
عبد الحميد بومقواس
-
المساهمات
7 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبد الحميد بومقواس
-
-
أنا أعمل على مشروع بواسطة NextJS باستخدام TypeScript
لدي مشكلة في هذا السطر :
const Layout = layouts[Component.layout] || ((children) => <>{children}</>)هذا هو الخطأ الذي ظهر لي
var Component: NextComponentType<NextPageContext, any, {}> Element implicitly has an 'any' type because expression of type 'any' can't be used to index type '{ L1: FC<{}>; L2: FC<{}>; }'.ts(7053)
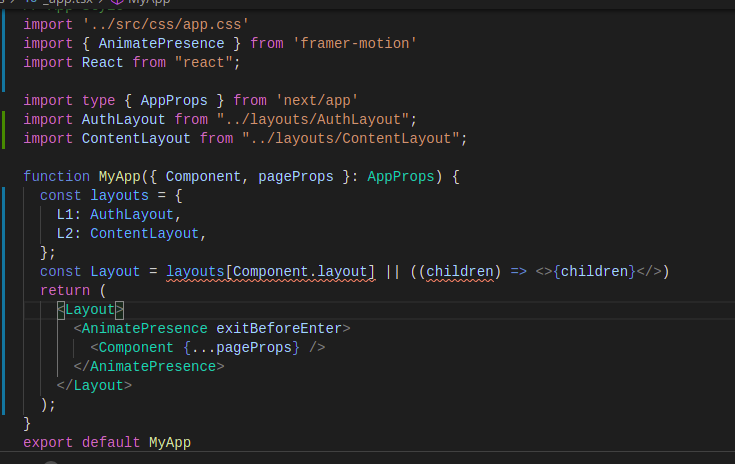
وهذا هو الكود الكامل
// App Style import '../src/css/app.css' import { AnimatePresence } from 'framer-motion' import React from "react"; import type { AppProps } from 'next/app' import AuthLayout from "../layouts/AuthLayout"; import ContentLayout from "../layouts/ContentLayout"; function MyApp({ Component, pageProps }: AppProps) { const layouts = { L1: AuthLayout, L2: ContentLayout, }; const Layout = layouts[Component.layout] || ((children) => <>{children}</>) return ( <Layout> <AnimatePresence exitBeforeEnter> <Component {...pageProps} /> </AnimatePresence> </Layout> ); } export default MyApp
-
 1
1
-
-
أنصحك باستخدام Media Query في CSS3 لحل هذه المشكلة
Media Query MDN مثلا:
@media (min-width: 992px) { /* نص الكود هنا */ }
-
ما هي فائدة استخدام TypeScript رغم أنها أكثر من الجافاسكريبت كتابةََ وان فيها تحديد نوع القيم ؟
-
 1
1
-
-
بالمختصر المفيد! ... يجب أن تتعلم الخوارزميات قبل كل شيء وتفهم المنطق
وبعد ذلك ستصبح كل لغات البرمجة سهلة التعلم بالنسبة لك!
-
السلام عليكم
نعم... Vue هي مكتبة سهلة الاستخدام مقارنة بال React JS وسريعة أيضا .. أما بالنسبة للـ SEO حالها كحال React JS فهناك مكتبات تثبتها في مشروعك الخاص ولكنها بالنسبة لي تبدو معقدة بعض الشيء
أنصح باستخدام Nuxt js للـ Vue JS أو Next JS للـ React JS واستخدام server-side rendering (SSR) فهما صديقين للـ SEO ومحركات البحث
-
ببساطة يمكنك عملها بهذا الشكل طبعا لقد كتبتها بالجافاسكريب JavaScript
const arr = ['ahmed', 4, 8, 'omar', 3] arr.map(e => e)
-
 1
1
-


لدي مشكلة في TSX
في جافا سكريبت
نشر
Element implicitly has an 'any' type because expression of type 'any' can't be used to index type '{ L1: FC<{}>; L2: FC<{}>; }'.ts(7053)