-
المساهمات
69 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Samir Boukheche
-
-
السلام عليكم
لدي موقع الكتروني مبرمج خصيصا الاعلانات المبوبة العقارات
مثلا : شخص لديه منزل يضعه في موقعي كإعلان
و مختلف العقارات منازل شقق ..الخ
اريد اشهاره كيف اجعل الافراد بالفعل يضعون عروضهم على موقعي
لان اريده ينتشر
شكرا لكم
-
 1
1
-
-
السلام عليكم
قمت بتثبيت سكريبت إعلانات مبوبة وهو متعدد اللغات
مبني على لارافيل
المشكلة عند تحويل اللغة الى العربية نوع الخط غير جميل وصغير . أريد تغييره بنوع آخر عن طريق جلبه من جوجل فونت
مع أنه داخل السكريبت موجود ملف bootsrap.rtl
انا ليس لدي خبرة في لارافيل
هل اقوم بتغيير نوع الخط وحجمه في ملف bootsttap.rtl.css
أم في مجلد fonts
من فضلكم احد يعطيني اين اجد ملف تغيير نوع الخط العربي بارك الله فيكم
-
بتاريخ On 13/10/2022 at 10:23 قال Adnane Kadri:
يمكنك تقييد تصريح لقواعد CSS بشرط أن تكون اللغة الحالية هي العربية. يوجد متغير القالب if@ لهذا الغرض.
@if ( Config::get('app.locale') == 'ar') <style> /* اي قواعد تخصيص تختص بالعربية */ </style> @endif
بتاريخ 3 ساعات قال أسامة زيادة:وعليكم السلام
تأكد من أنك قمت بتنزيل ملفات بوتستراب الإصدار الخامس ، لقد قمت بإستعمال cdnالخاص في الإصدار الخامس وظهر Carousel أي أنك قمت بتضمين أكواد Carousel لكن لديك مشكلة في الوصول إلى ملفات البوتستراب ،
cdn css
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
cdn script
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
وتأكد من أن المسارات صحيحة لديك بأن ملف bootstrap.css داخل مجلد CSS وهذا المجلد داخل مجلد layout ، وأيضاً يفضل أن تضمن ملف واحد وليس الإثنبن وكذلك مسارات الجافا سكربت
<link href="layout/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="layout/css/bootstrap.rtl.css" rel="stylesheet" type="text/css">
وأخبرنا بالنتيجة هل قمت بحل المشكلة أو لا
اخي لاحظت لما أحدف ملف البوتستراب الخاص بالعربي RTL من المحرر
<link href="css/bootstrap.rtl.css" rel="stylesheet" type="text/css">
يظهر بشكل عادي
هل يؤثر عدم تضمين ملف bootstrap.rtl.css على الصفحات لان الموقع عربي
ام يمكن الاستغناء عنه
تحياتي
-
 1
1
-
-
السلام عليكم
اريد تضمين سلايد Carousel في الصفحة البوتستراب 5
لان رافض يظهر لا أدري اين المشكلة هل في تضمين الاكواد
هدا هو الكود
<!doctype html> <html lang="ar" dir="rtl"> <head> <meta charset="utf-8"> <title>index.html</title> <link href="layout/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="layout/css/bootstrap.rtl.css" rel="stylesheet" type="text/css"> <link href="layout/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href="layout/css/style.css" rel="stylesheet" type="text/css"> <!----> </head> <body> <!-- Main Container --> <div class="container my-5"> <!--begin nav--> <nav class="navbar navbar-expand-md fixed-top bg-light "> <div class="container-fluid "> <a class="navbar-brand" href="#"> <img src="https://sakanjamaie.sa/img/new-logo2.svg" alt="Logo" > </a> <!