
Mahmoud Ali Nawwar
-
المساهمات
69 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mahmoud Ali Nawwar
-
-
بتاريخ 22 دقائق مضت قال Haroun Taha:
ما هي لغة البرمجة المُستخدمة لحل الفكرة ؟
java
-
هو سؤال على موقع leetcode ولكن لم أستطع تنفيذالفكرة
-
تم أعطائي array 2d وطلب مني جمع الأعمدة في كل صف من الصفوف كيف يمكن فعل ذلك, هذا مثال
Input: accounts = [[1,5],[7,3],[3,5]]
Output: 10
Explanation: 1st customer has wealth = 6
2nd customer has wealth = 10 3rd customer has wealth = 8
-
السلام عليكم ورحم الله وبركاته, حاولت حل هذا السؤال ولكن النتيجة لم نتكن مضبوطة
Given an integer array nums and an integer val, remove all occurrences of val in nums in-place. The relative order of the elements may be changed.
Since it is impossible to change the length of the array in some languages, you must instead have the result be placed in the first part of the array nums. More formally, if there are k elements after removing the duplicates, then the first k elements of nums should hold the final result. It does not matter what you leave beyond the first k elements.
Return k after placing the final result in the first k slots of nums.
Do not allocate extra space for another array. You must do this by modifying the input array in-place with O(1) extra memory.
Custom Judge:
The judge will test your solution with the following code:
int[] nums = [...]; // Input array int val = ...; // Value to remove int[] expectedNums = [...]; // The expected answer with correct length. // It is sorted with no values equaling val. int k = removeElement(nums, val); // Calls your implementation assert k == expectedNums.length; sort(nums, 0, k); // Sort the first k elements of nums for (int i = 0; i < actualLength; i++) { assert nums[i] == expectedNums[i]; }
If all assertions pass, then your solution will be accepted.
Example 1:
Input: nums = [3,2,2,3], val = 3 Output: 2, nums = [2,2,_,_] Explanation: Your function should return k = 2, with the first two elements of nums being 2. It does not matter what you leave beyond the returned k (hence they are underscores).
-
السلام عليكم ورحمة الله وبركاته
عندي هذا المشروع وقد أنشأت div.slides وأغطيته position:fixed وبداخله div.img-sliders ولكن هذا ال div لا يظهر
-
 1
1
-
-
يعني مثلا أكادمية حسوب ال navbar وال footer الخاص بالمواقع ثابتين دايما عند الدخول على أي صفحة من صفحات الموقع هل يجب علي تكرار خذا الكود في كل صفحة من صفحات الموقع؟؟
بتاريخ 4 دقائق مضت قال Wael Aljamal:أرجو تفصيل المشكلة بشكل واضح.
عادة جزء navbar نفسه مكرر لجميع الصفحات التي ترغب بوجوده ضمنها، مع التنسيقات الخاصة به
-
 1
1
-
-
-
السلام عليكم
هل يوجد محتوى عربي يشرح backend بلغة Java بواسطة إطار العمل Spring
-
 1
1
-
-
السلام عليكم أريد معرفة ماهو أفضل مسار back end في المستقبل
ستعطي لنفسي فترة ٣ سنوات لدراسة إحدى لغات ال backend والتمكن والإلمام بكل محتوياتها فأريد أن أعرف ما هي اللغة المستقبلية التي ستكون مسيطرة بعد حوالي ٣-٤ سنوات والتي تعمل بها الشركات الكبرى
سمعت أن ال php يحل محلها بعض اللغات الأخرى فهل هذا صحيح، وما هي أكثر لغة مستعملة في الشركات الكبرى أو التي تراها قوية وترشحها لي من وجهة نظرك
-
هل مازال لمسار تطوير الاندرويد بلغة الجافا أو الكوتلين فرص عمل ام إن فلاتر قد قضى عليها
-
 1
1
-
-
السلام عليكم ورحمة الله وبركاته
حاليا أنا تعلمت لغة Java و Oop و data structures and algorithms بواسطة لغة الجافا
ما التالي الذي يجب تعلمه للتمكن من تطوير تطبيقات الأندرويد؟
-
 1
1
-
-
بتاريخ 1 ساعة قال محمد أبو عواد:
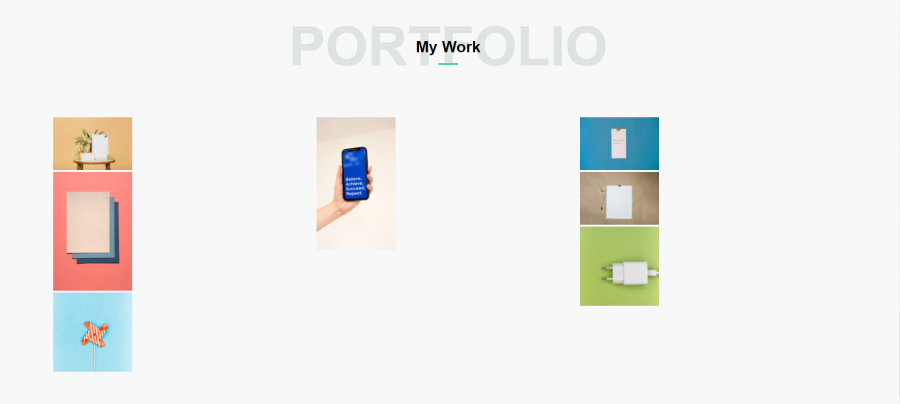
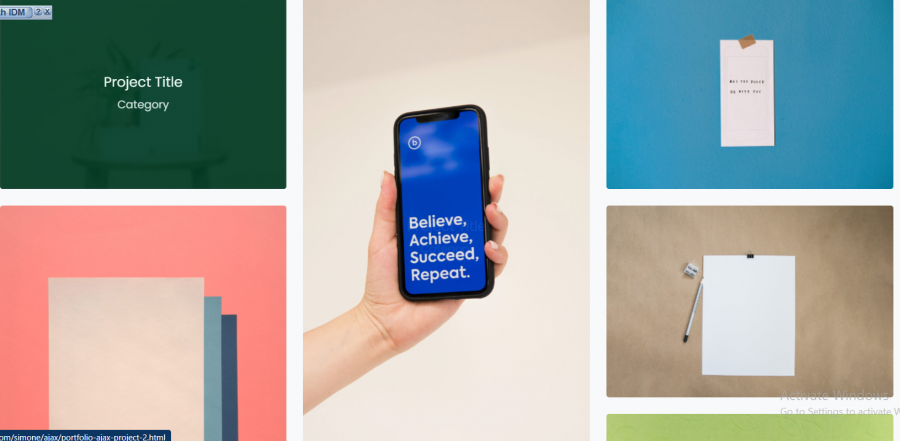
