
Abdulraheem Barghouthi
-
المساهمات
182 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Abdulraheem Barghouthi
-
-
المشكلة تحصل بسبب هذا السطر:
con = (Connection) DriverManager.getConnection("jdbc:mysql://localhost:3306/testandroid?useUnicode=true&characterEncoding=UTF-8&zeroDateTimeBehavior=CONVERT_TO_NULL&serverTimezone=GMT","root","");
حيث أنك قمت بتعريف عنوان خادم قواعد البيانات بـ localhost وهذا غير صحيح للأسباب التالية:
- في حال كنت تشغل التطبيق على المحاكي فإن العنوان localhost يعود على المحاكي وليس خادم قواعد البيانات.
- أما اذا كنت تشغل التطبيق على جهاز حقيقي فإن العنوان localhost يعود على الجهاز نفسه وليس خادم قواعد البيانات.
لحل المشكلة يرجى إستبدال localhost بالـip الخاص بخادم قواعد البيانات على الشبكة المحلية مثلاً : 192.168.1.105
-
بتاريخ 17 دقائق مضت قال محمد كمال صيام:
يعطيك العافية
ايش بأثر سلباً قصت تحويل الامول بالدولار الى الشيكل
طيب انا حساب البنكي بيتعامل مع الدولار؟؟
حتى لو كان حسابك البنكي بالدولار سيتم التحويل للعملة المحلية لبلدك.
المشكلة في التحويل المباشر لحسابك البنكي هي أن الpaypal لا تعرض لك أي تفاصيل عن أسعارها الخاصة بالتحويل بين العملات.
أما في حال السحب لبطاقة الvisa يتم خصم 1% من المبلغ وطبعا يمكنك سحب المبلغ كما هو بالدولار وبدون تحويله.
-
 1
1
-
-
للأسف وسيلة سحب الأرباح المتاحة حالياً في موقع خمسات ومستقل هي PayPal فقط.
يمكنك إنشاء حساب PayPal بدون أي مشاكل لكن للأسف يجب إختيار الدولة إسرائيل، أنا من فلسطين ولدي حساب PayPal وأقوم بسحب أرباحي إلى الـvisa card المتربطة بحسابي البنكي، يمكنك أيضاً سحب الأرباح مباشرة إلى حسابك البنكي الفلسطيني لكن للأسف لا يمكنك سحبه بالدولار بل سترغمك paypal على تحويل المبلغ إلى عملتك المحلية " شيقل " قبل تحويله لحسابك.
-
 1
1
-
-
حسب التوثيق الخاص بـflutter فإن رسالة الخطأ التي ترجع الرقم 3 تعني أن عملية طلب الإعلان تمت بنجاح لكن لا يوجد إعلانات مناسبة لعرضها.
تحدث هذه المشكلة عادة لسببين:
- عدم إضافة وسيلة دفع في قسم المعلومات المالية، على سبيل المثال عدم إضافة visa card ليتم الدفع لك عن طريقها.
- إذا كان الحساب أو التطبيق حديث الإنشاء، تحتاج الإعلانات الحقيقية عادةً إلى 48 ساعة للظهور.
بما أن الإعلانات التجريبية ظهرت بدون مشاكل والإعلانات الحقيقية أرجعت الخطأ رقم 3 فإن إعداداتك سليمة لكن تأكد من معلوماتك المالية وإنتظر يوماً أو يومين لتظهر الإعلانات.
-
 1
1
-
-
-
المشكلة تحدث بسبب كتابتك للأكواد الخاصة بإتصال الـclient في داخل الـloop وبعد ذلك لم تقم بإغلاق الإتصال من خلال close.
