $img_ext = end($img_explode); $img_explode2 = explode(".",$img_name2); $img_ext2 = end($img_explode2); $img_explode3 = explode(".",$img_name3); $img_ext3 = end($img_explode3); $img_explode4 = explode(".",$img_name4); $img_ext4 = end($img_explode4); $extension= ['png','jpeg','jpg','gif']; $Get_image_name = $_FILES['uploadfile1']['name']; $image_Path = "img/".basename($Get_image_name); $Get_image_name2 = $_FILES['uploadfile2']['name']; $image_Path2 = "img/".basename($Get_image_name2); $Get_image_name3 = $_FILES['uploadfile3']['name']; $image_Path3 = "img/".basename($Get_image_name3); $Get_image_name4 = $_FILES['uploadfile4']['name']; $image_Path4 = "img/".basename($Get_image_name4); $sql ="INSERT INTO product(name,descr,info, price ,qty ,img1 ,img2 ,img3 ,img4 ,SKU, size,disc_id ,cate_id,created_at) VALUES ('$name','$descr' ,'$info', '$price','$qty' ,'$Get_image_name','$Get_image_name2' ,'$Get_image_name3' ,'$Get_image_name4' ,'$sku' ,'$chkt' ,'$discount','$descrebtion','$created_at')"; mysqli_query($conn,$sql); //mysqli_query($conn,("ALTER TABLE `product` DROP FOREIGN KEY `cat`; ALTER TABLE `product` ADD CONSTRAINT `cat` FOREIGN KEY (`cate_id`) REFERENCES `productcategory`(`id`) ON DELETE CASCADE ON UPDATE CASCADE; ALTER TABLE `product` DROP FOREIGN KEY `disc`; ALTER TABLE `product` ADD CONSTRAINT `disc` FOREIGN KEY (`disc_id`) REFERENCES `discount`(`id`) ON DELETE CASCADE ON UPDATE CASCADE")); if (move_uploaded_file($_FILES['uploadfile1']['tmp_name'], $image_Path)){ echo "<script>alert('Uploaded Successfully');</script> <script>window.location.href = 'addprodect.php'</script>"; }else{ echo "Not Insert Image"; } if (move_uploaded_file($_FILES['uploadfile2']['tmp_name'], $image_Path2)){ echo "<script>alert('Uploaded Successfully');</script> <script>window.location.href = 'addprodect.php'</script>"; }else{ echo "Not Insert Image"; } if (move_uploaded_file($_FILES['uploadfile3']['tmp_name'], $image_Path3)){ echo "<script>alert('Uploaded Successfully');</script> <script>window.location.href = 'addprodect.php'</script>"; }else{ echo "Not Insert Image"; } if(move_uploaded_file($_FILES['uploadfile4']['tmp_name'], $image_Path4)){ echo "<script>alert('Uploaded Successfully');</script> <script>window.location.href = 'addprodect.php'</script>"; }else{ echo "Not Insert Image"; } echo "<script>alert('Uploaded Successfully');</script> <script>window.location.href = 'addprodect.php'</script>"; }
كود insert ^^
if (isset($_POST["update"])) { $id= $_GET['id']; $name=$_POST['name']; $descr=$_POST['descr']; $info=$_POST['info']; $price=$_POST['price']; $descrebtion=$_POST['descrebtion']; $sku=$_POST['sku']; $siz=$_POST['size']; $discount =$_POST['discount']; $chkt=implode(",",$siz); $created_at= date('Y-m-d H:i:s'); $img1=$_FILES["uploadfile1"]["name"]; $img2=$_FILES["uploadfile2"]["name"]; $img3=$_FILES["uploadfile3"]["name"]; $img4=$_FILES["uploadfile4"]["name"]; if ($img1 =="" ) { $sql="UPDATE product set name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); }else { $Get_image_name = $_FILES['uploadfile1']['name']; $image_Path = "img/".basename($Get_image_name); $sql="UPDATE product set img1='$Get_image_name' , name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); if (move_uploaded_file($_FILES['uploadfile1']['tmp_name'], $image_Path)){ echo "<script>alert('Updated Successfully');</script> <script>window.location.href = 'editprod.php'</script>"; }else{ echo "Not Insert Image"; } } if ($img2 =="" ) { $sql="UPDATE product set name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' ,size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); }else { $Get_image_name2 = $_FILES['uploadfile2']['name']; $image_Path2 = "img/".basename($Get_image_name2); $sql="UPDATE product set img2='$Get_image_name2' , name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); if (move_uploaded_file($_FILES['uploadfile2']['tmp_name'], $image_Path2)){ echo "<script>alert('Updated