
عبد الله محمد5
-
المساهمات
167 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبد الله محمد5
-
-
الرموز التي تظهر امامك هي عبارة عن hexadecimal numbers يبدو ان لديك مشكلة في الترميز بالنسبة للبيانات يجب عليك التأكد من ان الcharset = utf-8 جرب إٍرجاع الresponse هكذا:
return response()->json($res,200,['Content-type'=>'application/json;charset=utf-8'],JSON_UNESCAPED_UNICODE); -
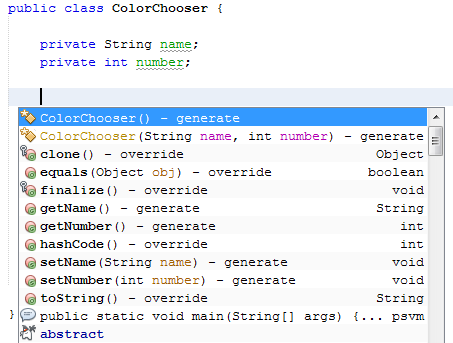
للحصول على طريقة إستخدام اي دالة في لغة جافا ومعرفة الباراميترز التي تستقبلها والقيم التي ترجعها و وصف هذه الدالة يمكنك إستخدام الcode assisstance الخاص بالIDE حيث ان اغلب الIDEs المستخدمة لكتابة اكواد جافا تحتوي عليه ويمكنك إستخدامه من خلال الضغط على :
ctrl+spaceوستظهر امامك نتائج مشابهة لما في الصورة الاتيه :

والتي توضح جميع الإحتمالات الممكنة لهذا السخص الذي يريد ان يقوم بإنشاء متغير كما ترى.
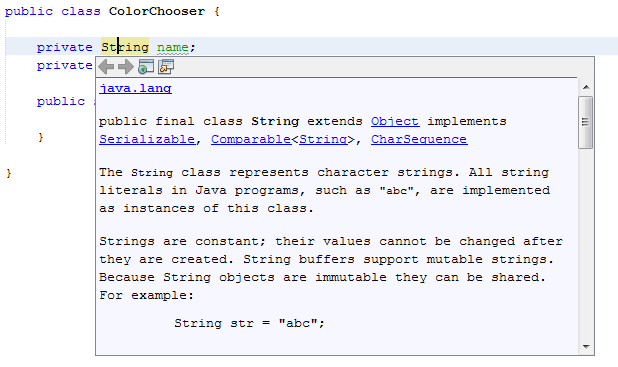
المثال الثاني يوضح لك ايضاً كيف تستخدم المساعد الخاص بالكود في التعرف على الكلاسات حيث يقوم بعرض البيانات الخاصة بالكلاس و توضيح الدوال التي يحتويها سواء كان الكلاس جاهزاً من لغة جافا او من إنشائك :

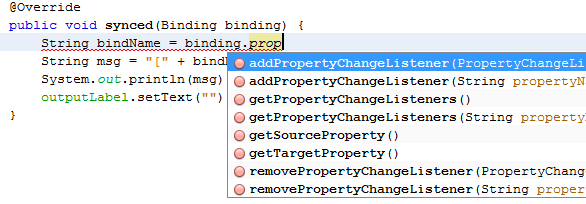
اما المثال الثالث فهو شبيه بما تسأل عنه حيث بمجرد كتابة بداية اسم الدالة يقوم بعرض جميع الإحتمالات الممكنة و القيم التي ترجعها و التي تستقبلها

حاول ان تستخدم الcode assistance دائماً حتى تكون أسرع في كتابة الكود وتتعرف على مجموعة كبيرة من الدوال تساعدك في انجاز مهامك.