--begin ul liste--> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-1"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">الرئيسية</a> </li> <li class="nav-item"> <a class="nav-link" href="#"> الاسئلة المتكررة</a> </li> <li class="nav-item"> <a class="nav-link " href="#">الدخول<i class="fa fa-sign-in mx-1" aria-hidden="true"></i></a> </li> </ul> <!--زر دخول المنصة--> <button class="btn btn-success mx-auto" type="button" style="font-family: 'Noto Kufi Arabic', sans-serif; font-weight: 700; line-height: 30px"> <i class="fa fa-sign-in me-2" aria-hidden="true"></i>الدخول الى منصة العقار</button> <!--زر دخول المنصة--> </div> <!--End ul liste--> </div> </nav> <!--End nav--> </div> <!--SECTION 1 Begin--> <section class="section-about aos-init aos-animate" data-aos="fade-up" data-aos-duration="1500" style="margin-top: 120px"> <div class="container"> <div class="card mb-3"> <div class="row g-0"> <div class="col-md-6"> <div class="card-body"> <h5 class="card-title">ماهي منصة السكن الجماعي ؟</h5> <p class="card-text"> منصة تمكّن المنشآت من توضيح معلومات السكن الفردي أو الجماعي للعاملين لديها، وتعمل على التأكد من توفير بيئة سكنية مناسبة لهم بما يتلاءم مع ظروف عملهم وفق معايير واضحة ومحددة تلتزم بها المنشآت، وتُقيّم بناءً عليها، حيث يمكن من خلال المنصة توضيح أنواع الوحدات السكنية الجماعية أو الفردية سواءً كانت مستأجرة أو مملوكة. </p> <!-- <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> --> </div> </div> <div class="col-md-6"> <img class="d-block w-100" src="https://sakanjamaie.sa/img/new1.png" alt="Third slide" height="340px"> </div> </div> </div> </div> </section> <!--SECTION 1 End--> <!--SECTION 2 begin--> <!--Carousel Wrapper--> <section> <div class="container px-1 py-5 "> <div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="true"> <div class="carousel-indicators"> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <img src="https://mdbcdn.b-cdn.net/img/Photos/Slides/img%20(15).webp" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://mdbcdn.b-cdn.net/img/Photos/Slides/img%20(22).webp" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://mdbcdn.b-cdn.net/img/Photos/Slides/img%20(23).webp" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> </section> <!--/.Carousel Wrapper--> <!--SECTION 2 End--> <!-- Main Container --> <script src="layout/js/bootstrap.min.js" ></script> <script src="layout/js/jquery-3.6.1.min.js"></script> </body> </html>
-
 1
1
-
-
من فضلكم قمت بانشاء تطبيق في جوجل من أجل الحصول على المعرف لربطه في موقعي
لاكن يطلب ادخال رابط توجيه للموقع وقد وضعته
https://www.alsooqalyemeny.com/
عندما اضع موقعي واجرب الدخول يظهر هدا الخطأ
اقتباستم حظر إمكانية الوصول: طلب تطبيق "SOOQYAMEN" غير صالح
لا يمكنك تسجيل الدخول لأنّه تم إرسال طلب غير صالح مِن قِبل "SOOQYAMEN". يمكنك إعادة المحاولة لاحقًا أو التواصل مع المطوّر بشأن هذه المشكلة. مزيد من المعلومات عن هذا الخطأ
إذا كنت من مطوّري برامج SOOQYAMEN، يمكنك الاطّلاع على تفاصيل الخطأ.
خطأ 400: redirect_uri_mismatch
-
بتاريخ 4 ساعات قال Adnane Kadri:
يمكنك تقييد تصريح لقواعد CSS بشرط أن تكون اللغة الحالية هي العربية. يوجد متغير القالب if@ لهذا الغرض.