لحل المشكلة يرجى نقل الكود التالي في قسم الـclient إلى خارج الـwhile loop:
Socket s=new Socket(host,port); PrintWriter output=new PrintWriter(s.getOutputStream()); BufferedReader insok = new BufferedReader(new InputStreamReader(s.getInputStream()));
ليكون الكود الكامل لقسم الـclient كالتالي:
public class TestClient{ public static void main(String args[]){ try{ String host=""+args[0]; int port=Integer.parseInt(args[1]); BufferedReader input=new BufferedReader(new InputStreamReader(System.in)); String lettura=input.readLine(); Socket s=new Socket(host,port); PrintWriter output=new PrintWriter(s.getOutputStream()); BufferedReader insok = new BufferedReader(new InputStreamReader(s.getInputStream())); while(!lettura.equals("good")){ output.println(lettura); output.flush(); String lettsock=insok.readLine(); System.out.println(lettsock); lettura=input.readLine(); } input.close(); } catch(Exception ex){ System.out.println(ex); System.exit(3); } } }
-
 1
1
-
-
اقتباس
جميع الشهادات التي تصدرها أكاديميّة حسوب تصدر فقط بعد اجتياز الامتحان بنجاح. هذه ليست "شهادات إكمال" أو "شهادات حضور"، ولا يمكن الحصول عليها بالانضمام للدورة فقط، بل يجب على الطالب اجتياز الامتحان، اجراء مقابلة واثبات قدراته. أي شهادة تصدرها أكاديمية حسوب توفّر بصيغة الكترونية برابط مباشر على موقع الأكاديمية مما يتيح التحقق من صحتها بأي وقت. جميع شهادات أكاديمية حسوب الورقية تكون مختومة ولها كود فريد يتيح التأكد من صحتها من موقع الأكاديمية.
أكاديمية حسوب.بما أن الشهادة تحمل رقم فريد ويمكن التحقق من صحتها إلكترونياً عبر موقع الأكاديمية فبالتأكيد هذه الشهادة معتمدة عالمياً.
يمكنك معرفة المزيد عن الموضوع بمراسلة قسم المساعدة من هنا. -
يمكنك إسكات تحذيرات وإلغاء تفعيل SSL عن طريق تعديل الـurl الخاصة بقاعدة البيانات وإضافة useSSL=false و autoReconnect=true
حيث ستكون الـurl كالتالي:
jdbc:mysql://localhost:2000?autoReconnect=true&useSSL=false
-
 2
2
-
-
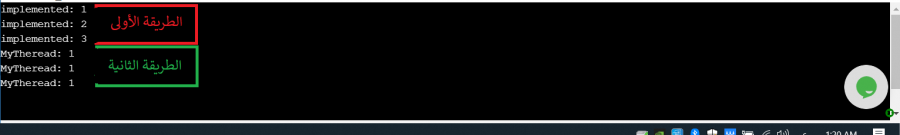
سأضيف معلومة مهمة جداً: عند إنشاء Thread بإستخدام Runnable فإنه يمكن تشارك الـObject لكل الـthreads، عكس الطريقة الثانية التي تنشئ Object منفصل لكل thread.
سأترك لك مثال موضح بالتعليقات لتفهم الأمر بشكل أفضل:class MyImplementedThread implements Runnable{ // الطريقة الأولى public int counter = 0; @Override public void run(){ counter++; // يتم زيادة العداد في كل مرة يتم تشغيل //thread System.out.println("implemented: "+counter); } } class MyThread extends Thread{ // الطريقة الثانية public int counter = 0; @Override public void run(){ counter++; System.out.println("MyTheread: "+counter); } } public class Main{ public static void main(String []args){ //الطريقة الأولى MyImplementedThread myImplementedThread = new MyImplementedThread(); /* ننشئ الكائن الذي ستشترك به كل الـ threads التي ستتبع الطريقة الأولى */ Thread implemented1 = new Thread(myImplementedThread); /* نعرف thread جديدة مع ارفاق الكائن الخاص بالطريقة الأولى */ implemented1.start(); // نبدأ عمل الـ //thread try{ Thread.sleep(1000); /* نقوم بإيقاف تشغيل مؤقت لمدة ثانية واحدة قبل