-
المساهمات
55 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة علي يعقوب
-
-
السلام عليكم
مطلوب مني إنشاء موقع لمشاركة الصور باستخدام React.js و Node.js وقواعد بيانات MongoDB،
بحيث يمكن لأي مستخدم مسجل دخوله رفع الصور سواء كانت PNG أو JPEG
مع عنوانها ووصف خاص بالصورة، وستضاف المعلومات إلى قاعدة البيانات وترفع الصورة إلى الخادم.
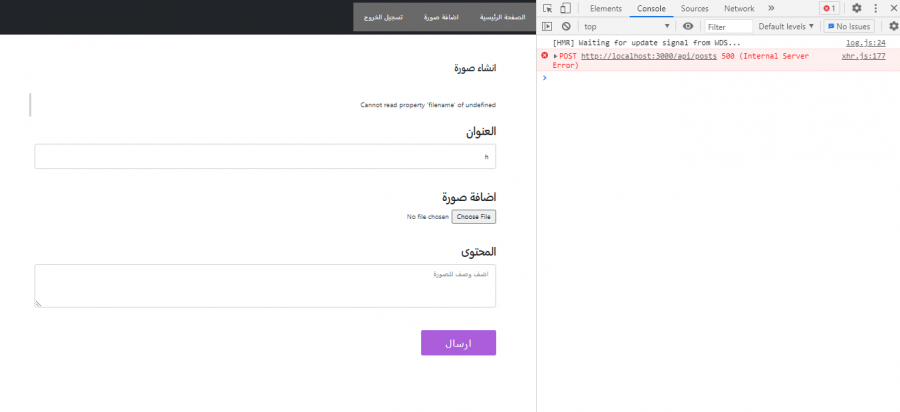
وعند اضافة الكود الخاص برفع الصور تظهر المشكلة التالية Cannot read property 'filename' of undefined
وتظهر في الكنسل xhr.js:177 POST http://localhost:3000/api/posts 500 (Internal Server Error)
ممكن مساعدة؟
-
السلام عليكم
ممكن تحكولي شو الفرق بين state and props لانو قرات كثير عنهم
وحاس انها الامور تلخبطت عندي ومشوشه
ايضا الفرق بين useEffect and useState
وما علاقة ال useEffect بال componentWillUnmount و componentDidMount
شكرا لكم .
-
 1
1
-
-
بتاريخ 18 دقائق مضت قال Adnane Kadri:
و عليكم السلام و رحمة الله .
- بالنسبة لسؤالك الأول :
لا يزال عليك عمل التفاعلية المطلوبة بنفسك , بملف index.js قم بإضافة الأسطر التالية :
$('.collapse') .on('show.bs.collapse', function () { $(this).prev().find('svg') .removeClass('fa-angle-down') .addClass('fa-angle-up') }) .on('hide.bs.collapse', function () { $(this).prev().find('svg') .removeClass('fa-angle-up') .addClass('fa-angle-down') });
. و بالطبع يجب عليك تعريف الحالة الإفتراضية للأسهم , إما فوق أو تحت :
<i class="fa fa-angle-down" aria-hidden="true"></i>
2. السؤال الثاني :
لم يعمل الفيديو بسبب أنك تقوم بتعريف الدالة بعد نسبها للـ Event Listener على هذا النحو :
var myvideo=document.getElementById("video1"); myvideo.addEventListener("click", function playPause() { if(myvideo.paused) myvideo.play(); else myvideo.pause(); }, false);
و :
<section class="video"> <video id="video1"> <source src="./videos/video.mp4" type="video/mp4"> </video> <div class="overlay "> <button onclick="playPause()"> <i class="fa fa-video-camera" aria-hidden="true"></i> مشاهدة الفيديو </button> </div> </section>
في حين أنك تستدعي دالة غير معرفة أصلا وإسم هاته الدالة داخل تعريف الـ Event Listener متجاهل أصلا .