@if ( Config::get('app.locale') == 'ar') <style> /* اي قواعد تخصيص تختص بالعربية */ </style> @endif
جزاك الله خيرا اخي
ممكن توضحلي مسار وضع القالب بالضبط في اي ملف
-
-
بتاريخ 18 دقائق مضت قال سامح أشرف:
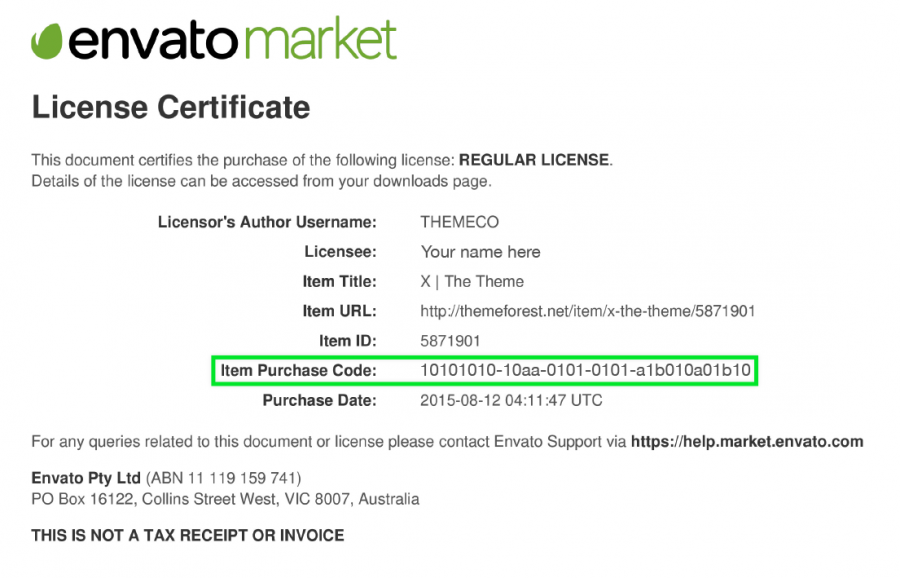
للعثور على رمز الشراء Purchase code الخاص بك قم بتسجيل الدخول إلى حساب Envato Market الخاص بك. قم بتمرير الفأرة فوق اسم المستخدم الخاص بك في الجزء العلوي من الشاشة (أعلى اليمين)، ثم أضغط على Downloads. ستظهر لك المنتجات التي قمت بشرائها، وبجانبها زر Download أضغط عليه ومن القائمة المنسدلة ثم أضغط على ‘License certificate & purchase code’ وستجد الكود الخاص بك كما في الصورة:
الكود متاح في شكل ملف PDF أو ملف TXT
إن لم تتمكن من العصور على هذا الكود أو ظهرت لك مشكلة أثناء تفعيل المنتج الذي قمت بشرائه، فتواصل مع الدعم الفني الخاص بمتجر Envato
القالب تم تثبيته من قبل مبرمج لايمكنني التواصل معه
لاكن لدي الملف الرسمي الدي قام بتنزيله اول مرة
أردت تثبيته لاعادة الضبط من الصفر
لدلك لا اجد كما شرحت لي لاني لم أحمل شيئا من الموقع
-
 1
1
-
-
السلام عليكم قمت باعادة تثبيت ثيم laraclassified كود-كانيون
لاكن عند لوحة التثبيت في لارفيل يطلب مني Purchase code
كيف احصل عليه او كيف اتجاوز هده المشكلة من فضلكم
-
 1
1
-
-
قمت منذ مدة تركيب ثيم الاعلانات المبوبة laraclassified لاكن عندما اكتب رابط موقعي مع اضافة www.site.com/admin للدخول لوحة التحكم نسيت معلومات الدخول
مع اني استطيع الدخول للاستضافة وقواعد البيانات و phpmyadmin
لاحظت ان كلمات السر مشفرة تبدأ برمز $
عندما اقوم بطلب استرجاع كلمة السر عبر الايمايل لايصل شيئ
ربما به اخطاء الموقع
هل من مساعدة كيف اعرف معلومات الدخول ؟
-
 1
1
-
-
من فضلكم لدي استفسار
توجد العديد من لوحات تحكم Admin dashboard جاهزة للتحميل
لاكنها اغلب تكون باللغة الانجليزية وتكون من اليسار الى اليمين
انا اريد تعديلات مثلا مثل slidebar يكون على اليمين بدل على اليسار
لان في اللوحة هناك تقسيمات ثابتة ومتغيرة content
من فضلكم كيف اجعل واقوم مثل هاته التغيرات لاجعلها بالعربية
اتمنى تساعدوني وشكرا جزيلا
-
 2
2
-
-
بتاريخ 8 ساعات قال Adnane Kadri:
ملفات العرض داخل مجلد view تحوي قوالب وهياكل مكتوبة بـ HTML
ملفات اللغات داخل مجلد languages تحوي نصوص الترويسات والنصوص الوصفية
لاكن صيغة الملفات تنتهي ب tpl
هدا مثال لكود صفحة في مجلد view
search.tpl
<?php echo $header; ?> <script type="text/javascript" src="catalog/view/javascript/clerk/common.js?v=456123"></script> <?php $city_id= (isset($_GET['city_id']))? $_GET['city_id'] : 0; $property_manteka_id= (isset($_GET['property_manteka_id']))? $_GET['property_manteka_id'] : 0; ?> <div class="container-fluid"> <ul class="breadcrumb"> <?php foreach ($breadcrumbs as $breadcrumb) { ?> <li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li> <?php } ?> </ul> <div class="row page_best_container"> <?php //- echo $column_left; ?> <?php global $loader; //$products_Best['product'] = $product; echo $loader -> view('sidebars/search_sidebar.tpl', array()); ?> <?php if ($column_left && $column_right) { ?> <?php $class = 'col-sm-6'; ?> <?php } elseif ($column_left || $column_right) { ?> <?php $class = 'col-sm-9'; ?> <?php } else { ?> <?php $class = 'col-sm-12'; ?> <?php } ?> <?php $class = 'col-sm-9'; ?> <div id="content" class="<?php echo $class; ?>"> <?php echo $content_top; ?> <h2 class="bestHideThis"><?php echo $heading_title; ?></h2> <label class="control-label bestHideThis" for="input-search"><?php echo $entry_search; ?