
Abu Turki
-
المساهمات
20 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Abu Turki
-
-
بتاريخ 1 ساعة قال Yomna Raouf:
من الممكن أن تكون نسخة المتصفح التي تستخدمها لا تدعم ملفات ttf.
ستجد جدول في نهاية المقال الذي أرفقته لك سابقا يمكنك معرفة منه أنواع ملفات الخط التي يدعمها المتصفح الذي تستخدمه.
و كذلك يوجد احتمال أن مسارات الملفات غير صحيحة.
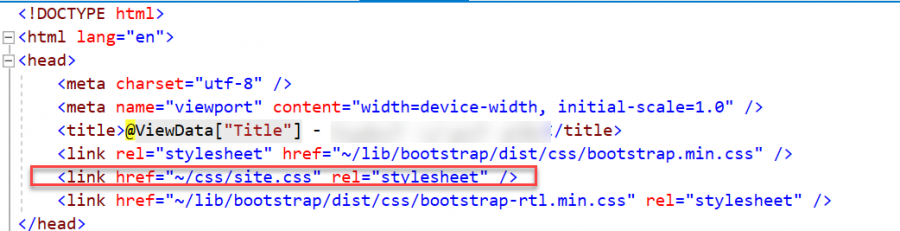
و يوجد احتمال أن يكون ملف التنسيقات الذي قمت بربطه أسفل ال link tag المحاط بمستطيل أحمر توجد به تنسيقات خطوط أخرى يتم تطبيقها.
يمكنك أن تجعل ال link tag المحاط بالتنسيق الأحمر في نهاية ال head.
و إعطاء body التنسيق
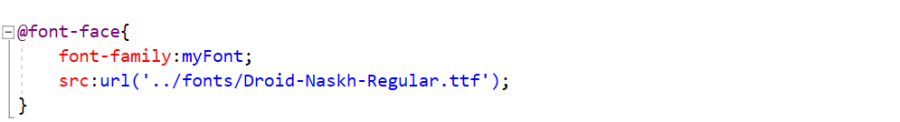
font-family: myFont!important
الله يسعدك في الدارين وينور طريقك
ضبط الحمد لله بعد اضافة !important
جزيل الشكر على اضافتك المميزة
-
 1
1
-
-
بتاريخ 13 ساعات قال Yomna Raouf:
لأن القاعدة @font-face تقوم بتعريف خط للبرنامج باسم معين. و لكن حتى يظهر يجب إعطاء التنسيق font-family لل body أو للوسوم التي تريد عرضها بهذا الخط:
body { font-family: myFont; }
يمكنك قراءة المزيد هنا.
اهلا بك
عملت ذلك مسبقا
لم يتغير الخط للأسف
لا اعلم اين المشكلة!
-
-
بتاريخ 3 دقائق مضت قال مصطفى القباني:
ممتاز جدا هذه هي النتيجة الصحيحة.
تسلم يا اخي
جزاك الله خيرا وجميع الاخوة الافاضل
-
 1
1
-
-
-
-
بتاريخ 12 دقائق مضت قال مصطفى القباني:
يمكنك التحكم بعدد الأرقام التي يتم يتم إظهارها بعد العلامة العشرية عن طريق تغيير عدد ال## كالآتي:
Console.WriteLine( (dead_ratio*100).ToString("###.##") + '%'); Console.WriteLine( (healed_ratio*100).ToString("###.##") + '%');
يمكنك تجربة الكود من هنا.
