
Mohamed Eid
-
المساهمات
71 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohamed Eid
-
-
بتاريخ 2 دقائق مضت قال علي محسن:
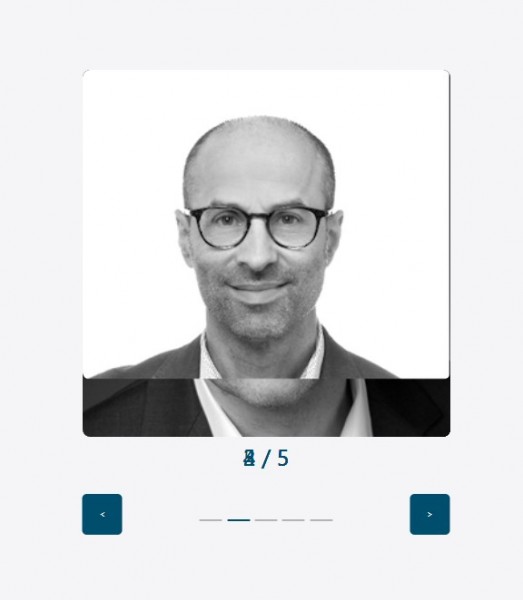
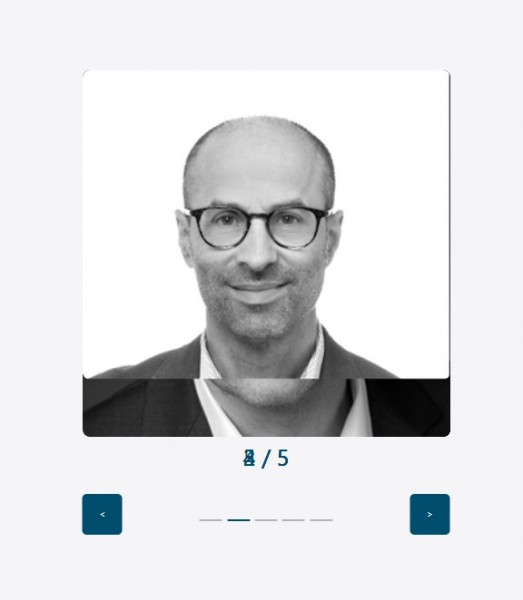
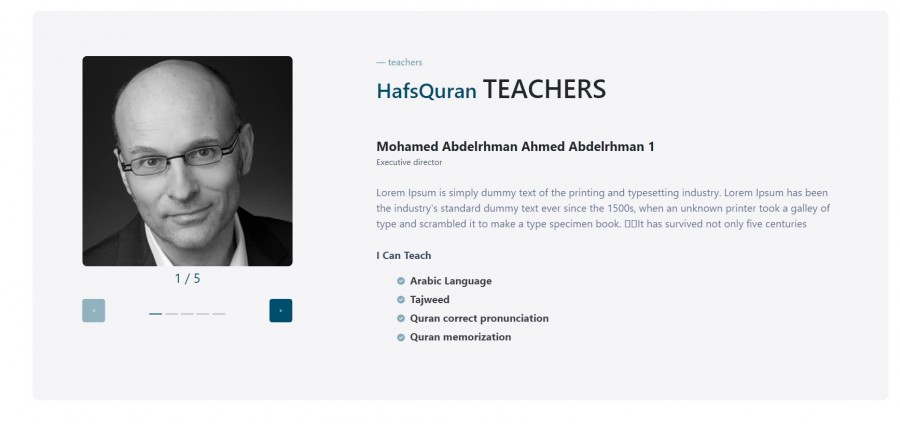
الملاحظ لديك في الصور أنها بأحجام مختلفة وما أنك تقوم بعرضهم دون أخفاء الشريحة السابقة تظهر لك وكأنها صورة فوق الأخرى واحدة أطول من الأخرى إعتماداً على جدم كل صورة. يمكنك حل خذه المشكلة من خلال css فقط من خلال إضافة سطرين للصنف img-slider وكما يلي
.img-slider { ... height: 15em; /* نعطي طول ثابت للصور مثلاً هذا الطول أو حسب ما تجده مناسب للتصميم*/ object-fit: cover; /* أيضاً تحتاج وضع هذا الخيار الذي يعدل وضع الصورة آلياً في الشريحة دون تشويه*/ ... }اضافة الخواص للصورة نفسها ام للاب اللى بداخله الصورة ؟
-
والله انت عبقرى انا تقريبا من اسبوعين متوقف عن المذاكرة بسبب المشكلة دى وانت حليتها بابسط طريقة ممكنة حقيقى تسلم ايدك
-
مع الضغط اكتر من مرة على next & previous بيحصل ان الصور بتظهر فوق بعضها وكمان ترقيم الصور بيتراكم فوق بعضه
بتاريخ 5 دقائق مضت قال Adnane Kadri:ما هي المشكلة التي تحدث تحديدا؟ تفحصت عارض الشرائح الخاص بك ولا يبدوا به اي مشكلة.
مع الضغط اكتر من مرة على next & previous بيحصل ان الصور بتظهر فوق بعضها وكمان ترقيم الصور بيتراكم فوق بعضه
-
 1
1
-
-
سلام عليكم
انا عملت slider بالجافاسكريبت ومش عارف ايه الغلط اللى انا عامله ومش عارف يتصحح ازاى اتمنى حد يساعدنى
دى ملفات المشروع
-
 1
1
-
-
طيب هحاول مرة تانية واشكرك على وقتك
-
بتاريخ 8 دقائق مضت قال عمر قره محمد:
هل قمت بإضافة position: relative للأب ؟
في حال كنت قد اضفته بالفعل وبقيت المشكلة قم بمشاركة ملفات المشروع بالكامل حتى استطيع الاطلاع على سبب المشكلة.
