-
المساهمات
123 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ali Shouaa
-
-
السلام عليكم
لديّ موقع صممته من خلال html , css , js
يوجد قسم في موقعي أريد به من المستخدم وضع حسابه الemail و يضغط اشتراك حتى استطيع الحصول على العديد من الايميلات.. كما في جميع المواقع
كيف استطيع من خلال javascript ان ارسل القيمة الذي ادخلها المستخدم الى ايميلي الخاص مثلا ، او حفظها بطريقةٍ ما في إحدى الأماكن
-
 1
1
-
-
السلام عليكم و رحمة الله
لديّ موقع انترنت عملته من خلال html , css js لشركة في دبي ، و لكن عندما رفعته أرى انه على الهواتف يكون بطيئاً نوعاً ما ، هل من ارشادات تجعل الموقع اكثر سرعة
الموقع يوجد فيه العديد من الصور و ٤ فيديو
و شكرا لكم
-
 2
2
-
-
لو سمحتم لديّ مشروع اعمل عليه في بيئة الnode js و قاعدة البيانات mongodb ، و لديّ Api عدّة مثل Post , Get ... ، هل استطيع ان احصل على مساعدة في طريقة استخدام try catch , حتى أضمن ان السيرفر لاحقا لا يسبب مشاكل مع صاحب الموقع ، بهدف انني أرسل جميع الأخطاء التي ممكن تحدث برسالة دون ان يقع الموقع..
-
 2
2
-
-
شكرا لك
-
-
بتاريخ 13 ساعات قال عمر قره محمد:
لا ليس ضروري الـ vps من اجل سيرفر الـ node.
انا استخدمت الاستضافة المشتركة المقدمة من namecheap في كل مشاريع الـ node التي عملت عليها حتى الان لأنها من ارخص الاستضافات المشتركة التي تدعم الـ node بينما باقي الاستضافات المشتركة المقدمة من باقي الشركات غالباً لن تدعمه، والاستضافات التي تدعمه سيكون سعرها الضعف على الاقل.
لكن المشكلة في namecheap أنها لا تدعم ال mongoDB بينما تدعم الـ mysql.
بارك الله بك
هل من استضافة تدعم الnode و الmongodb
و شكرا لك
-
 1
1
-
-
