
ليان أبو شعر
-
المساهمات
46 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة ليان أبو شعر
-
-
بتاريخ 2 ساعات قال Mohammad Al Eik:
يمكنك ذلك بتنفيذ التعليمة التالية :
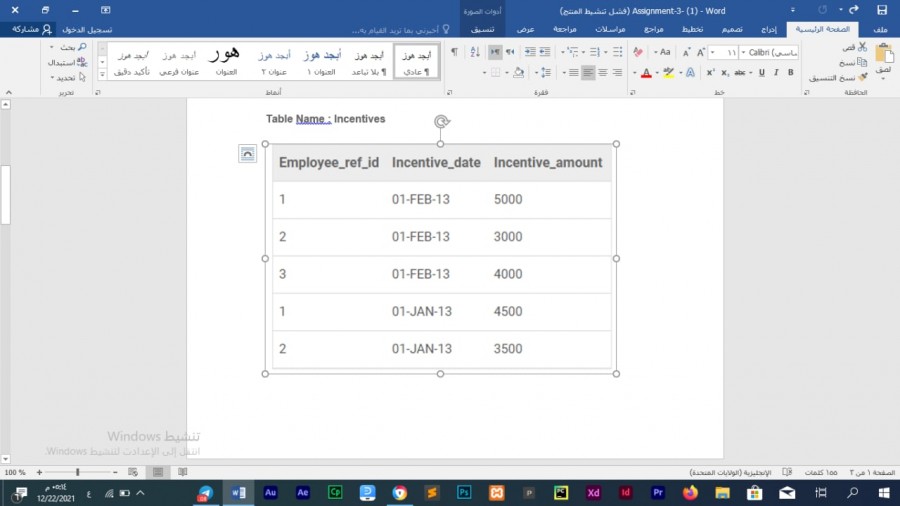
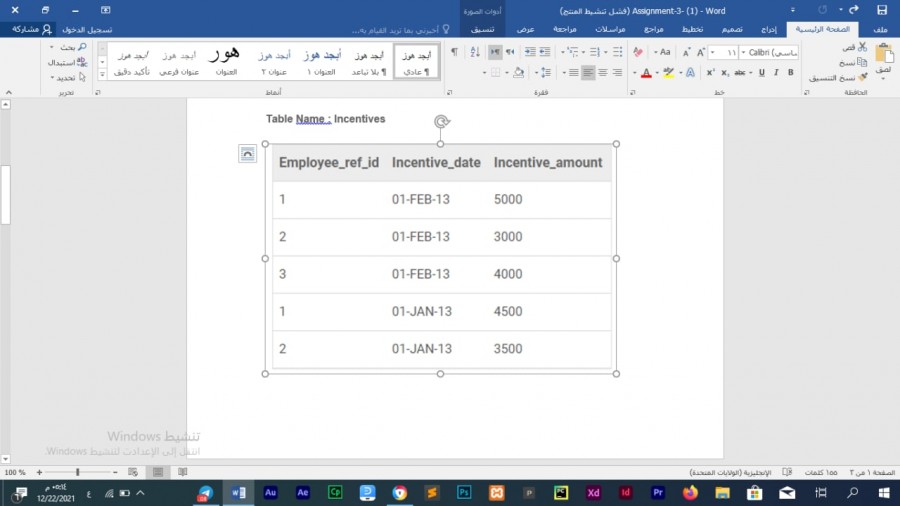
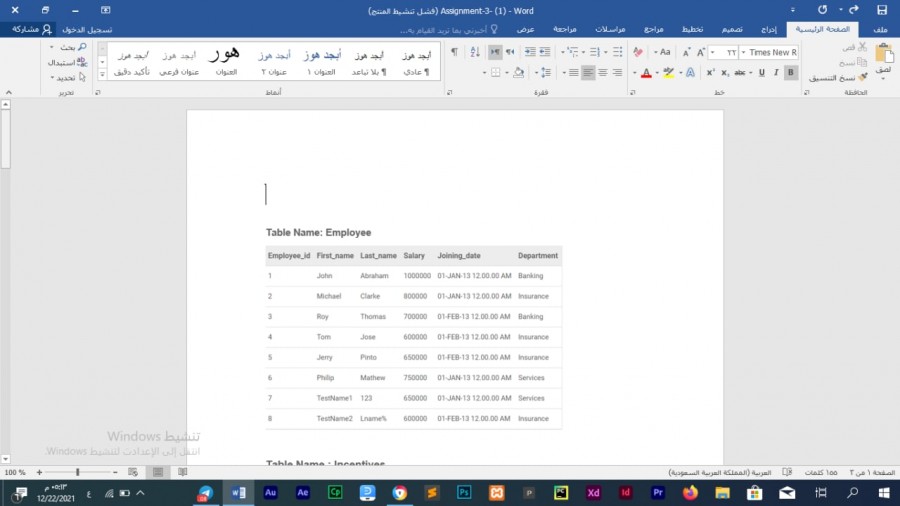
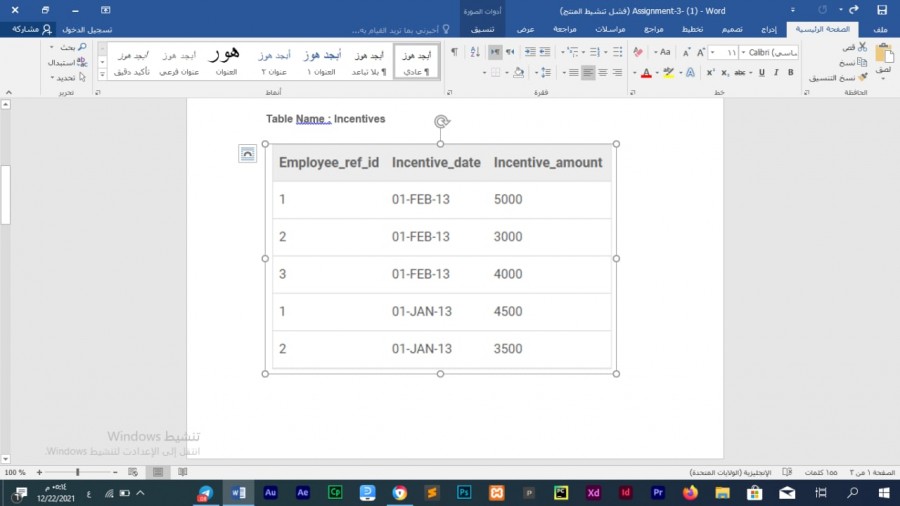
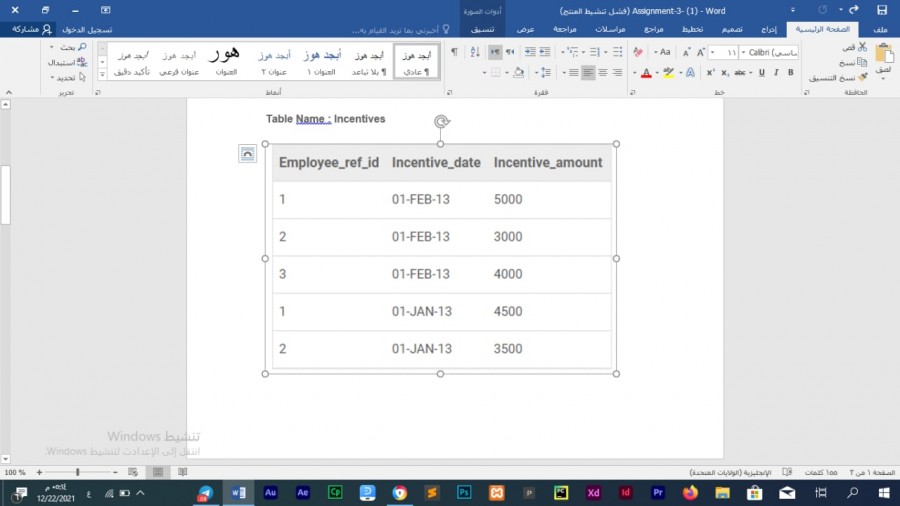
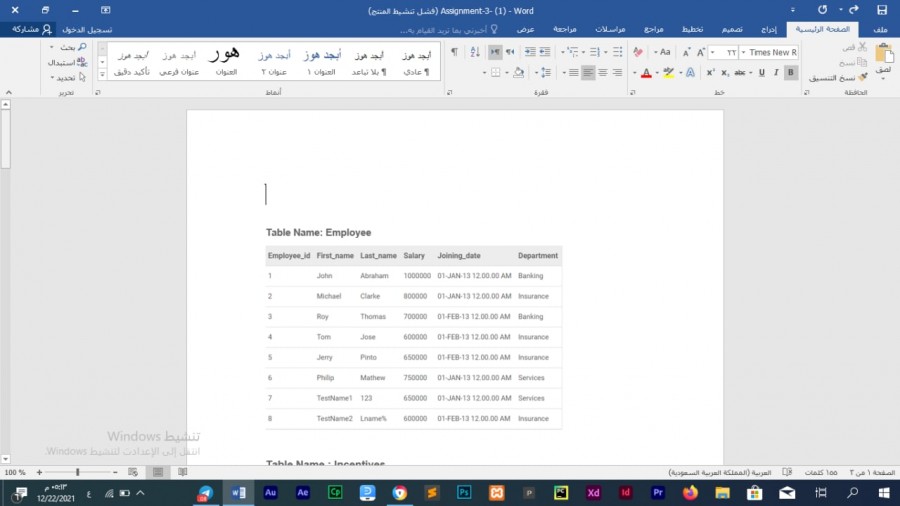
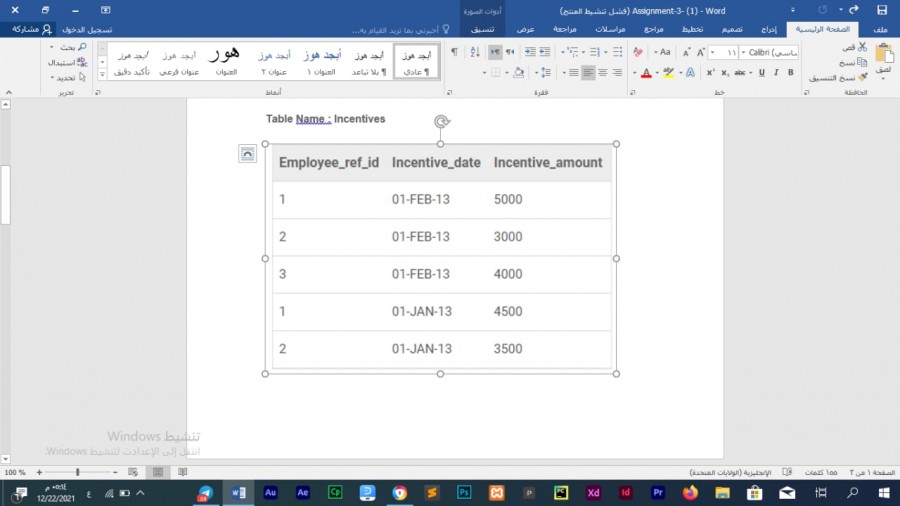
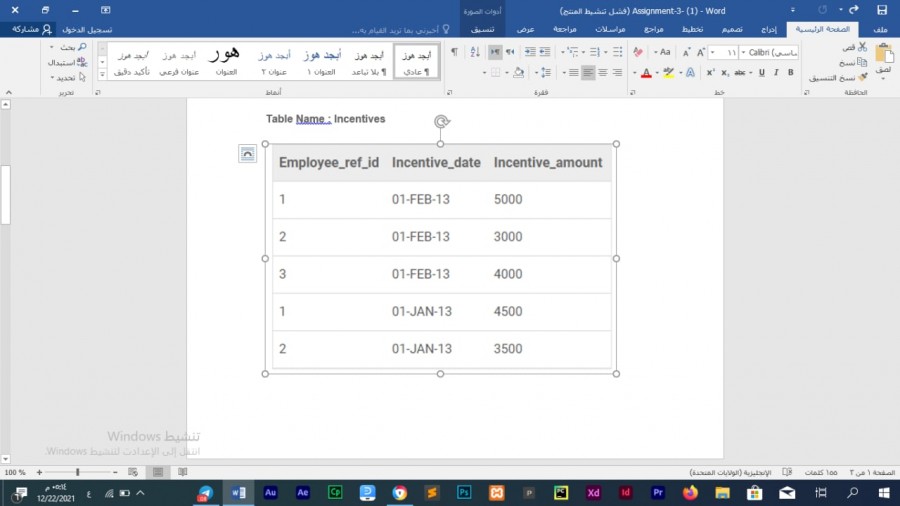
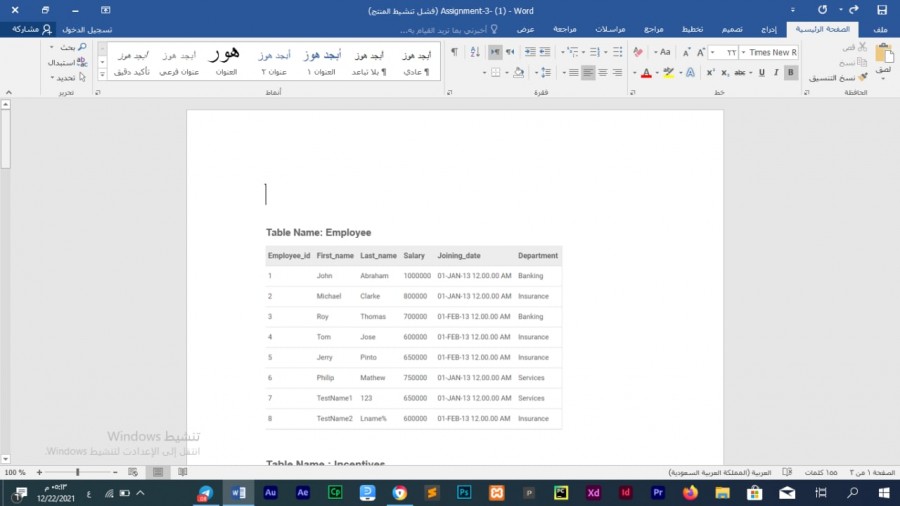
بما أنه هناك علاقة بين الجدولين عبر Employee_id
SELECT Incentives.Employee_ref_id, //نريد استدعاء آيدي الموظف Employee.First_name //واسم الموظف From Incentives //من جدول JOIN Employees //تُستخدم لدمج صفوف من جدولين أو أكثر ، بناءً على عمود مرتبط بينهما. ON Incentives.Employee_ref_id=Employee.Employee_id //نحدد الأسطر التي نريد دمجها