-
بتاريخ 1 دقيقة مضت قال Yomna Raouf:
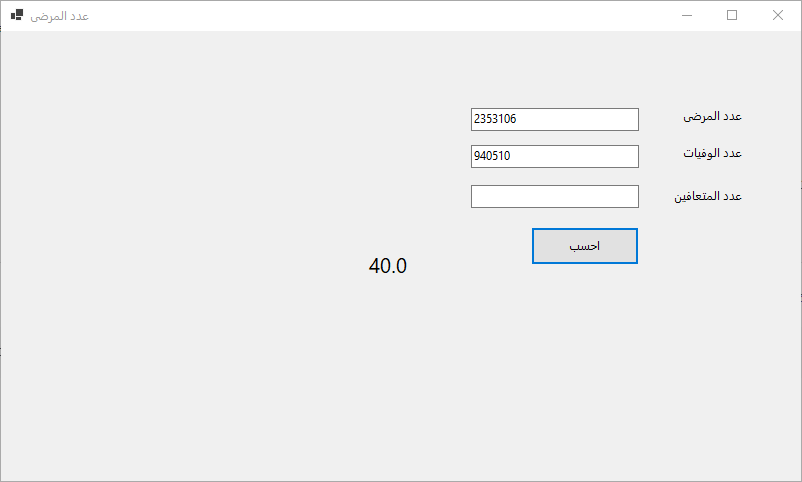
من المفترض أن يكون الناتج بعد هذه العملية 39.9% و البرنامج أظهر النتيجة 40.0% أي أن التقريب صحيح.
يمكنك تغيير الرقم المكتوب إلى جابب حرف ال F حت تحصل على النتيجة "التقريب الذي تريده"
labelresult.Text = dead_percentage.ToString("F1") // ثم عدد الأرقام الذي تريد عرضه بعد العلامة العشرية F الحرف
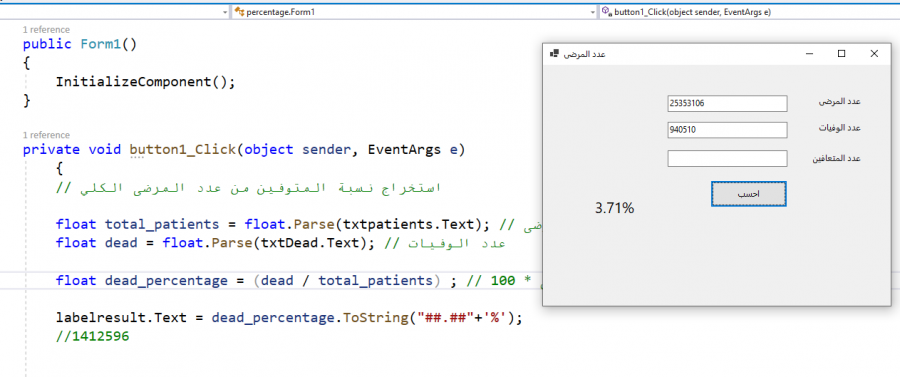
كيف أظهر من قبل النسبة : 3.709644
ثم في ردك ذكرت أنها 39.9% !!
انا لا اعلم الآن، هل نسبة المتوفين من عدد المرضى الكلي = 3.709644 (3.7%) أم 39.9%
؟؟
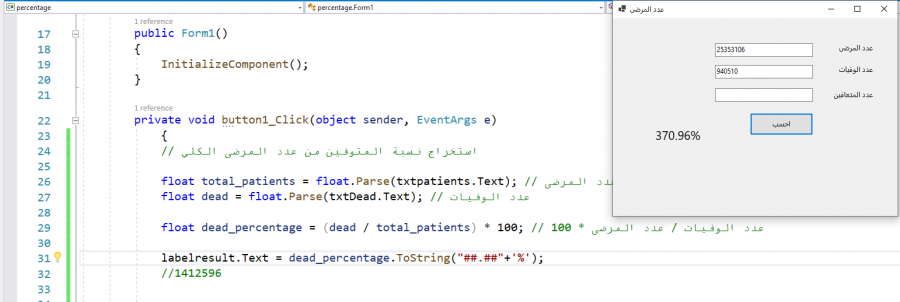
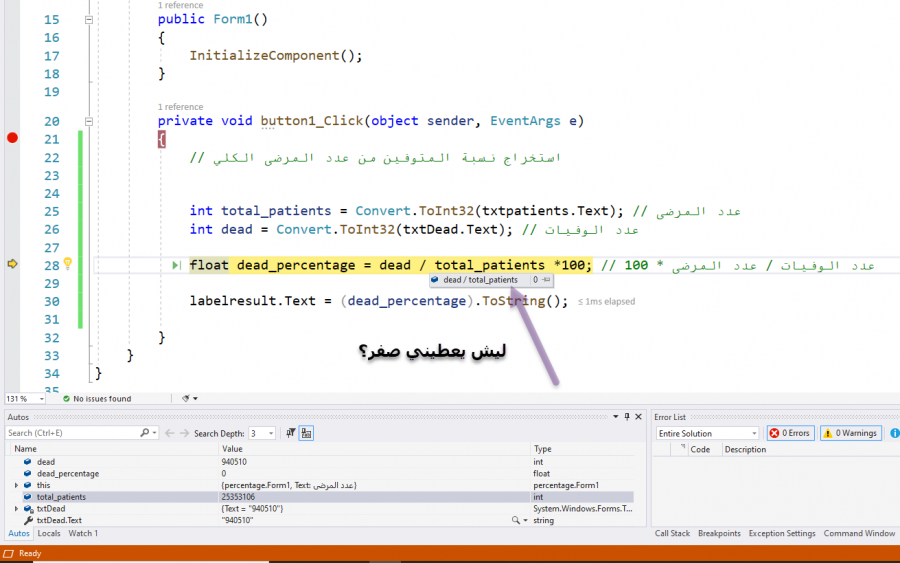
// استخراج نسبة المتوفين من عدد المرضى الكلي float total_patients = float.Parse(txtpatients.Text); // عدد المرضى float dead = float.Parse(txtDead.Text); // عدد الوفيات float dead_percentage = (dead / total_patients) * 100; // عدد الوفيات / عدد المرضى * 100 labelresult.Text = dead_percentage.ToString("P1");
تحديث:
هذا الكود أتحصل منه على نتيجة النسبة بالصيغة التالية : 39.96
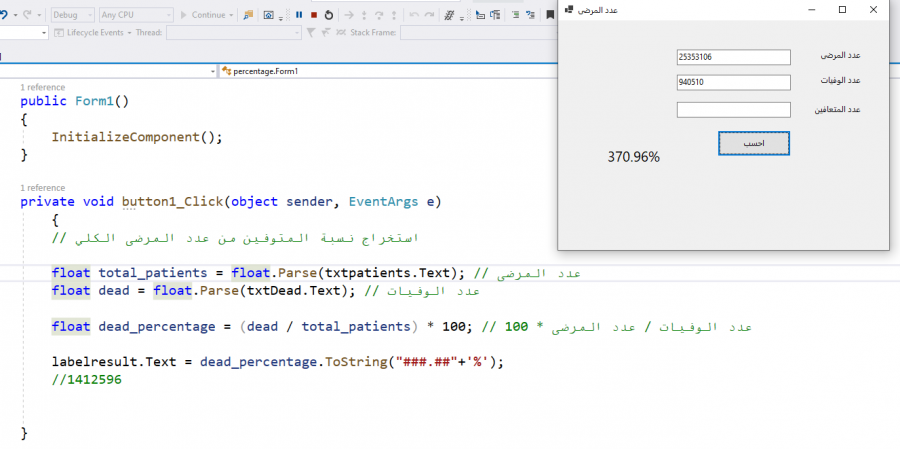