Hello hsoub team ,
Can i ask you please what is the better hosting that support node js And Mongo Db ?And is a vps reservation necessary?
Br
-
السلام عليكم و رحمة الله و بركاته
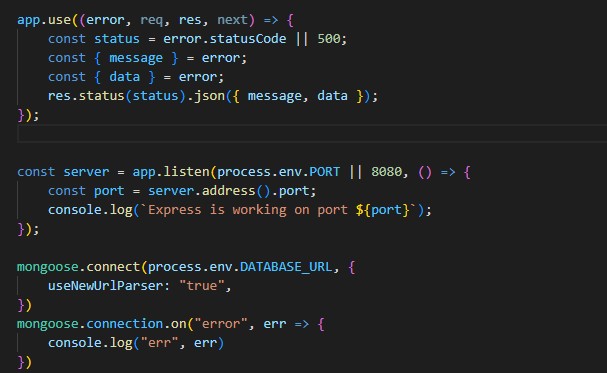
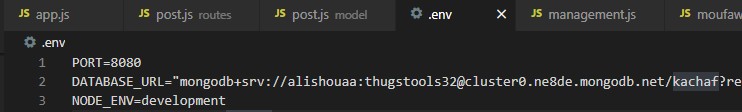
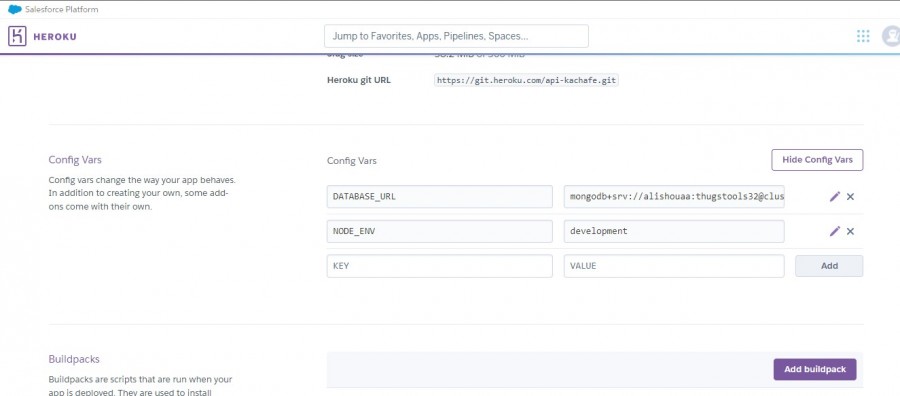
لماذا يظهر لي هذا الخطأ عند رفع المشروع على هيروكو ؟
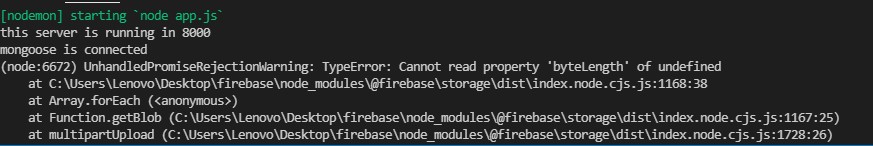
at=error code=H20 desc="App boot timeout" method=GET path="/" host=api-kachafe.herokuapp.com request_id=b712c667-5ca1-4a85-bf57-f216bd73beef fwd="37.209.254.16" dyno= connect= service= status=503 bytes= protocol=httpsالكود في الصورة
-
 1
1
-
-
بتاريخ 8 ساعات قال سامح أشرف:
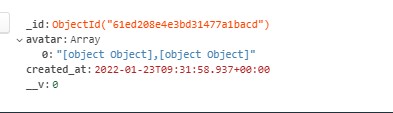
أنت تقوم بحفظ مصفوفة من الكائنات objects (كل صورة عبارة عن كائن)، وعليك أن تقوم بتحويل مصفوفة الملفات req.files إلى مصفوفة من مسارات الصور:
let imagesPaths = []; for(avatar of req.files['avatar']) { imagesPaths.push(avatar.path); } // ثم نقوم بحفظ المصفوفة في قاعدة البيانات const image = new Home({ avatar: imagesPaths }); await image.save()
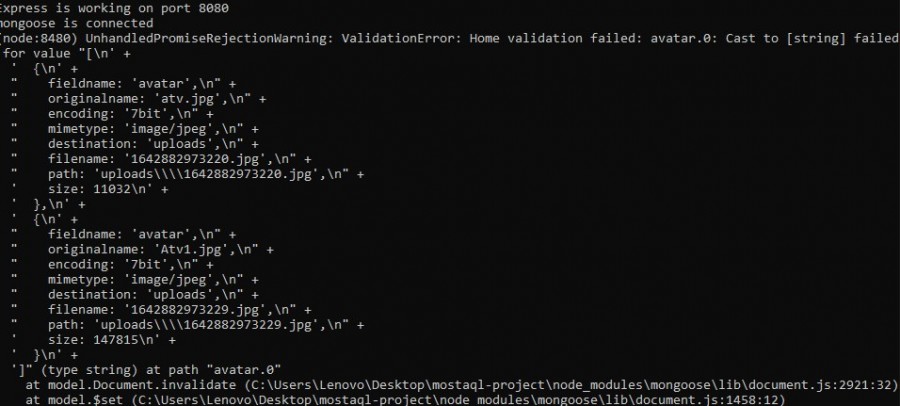
قمت بكتابتها اخي و لكن يظهر هذا الخطأ
(node:13072) UnhandledPromiseRejectionWarning: TypeError: req.files.avatar is not iterable
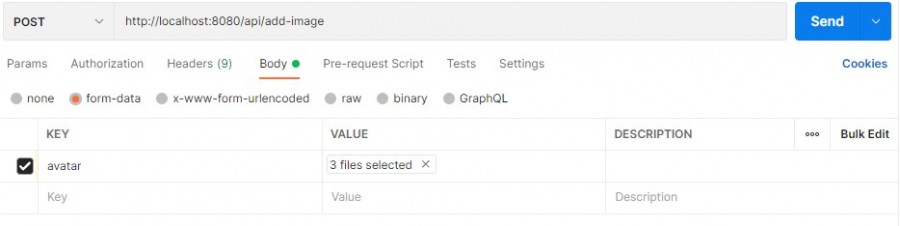
انا أجربها من postman هل في هذا اشكال ؟
-
 1
1
-
-
-
السلام عليكم ,
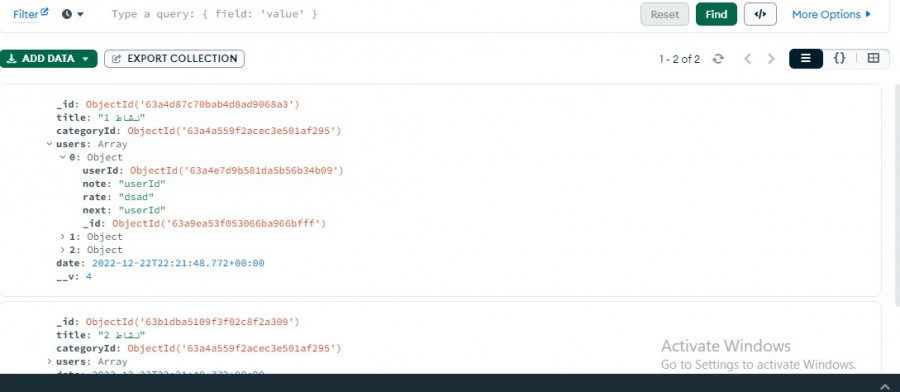
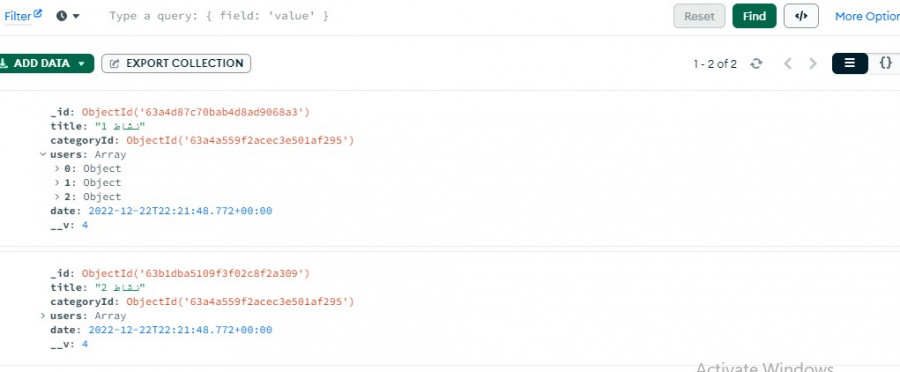
يظهر لي هذا الخطأ عندما أريد أن أرفع مصفوفة من الصور كما أسلفتم لماذا ؟