Thank you but how to Get department, no of employees in each department, Average salary for each department from employee, If the average salary is larger than 750000
الحصول على قسم عدد الموظفين في كل قسم متوسط الراتب لكل قسم من الموظف إذا كان متوسط الراتب أكبر من 750000
-
-
بتاريخ 4 دقائق مضت قال Mohammad Al Eik:
يمكنك بواسطة تعليمة لايك التي تقوم بالتعامل مع النصوص ويمكنك استخدامها بالطريقة التالية
حيث اشارة النسبة المؤية بعد المحرف تعني انه يبدأ بهذا المحرف
اما بين علامتين مؤيتين تعني أنه لايهم موضعه ولكن يجب أن يكون موجودا
Select * //تحديد كل الأعمدة FROM Employee // من جدول الموظفين WHERE First_name LIKE 'J%' // واعرض السطر الذي يطابق الشرط الأول OR First_name LIKE '%Ch%' //او الشرط الثاني
Thank you but how toGet department, total salary for each department from employee table order by total salary descending
-
 1
1
-
-
-
بتاريخ 6 دقائق مضت قال Mohammad Al Eik:
يمكنك ذلك باستخدام هذه التعليمة
SELECT * //تحديد كل الأعمدة FROM Employee // من جدول المزظفين WHERE First_name = 'Jhon'; // واعرض السطر الذي يطابق السطر التالي
Thank you but how to Get employee details from employee table whose Salary greater than 600000 or work at Banking department
-
-
-
-
بتاريخ 7 دقائق مضت قال Mohammad Al Eik:
يمكنك القيام بذلك بتنفيذ هذه التعليمة
SELECT * //اختار كل الأعمدة FROM employees // من الجدول employees ORDER BY first_name DESC; // ترتيب المظفين حسب الاسم
وسوف يطبع لك الجدول بالكامل مرتب حسب الاسم
Thank you .