متابعة إنشاءالـ threads الأخرى */ } catch(Exception e){ System.out.println(e.getMessage()); } Thread implemented2 = new Thread(myImplementedThread); implemented2.start(); try{ Thread.sleep(1000); } catch(Exception e){ System.out.println(e.getMessage()); } Thread implemented3 = new Thread(myImplementedThread); implemented3.start(); try{ Thread.sleep(1000); } catch(Exception e){ System.out.println(e.getMessage()); } //---------------------- //الطريقة الثانية MyThread myThread1 = new MyThread(); myThread1.start(); /* ننشئ thread منفصلة في كل مرة */ try{ Thread.sleep(1000); } catch(Exception e){ System.out.println(e.getMessage()); } MyThread myThread2 = new MyThread(); myThread2.start(); try{ Thread.sleep(1000); } catch(Exception e){ System.out.println(e.getMessage()); } MyThread myThread3 = new MyThread(); myThread3.start(); try{ Thread.sleep(1000); } catch(Exception e){ System.out.println(e.getMessage()); } } }
وهذا يدل على التشارك في الـObject في الطريقة الأولى حيث تم زيادة الـcounter بواحد من قبل كل thread
بينما في الطريقة الثانية كل thread كان لها object خاص بها وبالتالي ظهر الرقم واحد بدون أي زيادة.-
 1
1
-
-
لفهم سبب إستخدام Char Array بدلاً من String يجب علينا أولاً فهم الفرق بينهم:
-
String: هو عبارة عن نوع بيانات غير قابل للتغير أي أن مجرد تعريفك لبيانات ستبقى موجودة في الذاكرة لحين مسحها من قبل الـGarbage Collection المسؤولة عن إدارة الذاكرة.
عند قيامك بتعريف متغير من نوع String بحيث يحتوي على القيمة النصية "hello" سيتم حفظه في String constant pool، في حال قمت بتغيير قيمة المتغير إلى " hello 2 " سيتم أنشاء String جديد وإضافته للـ String constant pool، أي عند تغيير قيمة المتغير يتم إنشاء كائن جديد من نوع String ولا يتم تعديل نفس الكائن.
الخلاصة: لا يمكن مسح البيانات من String بعد تعريفها بل ستبقى في الذاكرة لحين مسحها من قبل الـGarbage Collection. - Char Array: هي عبارة عن نوع بيانات قابل للتغير عكس الـString، أي عند تغيير قيم مصفوفة ما فإن القيم السابقة سيتم مسحها ولا يمكن إرجاعها.
إذاً ما المغزى من إستخدام Char Array ؟
يجب أخذ التدابير الأمنية عند التعامل مع كلمات المرور والحسابات البنكية وغيرها من الأمور الحساسة الأخرى، لو إستخدمنا String في التعامل مع هكذا معلومات فيستطيع المهاجم الذي وصل إلى الذاكرة الخاصة بالـJVM أن يستخرج هذه المعلومات الحساسة بينما لو تم إستخدام Char Array فالمهمة ستكون أصعب كثيراً لأننا سنقوم بتعديل قيمة عناصر الـArray إلى قيم وهمية بعد إنتهائنا منها وبالتالي سيحصل على كلمة مرور خاطئة.
-
 2
2
-
String: هو عبارة عن نوع بيانات غير قابل للتغير أي أن مجرد تعريفك لبيانات ستبقى موجودة في الذاكرة لحين مسحها من قبل الـGarbage Collection المسؤولة عن إدارة الذاكرة.
-
بتاريخ 1 دقيقة مضت قال Nadem Shet:
يعني اذا ما طلب حذف الصورة مافي مشكلة مهيك
صحيح لن يكون هناك أي مشكلة طالما لم يقدم أي أحد شكوى.
أفضل مثال على هذا الموضوع هو عندما تقوم بإعادة نشر محتوى قناة ما على اليوتيوب.
لن يتم حذف المحتوى التي تنشره الا اذا تقدم صاحب المحتوى الاصلي بطلب ضدك.
-
تحدث هذه المشكلة بسبب إرفاقك للـcontext الذي قام بإنشاء الـscaffold بدلاً من إرفاق context ضمن الـscaffold.
