
وليد الجمل
-
المساهمات
14 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة وليد الجمل
-
-
اقوم ببناء تطبيق flutter .... التطبيق يحوي على صفحة لدفع المخالفات
اريد اضافة تاكيد للموافقة على الدفع عن طريق ال alert dialog
استخدم الكود التالي لكن عند الضغط على الزر لا يظهر ال alert dialog
Container( decoration: decor, child: SingleChildScrollView( child: Container( child: Column( children: [ ListTile( subtitle: Text( "Violations:", style: TextStyle( fontSize: 25, fontWeight: FontWeight.bold), )), if (numberOfVilotions == 0) Viol('NO Violation Found', '') else Column( children: [ for (int j = 0; j < numberOfVilotions; j++) Container( padding: EdgeInsets.all(15), margin: EdgeInsets.all(5), decoration: BoxDecoration( color: Colors.white70, borderRadius: BorderRadius.all(Radius.circular(16.0)), ), child: Column( children: [ Viol( "Type:", violationData[j]['typeofv']), Viol("Date:", violationData[j]['datev']), Viol("Fee:", violationData[j]['fee']), Viol("Num:", violationData[j]['vionum']), SizedBox( height: 10, ), FlatButton( onPressed: () { print('pay pressed'); child: AlertDialog( backgroundColor: Colors.red, shape: borderRadius, title: Text( 'Pay The Violation'), content: Text('Are You Sure?'), actions: <Widget>[ FlatButton( shape: borderRadius, color: Color(0XFF4a707a), child: Center( child: Text( "Yes", style: TextStyle( color: Colors.white, ), ), ), onPressed: () { setState(() { PayVio(int.parse( violationData[j] ['vionum'])); }); }, ), SizedBox( height: 5, ), FlatButton( shape: borderRadius, color: Color(0XFF4a707a), child: Center( child: Text( "NO", style: TextStyle( color: Colors .white), )), onPressed: () { setState(() { }); }, ) ], ); }
-
 1
1
-
-
اقوم ببناء تطبيق flutter واريد اضافة صفحة لل privacy ...
كيف يمكنني عرض نص طويل
حاولت تمرير نص للمكون Textاو RichText لكن يظهر خطأ في معالجة السلسلة النصية
Error: String starting with ' must end with '. Context: Found this candidate, but the arguments don't match. const Text( ^^^^-
 1
1
-
-
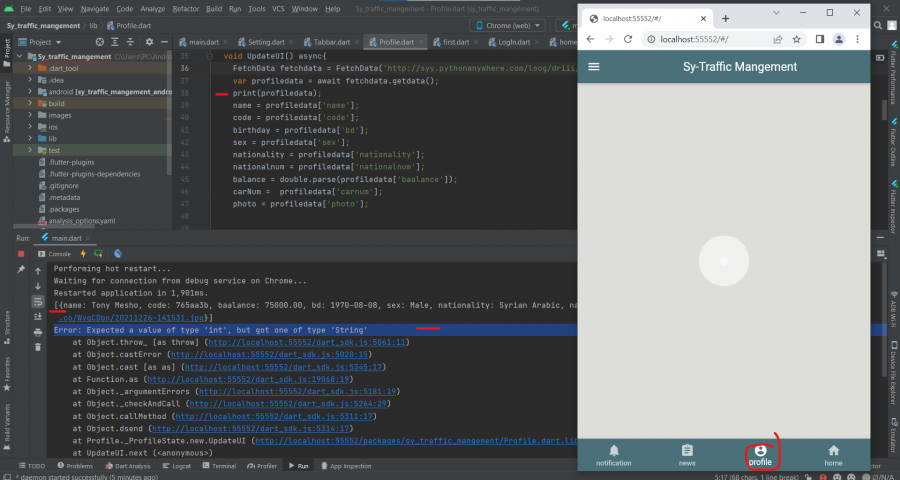
يظهر الخطأ:
Error: Expected a value of type 'int', but got one of type 'String'
void UpdateUI() async{ FetchData fetchdata = FetchData('http://syy.pythonanywhere.com/loog/driii/'); var profiledata = (await fetchdata.getdata()); print(profiledata); name = profiledata['name']; code = profiledata['code']; birthday = profiledata['bd']; sex = profiledata['sex']; nationality = profiledata['nationality']; nationalnum = profiledata['nationalnum']; balance = double.parse(profiledata['baalance']); carNum = profiledata['carnum']; photo = profiledata['photo']; print('done'); setState( () { isDataReady = true; }, ); }
-
 1
1
-
-
قمت بتخزين الرمز ضمن sharedPreferences ولا أعرف كيفية تمريرها ضمن الطلب للسيرفر
import 'package:flutter/material.dart'; import 'package:http/http.dart' as http; import 'dart:convert'; import 'package:shared_preferences/shared_preferences.dart'; class FetchData { final String url; FetchData(this.url); Future getdata() async { http.Response response = await http.get( Uri.parse(url), ); if (response.statusCode == 200) { String data = response.body; return jsonDecode(data); } else { print(response.body); } } }
-
 1
1
-
-
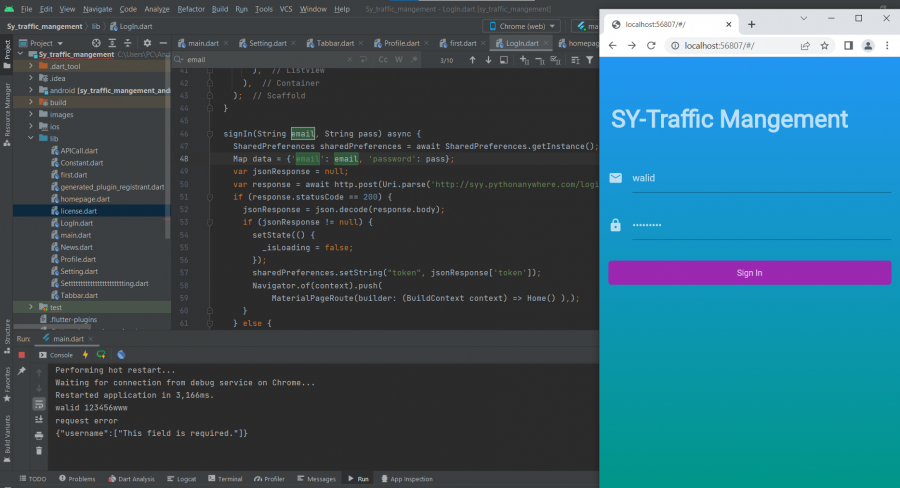
لدي backend يعمل ب django لعمل التحقق من بيانات المستخدم
يعيد المخدم عبارة
{"username":["This field is required."]}بالرغم من إرسال البريد الاكتروني عبر طلب POST