But How to Get First_Name, Last_Name from employee table
-
-
-
كيف ممكن ادرج كود بلغة جافا بصفحة لحالها وإربطه بهاي الصفحة (HTML)
بدي فقط تفهيم لكود بجافا ع أسأس لما اضغط ع زر Add To Cart الموجود بصفحة ال )(HTML)
يضيفوا الى السلة الموجودة في ال nav
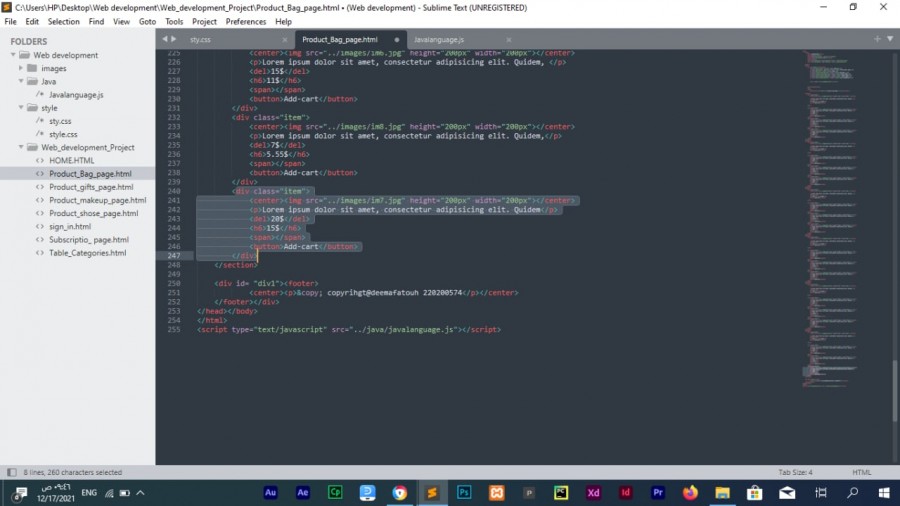
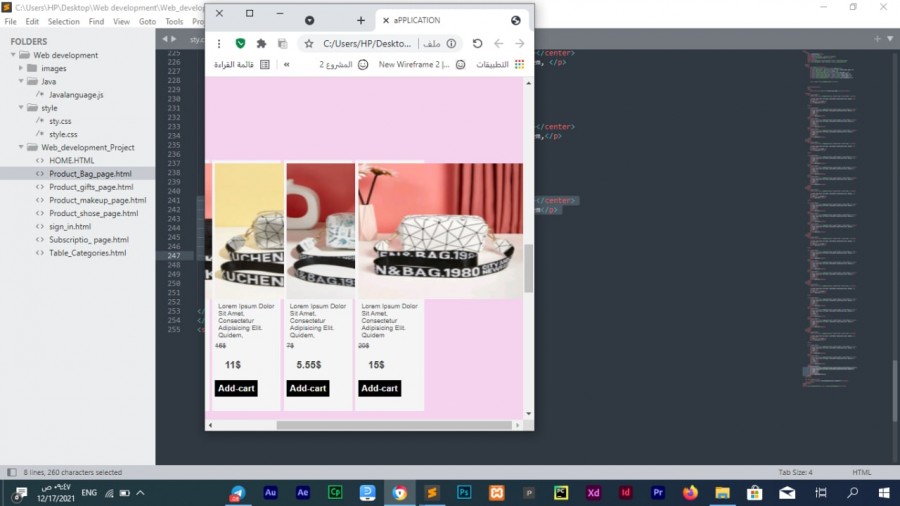
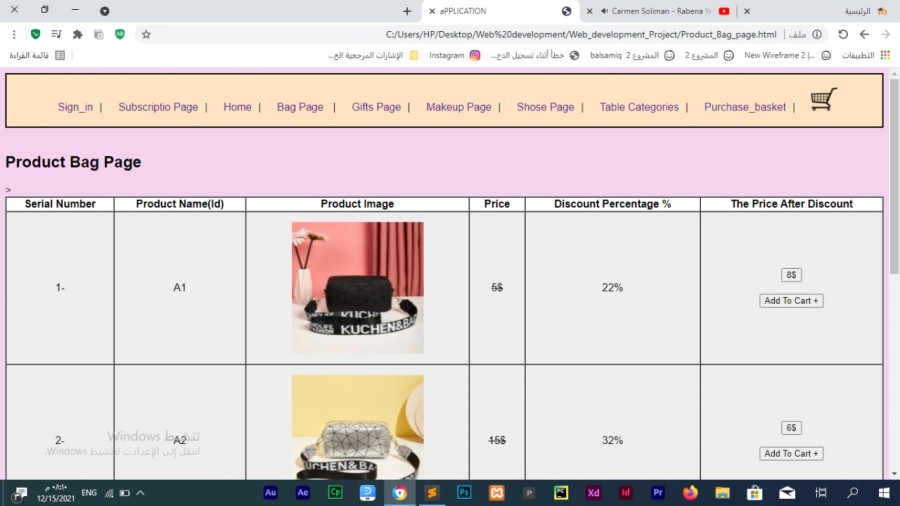
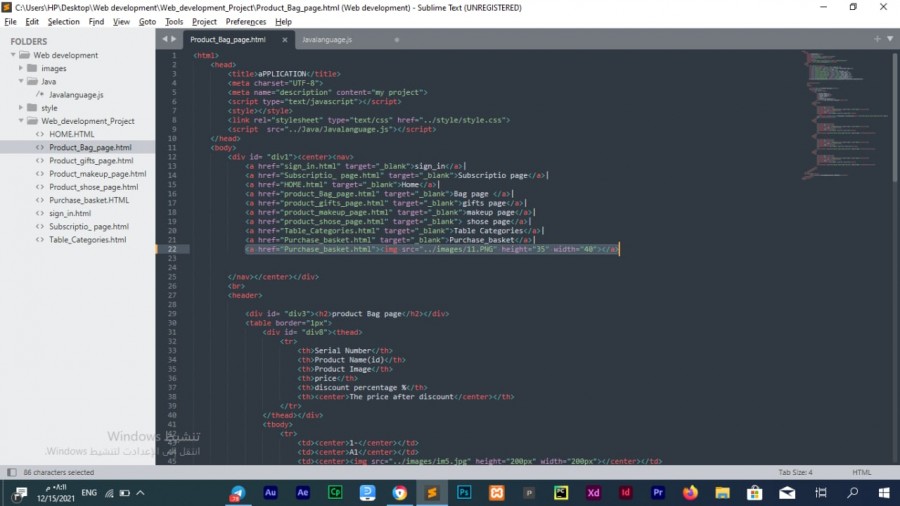
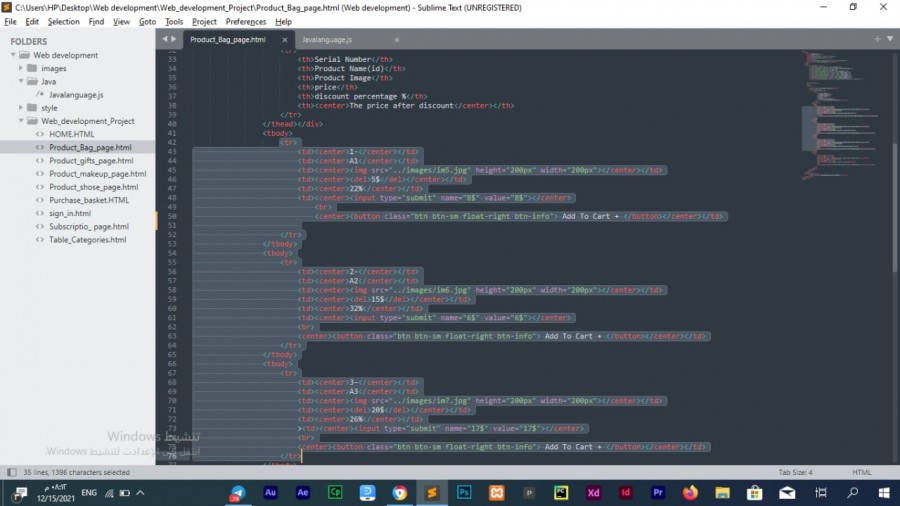
بتاريخ الآن قال ليان أبو شعر:<html>
<head>
<title>aPPLICATION</title>
<meta charset="UTF-8">
<meta name="description" content="my project">
<script type="text/javascript"></script>
<style></style>
<link rel="stylesheet" type="text/css" href="../style/style.css">
<script src="../Java/Javalanguage.js"></script>
</head>
<body>
<div id= "div1"><center><nav>
<a href="sign_in.html" target="_blank">sign_in</a>|
<a href="Subscriptio_ page.html" target="_blank">Subscriptio page</a>|
<a href="HOME.html" target="_blank">Home</a>|
<a href="product_Bag_page.html" target="_blank">Bag page </a>|
<a href="product_gifts_page.html" target="_blank">gifts page</a>|
<a href="product_makeup_page.html" target="_blank">makeup page</a>|
<a href="product_shose_page.html" target="_blank"> shose page</a>|
<a href="Table_Categories.html" target="_blank">Table Categories</a>|
<a href="Purchase_basket.html" target="_blank">Purchase_basket</a>|
<a href="Purchase_basket.html"><img src="../images/11.PNG" height="35" width="40"></a>
</nav></center></div>
<br>
<header>
<div id= "div3"><h2>product Bag page</h2></div>
<table border="1px">
<div id= "div8"><thead>
<tr>
<th>Serial Number</th>
<th>Product Name(id)</th>
<th>Product Image</th>
<th>price</th>
<th>discount percentage %</th>
<th><center>The price after discount</center></th>
</tr>
</thead></div>
<tbody>
<tr>
<td><center>1-</center></td>
<td><center>A1</center></td>
<td><center><img src="../images/im5.jpg" height="200px" width="200px"></center></td>
<td><center><del>5$</del></center></td>
<td><center>22%</center></td>
<td><center><input type="submit" name="8$" value="8$"></center>
<br>
<center><button class="btn btn-sm float-right btn-info"> Add To Cart + </button></center></td>