يمكن حل المشكلة من خلال إحدى الطرق التالية:- الطريقة الأولى: إضافة Builder بحيث يعطينا context ضمن الـscaffold ومن ثم نقوم بإرفاقه للـ scaffold.of:
body: Builder( Builder: (context){ //نضع هنا كل العناصر المراد عرضها لتأخذ الـ //context //الخاص بالـ //scaffold } );
إليك الكود الكامل بعد التعديل:
import 'package:flutter/material.dart'; void main() => runApp(MyHomePage()); class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'test', theme: ThemeData( primarySwatch: Colors.cyan, ), home: Page1(), ); } } class Page1 extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('page1'), ), body:Builder( builder: (context) => Center( //*** child: RaisedButton( color: Colors.cyan, textColor: Colors.white, onPressed: (){ Scaffold.of(context).showSnackBar(SnackBar(content: Text('Hey there'))); }, child: Text('show snackbar'), ), ) ), ); } }
- الطريقة الثانية: حفظ الـscaffold في GlobalKey الذي سيلزمنا في إظهار الـsnackbar.
class Page1 extends StatelessWidget { final GlobalKey<ScaffoldState> _myScaffold = new GlobalKey(); //… }
بعد تعريف GlobalKey نقوم بتعيينه في خصائص الـScaffold:
Scaffold( key: _myScaffold, //... );
الآن يمكننا إظهار الـsnackbar بدون الحاجة للـcontext من خلال الـGlobalKey:
_myScaffold.currentState.showSnackBar(SnackBar(content:Text('Hey there'),));
مرفق الكود الكامل بعد التعديل:
import 'package:flutter/material.dart'; void main() => runApp(MyHomePage()); class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'test', theme: ThemeData( primarySwatch: Colors.cyan, ), home: Page1(), ); } } class Page1 extends StatelessWidget { final GlobalKey<ScaffoldState> _myScaffold = new GlobalKey(); @override Widget build(BuildContext context) { return Scaffold( key: _myScaffold, appBar: AppBar( title: Text('page1'), ), body:Center( child: RaisedButton( color: Colors.cyan, textColor: Colors.white, onPressed: (){ _myScaffold.currentState.showSnackBar(SnackBar(content:Text('Hey there'),)); }, child: Text('show snackbar'), ), ), ); } }
-
 1
1
-
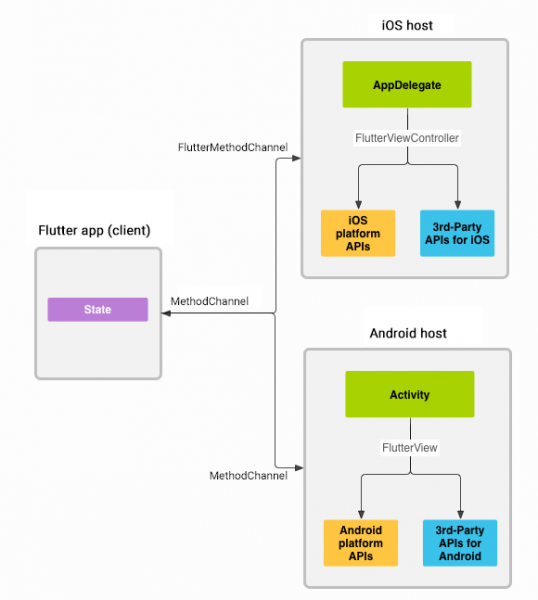
يمكنك تشغيل كود بلغة java للاندرويد وبلغة swift للـIOS عن طريق الـmethod channels حيث تمكننا من إستدعاء دوال معرفة مسبقاً بلغة java وتلقي القيم المرجعة منها.

لاحظ كيف يتم التواصل عبر الـchannels بين التطبيق والدوال الخاصة بالـandroid والـIOS.