Successfully');</script> <script>window.location.href = 'editprod.php'</script>"; }else{ echo "Not Insert Image"; } } if ($img3 =="" ) { $sql="UPDATE product set name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); }else { $Get_image_name3 = $_FILES['uploadfile3']['name']; $image_Path3 = "img/".basename($Get_image_name3); $sql="UPDATE product set img3='$Get_image_name3' , name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); if (move_uploaded_file($_FILES['uploadfile3']['tmp_name'], $image_Path3)){ echo "<script>alert('Updated Successfully');</script> <script>window.location.href = 'editprod.php'</script>"; }else{ echo "Not Insert Image"; } } if ($img4 =="" ) { $sql="UPDATE product set name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); }else { $Get_image_name4 = $_FILES['uploadfile4']['name']; $image_Path4 = "img/".basename($Get_image_name4); $sql="UPDATE product set img4='$Get_image_name4' , name= '$name' ,descr ='$descr', info= '$info', price=$price, cate_id='$descrebtion' ,disc_id='$discount', SKU='$sku' , size='$chkt' , created_at='$created_at' where id=$id "; mysqli_query($conn, $sql); if (move_uploaded_file($_FILES['uploadfile4']['tmp_name'], $image_Path4)){ echo "<script>alert('Updated Successfully');</script> <script>window.location.href = 'editprod.php'</script>"; }else{ echo "Not Insert Image"; } } echo "<script>alert('Updated final Successfully');</script> <script>window.location.href = 'editprod.php'</script>"; }
كود update ^^
descrebtion و discount هي FK
-
 1
1
-
-
عندي صفحتين في php اضافة insert وتحديث update الى قاعدة البيانات كان يعمل الكود لاكن الان اصبح يدخل احيانن فقط مدخل وبعدها لايدخل شي او مايدخل شيء نهائيا مع ان الكود صحيح مايظهر اي ايرور والاتصال بقاعدة البيانات يعمل
وكذلك مع التحديث مره يحدث ومره لا !!!
ملاحظة عندي صفحات ثانيه بنفس المشروع اضافه وتحديث تعمل عادي
-
 1
1
-
-
السلام عليكم
كيف احذف بواسطة id تبع جدول wishlist بدل id تبع product في هذه الصفحة
الاكواد هنا يوضح اكثر
كود select
<?php $res=mysqli_query($conn,"select * from wishlist inner join product on wishlist.prodect = product.id where user_id = '$user_id' " )or die('query failed'); if(mysqli_num_rows($res) > 0){ while ($row=mysqli_fetch_assoc($res)) { ?> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <a href="prodect.php?id=<?php echo $row['id']; ?>"><img src="admin/img/<?php echo $row["img1"];?>" class="img-responsive" alt="Portfolio"/></a> </div> <div class="detail"> <h2><?php echo $row["name"];?></h2> <span><?php echo $row["descr"];?></span> <h4>$<?php echo $row["price"];?></h4> <a href="user.php?remove=<?php echo $row['id']; ?>" class="delete-btn" onclick="return confirm('remove item from favorit?');">remove</a> </div> </div> <?php } }؟>
كود delete
<?php if(isset($_GET['remove'])){ $remove_id = $_GET['remove']; mysqli_query($conn, "DELETE FROM wishlist WHERE id = $remove_id ") or die('query failed'); } ?>
-
 1
1
-
-
-
السلام عليكم
المشكلة : الكود عباره عن تحديث كمية المنتج في الشوبنق كارت السعر يظهر بشكل نص لذلك لايمكنني ادخاله الى قاعدة البيانات بستخدام php و mysql
المطلوب : اريد تحويل كود الجافاسكربت الى php كي استطيع ادخال ال grand total الى قاعدة البيانات او اذا كان يوجد طريقة اخرى
شكرا
كود php بالمختصر
<table> <thead> <th><h6>Price</h6></th> <th><h6>quantity</h6></th> <th><h6>total</h6></th> <th><h6>grand total</h6></th> </thead> <tbody> <td>$<?php echo $row['price']; ?><input type="hidden" class="iprice" value="<?php echo $row['price']; ?>"></td> <td><input type="number" min="1" max="10" name="quantity" class="iquantity" onchange="subTotal()" value="1"> </td> <td class="itotal"></td> <td><h6 id="gtotal"></h6></td> </tbody> </table>
كود جافاسكربت
var gt=0; var iprice=document.getElementsByClassName('iprice'); var iquantity=document.getElementsByClassName('iquantity'); var itotal=document.getElementsByClassName('itotal'); var gtotal=document.getElementById('gtotal'); function subTotal() { gt=0; for ( i = 0; i < iprice.length; i++) { itotal[i].innerText=(iprice[i].value)*(iquantity[i].value); gt=gt+(iprice[i].value)*(iquantity[i].value); } gtotal.innerText=gt; } subTotal();
