-
المساهمات
37 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Gamal58
-
-
السلام عليكم ورحمه الله وبركاته
لا أستطيع الدخول لموقعكم بدون أن أسجل الدخول لبريد الجيميل
و لكم جزيل الشكر
-
 1
1
-
-
السلام عليكم و رحمة الله و بركاته
مهندسين و مبرمجين موقع حسوب العظماء حفظكم الله و زادكم علما
احاول اتعلم بتعمق الجافا سكريبت الأ أننى أحتاج للتطبيق أو تمارين على ما أتعلمه حتى لا أنسى ما أتعلمه
الأ أننى أجد صعوبة و احباط إذا مررت لدرس أو شرح أخر دون أن أراجع على القديم و ذلك للنسيان***فما نصيحتكم و خصوصآ ما أتعلمه لا أعرف كيف أوظفه ***هل من موقع تدلونى عليه أو فى موقعكم به تمارين على الجافا سكريبت ؟
مبتدئ تمامآ
و لكم جزيل الشكر-
 1
1
-
-
السلام عليكم و رحمة الله و بركاته
عند وضع اكثر من عنصر داخل عنصر اقوم بكتابة الامر display:grid
حتى اتمكن من تنسيق العناصر بداخله لانها ترفض التنسيق الذى تم عمله للـ parent فهل انا هكذا صح أم لا
الكود المجمع (grid-column , grid row) ال grid-area:(start row/start column/end column/end row)
لا يعمل لدى بيبوظ لى التصميم هل فى خطأ فى ترتيبى للعناصر مرفق نفس الكود المجمع فى التصميم معمول له كومنت
مرفق ملف رابط على كود بن / صورة من الخطأ -
-
كيف ارسل لكم رسالة على الخاص دون أن تظهر على العام
-
-
السلام عليكم و رحمة الله و بركاته
ما هو ال Rendering Mode الذي سوف يتبعه المتصفح إذا لم اكتب السطر الخاص بتحديد الإصدار-
 3
3
-
-
علمت منكم انه يمكننى الرجوع لاسئلتى القديمة من خلال صفحتى الشخصية ؟
هل سيتم حذف الاسئلة الاقدم فى التاريح أم لا ؟
و لكم جزيل الشكؤ-
 2
2
-
-
السلام عليكم ورحمة الله وبركاته
الاكواد التى ليس لها طريقة إغلاق مثل عنصر الصورة و النموذج .....
هل يتم وضع شرطه مائلة قبل قوس الغلق ؟ و لماذا مع العلم ان الكود بيشتغل عادى ؟-
 1
1
-
-
السلام عليكم و رحمة الله وبركاته
ما الافضل او الصح من الناحية العملية إن شاء الله
وضع
<label> ثم <input> ثم غلق ال<abel/>-
 2
2
-
-
بتاريخ 16 دقائق مضت قال عبدالباسط ابراهيم:
ربما تحتاج لأضافة الprefix الخاص بالمتصفح الذي تستعمله حيث تعمل هذه ال prefix على زيادة دعم المتصفحات ل خواص ال css الجديدة
إذا كان
- جوجل كروم إستخدم webkit
- فايرفوكس إستخدم moz
أيضا قم بإضافة خاصية ال css بدون ال prefix
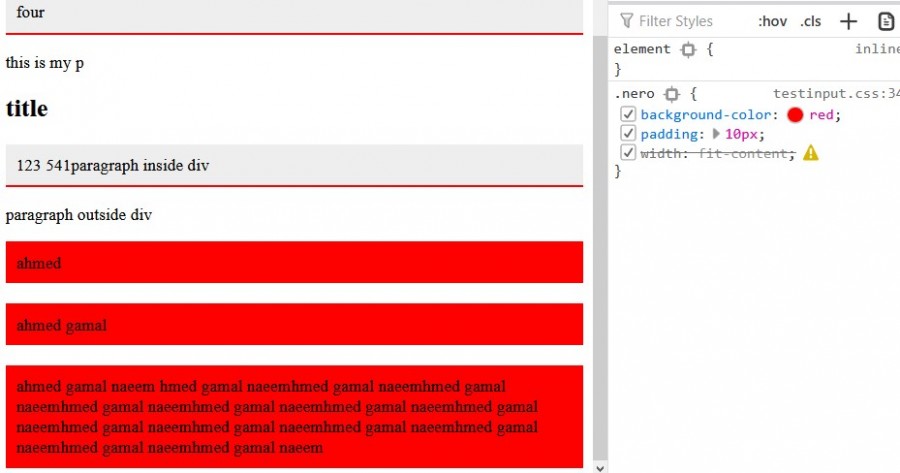
width: -webkit-fit-content; width: -moz-fit-content; width: fit-content;
يمكنك إضافة هذه ال prefixes بدون تدخل منك عن طريق npm package يمكنك القراءة عنها
شكرآ لحضرتك يا بشمهندس
-
 1
1
-
-
بتاريخ 17 ساعات قال سامح أشرف:
مرحبًا بك مرة أخرى
فهمت الآن ما قَصَده المدرب، وسأحاول شرحه بشكلٍ أبسط.