</tr>
</tbody>
<tbody>
<tr>
<td><center>2-</center></td>
<td><center>A2</center></td>
<td><center><img src="../images/im6.jpg" height="200px" width="200px"></center></td>
<td><center><del>15$</del></center></td>
<td><center>32%</center></td>
<td><center><input type="submit" name="6$" value="6$"></center>
<br>
<center><button class="btn btn-sm float-right btn-info"> Add To Cart + </button></center></td>
</tr>
</tbody>
<tbody>
<tr>
<td><center>3-</center></td>
<td><center>A3</center></td>
<td><center><img src="../images/im7.jpg" height="200px" width="200px"></center></td>
<td><center><del>20$</del></center></td>
<td><center>26%</center></td>
><td><center><input type="submit" name="17$" value="17$"></center>
<br>
<center><button class="btn btn-sm float-right btn-info"> Add To Cart + </button></center></td>
</tr>
</tbody>
<tbody>
<tr>
<td><center>4-</center></td>
<td><center>A4</center></td>
<td><center><img src="../images/im8.jpg" height="200px" width="200px"></center></td>
<td><center><del>7$</del></center></td>
<td><center>10%</center></td>
<td><center><input type="submit" name="5$" value="5$"></center>
<br>
<center><button class="btn btn-sm float-right btn-info"> Add To Cart + </button></center></td>
</tr>
</tbody>
</thead>
</table>
</header>
-
بتاريخ 5 دقائق مضت قال شرف الدين2:
مرحبًا, هل يمكنك إرسال مجلد المشروع بشكلٍ مضغوط؟
https://drive.google.com/drive/folders/11heiQ58k-xwjme1wkb92IwbfA6T4xqob?usp=sharing
كيف ممكن أدرج كود بصفحة لحالها بلغة الجافا بحيث عندما اضغط على الزر الشراء بالسعر المكتوب تضاف الى السلة المدرجة في صفحة لحالها و اذا اختار اكثر من منتج لشراؤه يتم عد القطع ويحسب المجموع النهائي )
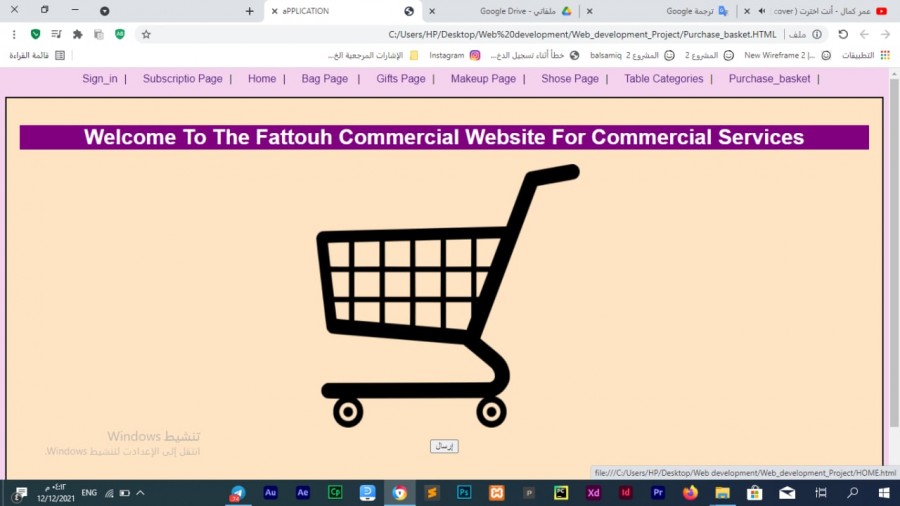
ولما اضغط على الزر ارسال الموجود بصفحة
Purchase_basket
تظهر رسالة شكر لك على ثقتك بنا سيتم معالجة طلبك خلال 3 أيام
ملاحظة
(لما يضغط على الزر السعر سوف يتقلة على صفحة
)Purchase_baske
وكيف ممكن استدعى كود الجافا المدرج بصفحة لحالها داخل أزرار ال
الموجودة في الصفحات Botton
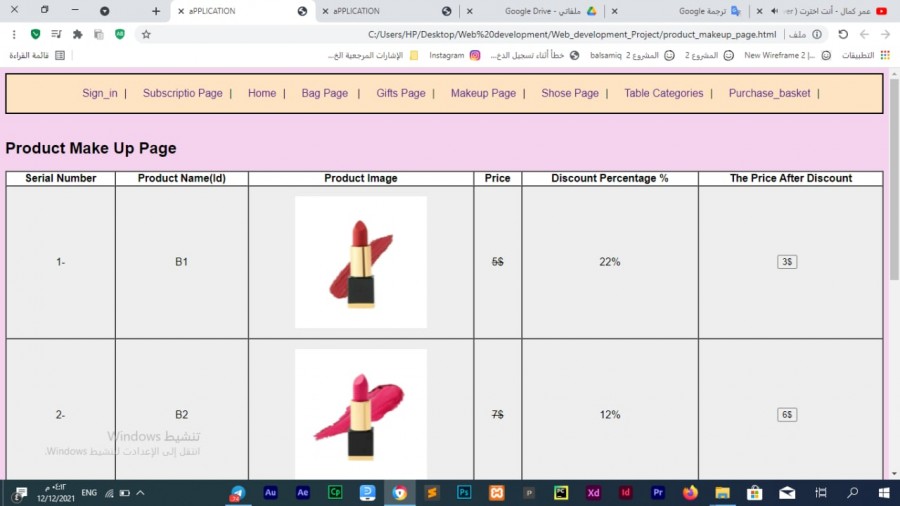
Product_makeup_page
Product_gifts_page
Product_Bag_page
Product_shose_page
-
بتاريخ 5 ساعات قال شرف الدين2:
من الممكن نقل البيانات عبر الصفحات بإستخدام ال session storage وهي عبارة عن مساحة تخزينية للمتصفح خاصة بكل نافذة
فيمكنك إذًا إضافة حدث click على زر السعر يكون كالأتي
const product={ name:"اسم المنتج", price:"سعر المنتح" } purchase_btn = document.querySelector('#اكتب هنا المُعرف الخاص بالزر') purchase_btn.addEventListener('click',()=>localStorage.set('product', JSON.stringify(product)) window.location.href = "مسار الصفحة المُراد التحويل لها";ومن ثم يمكن إستقبال البيانات في الصفحة الأخرى عبر الدالة localStorage.get
const product = JSON.parse(localStorage.getItem("product"))ها قد اصبح لديك المنتج في الصفحة الأخرى
ويمكنك إظهار رسالة شكر لك على ثقتك بنا سيتم معالجة طلبك خلال 3 أيام عبر الدالة alert كما بالشكل التالي
alert(" شكر لك على ثقتك بنا سيتم معالجة طلبك خلال 3 أيام ")لطفا آسفة جدا ع الإزعاج بس مش راضي يزبط
جرب هي مرفق الكود
<html> <head> <title>aPPLICATION</title> <meta charset="UTF-8"> <meta name="description" content="my project"> <script type="text/javascript"></script> <style></style> <link rel="stylesheet" type="text/css" href="../style/style.css"> <script type="text/javascript" src="../Java/Javalanguage.js"></script> </head> <body> <div id= "div1"><center><nav> <a href="sign_in.html" target="_blank">sign_in</a>| <a href="Subscriptio_ page.html" target="_blank">Subscriptio page</a>| <a href="HOME.html" target="_blank">Home</a>| <a href="product_Bag_page.html" target="_blank">Bag page </a>| <a href="product_gifts_page.html" target="_blank">gifts page</a>| <a href="product_makeup_page.html" target="_blank">makeup page</a>| <a href="product_shose_page.html" target="_blank"> shose page</a>| <a href="Table_Categories.html" target="_blank">Table Categories</a>| <a href="Purchase_basket.html" target="_blank">Purchase_basket</a>| </nav></center></div> <br> <header> <div id= "div3"><h2>product Bag page</h2></div> <table border="1px"> <div id= "div8"><thead> <tr> <th>Serial Number</th> <th>Product Name(id)</th> <th>Product Image</th> <th>price</th> <th>discount percentage %</th> <th><center>The price after discount</center></th> </tr> </thead></div> <tbody> <tr> <td><center>1-</center></td> <td><center>A1</center></td> <td><center><img