-
المساهمات
212 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mansour Hussen
-
-
بتاريخ 1 دقيقة مضت قال محمد_عاطف:
هل الخطأ السابق موجود أم ظهر خطأ أخر ؟
من المفترض أن تعمل على إصدار node 7.6.0 فما فوق . ما هو الإصدار الذى لديك ؟
v22.1.0
بتاريخ 2 دقائق مضت قال Mansour Hussen:v22.1.0
ثبتها Globel من ثم
public function show(Request $request) { return Pdf::html('<h1>Hello world!!</h1>')->save('/some/directory/invoice.pdf'); } }
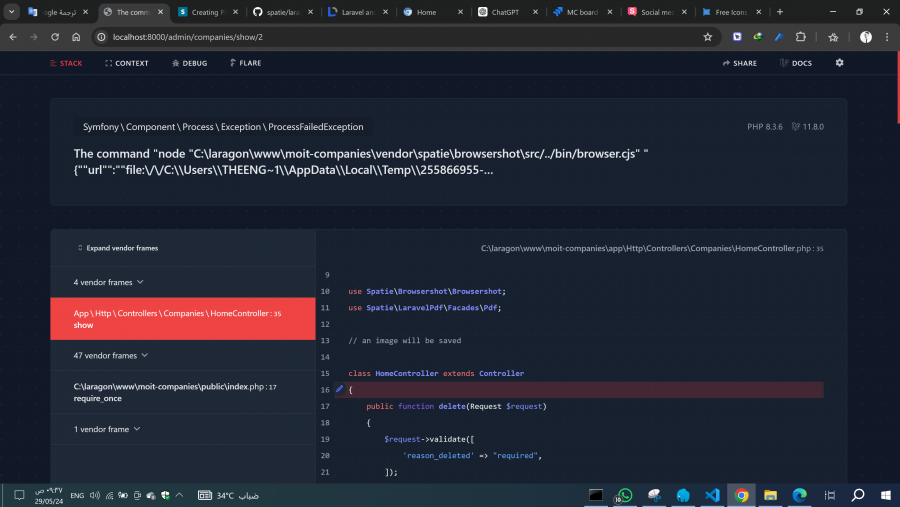
لما اذهب الة رابط يظهر خطأ
The command "node "C:\laragon\www\moit-companies\vendor\spatie\browsershot\src/../bin/browser.cjs" "{""url"":""file:\/\/C:\\Users\\THEENG~1\\AppData\\Local\\Temp\\1165450316-0119395001716967715\\index.html"",""action"":""pdf"",""options"":{""path"":""\/so -
بتاريخ 7 دقائق مضت قال محمد_عاطف:
ستجد في التوثيق الرسمى الخاص بالمكتبة spatie/laravel-pdf أنه يجب عليك تثبيت المكتبة globaly وليس local حيث تعتمد على المكتبة puppeteer و إصدار node 7.6.0.
https://spatie.be/docs/browsershot/v4/requirements
ويمكنك تنفيذ الأمر التالي :
npm install puppeteer --location=global
على الاصدار الاخير من node لا تعمل
-
-
-
بتاريخ On 18/11/2023 at 12:52 قال Mustafa Suleiman:
الفكرة هي أنك بحاجة إلى تعديل تنسيق الـ Header عند عمل سكرول بنسبة معينة، ثم نقوم بإضافة كلاسات أخرى أو تنسيقات، فمثلاً نستخدم الكود التالي:
const className = "colorful"; const scrollTrigger = 60; window.onscroll = function() { if (window.scrollY >= scrollTrigger) { document.getElementsByTagName("header")[0].classList.add(className); } else { document.getElementsByTagName("header")[0].classList.remove(className); } };
طبق نفسك الفكرة بإضافة وحذف الكلاسات أو إضافة تنسيقات، فالكود السابق يقوم بإضافة كلاس colorful والذي يحمل التنسيق التالي في ملف css:
.colorful { background-color: pink; box-shadow: 0 3px 5px 0.3px rgba(0, 0, 0, 0.1); } .colorful a { color: #0e436b; }
اذا كان معي navbar هو fixed يكون overlapingمع section كيف ممكن اعمل padding top متغيير مثلاً كان طول hedder 272 px و padding top بيكون نفس قيمة عندما عمل سكرول للاسفل حذف جزء header رجع header طوله 150px كيف ممكن اعمل تكامل بين padding و navbar تلقائياً
انا اسعى اعمل Header زي هذا
بواسطة React
ارجعو مساعدة
-