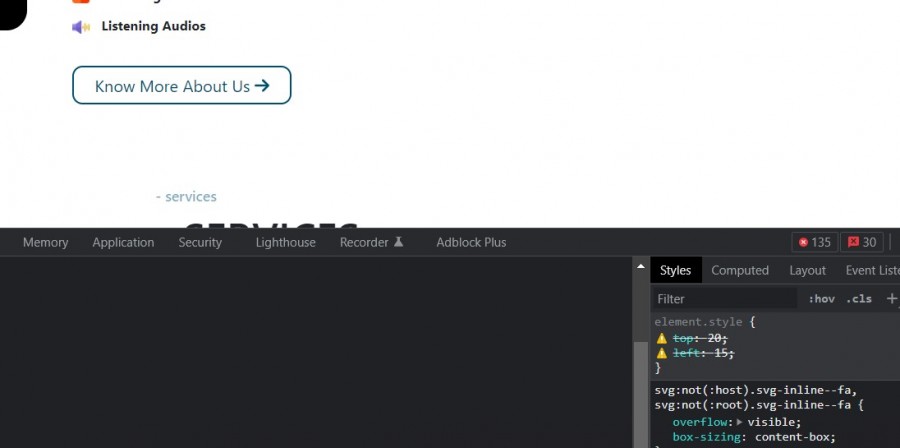
كما انك لست بحاجة لعمل position في هذا الكود حيث يمكنك التحكم في موضع ال icon باستخدام الـ flex حيث تقوم بوضع النص في span و تعطي الاب الخصائص التالية :
<button> <span>االزر الخاص بي</span> <i>الأيقونة الخاصة بي</i> </button> <style> display: flex; justify-content: center; align-items: center; gap: 20px; </style>
وتتحكم بالمسافة بين الايقونة و النص باستخدام الـ gap.
اشكرك فهمت قصدك بخاصية ال flex لكن محطتش اى position للاب لان انا خليت ال icon => position relative
لكن مش فاهم هى ليه مش بتتحرك من مكانها مع خاصية ال position relative
-
-
بتاريخ 2 دقائق مضت قال بلال زيادة:
بيكون أنتا مستخدم أيقونة مدفوعة لهيك بيظهر مربع بدلاً منها .
اشكرك يا بشمهندس
-
بتاريخ 7 دقائق مضت قال بلال زيادة:
يجب إزالة العنصر التالي
<i class="fa-light fa-globe"></i>
و كتابة العنصر بشكل صحيح
<i class="fa fa-globe"></i>
شكرا يا بشمهندس لكن ايه السبب ؟ خصوصا ان الكود فى الموقع الرسمى مكتوب فيه كلمة light للايقونة اللى انا محتاجها
-
 1
1
-
-
-
 1
1
-
-
بتاريخ الآن قال بلال زيادة:
ما هو الإصدار الذي تستخدمه حالياً ؟
6.2
بتاريخ 1 دقيقة مضت قال بلال زيادة:ما هو الإصدار الذي تستخدمه حالياً ؟
fontawesome-free-6.2.0-web
-
 1
1
-
-
صباح الخير
انا واخد الكود copy من الموقع نفسه وكررت التجربة اكتر من مرة ولكن مش فاهم فين المشكلة
حتى نزلت اصدارات مختلفة ومازالت المشكلة موجودة
-
 1
1
-
-
-
هل متاح مشاريع داخل الدورة بلغة ال javascript بدون اى فريم وورك ? لانى انتهيت من نص الدورة ومازال الاستخدام ل jquery فقط لا غير
-
 1
1
-
-
بتاريخ 25 دقائق مضت قال Hassan Hedr:
بحسب طبيعة المشروع أو ما يطلبه مدير ذلك المشروع، لكن في الغالب تطوير الواجهات الأمامية لا يعتمد على بناء نماذج باستخدام البرمجة كائنية التوجه، يعتمد أكثر على مدى خبرتك باستخدام لغات HTML و CSS و جافاسكريبت وإطار العمل المستخدم ضمن المشروع، ويطلب أيضًا الخبرة أحيانا ببعض المفاهيم الأخرى كبروتوكول HTTP و AJAX أو PWA
ركز على تعلم الأساسيات وتلك اللغات، يمكنك الاستفادة من قراءة المقالات التالية:
اقصد فى ال interview عند البحث عن عمل كشخص فى بداية طريقه
-
سلام عليكم هل يشترط ال oop فى الجافاسكريبت للعمل ك front end junior ؟
-
 1
1
-
-
سلام عليكم لو سمحتم انا خلصت اساسيات ال html واساسيات ال css لكن مش عارف ايه بعدها يعنى يا ريت حد يفهمنى ترتيب الدورة اللى المفروض امشى عليه
-
 1
1
-
-
سلام عليكم انا دفعت تمن الدورة على الحساب دى ووصلنى ايميل ان تم استلام المبلغ وجيت افتح الموقع بنفس الايميل لقيته مفتحليش الدورة ايه الحل؟
-
 1
1
-






مشكلة بخصوص عارض شرائح في جافاسكربت
في جافا سكريبت
نشر
تسلم ايدك يا هندسة