src="../images/im5.jpg" height="200px" width="200px"></center></td> <td><center><del>5$</del></center></td> <td><center>22%</center></td> <button id="ww"><td><center><a href="Purchase_basket.html"><input type="submit" name="8$" value="8$"></a></center></td></button> </tr> </tbody> <tbody> <tr> <td><center>2-</center></td> <td><center>A2</center></td> <td><center><img src="../images/im6.jpg" height="200px" width="200px"></center></td> <td><center><del>15$</del></center></td> <td><center>32%</center></td> <button id="ww"><td><center><a href="Purchase_basket.html"><input type="submit" name="6$" value="6$"></a></center></td></button> </tr> </tbody> <tbody> <tr> <td><center>3-</center></td> <td><center>A3</center></td> <td><center><img src="../images/im7.jpg" height="200px" width="200px"></center></td> <td><center><del>20$</del></center></td> <td><center>26%</center></td> <button id="ww"><td><center><a href="Purchase_basket.html"><input type="submit" name="17$" value="17$"></a></center></td></button> </tr> </tbody> <tbody> <tr> <td><center>4-</center></td> <td><center>A4</center></td> <td><center><img src="../images/im8.jpg" height="200px" width="200px"></center></td> <td><center><del>7$</del></center></td> <td><center>10%</center></td> <button id="ww"><td><center><a href="Purchase_basket.html"><input type="submit" name="5$" value="5$"></a></center></td> </button> </tr> </tbody> </thead> </table> </header>
-
كيف ممكن أدرج كود بصفحة لحالها بلغة الجافا بحيث عندما اضغط على الزر الشراء بالسعر المكتوب تضاف الى السلة المدرجة في صفحة لحالها و اذا اختار اكثر من منتج لشراؤه يتم عد القطع ويحسب المجموع النهائي )
ولما اضغط على الزر ارسال الموجود بصفحة
Purchase_basket
تظهر رسالة شكر لك على ثقتك بنا سيتم معالجة طلبك خلال 3 أيام
ملاحظة
(لما يضغط على الزر السعر سوف يتقلة على صفحة
)Purchase_baske
-
 1
1
-
-
-
التأكد أن قائمة تحوي تكرارين للعدد 19 و على الأقل 3 تكرارات للعدد 5
Input:
[19, 19, 15, 5, 3, 5, 5, 2]
Output:
True
Input:
[19, 15, 15, 5, 3, 3, 5, 2]
Output:
False
Input:
[19, 19, 5, 5, 5, 5, 5]
Output:
True
-
 1
1
-
-
بتاريخ 6 دقائق مضت قال Wael Aljamal:
أرجو إرفاق الملفات من الصعب قراءة الشيفرة، بل يجب أن أعدلها لدي لأتأكد من الحل..
