
محمد فهد خالد
-
المساهمات
20 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة محمد فهد خالد
-
-
بتاريخ منذ ساعة مضت قال أسامة زيادة:
هل يمكنك وضع الأكواد البرمجية التي تتوقع بها المشكلة ، حتى أستطيع مساعدتك
<div class="footer" > <img src="images/تتتتتتتتتت.png" alt="" width="100%" > <div data-aos="fade-up" data-aos-anchor-placement="bottom-bottom" > <img src="images/2p.png" alt="" class="p2" width="100%"> </div> </div> <script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
-
 1
1
-
-
ليش لما احط كود من Animate On Scroll لصورة تختفي؟
-
 1
1
-
-
بتاريخ 3 ساعات قال Wael Aljamal:
يمكن ذلك من خلال التلاعب بالخاصية z-index حيث أن العنصر الذي له z-index أكبر يظهر فوق باقِ العناصر.
div { z-index: 999; // في أعلى كل القيم التي أصغر }ولكي تتحرك الصورة لجهة اليسار كما فهمت أن Footer على اليسار؟ استخدم position absolute للصورة مع تحديد المحاذاة left و bottom مع قيم مناسبة لها.
div { position: absolute; left: 30px; bottom: 0px; }- bottom بقيمة 0 لكي تلاصف الحافة السفلية
- left بنفس قيمة الهوامش في مشروعك مثلاً.
إذا كانت الصورة تنتمي ل div آخر، اجعل خاصية over flow له أضف أيضاً z-index
div { overflow: visible; }تسلم زبط
لكن في طريقة انه يظله ملتصق بصورة الفوتر ؟ لانه كلل ما اكبر او بصغر الصفحة فهو بنزل تحتها لانه ملتصق باسفل الصفحة
بتاريخ 3 ساعات قال Wael Aljamal:يمكن ذلك من خلال التلاعب بالخاصية z-index حيث أن العنصر الذي له z-index أكبر يظهر فوق باقِ العناصر.
div { z-index: 999; // في أعلى كل القيم التي أصغر }ولكي تتحرك الصورة لجهة اليسار كما فهمت أن Footer على اليسار؟ استخدم position absolute للصورة مع تحديد المحاذاة left و bottom مع قيم مناسبة لها.
div { position: absolute; left: 30px; bottom: 0px; }- bottom بقيمة 0 لكي تلاصف الحافة السفلية
- left بنفس قيمة الهوامش في مشروعك مثلاً.