signIn(String email, String pass) async { SharedPreferences sharedPreferences = await SharedPreferences.getInstance(); Map data = {'email': email, 'password': pass}; var jsonResponse = null; var response = await http.post(Uri.parse('http://syy.pythonanywhere.com/login/'), body: data); if (response.statusCode == 200) { jsonResponse = json.decode(response.body); if (jsonResponse != null) { setState(() { _isLoading = false; }); sharedPreferences.setString("token", jsonResponse['token']); Navigator.of(context).pushAndRemoveUntil( MaterialPageRoute(builder: (BuildContext context) => Home()), (Route<dynamic> route) => false); } } else { setState(() { _isLoading = false; }); print('request error'); print(response.body); } }
-
 1
1
-
-
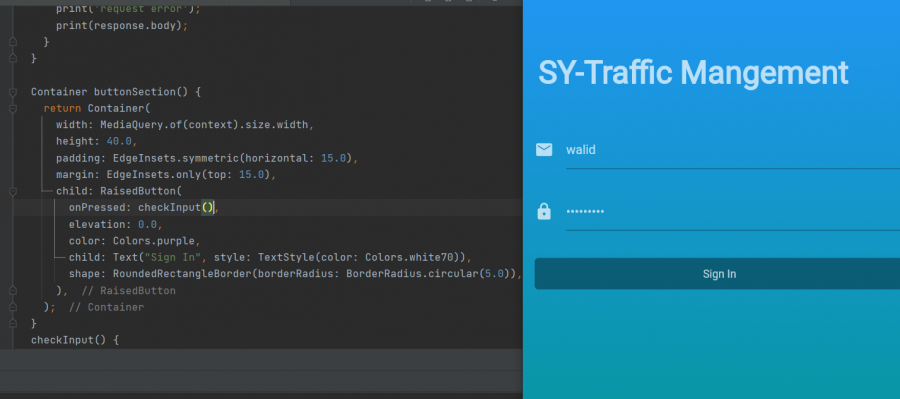
لدي صف حالة لعمل تسجيل دخول للمستخدم يتصل بالسيرفر
لكن لدي مشكلة أن الزر غير مفعل و غير قابل للنقر
كنت قد حددت دالة للتحقق checkInput وأسندتها للخاصية onPress
import 'dart:convert'; import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:http/http.dart' as http; import 'main.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'package:sy_traffic_mangement/homepage.dart'; class LoginPage extends StatefulWidget { @override _LoginPageState createState() => _LoginPageState(); } class _LoginPageState extends State<LoginPage> { final TextEditingController emailController = new TextEditingController(); final TextEditingController passwordController = new TextEditingController(); bool _isLoading = false; @override Widget build(BuildContext context) { SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light .copyWith(statusBarColor: Colors.transparent)); return Scaffold( body: Container( decoration: BoxDecoration( gradient: LinearGradient( colors: [Colors.blue, Colors.teal], begin: Alignment.topCenter, end: Alignment.bottomCenter), ), child: _isLoading ? Center(child: CircularProgressIndicator()) : ListView( children: <Widget>[ headerSection(), textSection(), buttonSection(), ], ), ), ); } signIn(String email, String pass) async { SharedPreferences sharedPreferences = await SharedPreferences.getInstance(); Map data = {'email': email, 'password': pass}; var jsonResponse = null; var response = await http.post(Uri.parse('http://syy.pythonanywhere.com/login/'), body: data); if (response.statusCode == 200) { jsonResponse = json.decode(response.body); if (jsonResponse != null) { setState(() { _isLoading = false; }); sharedPreferences.setString("token", jsonResponse['token']); Navigator.of(context).push( MaterialPageRoute(builder: (BuildContext context) => Home() ),); } } else { setState(() { _isLoading = false; }); print('request error'); print(response.body); } } Container buttonSection() { return Container( width: MediaQuery.of(context).size.width, height: 40.0, padding: EdgeInsets.symmetric(horizontal: 15.0), margin: EdgeInsets.only(top: 15.0), child: RaisedButton( onPressed: checkInput(), elevation: 0.0, color: Colors.purple, child: Text("Sign In", style: TextStyle(color: Colors.white70)), shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(5.0)), ), ); } checkInput() { print(emailController.text + ' ' + passwordController.text ); if (emailController.text == "" || passwordController.text == "") return null; setState(() { _isLoading = true; }); signIn(emailController.text, passwordController.text); }
-
 1
1
-
-
لدي في التطبيق بعد ضغط زر الرجوع يتم إغلاق التطبيق مباشرة بدون تأكيد اذن المستخدم
يوجد تطبيقات تحتاج للنقر مرتين للخروج، كيف أفعل ذلك!