></label> <div class="row col-sm-12" style="background: #f8f8f8;padding: 15px 2px 4px 2px;"> <form class="form-inline_ searchPageForm col-lg-12" name="drop_list" method="GET" action="" style="padding: 0px;"> <input type="hidden" name="route" value="product/search" /> <input type="hidden" name="pg" value="srchBst" /> <input type="hidden" name="sub_category" value="1" /> <div class="col-sm-2"> <select name="category_id" class="form-control"> <option value="0"><?php echo $text_category; ?></option> <?php foreach ($categories as $category_1) { ?> <?php if ($category_1['category_id'] == $category_id) { ?> <option value="<?php echo $category_1['category_id']; ?>" selected="selected"><?php echo $category_1['name']; ?></option> <?php } else { ?> <option value="<?php echo $category_1['category_id']; ?>"><?php echo $category_1['name']; ?></option> <?php } ?> <?php foreach ($category_1['children'] as $category_2) { ?> <?php if ($category_2['category_id'] == $category_id) { ?> <option value="<?php echo $category_2['category_id']; ?>" selected="selected"> <?php echo $category_2['name']; ?></option> <?php } else { ?> <option value="<?php echo $category_2['category_id']; ?>"> <?php echo $category_2['name']; ?></option> <?php } ?> <?php foreach ($category_2['children'] as $category_3) { ?> <?php if ($category_3['category_id'] == $category_id) { ?> <option value="<?php echo $category_3['category_id']; ?>" selected="selected"> <?php echo $category_3['name']; ?></option> <?php } else { ?> <option value="<?php echo $category_3['category_id']; ?>"> <?php echo $category_3['name']; ?></option> <?php } ?> <?php } ?> <?php } ?> <?php } ?> </select> </div> <?php /* <div class="col-sm-3 bestHideThis"> <label class="checkbox-inline"> <?php if ($sub_category) { ?> <input type="checkbox" name="sub_category" value="1" checked="checked" /> <?php } else { ?> <input type="checkbox" name="sub_category" value="1" checked="checked" /> <?php } ?> <?php echo $text_sub_category; ?> </label> </div> */ ?> <div class="col-sm-3" style="clear: none;"> <select name="property_manteka_id" id="property_manteka_id_select" class="form-control"> <option value="0"> اختر المنطقة</option> <?php foreach ($all_property_manatek as $all_property_manatek_one) { ?> <option <?php echo ($property_manteka_id == $all_property_manatek_one['id'] )? " selected='selected'" : " ";?> value = "<?php echo $all_property_manatek_one['id']; ?>"> <?php echo $all_property_manatek_one['name']; ?></option> <?php } ?> </select> </div> <div class="col-sm-3 "> <select name="city_id" id="city_id_select" class="form-control"> <option value="0"> اختر المدينة</option> <?php foreach ($all_cities as $all_cities_one) { ?> <option <?php echo ($city_id == $all_cities_one['id'] )? " selected='selected'" : " ";?> value = "<?php echo $all_cities_one['id']; ?>"> <?php echo $all_cities_one['name']; ?></option> <?php } ?> </select> </div> <div class="col-sm-3"> <input type="text" name="search" value="<?php echo $search; ?>" placeholder=" سيارة , شقة , لابتوب , منزل , عقار ,ايجار ...الخ" id="input-search" class="form-control" /> <br /> </div> <div class="col-sm-1 "> <button type="submit" value="<?php echo $button_search; ?>" id="button-search" class="btn btn-primary btn-block" ><i class="fa fa-search"></i> <?php echo $button_search; ?> </button> </div> <p class="bestHideThis"> <label class="checkbox-inline "> <?php if ($description) { ?> <input type="checkbox" name="description" value="1" id="description" checked="checked" /> <?php } else { ?> <input type="checkbox" name="description" value="1" id="description" /> <?php } ?> <?php echo $entry_description; ?></label> </p> </form> </div> <div class="row col-sm-12"> <h2 class="text-center"><?php echo $text_search; ?