-
 1
1
-
-
يمكنك القيام بهذا من خلال جعل الinput الذي تودين أن يظهر مخفياً كالاتي:
<input type="text" id="anyID1" hidden>
والinput المسؤول عن إظهاره يكون عنده حدث يتم تنفيذه في حالة الضغط عليه ليستعدي دالة تظهر الinput الاول من خلال إرسال الID لها :
-
الinput:
<input type="text" id="2" onclick="showInput('anyID1')">
-
الدالة التي سيتم استدعاؤها لتظهر الinput :
function showInput(id){ document.getElementById(id).style.display = "block"; }
-
الinput:
-
المشكلة لديك حسب السطر
symfony/event-dispatcher v4.0.1 requires php ^7.1.3 -> your PHP version (7.0.22) does not satisfy that requirement.هي انك تحاول استخدام Symfony v4 مع اصدار php لايناسبها ولحل هذا الإشكال سيتعين عليك إما إستخدام Symfony 3.4 او تحديث إصدار الphp الخاص بك
-
 1
1
-
-
اللارافيل تستخدم csrf token للتأكد من أن البيانات القادمة إلى الserver قادمة من الform حتى تمنع عمليات التهكير ويتم ذلك عندما تقوم بوضع @csrf والذي سيتم تحويله إلى input يحتوي على كود معين يتم مقارنته في الserver للتأكد من أن الطلب قادم فعلاً من مصدره والإشكال الذي ظهر لك يحدث إما لأنك لم تقم بتضمين الcsrf او لأن الcsrf token قد انتهت صلاحيته لأنك اخذت وقتاً طويلاً
لتضمين الcsrf يجب عليك فعل التالي:
<form action="" method="post"> @csrf </form>
-
 1
1
-
-
قد يحدث هذا الخطأ نتيجة لوجود خطأ في الquery التي تستخدمها او خطأ في الvalidator rules ارجو منك ارفاق ملف الcontroller الخاص بهذه العملية .
-
لحل هذا الإشكال سيتعين عليك إضافة هذا الكود إلى ملف htaccess:
# Disable Directory listing Options -Indexes # block files which needs to be hidden, specify .example extension of the file <Files ~ "\.(env|json|config.js|md|gitignore|gitattributes|lock)$"> Order allow,deny Deny from all </Files> # in here specify full file name sperator '|' <Files ~ "(artisan)$"> Order allow,deny Deny from all </Files>
-
 1
1
-
-
عليك القيام بكتابة هذا الامر :
php artisan storage:linkعندها سيتم عمل رابط storage/app/public سيمكنك من تضمين الصور التي تريدها بالشكل التالي :
http://anydomain.com/storage/image.jpg -
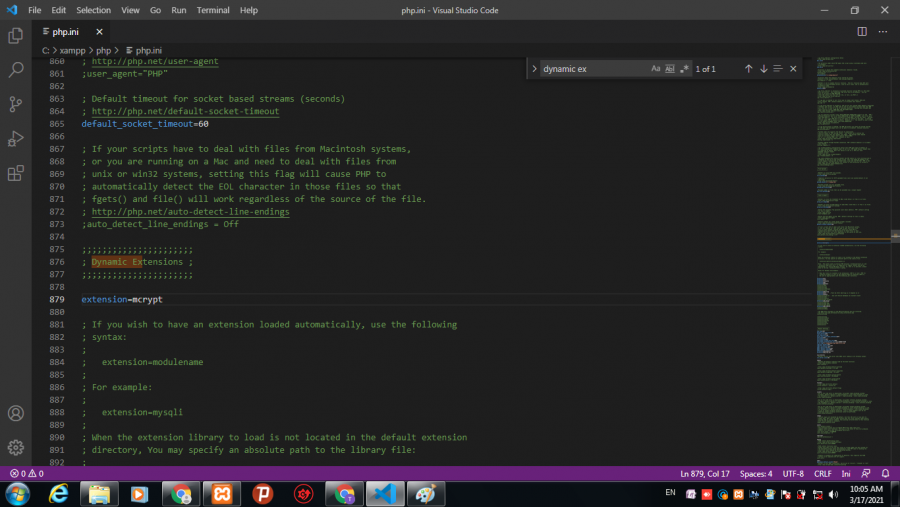
هذا الخطأ معناه أن الامتداد mcrypt غير موجود و لتضمين هذا الإمتداد سيتعين عليك أولاً تحميله من خلال البحث في غوغل بعدها سيتعين عليك اتباع الخطوات التالية:
-
 1
1
-
-
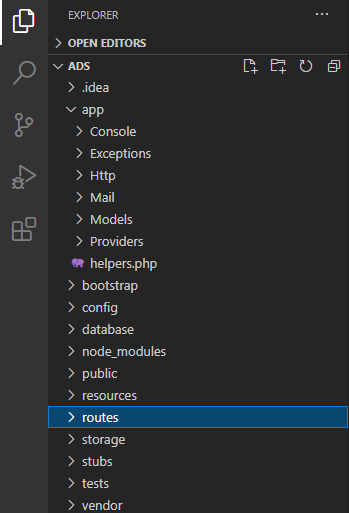
لإنشاء helper function يتعين عليك اتباع الخطوات التالية:
-
إنشاء ملف بإسم helpers.php داخل المجلد و الاسم helpers ليس شرطاً ويمكنك تسميته ما تشاء ولكن جرت العادة ان يتم تسميته هكذا لذلك يجدر ان تسميه helpers.php و ستقوم بكتابة الدالة بداخله


-
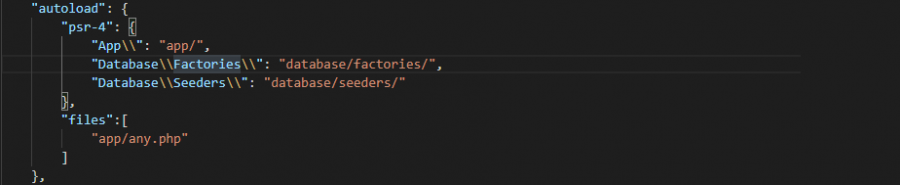
الخطوة الثانية هي ان تقوم بتضمين هذا الملف ضمن الملفات التي يتم تحميلها تلقائياً عند الحاجة إليها وتستطيع استخدامها دون تضمينها وهو ما يعرف بالautoload ويوجد في الملف composer.json الذي يحتوي على جميع الملفات الخارجية التي يتم استخدامها في النظام.