// استخراج نسبة المتوفين من عدد المرضى الكلي float total_patients = float.Parse(txtpatients.Text); // عدد المرضى float dead = float.Parse(txtDead.Text); // عدد الوفيات float dead_percentage = (dead / total_patients) * 100; // عدد الوفيات / عدد المرضى * 100 labelresult.Text = dead_percentage.ToString("");
--------------------------------------------------------------------------------------------------------------------------------------------------------
وهذا الكود أتحصل منه على نتيجة النسبة بالصيغة التالية: 3.996.89%
// استخراج نسبة المتوفين من عدد المرضى الكلي float total_patients = float.Parse(txtpatients.Text); // عدد المرضى float dead = float.Parse(txtDead.Text); // عدد الوفيات float dead_percentage = (dead / total_patients) * 100; // عدد الوفيات / عدد المرضى * 100 labelresult.Text = dead_percentage.ToString("P");
--------------------------------------------------------------------------------------------------------------------------------------------------------
هذا الكود أتحصل منه على نتيجة النسبة بالصيغة التالية: 3.996.9%
ما الصحيح، بناء على المعادلة الحسابية؟
-
-
بتاريخ 10 دقائق مضت قال Yomna Raouf:
هل يمكنك تغيير نوع total_patients و dead إلى float أيضًا و إخباري بالناتج ؟؟