يمكنك وضع الصور الثلاثة الأولى في حاوية div لوحدها ونعطي الحاوية الخاصية display وقيمتها flex , والخاصية flex-direction وقيمتها column لكي تعرض الصور بشكل عمودي كالتالي
<div style="display: flex; flex-direction: column;"> <div class="img"> <img src="../simone/projects/project-1.jpg" alt="pic" /> </div> <div class="img"> <img src="../simone/projects/project-4.jpg" alt="pic" /> </div> <div class="img"> <img src="../simone/projects/project-7.jpg" alt="pic" /> </div> </div>
والصورة التي في المنتصف توضع في حاوية لوحدها أيضا ولها نفس التنسيقات كالتالي
<div style="display: flex; flex-direction: column;"> <div class="img"> <img src="../simone/projects/project-2.jpg" alt="pic" /> </div> </div>
والحاوية الاخيرة نفس الحاوية الأولى ونفس التنسيقات , بعد تنفيذ الأكواد سوف يصبح الشكل لديك ,

سبب ظهور الصور بهذا الحجم لانك أعطيتها عرض 30% فقط , لاحظ.portfolio .imgs-sec .img { width: 30%; }سوف نحذف التنسيق ثم حدث الصفحة
شكراً لك
-
السلام عليكم
أري تصميم موقع كهذا بطريقة css flexbox ولك عندما أعطيت العناصر الخاصية لم ترتب كما بالشكل
-
 1
1
-
-
السلام عليكم ورحمةالله وبركاته
هل دراسة هندسة الحاسب لم يعد لها نفس الاهمية السابقة اللتي كانت لها بعدما أصبح التعليم على المنصات الالكترونية كمنصة حاسوب كمثال
-
 1
1
-
-
هل لغة Rubby لها عمل في مجال الفريلانسينج وهل هي لغة ينصح بتعلمها؟
-
 1
1
-
-
أردت في هذا الكود أن أقوم بعمل array ثم أقووم بترتيب عناصرها ترتيبا تصاعديا ولكن حدث خطأ
أرجو حله
package bubble.array; public class BubbleArray { public static void main(String[] args) { int []arr = {10,5,6,23,45,2,8}; for (int i=0; i<arr.length; i++){ for (int j=0; j<arr.length-1-i; j++){ if (arr[i]> arr[i+1]){ swap(arr,i,i+1); } } } System.out.println("arr is:" ); for (int i=0; i<arr.length; i++){ System.out.print(arr[i]+ " " ); } } public static void swap(int arr[] , int m , int n){ int tmb = arr[m]; arr[m] =arr[n]; arr[n]=tmb; } }
-
 1
1
-
-
هذا هو رابط المشروع
بتاريخ الآن قال Hassan Hedr:يرجى إرفاق كل من شيفرة جافاسكريبت وشيفرة HTML للمستند الذي تقوم بمحاولة التطبيق عليه
تم ارفاقه
-
 1
1
-
-
السلام عليكم
أردت تحديد بعض الصور بواسطة querySelector وقمت بتحويلها الى array ولكن عد طبع indexOf يقوم دوما بطبه الرقم -1
شيفرة HTML<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" /> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="container"> <div class="row"> <div class="box"> <div class="img"> <img src="imgs/dish-1.png" alt="" /> </div> <div class="cap"> <h2>item</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing.</p> </div> </div> <div class="box"> <div class="img"> <img src="imgs/dish-2.png" alt="" /> </div> <div class="cap"> <h2>item</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing.</p> </div> </div> <div class="box"> <div class="img"> <img src="imgs/dish-3.png" alt="" /> </div> <div class="cap"> <h2>item</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing.</p> </div> </div> <div class="box"> <div class="img"> <img src="imgs/dish-4.png" alt="" /> </div> <div class="cap"> <h2>item</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing.</p> </div> </div> <div class="box"> <div class="img"> <img src="imgs/dish-5.png" alt="" /> </div> <div class="cap"> <h2>item</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing.</p> </div> </div> <div class="box"> <div class="img"> <img src="imgs/dish-6.png" alt="" /> </div> <div class="cap"> <h2>item</h2> <p>Lorem, ipsum dolor sit amet consectetur adipisicing.</p> </div> </div> </div> </div> <div class="selected-box"> <div class="selected-img"> <i class="far fa-arrow-alt-circle-left left"></i> <i class="far fa-times-circle times"></i> <i class="far fa-arrow-alt-circle-right right"></i> </div> </div> <script src="main.js"></script> </body> </html>