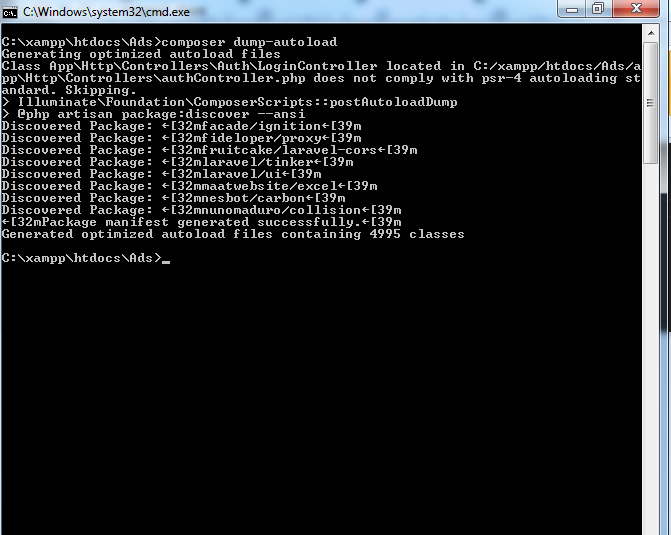
- الخطوه الثانية ستكون هي انشاء قائمة باسماء الاصناف الموجودة في البرنامج عن طريق كتابة الامر :
composer dump-autoload4. الخطوة الاخيرة ستكون استخدام الhelper function اما في الview او الcontroller وفي حالتك سيتم استخدامها في الview حيث ستقوم باتباع نفس الطريقة التي اتبعتها انت في السؤال
<p>Text within helper class: {{ helperClass($text) }}</p>
-
إنشاء ملف بإسم helpers.php داخل المجلد و الاسم helpers ليس شرطاً ويمكنك تسميته ما تشاء ولكن جرت العادة ان يتم تسميته هكذا لذلك يجدر ان تسميه helpers.php و ستقوم بكتابة الدالة بداخله
-
الإنجليزية ليست شرطاً من شروط تعلم اي لغة من لغات البرمجة حيث أن الاكواد التي تراها ليست عبارة عن لغة إنجليزية وإنما هي مجموعة من الكلمات المحجوزة و التي هي بمثابة المصطلحات التي يتعين عليك معرفتها و معرفة طريقة كتابتها بصورة صحيحة ولكن مع ذلك فإن تعلم اللغة الإنجليزية سيكون مفيداً لك للإطلاع على اوراق العمل التي ينشر غالبها باللغة الإنجليزية او قراءة كتب البرمجة التي تكتب باللغة الإنجليزية فهي مجرد عامل مساعد وليست شرطاً لتعلم لغات البرمجة.
