
عبدالله نورالدين
-
المساهمات
25 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبدالله نورالدين
-
-
بالنسبة لميزات الASP.NET CORE
- تتميز بالسرعة بالمقارنة مع غيرها؛
- الأمن حيث يوجد بها آليات تعمل على تخفيف الاختراق للمواقع التي تمت برمجتها من خلالها.
- مكتبة أكواد كبيرة وضخمة وهي مكتبة دوت نت.
- كثرة الأدوات الجاهزة.
- مجتمع مطورين كبير.
- البيئة المتطورة المتكاملة وهي الفيجوال ستوديو.
- تعدد وتكامل اللغات، أي يمكننا البرمجة بالكثير من اللغات ومن أهمها:
- لغة (visual basic .net).
- لغة (c#.net).
- لغة (j#.net).
- لغة (iron python).
-
أفضل طريقة لكي تتذكر الكورس بعد انقطاع تختلف من شخص لشخص, بالاضافة كونها تختلف من كورس لأخر
فالأمر يعتمد عليك بشكل كلي, حيث يجب عليك التأكد من فهمك وتذكرك للمفاهيم والمواضيع التي اخذتها قبل أن تكمل في الكورسلذلك قم بمراجعة سريعة لأخر محتوى قمت بالمرور عليه و حل بعض الأسئلة عنها, ومن خلالها حدد الدروس التي ستقوم بمراجعتها بالاضافة لطريقة الأنسب لك
بالنسبة لعدد الدروس التي يجب عليك متابعتها أيضاً يعتمد على:
- مدى استيعابك وفهمك لدورس
- تطبيقك للمفاهيم التي تعلمتها بالاضافة لحل الأسئلة الخاصة بالكورس
- متى تريد انهاء محتوى الكورس
وغيرها
-
بالاضافة الى ما قاله المدرب عبد المجيد
حتى تحترف البرمجة بلغة الجافا سكربت تحتاج لاحتراف المفاهيم البرمجية العامة
والتي يمكن دراستها بلغات البرمجة المختلفة
من ضمنها:- الخوارزميات (algorithms)
- هياكل البيانات (Data Structure)
- العوامل المنطقية والحسابية (Logical and Arithmetical Operators)
وغيرها...
بالاضافة الى تعلم مبادئ البرمجة (programming principles)
مثال عليها:- DRY (Don't repeat yourself)
- Single Responsibility Principle (SRP)
- Keep It Simple, Stupid (KISS)
وغيرها الكثير...
طبعاً لتحترف كل هذا تحتاج الى وقت طويل لذلك يجب عليك التركيز على ما تريد تحقيقه من البرمجة-
 1
1
-
يتوفر عدة تطبيقات على App Store تعمل كمحرر لكتابة الأكواد البرمجية (IDE)
ولكن ستواجه الكثير من الصعوبات كون نظام التشغيل حتى الأن مقارب لنظام تشغيل الموبايلات (iOS) أكثر من كونه مقارب لنظام تشغيل MacOS
ما يجعل بعض الحدود لك في بيئة التطوير البرمجيةوالأهم من ذلك قلة الانتاجية مقارنةً باستعمال كمبيوتر أو لابتوب للبرمجة
وذلك يعود لسرعة كتابة الأكواد و سهولة تتبع الأخطاء البرمجية وحلها (Debug)ولكن كما قلت يمكنك البرمجة باستعمال الأيباد, ثم يمكنك ترقية بيئة البرمجة الخاصة بك
-
يمكنك الاستعانة بأداة متخصصة بالبحث
مثل algoliaويمكنك اضافتها كأداة بحث في كل من: JavaScript, PHP, Python, Ruby, React, Vue...