></h2> <br /> </div> <?php if ($products) { ?> <p class="bestHideThis"><a href="<?php echo $compare; ?>" id="compare-total"><?php echo $text_compare; ?></a></p> <div class="row bestHideThis"> <div class="col-sm-2 hidden-xs"> <div class="btn-group"> <button type="button" id="list-view" class="btn btn-default" data-toggle="tooltip" title="<?php echo $button_list; ?>"><i class="fa fa-th-list"></i></button> <button type="button" id="grid-view" class="btn btn-default" data-toggle="tooltip" title="<?php echo $button_grid; ?>"><i class="fa fa-th"></i></button> </div> </div> <div class="col-sm-2"> <label class="control-label" for="input-sort"><?php echo $text_sort; ?></label> </div> <div class="col-sm-3 text-right"> <select id="input-sort" class="form-control col-sm-3" onchange="location = this.value;"> <?php foreach ($sorts as $sorts) { ?> <?php if ($sorts['value'] == $sort . '-' . $order) { ?> <option value="<?php echo $sorts['href']; ?>" selected="selected"><?php echo $sorts['text']; ?></option> <?php } else { ?> <option value="<?php echo $sorts['href']; ?>"><?php echo $sorts['text']; ?></option> <?php } ?> <?php } ?> </select> </div> <div class="col-sm-1 text-right"> <label class="control-label" for="input-limit"><?php echo $text_limit; ?></label> </div> <div class="col-sm-2 text-right"> <select id="input-limit" class="form-control" onchange="location = this.value;"> <?php foreach ($limits as $limits) { ?> <?php if ($limits['value'] == $limit) { ?> <option value="<?php echo $limits['href']; ?>" selected="selected"><?php echo $limits['text']; ?></option> <?php } else { ?> <option value="<?php echo $limits['href']; ?>"><?php echo $limits['text']; ?></option> <?php } ?> <?php } ?> </select> </div> </div> <br /> <div class="row"> <?php foreach ($products as $product) { ?> <?php global $loader; $products_Best['product'] = $product; echo $loader -> view('product/product_loop_home.tpl', $products_Best); ?> <?php } ?> </div> <div class="row"> <div class="col-sm-6 text-left"><?php echo $pagination; ?></div> <div class="col-sm-6 text-right"><?php echo $results; ?></div> </div> <?php } else { ?> <p><?php echo $text_empty; ?></p> <?php } ?> <?php echo $content_bottom; ?></div> <?php echo $column_right; ?></div> </div> <script type="text/javascript"><!-- $('#button-search').bind('click', function() { url = 'index.php?route=product/search'; var search = $('#content input[name=\'search\']').prop('value'); if (search) { url += '&search=' + encodeURIComponent(search); } var category_id = $('#content select[name=\'category_id\']').prop('value'); if (category_id > 0) { url += '&category_id=' + encodeURIComponent(category_id); } var sub_category = $('#content input[name=\'sub_category\']:checked').prop('value'); if (sub_category) { url += '&sub_category=true'; } var filter_description = $('#content input[name=\'description\']:checked').prop('value'); if (filter_description) { url += '&description=true'; } location = url; }); $('#content input[name=\'search\']').bind('keydown', function(e) { if (e.keyCode == 13) { $('#button-search').trigger('click'); } }); $('select[name=\'category_id\']').on('change', function() { if (this.value == '0') { $('input[name=\'sub_category\']').prop('disabled', true); } else { $('input[name=\'sub_category\']').prop('disabled', false); } }); $('select[name=\'category_id\']').trigger('change'); --></script> <?php echo $footer; ?>
-
بتاريخ 1 ساعة قال Adnane Kadri:
بالطبع فانك تستطيع ، على أن هذا يفضل ان يكون بعد فهمه جيدا.