// استخراج نسبة المتوفين من عدد المرضى الكلي float total_patients = float.Parse(txtpatients.Text); // عدد المرضى float dead = float.Parse(txtDead.Text); // عدد الوفيات float dead_percentage = (dead / total_patients) * 100; // عدد الوفيات / عدد المرضى * 100 labelresult.Text = dead_percentage.ToString();
هذا الكود اشتغل تمام
ولكن عند عرض النسبة المئوية تكون بهذا الشكل : 3.709644
كيف أجعلها هكذا: 3.7% ؟
-
بتاريخ 8 دقائق مضت قال Yomna Raouf:
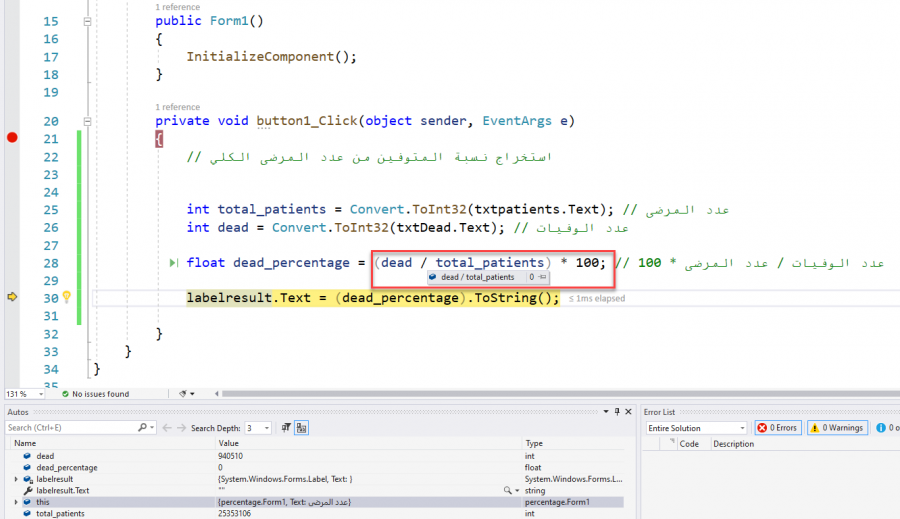
لأنك في هذه الحالة تقوم بضرب مقام الكسر في مئة فيصبح المقام رقم كبير جدًا فيصبح ناتج القسمة صفر.
فمثلًا قسمة 5 على 100000 تساوي صفر تقريبًا.
لذلك يجب وضع dead / total_patients داخل أقواس ثم ضرب الأقواس في مئة.
(dead / total_patients) * 100 // (0.037) * 100
نفس المشكلة بعد تحديد الاقواس والضرب × 100 !
-
-
بتاريخ 10 ساعات قال مصطفى القباني:
يمكنك قسمة عدد الوفيات على عدد المرضى لحساب نسبة المتوفين، وبالمثل لحساب نسبة المتعافين.
float ill =25353106 ; float dead = 940510; float healed = 1116112; float dead_ratio = dead/ill; float healed_ratio = healed/ill; Console.WriteLine(dead_ratio); Console.WriteLine(healed_ratio);
سيقوم الكود بطباعة القيم: 0.037 0.044 والأولى هي نسبة المتوفين أي 3.7 بالمائة، والثانية 4.4 بالمائة.
https://onlinegdb.com/ry2elGH7w
يمكنك تجربة الكود من هنا.