-
 1
1
-
-
الخطأ الذي يظهر عندك حسب الشاشة المرفقة هو
Root composer.json requires php ^7.3 but your php version (8.0.0) does not satisfy that requirementويحدث ذلك لوجود هذه الجزئية في الcomposer.json
"require": { "php": ">=7.3", ..... },ولحل الإشكال قم بتغييرها إلى الاتي:
"require": { "php": "^7.3|^8.0", ..... }, -
هذا الخطأ يحدث عندما يكون هنالك نقص او مشكلة في الvendor dependency لذلك سيفشل اي امر artisan ترغب في تنفيذه لحل هذا الإشكال سيتعين عليك كتابة الأوامر التاليه:
composer dump-autoloadcomposer install --no-scriptscomposer update -
لا لا تقف عليك ان تواصل ما بدأته من اللارافيل حتى لا تقطع حبل افكارك و لربما عندما تعود إلى اللارافيل من جديد ستحتاج إلى أن تبدأ من الصفر لأنك حتى الان لم تقم بتثبيت ما تعلمته من خلال التطبيق العملي بصورة كافية هذا بالاضافة إلى أنه بما أنك وصلت إلى الviews فهذا يعني أنك تمتلك اساساً جيداً في لغة php ولست بحاجة إلى العودة إلى الأساسيات لذلك قم بمتابعة اللارافيل حتى النهاية ثم بعد ذلك يمكنك العودة الى التحديث الجديد.
-
 2
2
-
-
الكود الذي تستخدمه غير واضح بالنسبة لي ولكن لفهم لماذا لم يتم التفيذ حسب الترتيب يجب عليك التعرف على الاولوية بالنسبة للمحددات في الcss :
-
الinline style و هو أعلى مراحل الخصوصية
<p style="background:blue">Hellow world</p>
-
الID
<style> #any{ background:blue; } </style> <p id="any">hello world</p>
-
الclasses
<style> .any{ background:blue; } </style> <p class="any">hello world</p>
-
اسماء العناصر نفسها
<style> p{ background:blue; } </style> <p>hello world</p>
ولفهم الأمر أكثر دعنا نقم بتجربة وضع جميع هذه المحددات بقيم مختلفة ونرى ايها سيتم تنفيذه
<style> #any { background: purple; } .any { background: black; } p { background: blue; } </style> <p id="any" class="any" style="background-color: yellow;">hello world</p>
حسناً ستكون الخلفية صفراء لأن الinline style له خصوصية أعلى من باقي المحددات .
ولكن إن كان هنالك important فإن المحدد الذي يحتوي على الimportant هو الذي سينفذ
<style> #any { background: purple!important; } .any { background: black; } p { background: blue; } </style> <p id="any" class="any" style="background-color: yellow;">hello world</p>
وبالقياس على الحالة التي تسأل عنها فإن الtow. لن يتم تنفيذه لأن اسم العنصر الذي يسبقه "div" لديه اولوية اعلى منه.
-
 4
4
-
الinline style و هو أعلى مراحل الخصوصية
-
هذا الخطأ معناه أن ال Typescript لم تتعرف على require ولحل هذه المشكلة سيتعين عليك تحميل هذه الحزمة من خلال الامر التالي:
npm install --save @types/node
-
 2
2
-
-
أظن أنك تقصد بيع الخدمات في موقع خمسات حسناً في موقع خمسات تمر عملية بيع الخدمات بعدة مراحل يكون فيها التعامل بينك وبين العملاء بعد أن تتم الموافقة على نشر خدمتك :
-
مرحلة طلب الخدمة و عندما يقوم احدهم بطلب إخدى خدماتك ستصلك رسالة على البريد الإلكتروني تخبرك بذلك، سيصلك أيضاً إشعار على حسابك على موقع خمسات يفيد وجود طلب جديد- ستجد الإشعار موجود أعلى كلمة طلبات واردة في حسابك عند الضغط على كلمة طلبات واردة ستجد الطلب. وستجد هذه البيانات في الطلب: رقم الطلب، وعنوان الخدمة، وقيمة الطلب، واسم المشتري، والحالة الخاصة بالطلب. بالنسبة للحالة فهي ستكون واحده من إثنين :
i. ان تكون حالة الطلب "بانتظار التعليمات" وهذا يعني ان المشتري قد طلب الخدمة ولكنه لم يرسل رسالة.
ii. الحالة الثانيه وهي أن تكون حالة الطلب “جاري التنفيذ” وهذا معناه أن العميل طلب الخدمة وترك لك رسالة.
-
في المرحلة الثانية سيتعين عليك فهم تفاصيل الخدمة بشكل دقيق وواضح للبدء في التنفيذ و لتجنب القيام بشيء عكس ما يريده العميل، وهنا تطلب من العميل توضيح طلبه بشكل دقيق، إن كان لديك أي لبس في طلبه وبعدها ترسل إلى العميل أنك قد تلقيت رده، وأنك قد فهمت طلبه، وجاري العمل على تنفيذ الخدمة.