-
 1
1
-
-
بتاريخ 48 دقائق مضت قال شرف الدين2:
ماهي المشكلة التي تقابلك تحديدًا؟ برجاء إرفاق رسالة الخطأ التي تظهر لكِ ووصف المشكلة بوضوح
شكرا لك عرفت حل المشكلة جزاك الله خيرا
-
بتاريخ 2 دقائق مضت قال شرف الدين2:
ماهي المشكلة التي تقابلك تحديدًا؟ برجاء إرفاق رسالة الخطأ التي تظهر لكِ ووصف المشكلة بوضوح
لايوجد رسالة خطا بس كود الجافاسكربت مايعمل سجلت هذا الفيديو للتوضيح
-
السلام عليكم
عندي هذا الكود كان بعمل جيدا لاكن بعد ان ربطته بداتابيس وحولته الى php صار فيه مشكلة في كود الجافاسكربت
كود php
<?php include 'db/config.php'; ?> <section class="portfolio"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12"> <div class="iso-section wow fadeInUp" > <ul class="indicator clearfix"> <li data-filter="all" class="active opc-main-bg"><a href="#">All Dress</a></li> <li data-filter="long" class="opc-main-bg"><a href="#">long Dress</a></li> <li data-filter="short" class="opc-main-bg"><a href="#">short Dress</a></li> <li data-filter="medium" class="opc-main-bg"><a href="#">mediam Dress</a></li> </ul> <div class="filter-condition"> <span>View As a</span> <select id="select"> <option value="Default">Default</option> <option value="LowToHigh">Low to high</option> <option value="HighToLow">High to low</option> </select> </div> <div class="iso-box-section wow fadeInUp" > <div class="iso-box-wrapper col4-iso-box"> <?php $res=mysqli_query($conn , "select * from productcategory inner join product on productcategory.id = product.cate_id where productcategory.name = 'Dress'"); while ($row=mysqli_fetch_array($res)) { ?> <ul class="items"> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="admin/img/<?php echo $row["img1"];?>" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2><?php echo $row["name"];?></h2> <strong><?php echo $row["descrebtion"];?></strong> <span><?php echo $row["descr"];?></span> <h4>$<?php echo $row["price"];?></h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> </ul> <?php } ?> </div> </div> </div> </div> </div> </div> </section>
كود JavaScript
(function() { let field = document.querySelector('.items'); let li = Array.from(field.children); function FilterProduct() { for(let i of li){ const name = i.querySelector('strong'); const x = name.textContent; i.setAttribute("data-category", x); } let indicator = document.querySelector('.indicator').children; this.run = function() { for(let i=0; i<indicator.length; i++) { indicator[i].onclick = function () { for(let x=0; x<indicator.length; x++) { indicator[x].classList.remove('active'); } this.classList.add('active'); const displayItems = this.getAttribute('data-filter'); for(let z=0; z<li.length; z++) { li[z].style.transform = "scale(0)"; setTimeout(()=>{ li[z].style.display = "none"; }, 500); if ((li[z].getAttribute('data-category') == displayItems) || displayItems == "all") { li[z].style.transform = "scale(1)"; setTimeout(()=>{ li[z].style.display = "block"; }, 500); } } }; } } } function SortProduct() { let select = document.getElementById('select'); let ar = []; for(let i of li){ const last = i.lastElementChild.querySelector('h4'); const x = last.textContent.trim(); const y = Number(x.substring(1)); i.setAttribute("data-price", y); console.log(y); ar.push(i); } this.run = ()=>{ addevent(); } function addevent(){ select.onchange = sortingValue; } function sortingValue(){ if (this.value === 'Default') { while (field.firstChild) {field.removeChild(field.firstChild);} field.append(...ar); } if (this.value === 'LowToHigh') { SortElem(field, li, true) } if (this.value === 'HighToLow') { SortElem(field, li, false) } } function SortElem(field,li, asc){ let dm, sortli; dm = asc ? 1 : -1; sortli = li.sort((a, b)=>{ const ax = Number(a.getAttribute('data-price')); const bx = Number(b.getAttribute('data-price')); return ax > bx ? (1*dm) : (-1*dm); }); while (field.firstChild) {field.removeChild(field.firstChild);} field.append(...sortli); } } new FilterProduct().run(); new SortProduct().run(); })();