بالاضافة لتوفيرهاplugin خاصة بالبحث ل Netlify و Shopify, تمكنك من اضافة ميزة البحث لموقعكتتميز بسهولة استخدامها و ارتفاع دقتها
للعلم تستعمل للبحث في الموقع الرسمي لBoostrap-
 1
1
-
-
في حالة كانت المواقع توفر خدماتها (في هذه الحالة الأسئلة و الأجوبة)
فانها ستقوم ببناء API خاص بها لتوفير خدماتها للزبائن المهتمين مقابل سعر معين للعدد الطلبات على الAPI الشهرية أو كما يتم توفير اشتراكات الAPIومعظم المواقع توفر عدد طلبات معينة بشكل مجاني لاختبار الAPI
-
من المفضل أن تسهل على الزبائن فهم أعمالك
حتى يتمكنوا من تقييمه و اختيارك لفرصة العمللذلك من الافضل أن تبني نسخة من أعمالك باللغة الانجليزية
بالاضافة الى الابقاء على النسخة العربية كون بعض الزبائن يهتم بوجود خبرة ببناء مواقع متعددة اللغات -
يجب التنويه الى انه github pages لا يتم عمل نشر لها مباشرة (hosting)
حيث تأخذ بعض الوقت (قرابة الخمس دقائق في بعض الأحيان)
بعدها ستظهر الصفحة بشكل طبيعي دون أي مشاكل -
بامكانك عمل نسخة احتياطية لملفاتك الموجودة على قرص الC في مخزن خارجي (hard disk)
بذلك تبقى البرامج المثبتة محفوظة لديك بشكل مستقل عن جهازك الذي ستقومين بتحديث نسخة الويندوز الخاصة به
-
 1
1
-
-
الكود التالي يقوم بعمل rotation للمصفوفة (array):
class Main { public static void main(String[] args) { //Initialize array int [] arr = new int [] {20, 30, 40}; //n determine the number of times an array should be rotated. int n = arr.length -1 ; //Displays original array System.out.println("Original array: "); for (int i = 0; i < arr.length; i++) { System.out.print(arr[i] + " "); } //Rotate the given array by n times toward right for(int i = 0; i < n; i++){ int j, last; //Stores the last element of array last = arr[arr.length-1]; for(j = arr.length-1; j > 0; j--){ //Shift element of array by one arr[j] = arr[j-1]; } //Last element of array will be added to the start of array. arr[0] = last; } System.out.println(); //Displays resulting array after rotation System.out.println("Rotated Array: "); for(int i = 0; i< arr.length; i++){ System.out.print(arr[i] + " "); } } }
-
بتاريخ 7 ساعات قال Hoida Ahamed:
قمت بالتعديل المطلوب
لكن الخطا مازال موجود في جملهif
صحيح
سبب الخطأ هو استعمال المتغير name الذي يعتبر private (موجود في كلاس Contact وتم استعمال في ContactsManager)
فيجب عليك استعمال دالة تقوم بارجع قيمة المتغير هذا (التي قمتي ببنائها وهي getname)
واستعمال الدالة هذه بدل المتغير
-
بامكانك تغير محتوى الموقع من نصوص, صور... بعدة طرق:
- استعمال Dashboard أو خدمة CMS (content management system) لتغيير محتوى الموقع
- تغيير الكود الخاص بالموقع (كود الواجهة الأمامية بشكل خاص)
الطريقة الأولى يلزمها ان يكون المحتوى الذي يتم عرضه في الموقع مرن (dynamic) بحيث يتم جلبه من جانب السيرفر (backend), بهذا يمكنك تعديل محتوى جانب السيرفر عن طريق الdashboard او الCMS والتي ستقوم بتعديل المحتوى الموجد في جانب السيرفر
أما بالنسبة للطريقة الثانية فتتطلب معرفة بالبرمجة
-