view: تمثل كامل ملفات العرض، من قوالب وهياكل يتم عرضها في الصفحة.
language: تمثل كامل ملفات اللغات، في العادة تحوي مصفوفات ترابطية بمفتاح وقيمة يمكنك فيها ايجاد النصوص الوصفية ونصوص الترويسات وتعديلها بما يلائمك.
model: وهي ملفات نماذج البيانات وهياكلها.
controller : يحوي كامل ملفات المتحكمات وهي الوحدات التي تستقبل الطلبات والبيانات من ملفات العرض وتعالجها قبل تطبيقها على ملفات النماذج.
بالطبع زي ماقلت حول الملفات
بس لو ممكن تعطيني رأس الخيط كيف اصل لصفحات html والكتابات التي في الموقع
كيف المبدأ حول التعديل واي فولدر اتوجه
-
بتاريخ 36 دقائق مضت قال Adnane Kadri:
أظنك تستخدم نسخة قديمة من اوبن كارت (تفاصيل الاصدار الرئيسي )، فهذا هو محتوى الصفحة الرئيسية index.php فيها يمكنك استعراضها من هنا.
يستعمل opencart نمط تصميم MVCL اختصارا عن Model , View , Controller , Language ولذلك ستحتاج على الاقل معرفة بهذا النمط من التصميم للتعديل على مكونات opencart. لاحظ ضمن مجلد catalog مثلا أنه يوجد أربع مجلدات او تفرعات (او اهتمامات) كل منها يمثل مكونا مهما في هذا النمط:
- view: تمثل كامل ملفات العرض، من قوالب وهياكل يتم عرضها في الصفحة.
- language: تمثل كامل ملفات اللغات، في العادة تحوي مصفوفات ترابطية بمفتاح وقيمة يمكنك فيها ايجاد النصوص الوصفية ونصوص الترويسات وتعديلها بما يلائمك.
- model: وهي ملفات نماذج البيانات وهياكلها.
- controller : يحوي كامل ملفات المتحكمات وهي الوحدات التي تستقبل الطلبات والبيانات من ملفات العرض وتعالجها قبل تطبيقها على ملفات النماذج.
سيمكنك ايجاد نفس الشيء في مجلد admin أيضا.
هذا التنظيم هو المتبع في اطر عمل وانظمة ادارة بحجم OpenCart . ولهذا لن تجد كامل شيفرات الـ PHP و اللغات والـ HTML في صفحة واحدة.
لا يقترح التعديل على هاته المكونات مباشرة، لأن هذا يتطلب خبرة بهذا النمط من التصميم، بجانب التعرف على OpenCart وفهم طريقة عمله.
يمكنك الاستفادة من شروحات openCart في اكاديمية حسوب.