-
المرحلة الثالثة هي مرحلة تنفيذ الخدمة من ثم إرسالها إلى العميل و حاول قدر الإمكان أن تشعر العميل بمرونتك وتقبلك للتعديلات واتبع دائماً المقولة التي تقوىل أن الزبون دائماً على حق حتى تضمن مواصلة شراء العميل لخدماتك وحصولك على تقييمات جيدة تعينك على إكتساب عملاء اخرين.
-
المرحلة الاخيره هي مرحلة تسليم الخدمة للعميل وانتظار رده فإن اتى رد العميل ايجابياً عليك أن تشكره و تخبره أنك تتمنى ان يستمر التعاون بينكم في المستقبل وانك قد استمتعت بالعمل معه وبعدها يمكنك أن تقوم بتعليم الخدمة كمنتهية، ويتم ذلك بوضع علامة صح أمام كلمة “تم الانتهاء من العمل المطلوب“. بعدها تقوم بكتابة رسالة وتضغط إرسال، وسيتم إنهاء الخدمة، هنا ستجد أن رصيدك قد أصبح به 4$ بعد خصم واحد دولار قيمة الخدمة أما في حالة أن العميل طلب منك تعديلات على الخدمة فسيتعين عليك اتمام التعديلات اولاً واعادة إرسالها إلى العميل مرة اخرى وبعد ان تقوم بتنفيذ التعديلات ستعود إلى خطوة القيام بإنهاء المشروع.
وفي حال أن العميل كان غير راضياً عن الخدمة التي قمت بتسليمها له فإما أن تقوم بإرجاع المبلغ له وتتجنب التقييم السلبي أو تقوم بإنهاء الخدمة وتحصل على تقييم سلبي.
-
مرحلة طلب الخدمة و عندما يقوم احدهم بطلب إخدى خدماتك ستصلك رسالة على البريد الإلكتروني تخبرك بذلك، سيصلك أيضاً إشعار على حسابك على موقع خمسات يفيد وجود طلب جديد- ستجد الإشعار موجود أعلى كلمة طلبات واردة في حسابك عند الضغط على كلمة طلبات واردة ستجد الطلب. وستجد هذه البيانات في الطلب: رقم الطلب، وعنوان الخدمة، وقيمة الطلب، واسم المشتري، والحالة الخاصة بالطلب. بالنسبة للحالة فهي ستكون واحده من إثنين :
-
افضل مواقع التسويق بالعمولة في العالم العربي هي :
- عرب كليكيس.
- افيليت عرب
- عربي أدز
كما أن هنالك عدد من المواقع العربية التي لديها برامج التسويق بالعمولة مثل:
- أفيليت نون
- افيليت جوميا
- افيليت بيت
- افيليت امازون السعودية والامارات
- افيليت نمشي
-
لا يمكنك إلغاء العرض ولكن هنالك ميزة جديدة تم اضافتها من قبل مستقل تمكنك من إضافة عرض جديد حتى بعد أن تكون قد استفذت العروض المتاحة لك مقابل 1 دولار ولكن هنالك 4 شروط لذلك:
- ان تكون قد حصلت على تقييم 4 نجوم أو أعلى.
- ان يكون عندك معدل إكمال مشاريع 80% أو أعلى.
- أقل من 3 مشاريع جاري تنفيذها.
- توفر رصيد كافي في حسابك.
كما يمكنك تجنب هذا الامر من الاساس من خلال اتباع الإرشادات الاتية قبل التقديم على اي مشروع:
- الإطلاع على معدل توظيف صاحب العمل فهو مؤشر يدل على جدية صاحب العمل وإذا كان سيختار احد المتقدمين ام لا.
- تجنب التقديم على المشاريع التي تحتوي على عدد كبير من المتقدمين او تلك التي مر عليها وقت طويل.
- حاول بقدر الإمكان أن تكون أول من يقدم على المشروع وان يكون عرضك جاذباً لأن اغلب العملاء يختارون من العروض التي تظهر لهم في الصفحة الاولى.
- حاول ألا تقدم على عدد كبير من المشاريع في يوم واحد.