بتاريخ 4 ساعات قال Hoida Ahamed:
package Java; public class Contact { private String name; private String email; private String phoneNumber; public void setname(String N) { name=N; } public void setemail(String E) { email=E; } public void setphoneNumber(String T) { phoneNumber=T; } public String getname() { return name; } public String getemail() { return email; } public String getphoneNumber() { return phoneNumber; } }عملت وراثه منه للكلاس السابق
والخطا فى دالهsearchContect
ماالسبب
وجدت خطأ في الsyntax
موجود في سطر 20 في دالة searchContactpublic void searchContact(String searchName) { for(int i=0;i<friendsCount;i++){ if(myfirends[i].name.equals(searchName)){ return myfirends[i]; } else return null ; } }
الخطأ في استعمال friendsCount بدل من المتغير الذي تم تعريفه باسم firendsCount
بالاضافة الى انه المتغير name الموجود في كلاس Contact تم استعماله وهو private
وهذا يعطي خطأ لذلك يجب ان تقومي بعمل getter لقيمته
-
من الخطأ الذي يظهر يبدو ان الكلاس Contact غير موجود في ملف المشروع
او انه لم يتم عمل import له
-
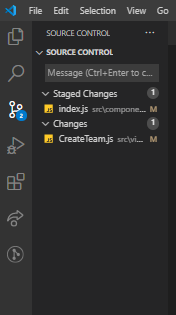
في حالة كنتي تستعملين برنامج الvsCode:
بامكانك فعل ذلك عن طريق القائمة الجانبية
بعد تحديد الtab الخاصة بالsource control (مرفق صورة لها)
تظهر الملفات التي قمتي بعمل تعديلات لها ضمن الChangesيمكنك مراجعة التعديلات في الملفات التي ضمن قسم الChanges من خلال الضغط عليها وسيقوم البرنامج باظهار التعديلات التي تم تطبيقها
في حالة اردتي عمل commit لتعديلات:
1) تقومين باضافة الملفات التي تريدين عمل commit لها من خلال الضغط على اشارة (+) الموجودة بجانب اسم الملف, هذا ينقل الملف الى قسم staged changes
( في موجه الاوامر الtermainal: هذه الخطوة هي git add <file-name>)2) بعد اضافة الملفات التي سيتم عملcommit لها في الstaged changes يمكنك تحديد النص الخاص بالcommit من خلال مربع النص الموجود الموجود في بداية الtab الخاصة بالSource Control
3) لعمل الcommit تقومين بالضغط Ctrl + Enter أو من خلال الضغط على اشارة الصح الموجودة بجانب عنوان Source Control
هكذا تم عمل commit لتعديلات على المستودع المحلي
لرفع التعديلات الى مستودع github من خلال:
1) الضغط على الزر الخاص بالقائمة المنسدلة بجانب عنوان الSource Control
2) تحديد الأمر push
هكذا تم رفع التعديلات على مستودع github
-
هل قمتي بعمل commit للتعديلات ؟
في بعض الأحيان يقوم باظهار Error في حالة لم تقومي بعمل commit واحد على الاقل -
هل قمت بعمل bind لthis
عن طريق اضافة الكود التالي:
constructor(props) { super(props) this.changeContent = this.changeContent.bind(this) }
-
 1
1
-
-
في حالة كنت تريد تعديل الcontent-type الخاص بالheader للaxios
يمكنك ذلك عن طريق الparameter الثالث الخاص بالaxios (الparameter الثالث هو الoptions للaxios)
مثال الكود التالي:
axios.post('url', data, { headers: { 'Content-Type': 'application/json', } } )
-
 1
1
-
-
بتاريخ 2 ساعات قال Brahim Semmani:
ولكن بغض النظر عن الدالة وماذا عن (0.1 + 0.2) لا يساوي 0.3؟!