كيف اقوم بتقريب هذه النسب؟ بحيث تصبح في نهاية بهذه الكيفية (4.4%) (3.7%)
-
 1
1
-
-
جزاكم الله كل خير اخواني الكرام
سأجرب ما تفضلتم بشرحه
-
 1
1
-
-
السلام عليكم
استخدم C#
افتراضا ، لدينا في المستشفى عدد مرضى 25.353.106 خمسة وعشرون مليون وثلاثمائة وثلاثة وخمسون الف ومائة وستة مريض
وكانت عدد الوفيات من عدد المرضى = 940,510 متوفى تسعمائة واربعون الف وخمسمائة وعشر متوفى
وكان عدد المتعافين من عدد المرضى = 11,161,12 متعافي احدى عشر مليون ومائة و واحد وستون الف و اثنا عشر متعافي
السؤال :
كيف اقوم باستخراج نسبة المتوفين من عدد المرضى؟
كيف اقوم باستخراج نسبة المتعافين من عدد المرضى؟
شاكر لكم
-
بتاريخ 16 ساعات قال Yomna Raouf:
يمكنك القيام بذلك باستخدام الأكواد التالية:
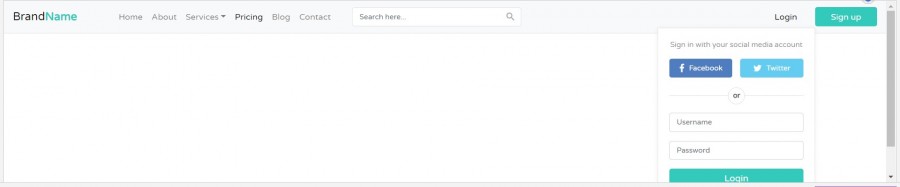
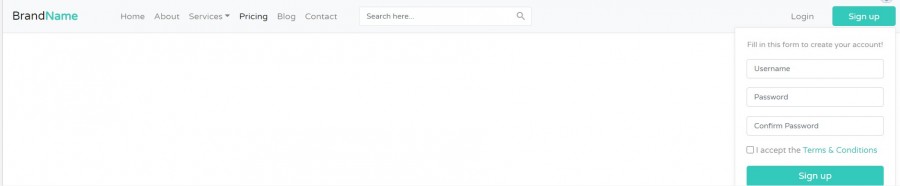
<!-- تسجيل الدخول --> <div class="navbar-nav ml-auto action-buttons"> <div class="nav-item dropdown"> <!-- زر تسجيل الدخول --> <a href="#" data-toggle="dropdown" class="nav-link dropdown-toggle mr-4">Login</a> <!-- القائمة المنسدلة --> <div class="dropdown-menu action-form"> <form action="/examples/actions/confirmation.php" method="post"> <p class="hint-text">Sign in with your social media account</p> <div class="form-group social-btn clearfix"> <a href="#" class="btn btn-secondary facebook-btn float-left"><i class="fa fa-facebook"></i> Facebook</a> <a href="#" class="btn btn-secondary twitter-btn float-right"><i class="fa fa-twitter"></i> Twitter</a> </div> <div class="or-seperator"><b>or</b></div> <div class="form-group"> <input type="text" class="form-control" placeholder="Username" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Password" required="required"> </div> <input type="submit" class="btn btn-primary btn-block" value="Login"> <div class="text-center mt-2"> <a href="#">Forgot Your password?</a> </div> </form> </div> </div> <!-- تسجيل مستخدم جديد --> <div class="nav-item dropdown"> <!-- زر تسجيل مستخدم جديد --> <a href="#" data-toggle="dropdown" class="btn btn-primary dropdown-toggle sign-up-btn">Sign up</a> <!-- القائمة المنسدلة --> <div class="dropdown-menu action-form"> <form action="/examples/actions/confirmation.php" method="post"> <p class="hint-text">Fill in this form to create your account!</p> <div class="form-group"> <input type="text" class="form-control" placeholder="Username" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Password" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Confirm Password" required="required"> </div> <div class="form-group"> <label class="form-check-label"><input type="checkbox" required="required"> I accept the <a href="#">Terms & Conditions</a></label> </div> <input type="submit" class="btn btn-primary btn-block" value="Sign up"> </form> </div> </div>
يمكنك الإطلاع على نموذج حي مع الأكواد كاملة من هنا و التغيير في الأكواد كما تحب.