فحل المشكلة إما بتعريف الدالة خارجا على هذا النحو :
myvideo.addEventListener("click", function(){ playPause(); } , false); function playPause() { if(myvideo.paused) myvideo.play(); else myvideo.pause(); }
أو بربط الEvent Listener بالزر عوضا عن الفيديو نفسه فيكون :
var myvideo=document.getElementById("video1"); var playVideoButton=document.getElementById("playVideoButton"); playVideoButton.addEventListener("click", function playPause() { if(myvideo.paused) myvideo.play(); else myvideo.pause(); }, false);
و طبعا لا تنسى تعريف الزر بـ ID:
<section class="video"> <video id="video1"> <source src="./videos/video.mp4" type="video/mp4"> </video> <div class="overlay "> <button id="playVideoButton"> <i class="fa fa-video-camera" aria-hidden="true"></i> مشاهدة الفيديو </button> </div> </section>
و أفضل إستعمال الطريقة الثانية لأن العنصر بالايدي video غير ظاهر و لاحظ أن الoverlay فوقه فهو غير قابل للوصول أما عن الزر فهو غير ذلك .
أما عن تنسيق زر تشغيل الفيديو فيمكنك إستبدال الأيقونة بغيرها :
<div class="overlay "> <button id="playVideoButton"> <i class="fa fa-play" aria-hidden="true"></i> مشاهدة الفيديو </button> </div>
و بالطبع لا تنسى أن تقوم بإعادة compile للملفات عن طريق :
npm run buildشكرا كثيرا لك لكنني اواجه مشكلة كيف اعلم بهاذه الامور بحثت كثيرا عن النت لكنني لم اجد اي طريقة كيف تصبح لدي هذه المعرفة وكيف ادرب نفسي ع البحث لكي استطيع حل مشاكلي بنفسي ؟
-
لدي سؤالين .
الاول: لماذا عندما اقوم باغلاق الcard الموجوده داخل الأسئلة الأكثر شيوعاً لا يتغر اتجاه السهم الى الاعلى ؟
الثاني: لماذا عندما لا تظهر ايقونة الفيديو مع تنسيقاتها ؟
وايضا لا يعمل الفيديو عند النقر ع مشاهدة الفيدو او ايقونة الفيدو ؟ وظهر لي هاد الخطا Uncaught ReferenceError: playPause is not defined at HTMLButtonElement.onclick
شكرا لكم واسف ع الاطالة.




ظهر لي الخطا التالي Cannot read property 'filename' of undefined
في جافا سكريبت
نشر
السلام عليكم
انا مستخدم هاذا الكود في ال post-controller
let express = require('express'), multer = require('multer'), mongoose = require('mongoose'), uuidv4=require('uuid') const DIR = './images/'; const storage = multer.diskStorage({ destination: (req, file, cb) => { cb(null, DIR); }, filename: (req, file, cb) => { const fileName = file.originalname.toLowerCase().split(' ').join('-'); cb(null, uuidv4() + '-' + fileName) } }); var upload = multer({ storage: storage, limits: { fileSize: 1024 * 1024 * 5 }, fileFilter: (req, file, cb) => { if (file.mimetype == "image/png" || file.mimetype == "image/jpg" || file.mimetype == "image/jpeg") { cb(null, true); } else { cb(null, false); return cb(new Error('Only .png, .jpg and .jpeg format allowed!')); } } }); // انشاء الصورة exports.create = (upload.single('image'),(req, res, next) => { const url = req.protocol + '://' + req.get('host') let model = new Post({ title: req.body.title, content: req.body.content, profileImg: `${req.protocol}://${req.get('host')}/images/${req.file.filename}`, author: req.user.id }); model.save() .then(result => { res.status(201).json({ message: "User registered successfully!", userCreated: { _id: result._id, profileImg: result.profileImg } }) }) .catch(err => { console.log(err), res.status(500).json({ error: err }); }) });وايضا داخل ال craet-post-controller
وايضا داخل ال post-model
const mongoose=require("mongoose"); const Schema=mongoose.Schema; const CommentSchema=new Schema({ content:{ type:String, required:true }, author:{ type:Schema.Types.ObjectId, ref:'User' }, create_at:{ type:Date, default:Date.now }, }); const PostSchema=new Schema({ title:{ type:String, required:true }, profileImg: { type: String }, content:{ type:String, required:true }, author:{ type:Schema.Types.ObjectId, ref:'User' }, comments:[ CommentSchema, ], create_at:{ type:Date, default:Date.now }, }); const Post=mongoose.model('Post',PostSchema); module.exports=Post;مش عارف ليه بيظهر نفس الخطا وحاولت ادور ع حل لكن من دون فاىدة؟