-
 1
1
-
-
اقوم ببناء تطبيق flutter واريد اضافة خيار بنقر زر يفتح بيانات الخصوصية من الموقع ...
عند النقر على الخيار اريد ان افتح رابط خارجي برابط الموقع يحوي المعلومات المطلوبة
-
 1
1
-
-
لدي صف الحالة
class _ProfileState extends State<Profile> { String name=''; String code=''; String birthday=''; String sex=''; String nationality=''; String nationalnum=''; String carNum=''; String photo=''; double balance=0; // int x=0; // String y=''; bool isDataReadt = false; @override void initState(){ super.initState(); UpdateUI(); } void changebalanc(){ print('balance'); setState() { this.balance = 10000; print(balance); }; }
وعند النقر على الزر لا يتم تحديث الصفحة (ضمن الواجهة)
Container( child: IconButton(onPressed: (){ changebalanc(); }, icon: Icon(Icons.minimize)), ),
-
 1
1
-
-
ما هي نقاط الضعف التي تعاني منها مخدمات الويب وأنواع الاختراقات التي يمكن أن تتعرض لها
وهل يمكن عرض بعض طرق الحماية
-
 2
2
-
-
ما هو افضل backend يمكنني استخدامه لتطبيق flutter
علما ان التطبيق عبارة عن تطبيق لإدارة المركبات
يمكّن الشخص من معرفة معلومات سياراته كما يمكنه تجديد الرخصة او دفع رسوم المخالفات او التأمينات وغيرها..
-
 2
2
-
-
-
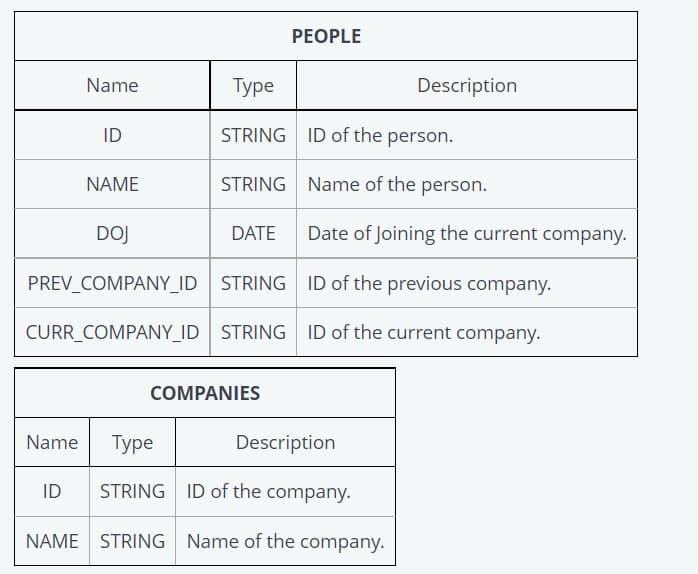
لدينا جدولين people و companies نريد جلب اسماء الموظفين مع اسماء الشركات التي كانو يعملون بها حيث نريد فقط جلب بيانات الشركة (الشركات) التي لها أكبر عدد موظفين سابق
أي أن الاستعلام الفرعي سيجلب الشركات التي لها أكبر عدد موظفين حسب الخاصية PREV_COMPANY_ID ثم نريد دمجه مع جدول الموظفين لجلب الاسم
هل يمكن المساعدة

الشيفرة التي حاولت بها
select res.prvid , res.pname from ( select p.PREV_COMPANY_ID as prvid , p.name as pname from people p group by p.PREV_COMPANY_ID having count(*) = (select max(count(*))) ) as res;-
 1
1
-






كيف أجعل نص أو مكون قابل للنقر يستجيب للإيماءات في flutter
في جافا سكريبت
نشر
اريد اضافة اقرا المزيد(رابط ويب) لفتح الخبر في المتصفح مثل الصورة ادناه
عند النقر على الكلمة continue reading يفتح رابط الخبر