https://drive.google.com/drive/folders/1NJLB-RVzenymNk6N8VkFhHZgM_RRJWtC?usp=sharing
اسم ال file المراد عليه التعديل هو ddd
-
-
-
-
بتاريخ 8 دقائق مضت قال محمد أبو عواد:
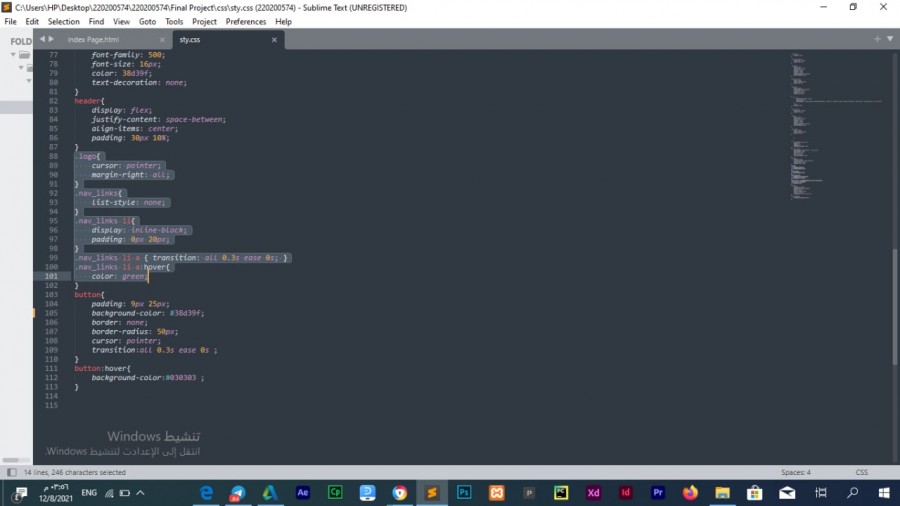
السبب في ذلك هو تنسيقات العنصر header وهو بالفعل الحاوية الخاصة بالشعار , لقد قمتي باعطاءه خاصية padding كالتالي
header { display: flex; justify-content: space-between; align-items: center; padding: 30px 10%; ^^^^^^^^^^^^^^^^^ }قمتي باعطاء عنصر header هامش داخلي من الاعلى والأسفل بمقدار 30 بكسل وبقيمة 10% من اليمين واليسار مما جعل الشعار يظهر بهذا الشكل
يمكنك حذف الخاصية فتصبح الصورة في الزاوية تماماتمام بس آخر شي
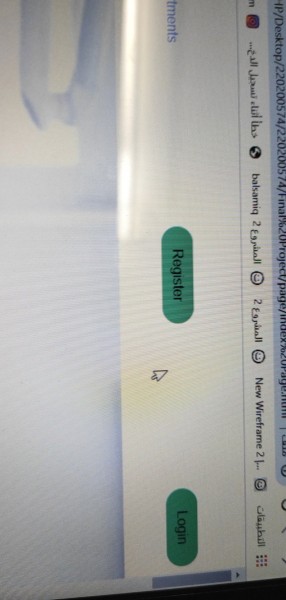
زر ال register كيف أجعله بجانب زر ال login
بنفس ملف الكود
-
 1
1
-
-
بتاريخ 2 ساعات قال محمد أبو عواد:
تحتاجين لازالة جميع الهوامش الخارجية للصورة , اذا كنت استخدمتي الخاصية margin للشعار فيجب ازالتها وأيضا ربما تستخدمين هوامش داخلية للحاوية الخاصة بالشعار يجب ازالتها أيضا , هناك سبب آخر لظهروها بهذا الشكل, من الممكن أن الشعار المستخدم غير مفرغ وهو يحتوي على خلفية بيضاء ومساحتها كبيرة , يفضل ارفاق مجلد الكود بشكل مضغوط لنعاين المشكلة ونساعدك في حلها
https://drive.google.com/file/d/1KyXEoE7hRDpmTc5gj1E1GGGrEoL8nUq3/view?usp=sharing
بتاريخ 2 ساعات قال أسامة زيادة:هل يمكنكِ إرفاق ملف المشروع لمساعدتك ولرؤية الأكواد بشكل أفضل ؟
https://drive.google.com/file/d/1KyXEoE7hRDpmTc5gj1E1GGGrEoL8nUq3/view?usp=sharing
-
 1
1
-
-
































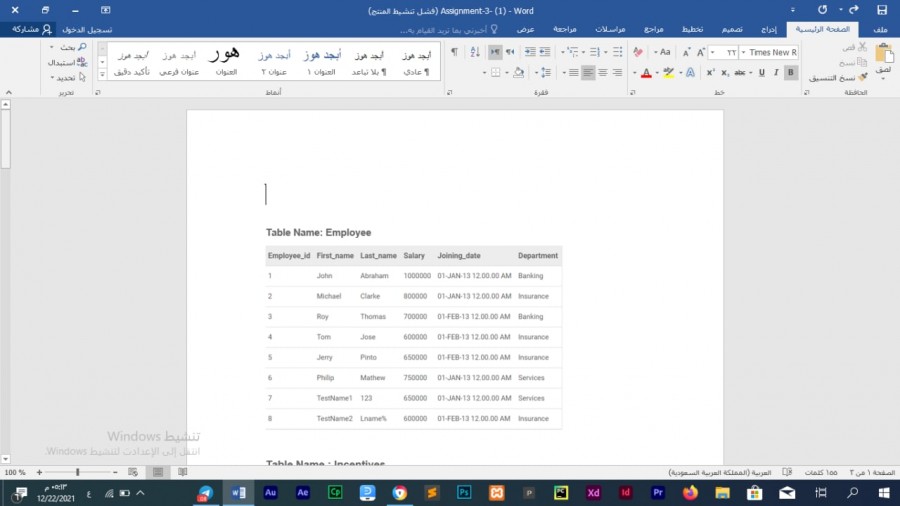
كيفية الحصول على الاسم الأول للموظفين الذين لديهم حوافز SQL
في أسئلة البرمجة
نشر
كيف اجيب اسم الديبارتمينت و عدد الموظفين في كل قسم يلي avg salary تبعهم أكبر من ٧٥٠٠٠٠