ستكون النتيجة كما في الصور المرفقة.
مرفق ملف الأكواد "html مع التنسيقات": test.html
بالتوفيق.
اشكرك
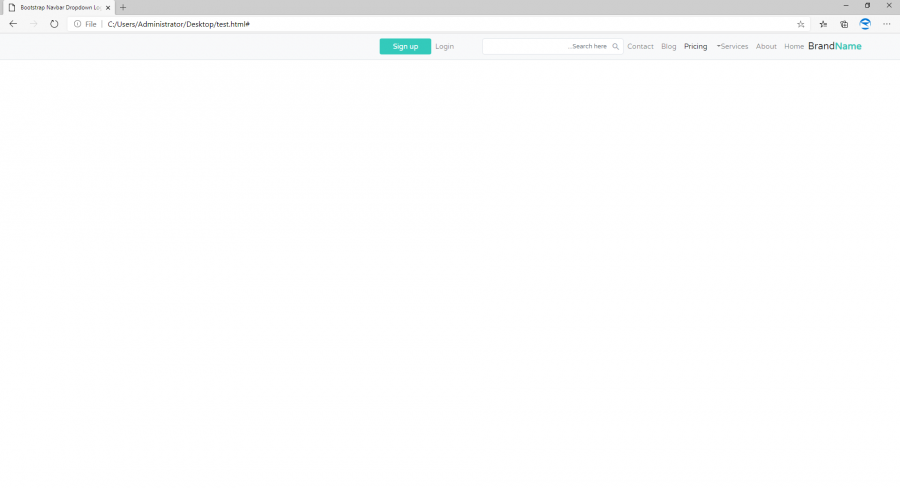
لكن اذا قمت بتحويل الصفحة rtl لا تظهر الناف بار بالشكل المطلوب
لاحظ الصورة المرفقة
لا اعرف كيف يتم ترتيب العناصر بالشكل الصحيح في اتجاه rtl
-
السلام عليكم ورحمة الله
كيف اضيف قائمة dropdown لغرض تسجيل الدخول وتكون في يسار الناف بار العلوي
ويكون مضمناً بها قائمة فرعية : تسجيل الخروج - الصفحة الرئيسية
طبعا باستخدام bootstrap
-
بتاريخ الآن قال عزام عبد الحافظ:
مرحبًا @Abu Turki,
هذا الرابط هو مثال لقائمة في يمين الصفحة و تصميم تجاوبي (responsive) , يستعمل إطار Bootstrap .
بارك الله فيك
لكن لا تحتوي بعض العناصر على قوائم فرعية
هل يوجد ناف بار في يمين الصفحة يحوي ذلك؟
شكرا لك
-
السلام عليكم ورحمة الله يا احبة
أين اجد مواقع بها ناف بار يكون في يمين الصفحة ويكون به خاصية responsive تجاوبي مع مختلف الشاشات
أو هل يوجد مثال لذلك بال bootstrap
فقط اريد ناف بار (في يمين الصفحة)
شكر الله لكم
-
 1
1
-













ما هي فائدة ports في windows server وكيف استفيد منها؟
في أسئلة البرمجة
نشر
اتساءل دائماً ، ما الفائدة من الـ ports في نظام windows بشكل عام وفي windows server بشكل خاص؟
علماً بأني مبرمج ، وكيف يمكن لي أن استفيد منها بحكم تخصصي؟ أو أي مجال آخر له علاقة؟
كما أود السؤال عن:
- كيف استفيد من الـ ports ؟ وفيما استخدمها أو أخصصها؟
- كل ما يتعلق بالـ ports وطريقة الاستخدام وأي إضافة من قبلكم بهذا الخصوص ترى أنها مهمة