شيفرة جافاسكريبت
for (i=0;i<imgList.length ; i++){ imgList[i].addEventListener('click', function(e){ var n = imgList.indexOf(e.target) console.log(n) }) }
-
 1
1
-
-
بتاريخ 7 دقائق مضت قال أسامة زيادة:
كود الجافا سكربت صحيح ولا يوجد به أي أخطاء ، لكن المشكلة لديك هي عدم وضوح وسم <body> فقط قوم بإضافة أي وسم داخل وسم <body> وقوم بالضغط في أي مكان لديك وسوف تظهر الجملة في console مثلاً كتالي :-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Click Here</h1> <script src="main.js"></script> </body> </html>
وبعدها قوم بالضغط، وسوف تظهر لديك الجملة .
أو يمكنك إضافة خصائص css إلى وسم <body>، حتى يصبح الوسم واضح .
<body style="white:100%; height:500px; background-color:red;">
شكرا
-
السلام عليكم ورحمة الله
أردت أن أعمل مشروع صغير بالجافا سكريبت عند الضغط على أي مكا في ا body يتم تشغيل الدوال في الجافا سكريبت ولكن ذلك لا يعمل
أرجو حل المشكلة
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="main.js"></script> </body> </html>
جافا سكربت
document.body.addEventListener('click', function() { welcome('Nawwar') }) function welcome(names){ console.log('welcome' + names) }
-
 1
1
-
-
جزاك الله كل خير
-
بتاريخ 24 دقائق مضت قال أسامة زيادة:
لقد قمت بالاطلاع على الأكواد لديك ، لا يوجد لديك كلاس project-card .
عفوا قم باضافته الان
ولا يعمل أيضا
ال class ي ال section الأخير في html
<section id="projects" class="projects"> <h2 class="title">Projects</h2> <div class="content"> <div class="project-card"> <div class="project-img"> <img src="../pro/images/work1.jpg " alt="psd1"> </div> <div class="project-info"> <p class="projectcaegory"> Lorem ipsum dolor sit amet consectetur adipisicing </p> <strong class="projec-title"> <span>Lorem, ipsum.</span> <a href="" class="more-details">More details</a> </strong> </div> </div> </div> </section>
-
 1
1
-
-
بتاريخ On 2/19/2022 at 05:42 قال محمد أبو عواد:
لا داعي لتمرير قيمة الى دالة البحث , يمكنك الاكتفاء بقيمة الحقل , لقد قمت بالحصول على الحقل الخاص بالبحث وأسميته search كالتالي
var serch = document.getElementById("serch");تستطيع الحصول على قيمته كالتالي
serch.valueالآن يمكننا مقارنة اسم الكائن بالقيمة الخاصة بحقل البحث كالتالي
if (productContainer[i].name.toLowerCase().includes(serch.value)== true){ ^^^^^^^^^^^الآن يمكنك ازالة الباراميتر الممرر خلال الدالة serchProduct
function serchProduct(){...}وأيضا في html
<input onkeyup="serchProduct()" id="serch" type="text"> ^^^^^^^^^^^^^
بارك الله فيك
-
السلام عليكم ورحمة الله بركاته
لماذا عندما أعطي خاص للعنصر project-card لا تم الاستجابة
HTML
<section id="projects" class="projects"> <h2 class="title">Projects</h2> <div class="content"> <div class="l"> <div class="project-img"> <img src="../موقع شخصي/images/work1.jpg" alt="psd1"> </div> <div class="project-info"> <p class="projectcaegory"> Lorem ipsum dolor sit amet consectetur adipisicing </p> <strong class="projec-title"> <span>Lorem, ipsum.</span> <a href="" class="more-details">More details</a> </strong> </div> </div> </div> </section>
CSS
.projects .content { margin-top: 30px}; .content .project-card { background-color: aliceblue; border: solid 1px white; min-height: 14em; width: 23em; }-
 1
1
-




مشكلة في كود c++
في أسئلة البرمجة
نشر
https://ideone.com/syslal
ما الخطأ في هذا الكود