-
المساهمات
8 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ibrahim Issa
-
-
بتاريخ 11 دقائق مضت قال Wael Aljamal:
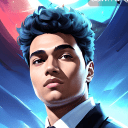
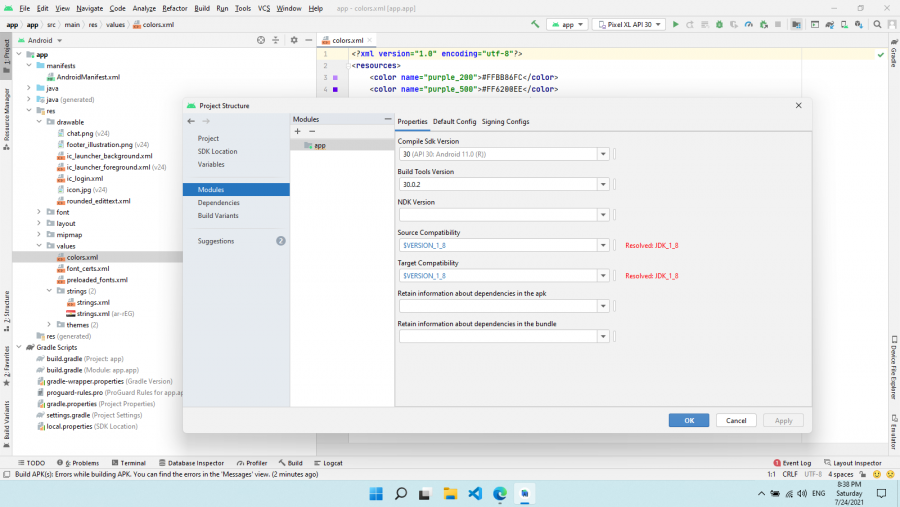
انا عدلت الإصدار من خلال فتح ملف gradle و من هنالك عدلت الرقم، ثم مزامنه gradle ثم تشغيل التطبيق على الهاتف و فتح التطبيق.(ملف gradle هو الثاني بالترتيب موجود على اليسار)
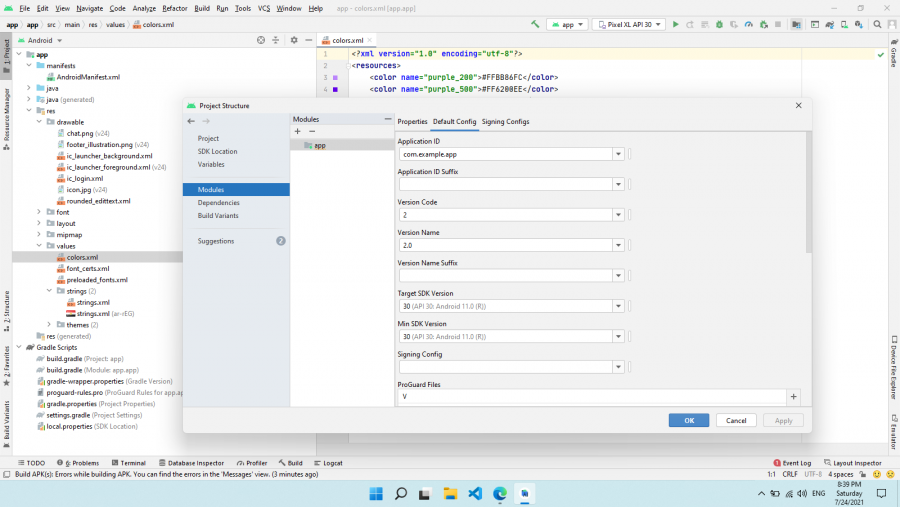
هل يظهر لديك نفس الخطأ؟
بالنسبة لي قمت بتعديل إضافي في ملف strings حيث استبدلت الشيفرة الخاصة بالفاصلة كالتالي '\ تدعى escape latter و عمل كل شيئ..
what\'s your name ونفس الفكرة في السطر التالي..
بالفعل اخى الخطا كان من الشيفره.
لاننى جديد كنت اعتقد انه يمكن استخدام اكواد html كما فى المواقع ولا حاجة لاستخدام \.
كل الاحترام
-
 1
1
-
-
-
-
اقوم حاليا ببعض التجارب على تطبيق android studio .
ليس لدي خبره كبيره وقد واجهتني مشكلة اثناء تشغيل التطبيق لا اعلم السبب.
ملفات المشروع مرفقة , التطبيق بسيط جدا وما هو الا صفحة واحدة مع بعض الصور والنصوص
-
ما هى الضرائب المطلوبة من أصحاب الاعمال الحره؟
وهل تكون ضرورية لضمان الحالة القانونية السليمة؟
أتحدث هنا عن دولة مصر بالتحديد ولكن لا مشكلة فى حالة إضافة بيانات لدول أخرى.
-
يمكنك استخدام طرق اخرى ان لم تكن تريد إستخدام اى نوع من قواعد البيانات.
يمكنك مثلا القيام بانشاء متغيرات لبيانات الدخول كالاتى
$username = 'username'; $password = '12345678';
ومن ثم تجعل النظام يقوم بالتحقق من البيانات المدخلة كالاتى
$form_username = $_POST['username']; $form_password = $_POST['password']; if($username==$form_username && $password = $form_password){ // يمكنك هنا اضافة الخطوة التالية بعد التسجيل مثل إنشاء جلسة جيدة }
ولكن هذه الطريقة لا تتيح لك انشاء عدة مستخدمين
-
مرحبا , ان كنت تستخدم مكتبة bootstrap يمكنك وضع الفديو فى modal لشظهر بنفاذة popup فى نفس الصفحة.
كما فى الكود الموضح.
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Modal Example</h2> <!-- Button to Open the Modal --> <a href="#" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Open modal </a> <!-- The Modal --> <div class="modal" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal Header --> <div class="modal-header"> <h4 class="modal-title">Modal Heading</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- Modal body --> <div class="modal-body"> <iframe style="width:100%" height="315" src="https://www.youtube.com/embed/guCwdHngTmM" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div> <!-- Modal footer --> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> </body> </html>
-
 1
1
-






خاصية تغيير لون الزر لا تعمل فى Android studio
في تطوير الواجهات الأمامية
نشر
اريد تغيير لون الزر للون متدرج كما فى هذا الكود
وهذا كود الزر الخاص بى
لون خلفية الزر لا تتغير كما المفترض ان يتم هذه لقطة شاشه من التصميم الظاهر