لنأخذ مثالاً لتنفيذ كود بلغة java على الاندرويد لجلب معلومات عن الجهاز:أولا يجب كتابة الكود الذي نريد استدعائه من خلال الـmethod channles، نذهب إلى الملف " MainActivity.java " الموجود في مجلد android/java حيث سيكون الملف كالتالي:
import io.flutter.embedding.android.FlutterActivity; public class MainActivity extends FlutterActivity { }
نقوم بإضافة التعديلات الموضحة في الكود التالي:
import androidx.annotation.NonNull; import io.flutter.embedding.android.FlutterActivity; import io.flutter.embedding.engine.FlutterEngine; import io.flutter.plugin.common.MethodChannel; import android.os.Build; public class MainActivity extends FlutterActivity { private static final String CHANNEL = "com.myapp.getInfo"; // اسم القناة الخاصة بنا @Override public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) { super.configureFlutterEngine(flutterEngine); new MethodChannel(flutterEngine.getDartExecutor().getBinaryMessenger(), CHANNEL) .setMethodCallHandler( (call, result) -> { //سيتم تنفيذ الكود في الـ // main thread if (call.method.equals("getManufacturer")) { // التحقق من إسم الدالة التي تم إستدعائها في حال كانت مطابقة String manufacturer = Build.MANUFACTURER; // جلب إسم الشركة المصنعة result.success(manufacturer); // إرجاع القيمة ليتم إستخدامها من قبل التطبيق } } ); } }
بعد تعريف قناة خاصة بنا وهي " com.myapp.getInfo " وتعريف إسم الإستدعاء " getManufacturer" يمكننا الآن إستدعاء تلك الوظائف بلغة dart لترجع لنا إسم الشركة المصنعة للهاتف.
أولاً وقبل إستدعاء الدالة getManufacturer يجب تهيئة القناة الخاصة بنا كالتالي:import 'dart:async'; import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; //... class _MyHomePageState extends State<MyHomePage> { static const platform = const MethodChannel('com.myapp.getInfo'); // تعريف القناة //... } //...
ثم نستدعي الدالة getManufacturer ونخزن القيمة المرجعة منها في متغير:
final String result = await platform.invokeMethod('getManufacturer'); // إستدعاء الدالة وتخزين القيمة المرجعة منها في متغير
وبذلك نكون قد كتبنا كود بلغة java وقمنا بإستدعائه عن طريق الـmethod channels.
-
 2
2
-
-
لو وضعت stateless widgets في الـList واعطيتهم أرقام مباشرة كالتالي:
List<Widget> myList = [ Text(‘1’), Text(‘2’) ];
لسار كل شيء كما تريد لكنك قمت بإستخدام stateful widgets بدون تعيين key لها وبالتالي لن يتم التعرف على التغيير الحاصل في الـList الخاصة بك.
لكن لماذا تم التعرف على هذا التغير عندما تم إستخدام عناصر من نوع stateless ؟
لأن القيمة النصية للعنصر مرتبطة بالعنصر نفسه أي لا يوجد لها حالة كما هو الحال في stateful widgets الذي تحتفظ بالقيمة النصية في الحالة الخاصة بها.
إذاً لحل المشكلة يجب إضافة key فريد لكل العناصر المراد التبديل بينها بحيث يتم التفريق بين تلك العناصر حسب الـkey.
يجب أولا أن نهيئ الـ constructor الخاص بـ MyRandomWidget ليستقبل key ويقوم بتمريره للـsuper:class MyRandomWidget extends StatefulWidget { MyRandomWidget({Key key}) : super(key: key); //….باقي الكود }
بعد تهيئة الـconstructor نقوم بتمرير UniqueKey (مفتاح فريد يتم توليده عشوائياً ) عند تعريف العناصر في داخل الـList ليصبح الكود كالتالي:
List<Widget> tiles = [ MyRandomWidget(key: UniqueKey()), //إضافة معرف فريد للعنصر MyRandomWidget(key: UniqueKey()),//إضافة معرف فريد للعنصر ];
الآن وبعد إسناد معرف فريد لكل عنصر سيعمل كل شيء على يرام.
مرفق الملف بعد التعديل.
main.dart-
 1
1
-
-
حسب سياسية الإستخدام الخاصة بموقع Pinterest فإنه لا يمتلك الصور التي يتم نشرها من قبل المستخدمين بل هي لمالك/ناشر الصور فقط.
