
Ahmed Gad4
-
المساهمات
7 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Gad4
-
-
شكرا اخي علي مجهودك,
ولكن كل الشرح اللي بلاقيه بيكون زي نظام نسخ ولصق
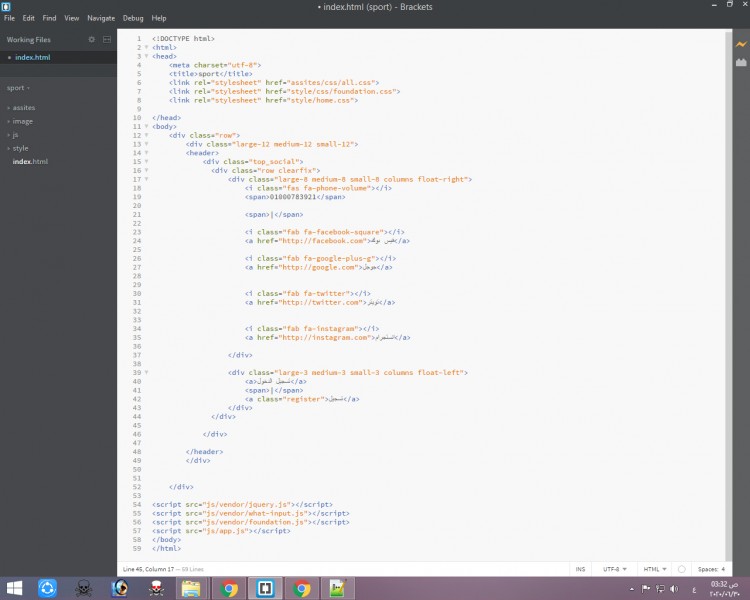
والحل الاكيد هو ان لازم اروح مكان متخصص للدراسة افضلبتاريخ 14 دقائق مضت قال Nezar Madi:صديقي هذا لأنك قمت بإستخدام الكلاس float-left و التي تقوم بجعل المحتوى يظهر على اليسار و كذلك قمت بإستخدام الكلاس float-right و التي تقوم بوضع المحتوى على اليمين قم بإستبدالهما بfloat-center في كلا الحاوتين , كما أنه في المثال المرفق قام بإعطاء الحاوية div إثنى عشر عمودا على مختلف الشاشات بينما أنت قمت بتقسيم صفحتك إلي قسمين حاوية تحتل 8 أعمدة و أخرى تحتل 3 أعتقد بأنك بحاجة لدراسة و فهم نظام الgrid و الأدوات المساعدة في إيطار foundation.
بالتوفيق.
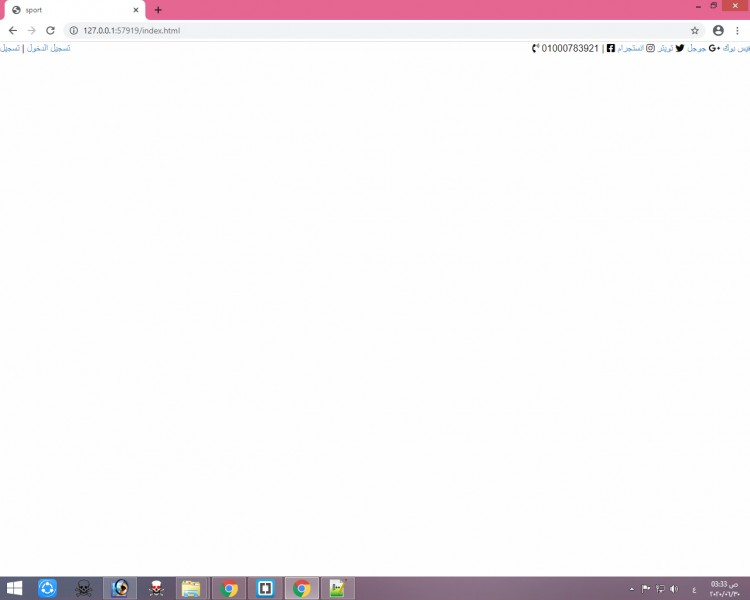
لما قمت بحذف كافة الاكواد وتركت الكود الرئيسي
مازالت المشكلة قائمة -
-
-
-
شكرا اخي الكريم علي تعبك
فعلا تم حل مشكلة وقوف السطر عن الوقوف بالماوس عليه
وفي الصفحة التي ارفقتها فعلا الكود يستمر للاخر ولكن علي المدونة لا يفعل ذلك
برجاء القاء نظره سريعة هنا
https://itwtechno.blogspot.com
هل ممكن المشكلة تكون في هذه الاكواد المرتبطة بها
div#lastnews div#HTML8{background:transparent;padding:0;border:0;margin:0}
#lastnews:before{content:"آخر الأخبار"!important}
-
السلام عليكم ورحمة الله وبركاته
اريد التعديل علي كود جافا حيث تواجهني مشكلتين وهي
الاولي ان الشريط لا يتوقف عند الوقوف علي اي نص بداخله
الثانية وهو ان الشريط المتحرك لما يعرض اخر مشاركه بيختفي ولا يتحرك لاخر السطر
المطلوب
ان يتوقف الشريط عند الوقوف عليه
وان يتحرك الشريط باخر مشاركه لاخر السطر ويعيد نفسه ولا ينتظر وقت
الكود المستخدم
بالمرفقات








مشكلة بتوسيط العناصر في foundation
في أسئلة البرمجة
نشر
تمام فهمت كده شكرا لك اخي