إذا كانت الصورة تنتمي ل div آخر، اجعل خاصية over flow له أضف أيضاً z-index
div { overflow: visible; }شكرا على الي قبل
عملتله الان position: relative; و زبط
-
 1
1
-
-
ت
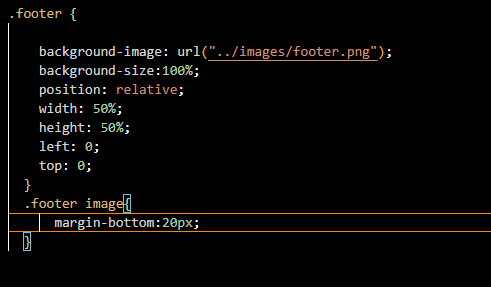
بتاريخ 18 دقائق مضت قال محمد أبو عواد:يمكنك فعل ذلك من خلال استخدام الخاصية Margin كالتالي
footer{ margin-right:50px }سوف يتم اضافة هامش خارجي للعنصر باتجاه اليمين أي سوف يتم ازاحة العنصر الى اليسار بمقدار 50 بكسل ويمكنك تغيير القيمة كمات تريد
يمكنك ايضا ازاحة العنصر من خلال استخدام الخاصية transform واستخدام translateX كالتاليfooter{ transform: translateX(200px) }تحريك العنصر على المحور الأفقي بمقدار 200 بكسل , سوف يتم تحريك العنصر الى جهة اليمين , حاول استخدام القيمة بالسالب لكي تتحرك الى اليسار كالتالي
footer{ transform: translateX(-200px) }تسلم عملت اخر وحدة وزبطت لكن في مساحة بيضاء اخذت من الصورة من اليمين كيف بقدر ازيلها حتى لو كبرت الصورة بتظلها
-
 1
1
-
-
-
بتاريخ 12 ساعات قال Hassan Hedr:
هل حاولت تغيير قيمة object-fit إلى cover أيضًا حتى يتم تغيير قياس الصورة كالتالي
footer img { ... object-fit: cover; }
غيرت ال width من ال html وال max-width من الcss وصغر حجم الصورة
لكن بدها ازاحة شوي على اليسار بس مبتتحركش ب padding ولا position وال footer imge مبتاثرش عندي مهما ضفت عليها او حتى حذفته الفوتر مبيتغيرش
-
بتاريخ 8 دقائق مضت قال Hassan Hedr:
حاول إذا تعيين عرض محدد للصورة بما يتناسب مع الشكل الذي تريده مثلا width: 110% كالتالي
footer img { width: 110% }للاسف مزبطش
-
بتاريخ 5 دقائق مضت قال Hassan Hedr:
يمكنك أيضًا تعيين العرض الأقصى للتذييل بأن لا يتجاوز عرض الشاشة باستخدام التالي
.footer { ... max-width: 100vw; }مزبطتش ال max-width
مفيش طريقة اقدر اتحكم بحجم الصورة نفسها عشان اقدر اخليها زي الصورة الي في الموقع الي فوق؟
اصغرها شوي -
-
-
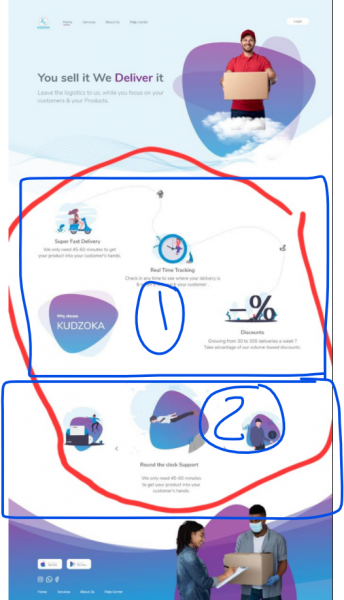
بتاريخ On 17/2/2022 at 18:58 قال محمد أبو عواد:
يصعب ترتيب الصور بهذا الشكل باستخدام css , في الجزء الذي حددته في الصورة ينقسم الى قسمين في عناصر html , لاحظ الصورة

لقد قسمت الجزء المحدد الى قسمين , القسم الاول وهو خلفية يتم تصميمها باستخدام الفوتوشوب ومن ثم استخدامها في عناصر html باستخدام العنصر img او باستخدام الخاصية background-image في css لأنه يصعب جدا اظهار الصور بهذا الشكل باستخدام css خاصة أن الصور أيضا مرتبطة بخط متقطع
القسم الثاني وهو عبارة عن سلايدر يتكون من عدة شرائح , عند الضغط على السهم اليمين يعرض الشريحة اليمنى , وعند الضغط على السهم الشمال يعرض الشريحة التي في الجهة الشمال , يتم وضع في كل شريحة صورة ويتم ذلك باستخدام html وبالتحديد باستخدام العنصر img
بشكل عام مثل هذه الصور تكون جاهزة ومصممة باستخدام احدى برامج التصميم مثل الفوتوشوبشكرا
طيب كيف بقدر اكتب على الصور , يعني انا عملت القسم الاول بالفوتوشوب لكن كيف بدي اقدر اكتف فوق الصورة زي الصورة المرفقة؟ -
-
-
بتاريخ 3 ساعات قال Wael Aljamal:
هل يمكنك إرفاق الشيفرة مكتوبة مكان الصور من فضلك؟
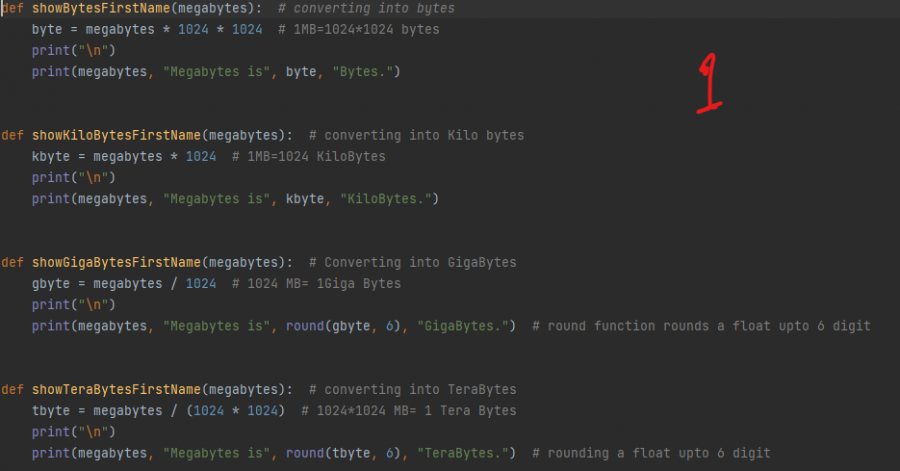
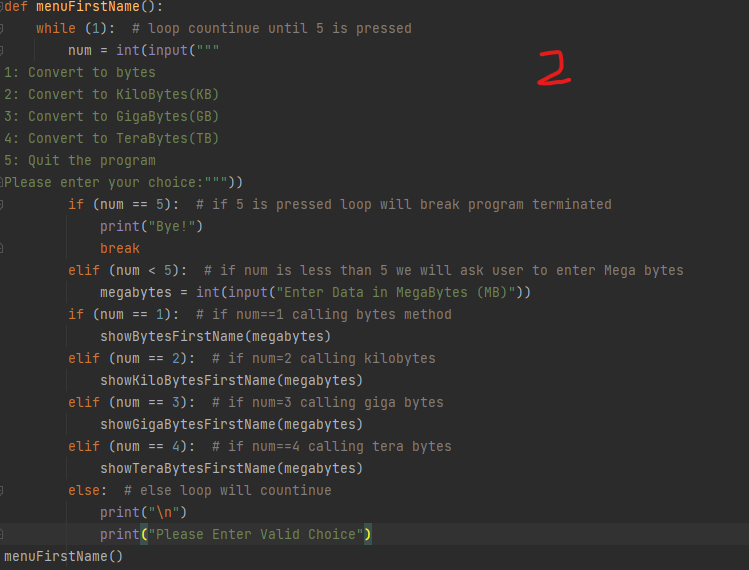
هذا البرنامج خاص للتحويل بين وحدات التخزين (حجم البيانات) المختلفة المستعملة في عالم البرمجة.
بعرض البرنامج قائمة من 5 اختيارت، حيث يتوقف عند إدخال رقم 5, اما لباقي الخيارات يقبل إدخال حجم مقدراً بواحدة ميغابايت ثم حسب الاختيار المدخل، نمرر القيمة إلى دالة موافقة.
كل دالة تستقبل متغير megabyte يحمل القيمة التي أدخلها المستخدم عند تنفيذ البرنامج.
تعريفات، البايت byte هو أصغر وحدة تخزين ويمكن أن تحفظ محرف واحد (رقم او حرف او رمز) مثل ماهو موجود على لوحة المفاتيح keyboard.
الواحدات الأكبر هي كيلو بايت و تساوي 1024 بايت، ثم ميغابايت و تساوي 1024 كيلو بايت أي 1024*1024 بايت ثم غيغا بايت و تساوي 1024 ميغا بايت وهكذا.. كل واحدة تساوي 1024 مرة من الواحدة الأصغر، أي نضرب ب 1024 عند التحويل من واحدة كبيرة إلى الأصغر.
و في العملية المعاكسة نقسم على 1024..