لإستخدام الصور في أي أغراض أُخرى يجب أخذ إذن مسبق من مالك حقوق النشر للصورة حيث يمكن أن يكون المستخدم الذي قام نشرها.
في النهاية يمكنك نشر ما تريد إلا في حال تقدم أحد ما بطلب حذف الصورة الخاصة بك مع إثبات ملكيته لحقوق النشر الخاصة بالصورة.-
 1
1
-
-
بتاريخ 24 دقائق مضت قال هبة حمدان:
فهمت عليك لكن المشكلة ان لما كتبت في البحث environment variables ما ظهر اشي ؟
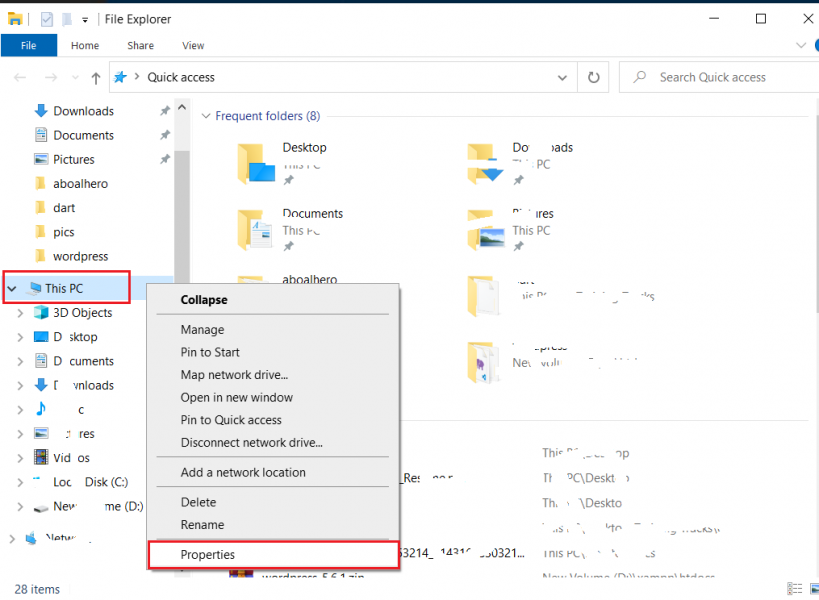
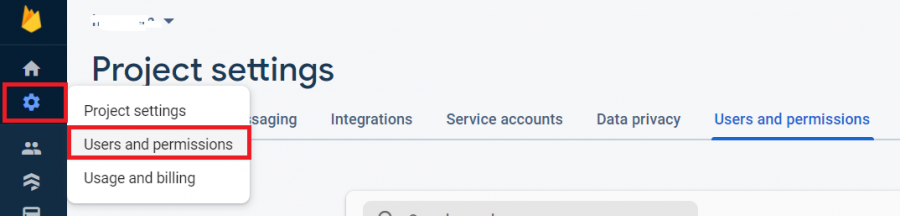
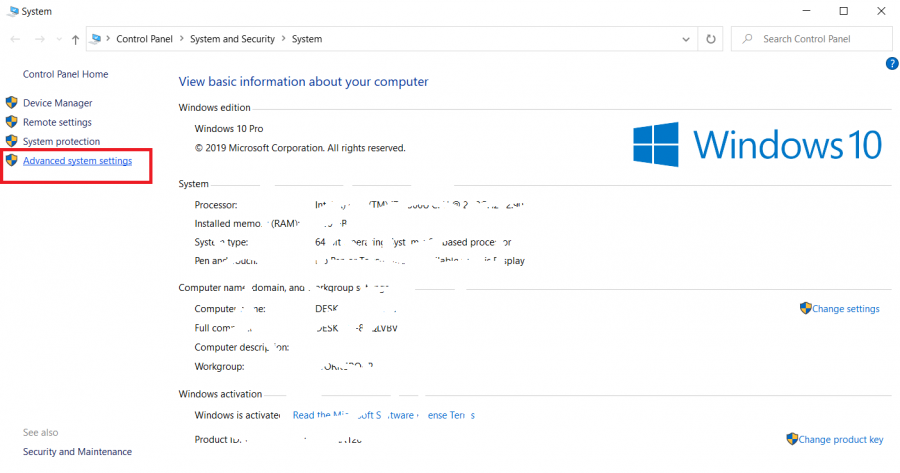
يمكنك الوصول إلى الـenvironment variables الضغط على This PC أو my computer بزر الفأرة الأيسر ومن ثم إختيار properties كما هو موضح في الصورة التالية:

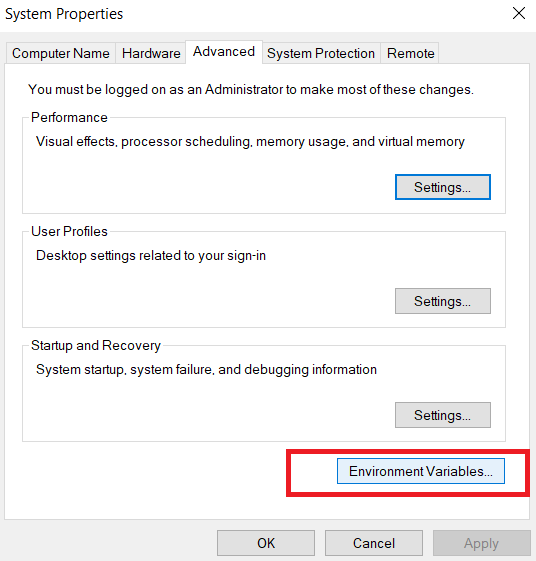
نقوم بعدها بالضغط على advanced system settings:بعد ذلك نقوم بالدخول على system environment variables كما هو موضح:

بعد وصولنا لهذه الشاشة نتابع الخطوات في التعليق السابق لإضافة الـgit إلى الـenvironment variables.
-
 1
1
-
-
لفهم الفرق بين أنواع الـwidgets علينا أولاً فهم ماهيتها ومكوناتها.
كل عنصر يظهر للمستخدم هو عبارة عن widget مثل نص، صورة، حقل إدخال...الخ.
حيث يصف الـwidget سلوك وشكل العنصر في الشاشة، على سبيل المثال عند إضافة نص ومحاذاته في المنتصف نستخدم الـtext widget و الـcenter widget كالتالي:Center(// widget1 child: Text('hello',style:TextStyle(color:Colors.black)), // widget2 )