-
السلام عليكم
عندي مشكلة مع هذا الكود الفونكشن الاولى function FilterProduct() هذه تعمل صح
لكن الفونكشن الثانية function SortProduct() لاتعمل متلخبطة ماتترتب بحسب السعر لااعرف مالمشكلة
كود HTML
<html> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"> <link rel="stylesheet" href="bootstrap-4.1.3-dist/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="fontawesome-5/fontawesome-css/all.css"> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- style CSS --> <link rel="stylesheet" href="css/shop.css"> </head> <body> <!-- Navigation section ================================================== --> <?php include"nav.php"; ?> <!-- Header section ================================================== --> <section id="portfolio"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12"> <div class="iso-section wow fadeInUp" > <ul class="indicator clearfix"> <li data-filter="all" class="active opc-main-bg"><a href="#">All Dress</a></li> <li data-filter="long" class="opc-main-bg"><a href="#">long Dress</a></li> <li data-filter="short" class="opc-main-bg"><a href="#">short Dress</a></li> <li data-filter="mediam" class="opc-main-bg"><a href="#">mediam Dress</a></li> </ul> <div class="filter-condition"> <span>View As a</span> <select name="" id="select"> <option value="Default">Default</option> <option value="LowToHigh">Low to high</option> <option value="HighToLow">High to low</option> </select> </div> <div class="iso-box-section wow fadeInUp" > <div class="iso-box-wrapper col4-iso-box"> <ul class="items"> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="img/pexels-maksim-goncharenok-4424269.jpg" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2>Mango</h2> <strong>long</strong> <span>Lorem, ipsum dolor sit amet consectetur.</span> <h4>$50.78</h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="img/pexels-maksim-goncharenok-4424216.jpg" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2>H&M</h2> <strong>short</strong> <span>Lorem, ipsum dolor sit amet consectetur.</span> <h4>$30.78</h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="img/pexels-cottonbro-10433903.jpg" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2>ZARA</h2> <strong>mediam</strong> <span>Lorem, ipsum dolor sit amet consectetur.</span> <h4>$100.78</h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="img/pexels-eko-agalarov-10579860.jpg" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2>Dior</h2> <strong>mediam</strong> <span>Lorem, ipsum dolor sit amet consectetur.</span> <h4>$160.78</h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="img/dress.jpg" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2>max</h2> <strong>long</strong> <span>Lorem, ipsum dolor sit amet consectetur.</span> <h4>$43.78</h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> <li data-category="" data-price=""> <div class="iso-box col-md-4 col-sm-6"> <div class="portfolio-thumb"> <img src="img/pexels-eyup-beyhan-8517815.jpg" class="img-responsive" alt="Portfolio"/> </div> <div class="detail"> <h2>fendy</h2> <strong>short</strong> <span>Lorem, ipsum dolor sit amet consectetur.</span> <h4>$700.78</h4> <a href="#"><i class="fas fa-shopping-cart"></i></a> <a href="#"><i class="fas fa-heart"></i></a> </div> </div> </li> </ul> </div> </div> </div> </div> </div> </div> </section> <!-- Footer section ================================================== --> <?php include"footer.php"; ?> <!-- Javascript ================================================== --> <script src="js/search.js"></script> <script type="text/javascript" src="js/main.js"></script> </body> </html>
كود JavaScript
