
Adn Alaoui
-
المساهمات
18 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Adn Alaoui
-
-
أنا اريد تنسيق لكل قسم من خلال قائمة ul li بحيث يكون كل قسم تسمية القسم وعنده استايل خاص بدل من رسائل المدونة التي تعرض جميع المواضيع في أن واحد وبدون استايلات متغيره السؤال
1 هل يمكن أن استقنى عن كود رسائل المدونه بحيث أجعل مكانه قائمة ul li
2 اريد بعض المساعدة في هذا الأمر
3 الأكواد التي اريد تكون قابله لنشر العنوان على الصفحة الرئيسية مع الصورة الخبر او المقال إن صح التعبير
-
 1
1
-
-
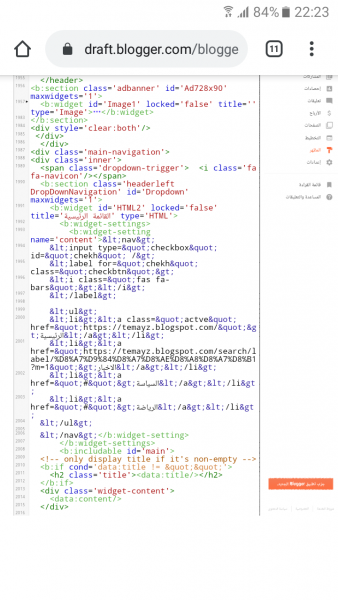
جيد اخي الكريم هل يمكن ان اعمل مثل هذه الصفيفات على html css js واضعها في تعدليل html
-
 1
1
-
-
بتاريخ 16 دقائق مضت قال Mohamd Imran:
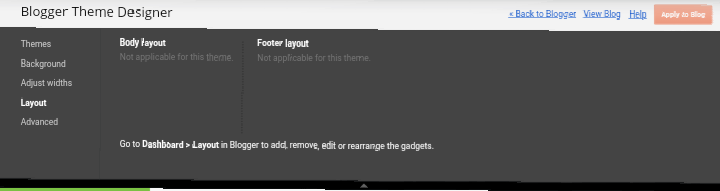
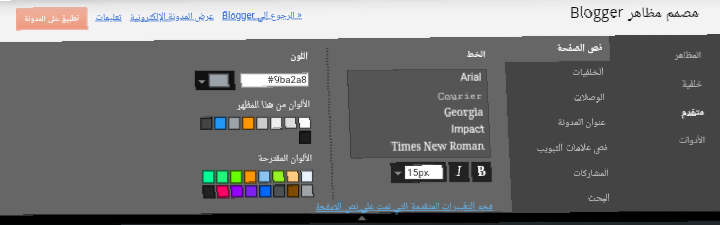
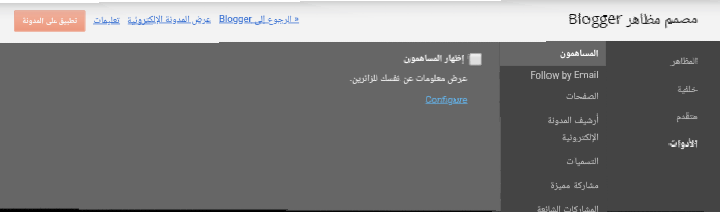
جرب المظاهر إن لم تجده قم بتغيير اللغة إلى الإنجليزية
-
 1
1
-
-
-
-
طيب اخي سوف اوجرب هذا في الحال
-
 1
1
-
-
-
توضيح اكثر اخي الكريم
-
 1
1
-
-
-
بتاريخ 2 ساعات قال محمد ربيع زليول:
يمكنك الحصول على كود شريط أخبار من إحدى المواقع، ثم إضافته للجزء الذي تريده عن طريق تعديل قالب HTML لمدونتك بلوجر ووضع كود الشريط في المكان الذي تحدده أنت.
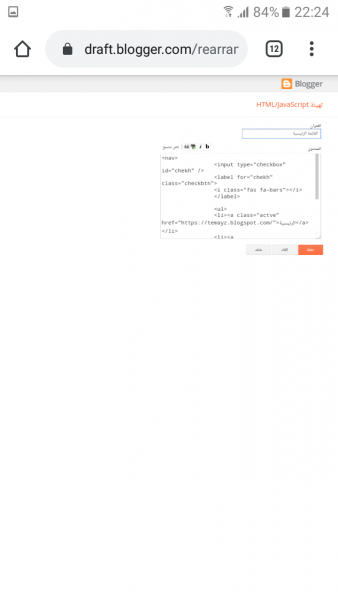
أو يمكنك إضافة أداة من نوع، HTML/JavaScript إلى الجزء الذي تريده وضع بها كود الأداة.
في بعض القوالب لا توجد إمكانية إضافة أداة HTML/JavaScript في جزء معين، يمكنك حينها إضافتها مباشرة على قالب HTML للمدونة.