عند فتحك لصفحة ما في المتصفح يقوم المتصفح بفحص الكود الخاص بها لكي يحمل كل الصور وملفات التنسيق css والجافاسكريبت، ويقوم بتخزين هذه الملفات لفترة من الزمن في حسوبك وتسمى هذه الملفات بالملفات المؤقتة cache files، بحيث إن قمت بزيارة الصفحة مرة أخرى في وقت قريب يقوم بإستخراج هذه الملفات وعرضها مباشرة لك بدلًا من تحميلها مرة أخرى وبالتالي يتم عرض الصفحة بشكل أسرع.
لاحظ أن المتصفح لا يقوم بحفظ كل الملفات والصور (لأن ذلك سيستغل حجم كبير من مساحة جهازك) بل يقوم بتخزين فقط الملفات والصور التي يتم تحميلها مرات كثيرة، فعند تحديث الصفحة أكثر من مرة (عمل refresh لها) يقوم المتصفح بحفظ بعض الملفات الخاصة بها، ولذلك قال المدر أن الصفحة "كيشيت" cached أي قام المتصفح بحفظ الملفات الخاصة بها وبالتالي عند تعديل كود الصفحة source code لن تظهر التغيرات في المتصفح حيث يقوم المتصفح بإستدعاء الصفحة (أو جزء منها) من الملفات المؤقتة cached files.
ولحذف هذه الملفات المؤقتة في جوجل كروم:
- أضغط Ctrl + Shift + Del
- قم بتحديد "Cookies and other site data" و "Cached images and files"
- أضغط على Clear Data
الف شكر لحضرتك
-
بتاريخ منذ ساعة مضت قال سامح أشرف:
مرحبًا @Ahmed Gamal
هل يمكنك أن توضح أين سمعت هذه الكلمة أو أن ترسل رابط الشرح الذي سمعتها فيه؟
يا هندسة انا لا أفقه اي شئ في المجال لسه بتعلم قد اكون أخطأت في الكلمة
هو كان شرح لتطوير الوجهات اظن كان بيشرح iframe و قال الصفحة كيشت او الملف
مش متذكر بالضبط
علي العموم سأحاول السماع مرة اخري و اضع استفساري
و لك جزيل الشكر
-
 1
1
-
-
سمعت هذه الكلمة كيش و الشارح كان يعنى او مافهمته ان الملف قد تلف
فهل ما فهمته صحيح و كيف يحدث ذلك و كيف يمكننى تلافى ذلك-
 2
2
-
-
بتاريخ 9 دقائق مضت قال عبدالباسط ابراهيم:
هل يمكنك رفع الكود الخاص بالبرنامج لنرى أين توجد المشكلة
جزاك الله خيرآ يا بشمهندس للمتابعة
عندما جئت ارسل الكود لحضرتك و جدت نفسى قد أخطات فى حرف
كل الشكر لكم-
 2