(function() { let field = document.querySelector('.items'); let li = Array.from(field.children); function FilterProduct() { for(let i of li){ const name = i.querySelector('strong'); const x = name.textContent; i.setAttribute("data-category", x); } let indicator = document.querySelector('.indicator').children; this.run = function() { for(let i=0; i<indicator.length; i++) { indicator[i].onclick = function () { for(let x=0; x<indicator.length; x++) { indicator[x].classList.remove('active'); } this.classList.add('active'); const displayItems = this.getAttribute('data-filter'); for(let z=0; z<li.length; z++) { li[z].style.transform = "scale(0)"; setTimeout(()=>{ li[z].style.display = "none"; }, 500); if ((li[z].getAttribute('data-category') == displayItems) || displayItems == "all") { li[z].style.transform = "scale(1)"; setTimeout(()=>{ li[z].style.display = "block"; }, 500); } } }; } } } function SortProduct() { let select = document.getElementById('select'); let ar = []; for(let i of li){ const last = i.lastElementChild; const x = last.textContent.trim(); const y = Number(x.substring(1)); i.setAttribute("data-price", y); ar.push(i); } this.run = ()=>{ addevent(); } function addevent(){ select.onchange = sortingValue; } function sortingValue(){ if (this.value === 'Default') { while (field.firstChild) {field.removeChild(field.firstChild);} field.append(...ar); } if (this.value === 'LowToHigh') { SortElem(field, li, true) } if (this.value === 'HighToLow') { SortElem(field, li, false) } } function SortElem(field,li, asc){ let dm, sortli; dm = asc ? 1 : -1; sortli = li.sort((a, b)=>{ const ax = a.getAttribute('data-price'); const bx = b.getAttribute('data-price'); return ax > bx ? (1*dm) : (-1*dm); }); while (field.firstChild) {field.removeChild(field.firstChild);} field.append(...sortli); } } new FilterProduct().run(); new SortProduct().run(); })();
-
 1
1
-
-
السلام عليكم
عندي مشكلة جربت الكثير من اكواد تحميل الصوره الى مجلد في الجهاز لاكن لم يضبط اي كود منهم هل لنظام ماك طريقة خاصة ؟
استخدم XAMPP
الكود :
<?php error_reporting(0); ?> <?php $host = "localhost:3306"; $dbUsername = "root"; $dbPassword = ""; $dbname = "photos"; $db = mysqli_connect($host, $dbUsername, $dbPassword, $dbname); if (!$db) { die("Connection failed: " .mysqli_connect_error()); } $msg = ""; // If upload button is clicked ... if (isset($_POST['upload']) && isset($_FILES['uploadfile'])){ $category=$_POST['category']; $img_name = $_FILES['uploadfile']['name']; //getting user uploaded name $img_type = $_FILES['uploadfile']['type']; //getting user uploaded img type $tmp_name = $_FILES['uploadfile']['tmp_name']; //this temporary name is used to save/move file in our folder. // let's explode image and get the last name(extension) like jpg, png $img_explode = explode(".",$img_name); $img_ext = end($img_explode); //here we get the extension of an user uploaded img file $extension= ['png','jpeg','jpg','gif']; // Get the name of images $Get_image_name = $_FILES['uploadfile']['name']; // image Path $image_Path = "sora/".basename($Get_image_name); $sql = "INSERT INTO image (filename, category) VALUES ('$Get_image_name', '$category')"; // Run SQL query mysqli_query($db, $sql); if (move_uploaded_file($_FILES['uploadfile']['tmp_name'], $image_Path)) { echo "Your Image uploaded successfully"; }else{ echo "Not Insert Image"; } } ?> <!DOCTYPE html> <html> <head> <title>Image Upload</title> <form method="POST" action="" enctype="multipart/form-data"> <table> <tr> <td>Theme image</td> <td> <input type="file" name="uploadfile" value=""/> </td> </tr> <tr> <td>Theme category</td> <td> <select name="category"> <option value="">...</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </td> </tr> <tr> <td> <button type="submit" name="upload">UPLOAD</button> </td> </tr> </table> </form> </body> </html>
-
 1
1
-



الادخال والتحديث في php mysqli
في أسئلة البرمجة
نشر · تم التعديل في بواسطة ellylalla
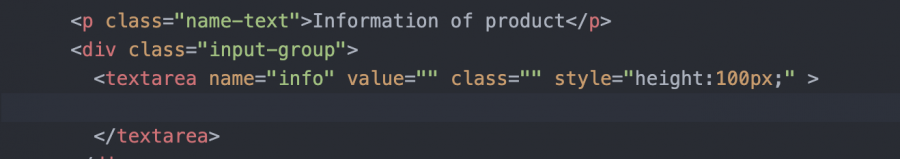
حذفت الكلام اللي كنت حاطه هنا داخل textarea وضبط صار يضيف ويحدث بس ان شاء الله يكون هذا السبب مايعلق مره ثانيه