هذا مثال لإضافة لعمل شريط إخباري:
<script type="text/javascript"> var w2bWidth="100"; var w2bScrollAmount="14"; // سرعة مرور الشريط var w2bScrollDelay="50"; // مدة اعادة ظهور الشريط var w2bDirection="right"; // إتجاه الحركة var w2btargetlink="yes"; // لفتح الموضوع في نافذة جديدة var w2bnumPosts="10"; // عدد المواضيع التي يتم عرضها في الشريط var w2bBulletchar =">>>"; // شكل الفاصلة بين شكل المواضيع var w2bimagebullet="yes"; // لإضهار الفواصل وإخفائها var w2bimgurl="http://im61.gulfup.com/MlpFF6.jpg"; // الصورة الفاصلة بين المواضيع يستحن أن تكون بأبعاد 35بكسل var w2bfontsize="11"; // حجم الخط var w2bbgcolor="FFFFFF"; // لون الخلفية var w2blinkcolor="444444"; // لون الرابط var w2blinkhovercolor="E34429"; // لون الرابط بعد تحريك الماوس عليه </script> <script src="http://sites.google.com/site/javacodehtml/recent-posts-comments-Scrolling-text.js" type="text/javascript"></script> <script type="text/javascript" src="http://name.blogspot.com/feeds/posts/default?alt=json-in-script&callback=w2bAdvRecentPostsScrollerv3&max-results=10"> </script>
قم بتغير http://name.blogspot.com إلى إسم مدونتك.
طبعًا يوجد العديد من الإضافات على الويب يمكنك الإختيار بينها.
شكرا لك اخير الكريم
-
 1
1
-
-
اريد أن أضع شريط الأخبار في قسم top كيف يمكن ذاك وهل من طريقة وشكرا لكم
-
بتاريخ 19 ساعات قال محمد ربيع زليول:
جرب تعويض هذا السطر بتهيئة HTML/JavaScript:
<label class="logo">temayz</label>
بالكود التالي:
<label class="logo"> <img src="https://academy.hsoub.com/uploads/monthly_2016_01/SiteLogo-346x108.png.dd3bdd5dfa0e4a7099ebc51f8484032e.png" width="150"> </label>
بتاريخ 19 ساعات قال محمد ربيع زليول:أعتقد أنه بإمكانك إضافة الصورة إنطلاقًا من تعديل HTML الخاص بالقالب، عليك البحث عن الجزء المسؤول عن عرض عنوان الموقع وتعويضه بوسم الصورة، هناك إحتمال أنك تجد هذا الجزء به وسم شبيه بشيء ك b:widget أو b:section، عليك البحث عن الجزء وتعويضه بالصورة في تعديل HTML.
شكرا اخي الكريم وجزاك الله خير
-
 1
1
-
-
-
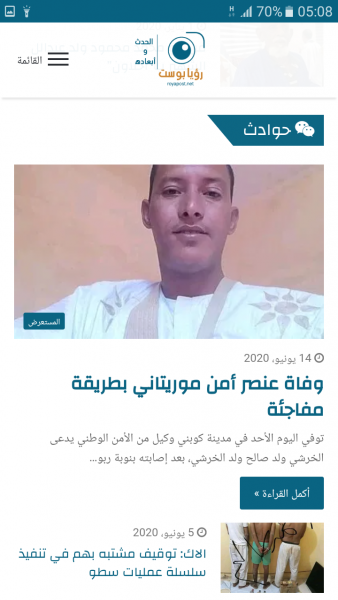
اخي الكريم القالب الذي انا اشتغل عليه جينوفا والقائمة nav تعتبر من نوع mega حبيت اعدل عليها من التخطيط اذا وضعت كود الصورة ترفضوه هل يمكن ان اضفه من تعدل html وكيف رجاء الطريقة
-
 1
1
-
-
شكرا لك اخي الكريم على المعلومات التي أفادتني ان ايرد ان اعمل قالب مثل هذا على ابلوجر بال html css js
-
 1
1
-
-
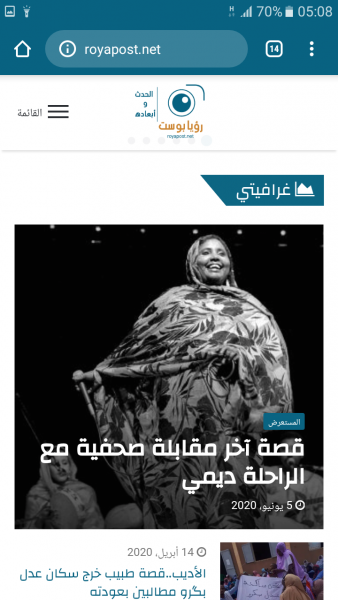
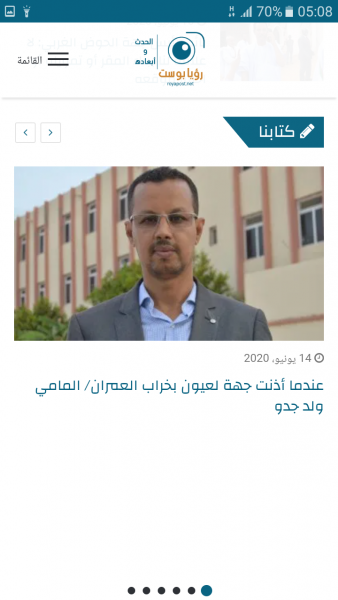
كيف اعمل قالب بلوجر مثل هذا الموقع https://www.saharamedias.net/
-
اشتغلة على هذه القائمة ولكن logo يحتوي على الكتابه فقط وان اوريد ان اضع مكان الكتابة صورة
ملاحظة ان اشتغلة على مدونة ابلوجر












مساعدة في تعديل القائمة الرئيسية لبلوجر
في أسئلة البرمجة
نشر
ماهو الكود الذي يمكن ان يحل محله