يعني ما اقدر اعدل عليه اخي
-
https://github.com/vqmod/vqmod/wiki/
لا ادري اين أجد الكتابات التي تظهر في الموقع
كلها متغييرات
ممكن حد يفهمني
https://www.opencartarab.com/تثبيت-اوبن-كارت
اضنه نظام تشفير للبيانات
لان من طلبت منه تركيب الاسكربت قام بها كي لا يتم نقل سكريبت
-
<?php // Version define('VERSION', '2.2.6.2'); // Configuration if (is_file('config.php')) { require_once('config.php'); } // Install if (!defined('DIR_APPLICATION')) { header('Location: install/index.php'); exit; } // VirtualQMOD require_once('./vqmod/vqmod.php'); VQMod::bootup(); // VQMODDED Startup require_once(VQMod::modCheck(DIR_SYSTEM . 'startup.php')); $application_config = 'catalog'; // Application require_once(VQMod::modCheck(DIR_SYSTEM . 'framework.php'));
من فضلكم هده صفحة اندكس الموقع عادة اجد الصفحة فيها html واكواد php الخاصة بالواجهات
لاكن هده بطريقة مختلفة مافهمت شي اين احد الصفحات
من فضلكم حد يشرحلي كيف اتتبع المسارات واعرف مكان الصفحات
وماهي هده البرمجة اسمها؟
-
 1
1
-
-
انا منبهر بصراحة بموشن جرافيك التي تتحرك فيها الرسومات مع الكلام ببرنامج أفتر افكت
حاب اتعلمها؟ مامدى صعوبتها هل هي صعبة ؟ كيف يتم التحريك؟ هل يوجد مثلا سكريبتات مساعدة ... ارجوكم اريد شخص يعطيني تجربته ونصائحه وقناة أبدأ معها وافادته
-
قمت مؤخرا بشراء حساب ميرش باي أمازون لتصميم التيشرات
وضعت 5 تصاميم ولاكن لا مشاهدة
لا اعرف كيف اختار النيتش المستهدف؟ والمطلوب
كيف اجلب مبيعات حتى امر مرحلة 10
ارجوكم من لديه خبرة او قناة جيدة في هذا المجال يتركلي اسمها ربنا يجازيكم
-
من فضلكم لدي استفسار لدي رغبة في تعلم برمجة برامج الويندوز خاصة المتعلقة بتسيير المخزون مثل البرامج المستعملة في سوبر ماركيت التي يتم تخزين السلع فيها وبمجرد تمرير عليها الكود بار الخاص بالمنتج يطلع السعر. والفواتير ..الخ
ومختلف البرامج...الخ . هل لغة بايثون قادرة على عمل مثل هذه البرامج؟ اذا كان نعم ماهي لغات التي يجب ان تتم معها لعمل برنامج. ام هناك لغات افضل واكثر دقة من بايثون لعمل مثل هذه البرامج مثل C++ وغيرها . ارجو من لديه خبرة يرد علي ورمضان كريم
-
 1
1
-
-
-
من فضلكم وجدت هده المنصة بالصدفة في الانترنت
حسب فهمي انها على شكل منصة متعددة البائعين اي عبارة عن منصة كل بائع يريد ان يفتح متجر خاص به عليه وضع اسم دومين خاص به ويدخل لمتجره
مثل:
stor1.myshopify.com
stor2.myshopify.com
stor2.myshopify.com
.myshopify.com.....
اي في الاول يحتفظ بالدومين الاصلي مع اسم متجره
وبعدها يمكن شراء دومين خاص به
هده هي المنصة التي وجدتها:
https://aimeos.org/laravel-marketplace-ecommerce
https://github.com/aimeos/aimeos
ممكن احد يطلع عليها ويفهمي هل اعتقادي صحيح ام خاطئ لاني لا اجيد الانجليزية جيدا
اي شرح حولها لو سمحتم؟ هل مجانية؟ هل يمكن تثبيتها؟ في استضافتي والدومين الخاص بي
ادا كان اعتقادي خاطى هل يوجد من يقدم مثل مادكرته في الاعلى لاني اريد منصة خاصة بي متعددة المتاجر مثل شوبيفاي مثال, سلة ،،،،الخ
-
من فضلكم اريد فتح متجر دروب شيبينغ على موقع chipchip.com
هدا يدعم aliEXPRESS فقط ويقدم خدمة التصميم والطباعةعل الملابس
هل الموقع خيار جيد؟ لمن لديه معرفة فيه
كما انه يطلب شراء دومين خاص ب متحري مقابل 20 دولار لتفعيل دروب شيبينغ وعرض التشرات
كدلك بعد انشاء المتجر المشكلة التي تخيفني
هي كيف اروج اة اقوم باظهار هدا المتجر للولايات المتحدة والدول الاكثر شراءا؟
وماهو المنتوج الاكثر طلبا في دروب شيبينغ؟
-
بتاريخ 9 ساعات قال بلال زيادة:
هي إضافة تستخدم لإنشاء الدورات وبيعها و التفاعل مع الطلاب و يجب عليك تجربتها كي تحكم هل تناسبك أو لا ، يوجد مميزات لهذه الإضافة يمكنك الاطلاع عليها في صحفة الإضافة كما سأذكر بعض مميزاتها مثل :
-
أنشئ دورة
يوفر LearnPress LMS Plugin واجهة مستخدم ممتازة للدورات التدريبية عبر الإنترنت التي يتم إنشاؤها بأي خيارات تحتاجها. يمكنك أن تجد أنه من السهل إنشاء مخطط كامل للمنهج بالإضافة إلى تعديله وصيانته.