السبب في ذلك يعود الى التمثيل الباينري لهذه الأرقام
حيث أنه في 0.1, 0.2 يتم تمثيلها بأرقام لا نهائية (في التمثيل الباينري لهما)
اقتباسلتقريب الصورة: فكرة تمثيلها مماثلة لتمثيل 1/3 والتي تعتبر ...0.3333 (عدد لا نهائي من الارقام العشرية)
لذلك عند عملية الجمع لهذان العددان اللذان تمثيلهما لا نهائي (0.1, 0.2) يجب القيام بعملية تقريب لهما
عند القيام بالتقريب سيؤدي هذا الى حصول اختلاف صغير جداً في قيمة الناتج المتوقعة (0.3)
ليكون الناتج الذي نحصل عليه من بعد عملية التقريب هو (0.30000000000000004)
لتخلص من هذه مشكلة التمثيل اللانهائي للأرقام العشرية عليك القيام بانشاء دالة تقوم بتحديد ما اذا كانت نسبة الخطأ مقبولة أم لا
حيث يتم طرح الناتج الذي حصلنا عليه من الناتج المتوقع
ثم نقوم بمقارنة ناتج الطرح مع نسبة الخطأ المقبولة (في حالة كانت اقل نقبل الناتج الذي حصلنا عليه)
-
هل بامكانك تعديل الكود ليصبح هكذا:
public class MyCalculator { static float average() { int input1 = 10; int input2 = 20; int input3 = 30; int input4 = 40; int input5 = 50; float avg =(input1 + input2 + input3 + input4 + input5)/5; return avg; } public static void main(String[] args) { System.out.println(average()); } }
-
 1
1
-
-
سيصبح الكود هكذا:
public class MyCalculator { int input1 = 10; int input2 = 20; int input3 = 30; int input4 = 40; int input5 = 50; public float average() { // TODO: write java code to calculate the average for all input variables float avg =(input1 + input2 + input3 + input4 + input5)/5; return avg; } public static void main(String[] args) { average(); } }
-
 1
1
-
-
يجب عليك القيام بتنفيذ الدالة (method) التي قمتي بكتابتها (average)
وذلك عن طريق كتاباتها في دالة الmain
قومي باضافة الكود التالي بعد نهاية دالة average
public static void main(String[] args){ average(); }
شرح الكود:
هذه هي دالة الmain
public static void main(String[] args){ ... }
وهذا هو الأمر بتنفيذ الدالة التي قمتي بكتابتها (average)
average()
-
 1
1
-
-
السبب في ذلك هو العنصر التالي:
<section class="home"> </section>
كونه قيمة الطول لديه تساوي 100vh:
height: 100vh;
(تم تحديد هذه القيمة في ملف nav-bar.css, في سطر 73)
بامكانك ايقاف هذه القيمة و لن تظهر مشكلة عند اضافة الnavbar
-
 1
1
-
-
مشكلة التنسيق قد تحصل في حالة قمت باضافة الbootstrap بعدما قمت بتنسيق الموقع بالشكل المطلوب
السبب في ذلك أن الbootstrap يقوم بالتعديل على قيم عدة خصائص من الstyle (css)
من ضمن الخصائص التي تقوم مكتبة الboostrap بالتعديل على قيمتها هي الbox-model (خاصة بتحديد كيف يتم حساب العرض والطول الخاص بالعنصر).
حيث أنه قيمتها الافتراضية من دون استعمال مكتبة الbootstrap هي content-box (العرض والطول يتم حسابهما بدون اضافة قيمة الborder و padding).
لكن في حالة استعمال مكتبة الboostrap فانها تقوم بالتعديل عليها لتصبح border-box (العرض والطول يتم حسابهما مع اضافة قيمة الborder او padding).لذلك تعديل هذه القيمة يسبب اختلاف في طريقة حساب قيمة العرض و الطول والذي يسبب اختلاف في التنسيق
في حالة كانت هذه هي مشكلتك فبامكانك حلها بشكل بسيط
عن طريق ارجاع قيمة box-sizing لقيمتها الأولية (content-box)
لفعل ذلك قم باضافة الكود التالي ل ملف css (او ضمن <style></style>)*, *::before, *::after{ box-sizing: content-box !important; }


استفسار عن تقديم دعم الفني كمستقل لموقع الكتروني
في أسئلة العمل الحر
نشر
يعتمد الأمر على اتفاق فيما بينكم
فيمكن أن قوم برفع سعر العقد فيما بينكما ليكون شاملاً للموقع نفسه و صيانة الدورية له
او بالامكان عند حدوث مشكلة يتم دفع سعر حل المشكلة
و لا يجب عليك أن تقوم بحل المشاكل مجانا, الأمر يرجع الى الاتفاق فيما بينكما
و الأفضل لك أن قوم بفصل عقد برمجة الموقع عن عقد الصيانة الدورية, حتى تتمكن من تنظيم أعمالك و العقود