-
 6
6
-
اولاً عليك أن تقوم بانشاء الform كالتالي ليقوم باستقبال البيانات:
<?php <form action="email.php" method="post">//لاحظ ان البيانات المرسلة سيتم معالجتها في ملف email.php في نفس مسار الملف الذي يوجد به الform Name: <input type="text" name="name"><br> E-mail: <input type="text" name="email"><br> Phone: <input type="text" name="phone"><br> Message: <textarea name="message"></textarea><br> <input type="submit"> </form>
ثانياً عليك انشاء ملف email.php:
<?php $email = $_POST['email']; $subject = $_POST['subject']; $message = $_POST['message']; mail($email,$subject,$message);
كما يمكنك ان تستخدم طريقة اخرى للتعامل مع الرسائل التي تستقبلها من خلال الform وهي ان تقوم بإنشاء جدول في قاعدة البيانات وتخزن فيه: الرسائل الواردة من المستخدمين كالتالي:
ستقوم بإجراء تعديل على ملف email.php ليتم تخزين بيانات الرسالة المرسلة :
<?php $email = $_POST['email']; $subject = $_POST['subject']; $message = $_POST['message']; $phone = $_POST['phone']; $query = 'Insert into messages(name,email,subject,phone) values("'.$name.'","'.$email.'","'.$subject.'","'.$phone.'")';
-
الحصول على النظارات الطبية لابد ان يكون بعد استشارة الطبيب وعمل قياس النظر للحصول على العدسات التي تتناسب معك ولكن ايضاً هنالك بعض الطرق لتقليل تأثر العين بالاشعاعات بجانب لبس النظارة منها:
-
استخدام فلتر واقٍ لشاشة الكمبيوتر، والذي يقلل من تأثير الأشعة الضارة وهو عبارة عن زجاجة توضع على شاشة الكمبيوتر تقلل من شدة الاشعة التي تؤذي العين ولايمكن استخدامه للابتوب.
-
اعطاء راحة للعين لمدة 10 دقائق في كل ساعة تجلسها على الحاسوب.
-
يجب ان تكون شاشة الحاسوب على مستوى العين.
-
ان تنظر الى الشاشة بوضع مستقيم.
-
عدم استخدام العدسات اللاصقة عند الجلوس على الكمبيوتر.
-
احياناً نتيجة للتركيز في الكود فإن العين لاترمش مما يؤدي الى جفاف العين لذلك حاول أن ترمش كل فترة بصورة مستمرة.
-
 1
1
-
-
القراءة من الكتب او من الpdf تعتبر احد اهم الطرق لتعلم البرمجة وزيادة المعرفة بلغات البرمجة و قد تكون افضل من مشاهدة الدورات المختصة في بعض الاحيان ولكن السؤال عن ايهما امثل لايمكن الاجابة عليه بصورة قطعية كأن أقول لك بأن الكتب الورقية افضل او العكس فلكل مميزاته وعيوبه ولكنني اجد ان الpdf افضل لعدة اسباب منها:
- سهولة الحصول عليه ففي بعض الاحيان يكون هنالك نسخ مجانية من الكتب مرفوعة على الانترنت.
- سهولة تحديد النصوص التي تود العودة اليها مع امكانية تمييزها بلون مختلف باستخدام الpdf reader.
- سهولة حملها مقارنة بالكتب الورقية كما يمكن الاحتفاظ بها في الجوال.
- سهولة البحث عن الجمل او الكلمات.
-
 1
1
-
لقد نسيت ان تضيف هذه الخاصية
sheetPeekHeight = 0.dpسيكون الكود كالتالي:
BottomSheetScaffold( scaffoldState = bottomSheetScaffoldState, sheetContent = { Text("") }, sheetShape = Shapes.large, sheetPeekHeight = 0.dp, // <---السطر الجديد backgroundColor = AppTheme.colors.uiBackground, modifier = modifier ) { (content) }-
 1
1
-
-
يتم وضع ملفات المشروع كاملة في بداية كل دورة في المدخل الخاص بها بعدها يتم تقسيم المشروع إلى جزئيات صغيرة يتم شرحها في الدروس التالية بحيث تتمكن من التطبيق مع الاستاذ و تصقل معرفتك في الجزئية المعينة و لا يمكنك تحميل الاكواد الخاصة بكل فيديو على حده.
-
 1
1
-



لا يمكن تثبيت مثبّت Laravel عبر Composer
في PHP
نشر
حسب رسالة الخطأ التي تظهر لك فإنها تخبرك بأن الlaravel installer يحتاج لzip extension:
laravel/installer v1.4.1 requires ext-zipولتثبيته عليك إدخال الامر التالي:
sudo apt install php-zipاما إن كنت تستخدم نسخة معينة من الphp فسيتعين عليك كتابة الامر كالتالي:
# php v7.0 sudo apt-get install php7.0-zip # php v7.1 sudo apt-get install php7.1-zip # php v7.2 sudo apt-get install php7.2-zip # php v7.3 sudo apt-get install php7.3-zip # php v7.4 sudo apt-get install php7.4-zip