يمكنك أيضًا تصدير واستيراد الدورات التدريبية الخاصة بك إلى موقع ويب آخر باستخدام LearnPress. -
إدارة الدورة
من خلال الدورة التدريبية التي أنشأتها ، يمكنك مشاركتها وإدارتها ومشاهدة إحصائية حول عدد الطلاب والاتجاهات وما إلى ذلك. -
بيع الدورات
LearnPress مجاني ولكنه لا يزال يسمح لك ببيع الدورات التدريبية الخاصة بك بالعديد من طرق الفوترة المدعومة مثل PayPal و WooCommerce و Stripe وما إلى ذلك. -
تواصل مع طلابك
يسهل BuddyPress عليك التواصل مع الطلاب أو المدرسين عبر منتدى WordPress.
أيضا لم أفهم عليك ما هو نظام التنقيط ؟
اقصد هل توجد اضافة خاصة لرفع الدروس التعليمية اقصد منهاج مدرسي
لا انا استاد بدي اقدم دروس الفزياء
واعمل اختبارات للتلاميد
-
 1
1
-
أنشئ دورة
-
بتاريخ 6 دقائق مضت قال بلال زيادة:
LearnPress هو برنامج WordPress LMS Plugin شامل لـ WordPress ، يعد هذا أحد أفضل مكونات WordPress LMS الإضافية التي يمكن استخدامها لإنشاء الدورات التدريبية وبيعها بسهولة عبر الإنترنت ، يمكنك إنشاء منهج الدورة مع الدروس والاختبارات المضمنة والتي تتم إدارتها بواجهة سهلة الاستخدام للمستخدمين، بوجود هذا البرنامج المساعد WordPress LMS ، لديك الآن فرصة لإنشاء التعليم بسرعة وسهولة ويمكنك زيارة صفحة الإضافة من هنا ، لاحظ يوجد إيضا في التوثيق الخاص بهذه الإضافة كيفية إنشاء ثيم خاص بك من هنا أو أيضا هذه صفحة الثيمات المقترحة من قبل مطوري الإضافة من هنا
اخي هل تناسبني كأستاد اضع محاضرات وتمارين واتفاعل مع الطلاب؟
نظام التنقيط
يعني بدي منصة على شكل موقع مدرسي خاص بمادة الفزياء كأستاد دروس تمارين تصحيح
علامات الطلاب
التفاعل معهم
ام لا تحتوي ما اريد؟
مثل ماتقدمه هده المنصة
elmnhag-edu.com
مثل ده ممكن؟-
 1
1
-




هل بالامكان ربط بطاقة دفع من خلال key و sekret key
في PHP
نشر
اريد ربط طريقة الدفع لاكن الدولة الحالية لا تدعم اي نوع visa او بايبال
فقط عملة محلية
وهي تقدم التالي:
Key API
Secret API
ملاحظة :
هي تقدمها على ووردبريس او ايكومرس كإضافة يتم تثبيتها على لوحة الوورد بريس ثم ادخال المفاتيح
لاكن هل يتم القيام بطريقة الدفع ليس على متجر
بل موقع فقط لشحن محفظة عن طريقها
نفس الشي على تطبيق