router.post('/add-image',uploadArray.array('avatar', 12), async (req, res, next) => { const image = new Home({ avatar: req.files }) await image.save(); res.status(201).json({ message: "add new just image", imageId: image._id })}) --------------------------------------------------------------------------------------- Model : const homeSchema = new Schema({ avatar: [{ type: String}], created_at: { type: Date, default: Date.now},}) --------------------------------------------------------------------------------------- uploadArray : const multer = require('multer'); const path = require('path') /** * Handel multipart/form-data. الوصول للتخزين */ const storage = multer.diskStorage({ destination: 'uploads', filename: function (req, file, cb) { cb(null, Date.now() + path.extname(file.originalname)) } }); /** * User profile middleware. رفع الصورة */ const uploadArray = multer({ limits: { fileSize: 1024 * 1024 }, storage: storage , fileFilter: (req, file, cb) => { let fileTypes = /jpeg|jpg|png/; let mimeType = fileTypes.test(file.mimetype); let extname = fileTypes.test(path.extname(file.originalname).toLowerCase()); if (mimeType && extname) return cb(null, true); cb(new Error('غبر مسموح رفع هذا الملف')); }, }); module.exports = uploadArray
-
 2
2
-
-
كيف أرفع ملف فيديو على الخادم node js من خلال المكتبة fs و حفظه في قاعدة البيانات mongodb
-
 1
1
-
-
-
عندي مشروع اقوم به و مطلوب منّي إضافة بوابة دفع ، الموقع عملته ب node js و بالرياكت و متبقّي عليَّ فقط اضافة البوابة..