مرحباً، محتاج حد ينورني بخصوص هذي ميزة عندما انزل للاسفل يتم تحميل تلقائياً واعتقد هذي لامشكلة ممكن استخدم مكتبة infinte scrol لكن لما انزل يتم تنشيط وجعل Tab في الاعلى active ممكن كيف عمل زي ذي حركة
-
 1
1
-
-
محتاج اجعل رأس صفحة زي هذا موقع https://sllr.co/7awadet.books عندما انزل للاسفل يتم تغيرة بنفس طريقة يكون متوافق مع اسم متجر احياناً اسم متجر يطول ويكون padding العناصر متوافق عملت على مميزة بواسطة scorlle ويتستمع له بواسطة use effect لكن هناك مشكله احياناً يكون عناصر ليسى كثير ويحصل اطراب في موقع
-
 1
1
-
-
-
بتاريخ 8 دقائق مضت قال Adnane Kadri:
مرحبا منصور،
اعلم أولا أن بـ NextJS سيمكنك إنشاء تطبيقات ويب شاملة لا تحتاج فيها إلى PHP أو Laravel كواجهة خلفية، سوف لن تحتاج إلا التعامل مع نظم قواعد بيانات بشكل مباشر، MongoDB مثلا. وصحيح أن الطلب عليه في الواجهة الخلفية قليل في أوساط العمل البرمجية العربية بشكل عام بجانب قلة في المصادر والمجتمع البرمجي والمكتبات والحزم التي تدعم هذا الشيء. إذ أن أغلب المشاريع التي تتردد تهتم بـ PHP كلغة و Laravel كإطار عمل على هاته اللغة، في حين أن تطبيقات NextJS لا يعتمد عليها عادة في بناء الواجهات البرمجية أو مثل هاته المشاريع.
كما أنه لا تعارض في تعلم PHP laravel وممارسة NextJS، سيمكنك الاستمرار في انشاء تطبيقات SPA و تطبيقات SSR بوساطة NextJS والاستفادة من ميزات PHP Laravel في إنشاء واجهات تطبيق برمجية APIs قوية مثلا ..
ولذلك، وكنصيحة، استمر في ممارسة NextJS ولا تهملها هي الأخرى فالطلب على تطبيقات SSR يزداد بشكل ملحوظ، ومن جهة أخرى يمكنك استكمال مراجعة PHP والتوجه الى لارافيل كإطار عمل عليها. فبهما، NextJS و Laravel سوف يكون بإمكانك القيام بمشاريع ذات مستوى عال ومتطلبات ضخمة والإشراف عليها.
، شكراً
-
مرحباً انا منصور احمد مطور تطبيقات ويب تخرجت من اكاديمية حسوب في عام 2021 لغة php من ثم تعلمت لغة JS من الإكاديمية، خلال رحلتي في تعلم JS وتقنيات حديث من مصادر اخرئ اهملت لغة PHP واطر العمل وتحديثات الذي تطرئ عليها، انا من خلال رحلتي احببت استخدم JS واقدر اعمل بها مشاريع الذي احب بواسطة Next.js وخاصة تحديث الاخير 13، هل من الاجمل موكابه بينهم ويجب الاتزان بين php و js مثلاً استخدم laravel في backend و Next.js لـ FrontEnd او استخدم Next.js لجانبياً، بس اردت الاستفادة منكم لانه laravel اصبح مطلوب بشكل اوسع في سوق العمل
-
 1
1
-
-
اريد جواب حول ذلك
-
-
مرحباً، معي مشروع بسيط اشتي اعمل كا مشروع تخرج لجامعة الذي انا فيها، واتشي منكم مساعدة والافائدة من كل لدية خبرة في ذا موضوع.