2
-
-
السلام عليكم و رحمة الله و بركاته
كنت بستفسر إذا تم عمل ملحق لكورس ما و كنت قد شاهدته مثلا بالكامل
هل بيجينى اشعار عند اضافة شئ جديد او عند الدخول لقائمة الدروس اجد علامة مثلا ان هذه اضافة لم اشاهده من قبلو لكم كل الشكر
-
 1
1
-
-
السلام عليكم و رحمة الله و بركاته
عند عمل خاصية required فى حقل الاسم و حقل الباسورد
و فقط ادخلت فى حقل الاسم ثم ضغط submit وجدته نقلنى دون ان يطلب منى ادخال الباسورد فما الخطا الذى تم و لكم جزيل الشكر
-
 2
2
-
-
السلام عليكم و رحمة الله و بركاته
جزاكم الله خيرآ على شروحاتكم اثناء التطبيق و متابعة الفيديو يتم تشغيل الفيديو مباشرة دون طلب مسبق منى
هل يمكن ايقاف تلك الميزة حتى اتمكن من الكتابة و التطبيق قبل الانتقال للدرس التالى
و لكم جزيل الشكر-
 1
1
-
-
من اين اتعلمها ممكن تدلنى اذا سمحت
-
-
السلام عليكم و رحمة الله و بركاته
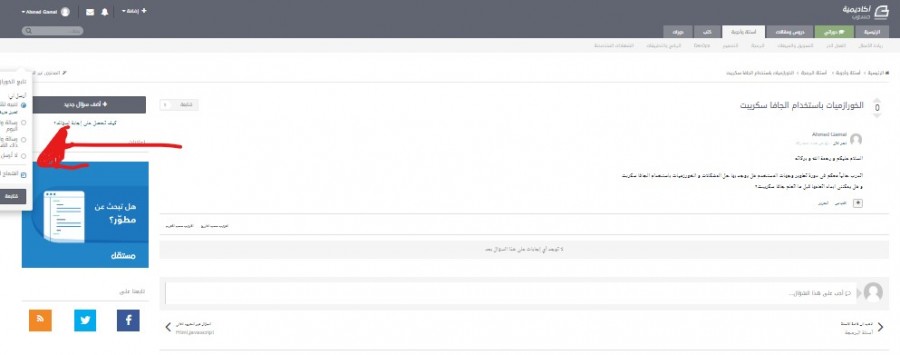
اتدرب حاليآ معكم فى دورة تطوير وجهات المستخدم هل يوجد بها حل المشكلات و الخورزميات باستخدام الجافا سكربت
و هل يمكننى ابداء اتعلمها قبل ما اتعلم جافا سكريبت؟ -
السلام عليكم ورحمة الله و بركاته
كيف يمكننى الرجوع لاستفساراتى السابقة من خلال موقعكم حتى لا اكرر الاستفسارات فالانسان سمى انسان من النسيان
-
س1 هل هيكلة البيانات و الخورزاميات بالجافا سكربت اتعلمها قبل ما اعرف اي حاجه عن جافا؟
س2 الحمد لله بفضل الله ثم حضرتكم انهيت اساسيات html و اساسيات css
درس هل تنصحوني بتعلم هيكلة البيانات و الخورزاميات بالجافا سكربت بالتوازي مع مراجعة المسار التعليمي html ؟
س3 هيكلة البيانات و الخورزاميات بالجافا هل موجود لها شرح او محاضرات داخل كورس تطوير وجهات المستخدم. ؟
سامحونى على الاطالة
و لكم جزيل الشكر
-
 1
1
-








تصفح محتوى موقع أكاديمية حسوب بدون تسجيل دخول
في أسئلة البرمجة
نشر
موقع اكاديميه حسوب بالكامل و ذلك بعد أن سجلت اول مرة للدخول بالجيميل من فترة كبيرة وذلك بعد أن تكرر رفض الباسورد أكثر من مرة