
Nice Moon
-
المساهمات
6 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Nice Moon
-
-
السلام عليكم ارجو مساعدتي في هذه المشكله
استخدام القوائم المتداخله <ol> و<ul>
مثال:
<h2>Microsoft office product</h2> <ol> <li>windows <ul> <li>windows 95</li> <li>windows 98</li> <li>windows xp</li> <li>windows 7</li> </ul> </li> <li>office</li> <li>visual basic</li> </ol> </ul>
ناتج المثال: بالصوره
المفروض تكون القائمه مرتب ويش المشكله هنا ؟
اتمنى تساعدوني ومشكورين
-
 1
1
-
-
الحمدلله استوى
صحيح كان الغلط كتابة الامتداد مشكووورين ماقصرتوو 🤦♀️😖
-
 1
1
-
-
بتاريخ 25 دقائق مضت قال ماجد قطوسة:
اهلا بك ,
هناك تسلسل يجب أن تتبعه للكتابة على المتصفح ، فلن يعمل الكود الخاص بك إذا كنت لا تتبع هذا التسسل ، شاهد الكود التالي<html> <head> <title>عنوان الموقع</title> </head> <body> <h1>عنوان</h1> <me>markup</me> </body> </html>
تأكد من أن تغلق التاغ بعد فتحه .
طبقت الطريقه نفس الشي تطلع الرموز
لم اطبق في محرر vs code المفروض تكون الرموز بالون مميزه
ولكن يظهر عندي بلون واحد وعند الحفظ تطلع الرموز في المتصفح
هل هي مشكله في vs code ؟
بتاريخ 17 دقائق مضت قال محمد ربيع زليول:عليك التحقق من أن الملف بإمتداد .html.
إن لم يكن الملف .html لم تظهر كلمة markup فقط.
للعمل ذلك:
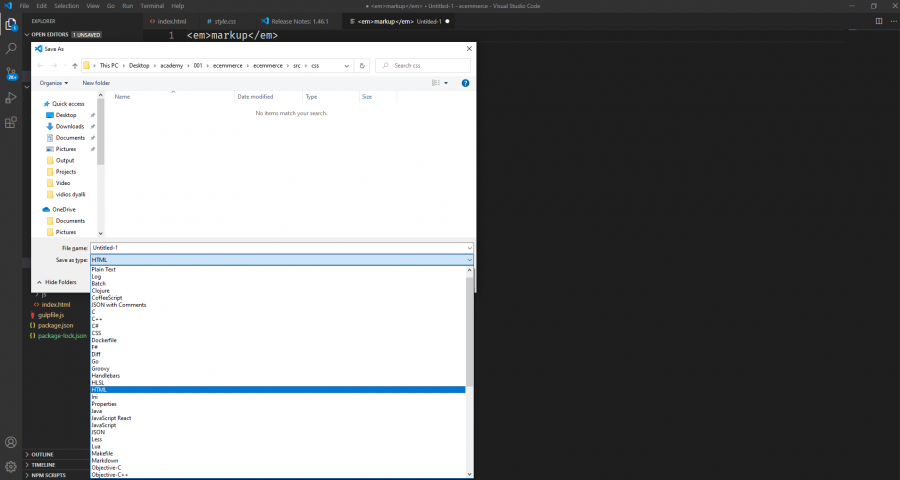
- إنشاء ملف جديد في vscode عن طريق الضغط على ctrl + n أو من القائمة اختر File ثم New File.
- بعدها قم بكتابة الكود الخاص بك مثلًا <me> markup <\me>.
- ثم قم بحفظ الملف عن طريق الضغط على زر ctrl +s أو من القائمة اختر File ثم Save As
- اختر المسار الذي تريد حفظ الملف فيه، ثم في خانة Save as type قم بإختيار html
مشكوووووور وجاري التجريب وان شاء الله تضبط
-
مشكوور ماقصرت والله
بجرب الطريقه ان شاء الله تضبط
-
السلام عليكم
انا توني ادرس ترجمه
وواجهتني مشكله في تطبيق vs code
فقد طلب مني تطبيق كتابة
<me> markup <\me>
ولكن عند كتابتها في محرر للنصوص تظهر في المتصفح
<me> و <me\>
المفروض تظهر كلمة markup فقط
اتمنى ان تساعدونني ضروري


مشكلة عدم ترتيب القوائم المتداخله ol و ul في html
في أسئلة البرمجة
نشر
اي قصدي مرتبه مثل ماكتبتها
اني توني ادرس ترجمه في البدايه ودرس تطبيق قوائم متداخله استخدامو ol و ul
وطلعت مرتبه عندهم مثل ماكتبتها
لكن ماستخدمو في الدرس نضع 0 بكسل
ومشكور على الرد ماقصرت