هل تستطيعون مساعدتي بها و شكرا لكم
هذا رابط بوابة الدفع https://thawani.om/
-
 1
1
-
-
السلام عليكم ، ما افضل طريقة لرفع مشروع node js على منصة اونلاين free , و لكن غَير هيروكو لانها لا تدعم خاصية اضافة الصور منها إليها و شكرا لكم
-
 1
1
-
-
كيف أضيف عدة لغات للصفحة react js ، مثلا العربية و الانجليزية في ال class component و شكرا لكم، انا عملت ملف .json كتبت فيه تعريف الكلمة مثلا في اللغتين ولكن كيف استعمله
-
 3
3
-
-
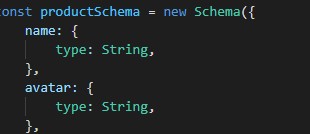
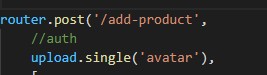
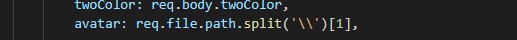
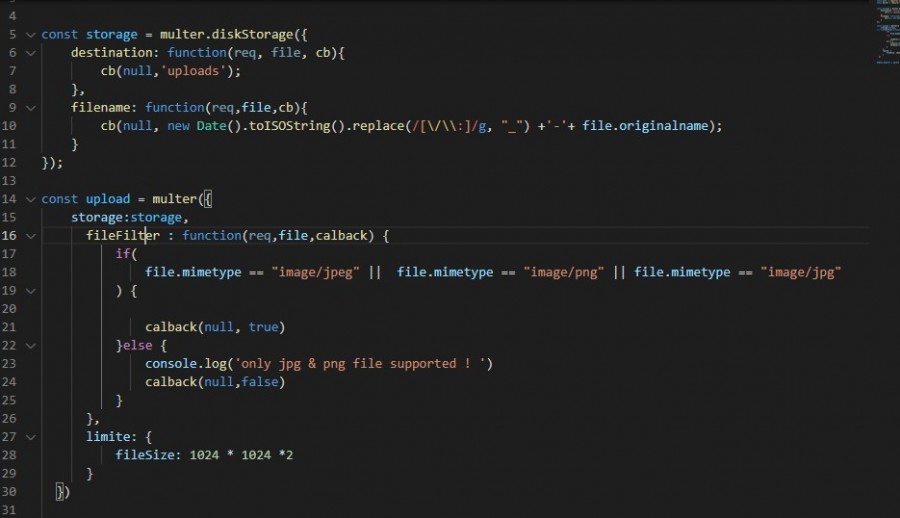
router.post('/add-product', upload.fields([{ name: 'avatar', maxCount:1 }, { name: 'gallery', maxCount: 8 }]) , const product = new Product({ name: req.body.name, avatar: req.files['avatar'][0], gallery: req.files['gallery'] })السلام عليكم هل هكذا صحيح ؟؟ و بالنسبة للmodel ماذا اكتب بداخل في حالة اني اريد اضافة صور من عدة حقول , و شكرا
-
 1
1
-
-
-
السلام عليكم ، كيف استطيع عمل map لمصفوفة و عرض محتوايتها داخل carousel bootstrap.؟ في الرياكت جي اس
-
 1
1
-
-
السلام عليكم ، اريد ان اعرف بأنني عندما اقوم بعمل mapعلى array و وضعها داخل بطاقات card, رغم انني اضع لهم ال grid التي في بوتستراب و col و row الا انّ البطاقات تظهر تحت بعضها و لا تظهر بجانب بعضها البعض ، و شكرا
-
 1
1
-
-
-
-
-











.jpeg.1c11803c1a0e08f29f422ee73964b645.jpeg)












Subscribe in js
في جافا سكريبت
نشر
شكرا