انا اعرف البرنامج وماذا يفعل لكن مش فاهم الدوال المستخدمة وليش استخدمنا هذي هنا وليش كتبنا هذي هنا فلوممكن من وقتك شوي الشرح
تم اضافة الكود كنص
-
ممكن شرح بالتفصيل لهذا السؤال اذا سمحتم
def showBytesFirstName(megabytes): # converting into bytes byte=megabytes*1024*1024 # 1MB=1024*1024 bytes print("\n") print(megabytes,"Megabytes is",byte,"Bytes.") def showKiloBytesFirstName(megabytes): # converting into Kilo bytes kbyte=megabytes*1024 #1MB=1024 KiloBytes print("\n") print(megabytes,"Megabytes is",kbyte,"KiloBytes.") def showGigaBytesFirstName(megabytes): #Converting into GigaBytes gbyte=megabytes/1024 #1024 MB= 1Giga Bytes print("\n") print(megabytes,"Megabytes is",round(gbyte,6),"GigaBytes.") #round function rounds a float upto 6 digit def showTeraBytesFirstName(megabytes): #converting into TeraBytes tbyte=megabytes/(1024*1024) #1024*1024 MB= 1 Tera Bytes print("\n") print(megabytes,"Megabytes is",round(tbyte,6),"TeraBytes.")#rounding a float upto 6 digit def menuFirstName(): while(1): # loop countinue until 5 is pressed num = int(input(""" 1: Convert to bytes 2: Convert to KiloBytes(KB) 3: Convert to GigaBytes(GB) 4: Convert to TeraBytes(TB) 5: Quit the program Please enter your choice: """)) if(num==5): # if 5 is pressed loop will break program terminated print("Bye!") break elif(num<5): #if num is less than 5 we will ask user to enter Mega bytes megabytes=int(input("Enter Data in MegaBytes (MB)")) if(num==1): # if num==1 calling bytes method showBytesFirstName(megabytes) elif(num==2): #if num=2 calling kilobytes showKiloBytesFirstName(megabytes) elif(num==3): #if num=3 calling giga bytes showGigaBytesFirstName(megabytes) elif(num==4):#if num==4 calling tera bytes showTeraBytesFirstName(megabytes) else: #else loop will countinue print("\n") print("Please Enter Valid Choice") menuFirstName()
-
 1
1
-
-
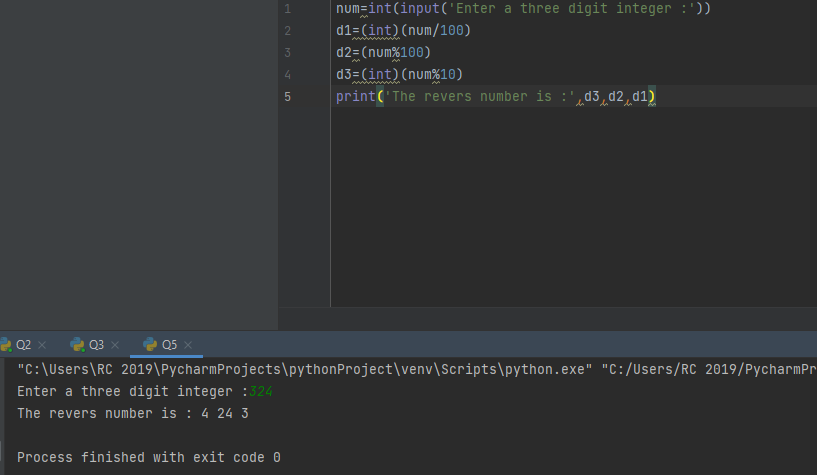
بتاريخ 12 دقائق مضت قال محمد أبو عواد:
الطريقة التي تقوم بها خاطئة , سوف نقوم بفعل ذلك من خلال 3 خطوات وهي كالتالي:
- ادخال القيمة على أنها سلسلة نصية.
- تقسيم القيمة وتخزين القيمة في list, يمكن فعل ذلك من خلال حلقة تكرار
- طباعة عناصر القائمة من الخلف, يمكن فعل ذلك من خلال استخدام slice
فيكون شكل الكود كالتالي
n=input('enter a three digit integer ') //ادخال الرقم كأنه سلسلة نصية l= [x for x in n] // المرور على كل عنصر في السلسلة النصية وتخزينه في list num=''.join(l[::-1]) // باستخدام join وأيضا باستخدام slice قمنا بطباعة عناصر السلسلة من الخلف وصولا الى أول عنصر print('The revers number is :',num) // طباعة النص الناتج من عملية الطباعة العكسية
جربت طريقتك ونجحت مشكور لكن فش طريقة حل قريبة من الي انا عاملها لانه هذا اخر ما تعلمناه ولو نسخت الي انت عامله راح يكون عبارة عن نسخ ولصق فقط
-
 1
1
-













لا Hستطيع عمل Media query في CSS
في أسئلة البرمجة
نشر
عجزت اعمل للموقع Media query على ال css خصوصا انه الموقع كبير شوي وكل حاجة بتلخبط بتدمر الدنيا هل في طريقة ابسط لكن بديش بوت سترات او هل ممكن مساعده في عمل ال Media query لو حد فاضي