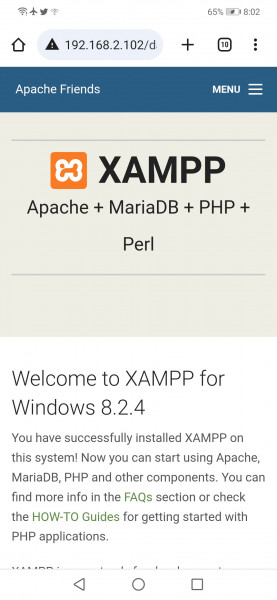
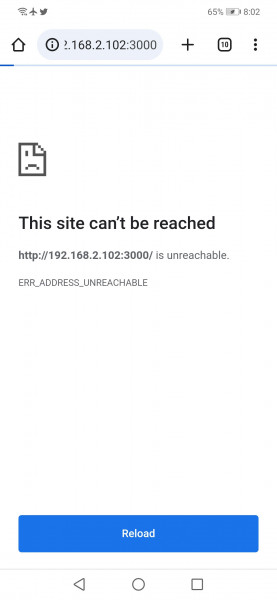
اذا جعلت raspberry pi يبث شبكة واي فاي محلي ليسى فيها اي انترنت اشتي عندما يتصل كمبيوتر والجوال بها بنفس شبكة، يكون هناك تطبيق اندرويد مصمم بواسطة React Native و موقع بواسطة React.js اشتي عندما شخص يسجل تسجيل دخول من تطبيق وهو متصل بشبكة محلية يكون كانه زي كمبيوتر لما اعمل تسجيل دخول ب localhost يعني اذا دخلت باسم مستخدم حقي بقاعدة بيانات محلية استطيع اوصل لها عبر جوالي او عبر جوالات متصلات بنفس شبكة زي كمبيوتر نفسة بس يكون تطبيق تم تصدير بصيغة apk وليسئ من خلال expo
-
هل احتاج اضيف إعدادات اضافية لعمل webpack مع next.js علماً بأنه next يحتوي على webpack بشكل افتراضي، وهل لمعالجة صور والخطوط احتاج إعدادات اضافية او هو يعمل ذلك.من تلقاء نفسة
-
 1
1
-
-
تم الإنتهاء من برمجة موقع تبقى لي شيء واحد هو طريقة تصدير صورة مع الاسم المرفق
-
 1
1
-
-
بتاريخ 2 ساعات قال Adnane Kadri:
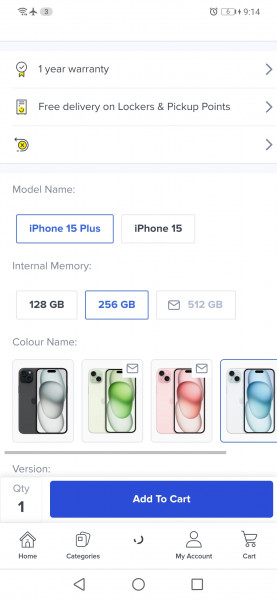
بالمنطق الأبسط، لا تقوم مواقع التهنئات الا بوضع نص مخصص فوق صور او قوالب يختارها العميل، ويكون هدا عن طريق التعامل مع نموذج كائن شجرة الوثيقة DOM بشكل عادي. وصحيح هو أنك لا تجد من لا يقوم بهذا بشكله الأبسط ولذلك فإن هاته التطبيقات عادة ما تكون مبنية على أحد أطر عمل الواجهة الأمامية مثل VueJS أو ReactJS لتسهيل التعامل معها وانشاء نماذج أكثر فعالية وتفاعلية. ولتطبيق هاته الفكرة على نحو دقيق، ستحتاج تفكيك هذا السؤال الى عدة أسئلة أدق من مثل:
- كيف يمكن تحديد النص الذي يدخله المستخدم.
- كيف يمكن وضع هذا النص داخل حاوية ما.
- كيف يمكن تخصيص هذا النص.
- كيف يمكن تصدير هاته الصورة وطباعتها.
بالنسبة للتعامل مع واتساب عن طريق الواجهة البرمجية، فلا أظن ان هنالك واجهة مجانية للأفراد فواتساب تقدم خدمة التعامل مع واجهتها كخدمة مدفوعة موجهة حصرا للأنشطة التجارية. يمكنك تسجيل نشاطك التجاري عن طريق الرابط التالي
صحيح اخي اشكرك انا فاهم فكرة ذي مواقع وعارف انه كل مافي الامر وضع نص فوق الصورة، بس انا معي جواب ع جميع الاسئلة هذي، مثلاً انا بستعمل React
- كيف يمكن تحديد النص الذي يدخله المستخدم؟ عن طريق حالة state مع onChange
- كيف يمكن وضع هذا النص داخل حاوية ما؟ عن طريق تنسيق css بجعل نص يضع في مكان المناسب لجميع الصور بحيث انه الذي صمم جميع صور يكون موقع تبع الاسم بنفس مكان مع الحجم صورة واحد لجميع صور
- كيف يمكن تخصيص هذا النص. ؟ css
- كيف يمكن تصدير هاته الصورة وطباعتها؟ هنا سؤال فكرت بفكرة اني تحويل محتوى HTML الى صورة لكن جميع طرق عن طريق DOM وانا لا افقه شيئاً في DOM وخاصة انه اكاديمية حسوب لم تشرح، اريد طريقه افضل عن طريق React مع تصدير صورة بدقة عالية
-
بتاريخ 2 ساعات قال Adnane Kadri:
هل تتساءل عن كيفية انشاء موقع للتهنئات ام عن كيفية التعامل مع الواجهة البرمجية لاتس اب؟
كلاهما
-
 1
1
-
-
مرحباً خواتم مباركة، عندي استفسار بسيط حول طريقة عمل ربط بين موقع الاكتروني و الواتساب مثلا، إذا حد ارسل رسالة معينه لواتساب مثلاً عيد: منصور ويقوم موقع بارسال له صور تهنئة باسم الذي بعد نقطتين الرٱسيه، او ممكن توضيح كيف عمل موقع الاكتروني لتهنئة بيحث انه يدخل شخص اسمة وتظهر في جميع الصور مرفوع في موقع
-
 1
1
-
-
بتاريخ 3 دقائق مضت قال شرف الدين2:
حسب ما فهمت أنك تريد عمل نظام تصويت حيث يقوم المستخدم بالتصويت على الاجابة او المنشور, إن كان فهمي صحيحًا
لدينا هنا في نظام التصويت نوعان من علاقات
- العلاقة بين المستخدم والمنشور
- العلاقة بين المستخدم والتعليق
إذًا يجب إنشاء جدولين وليس جدول واحد حتى نتمكن من تمثيل تلك العلاقة , ويكون الجدولين كالتالي
جدول بين المستخدم والمنشور ويحتوي على:
- مُعرف المستخدم
- مُعرف المنشور
- ما إذا كان التصويت إيجابيًا أم سلبيًا
جدول بين المستخدم والتعليق يحتوي على
- مُعرف المُستخدم
- مُعرف التعليق
- ما إذا كان التصويت إيجابيًا أم سلبيًا
انا عملت كذلك، بس الآن محتاج مفتاح key لا يتكرر عندما قم بتحديث، مثلاً مستخدم عمل تصويت ايجابياً ورجع يتشي يرجع سلباً اذا كانت دالة create سينشئ خطأ، لكن في حالة دالة create or update موجودة في prisma او لارفل بتكون مشكلة تقريباً محلولة بس تحتاج شرط لعمل تحديث اذا عملت انه يكون
postId هو نفسة postId موجود في منشور بينتج خطأ لانة postId ولا userId فريد ويتكرر. لانه منشور يحتوى ع اكثر من صوت و المستخدم يملك اكثر من صوت
واذا قلت بستخدم id تبع جدول تصويت بيكون صعب وصول له
-
مرحباً، أحتاج مساعدة في إنشاء التصويب عن طريقة ترابط جداول ORM،
أحتاج إنشاء علاقة بين المستخدم والمنشور والتعليق حيث يسمح للمستخدم بالتصويت على التعليق او المنشور
قمت بإنشاء schema تخصص (Vote)
وكانت العناصر الذي تحتويها هي
userId
postId
answerId
type
-
 1
1
-
-
-
اامشروع prisma.zip وصورة الخطأ
:
-
سلام عليكم، اريد مساعدة حول إضافة في Next.js وهي Prisma مع MongoDB رجعت لـ توثيق الخاص بهم عملت الخطوات التالية:
- قمت بتثبيت Prisma
- قمت بتثبيت Prisma/Cilent@
- قمت بشتغيل الامر التالي: npx prisma init
- من خلال .env عدلت رابط خاص بقاعدة البيانات الى : mongodb://localhost:27017/my
- في إعدادات prisma عملت التالي
datasource db { provider = "mongodb" url = env("DATABASE_URL") }
generator client { provider = "prisma-client-js" previewFeatures = ["mongoDb"] }
وضفت Model بسيط
لكن من خلال prisma.user.create يظهر خطأ لاضافة بيانات
ممكن الافائدة من خلال مشروع فاضي Next
يضم ربط مع Mongo و Prisma
او توضيح حول الاستخدام وشكراً
-
عندي إستفسار بسيط هل من الافضل بعد استخدام إطار Express.js وتعرف علية وتطبيق علية مشاريع، إن استمر في تعلم فيه إو يجب تركة واهتمام بالتقنيات ذات إداء افضل لبناء تطبيقات وهو Next.js
-
 1
1
-







كيفية تثبيت Filepound مع لارفل بدون cdn
في أسئلة البرمجة
نشر
اريد تثبيت مكتبة Filepound مع لارفل