لاحظ أن الـ widget هو object يصف ويحدد شكل العنصر في الشاشة.
بعد فهم ماهية الـwidget سنفرق بين الـstateless widget والـstateful widget.-
stateful widget: هو عبارة عن عنصر يحتوي على حالة أي يمكن حفظ بيانات فيه ويمكنه تغييرها وإعادة بناء/رسم نفسه أثناء التشغيل عن طريق الدالة setState.
مثال عليه:
class FavoriteWidget extends StatefulWidget { //القسم الأول الخاص بالعنصر @override _FavoriteWidgetState createState() => _FavoriteWidgetState(); } class _FavoriteWidgetState extends State<FavoriteWidget> { // القسم الثاني الخاص بحالة العنصر String msg = “hello”; // يمكن تعريف متغيرات وتغيير قيمتها أثناء تشغيل التطبيق @override Widget build(BuildContext context) { // الدالة الخاصة ببناء شكل العنصر return Text(‘$msg’); // نرجع نصاً يحمل قيمة المتغير المعرف مسبقاً } }
-
stateless widget: هو عنصر ليس لديه حالة ولا يمكن تغيير بياناته أثناء تشغيل التطبيق إلا عن طريق إعادة تعريفه مرة أُخرى ببيانات مختلفة.
مثال عليه:
class MyWidget extends StatelessWidget { // يتكون من قسم واحد فقط خاص بالعنصر وليس له حالة final String msg = “hello”; // لاحظ تعريف المتغير يجب أن يكون نهائي ولا يمكن تغييره أثناء التشغيل @override Widget build(BuildContext context) { // دالة بناء شكل العنصر return Text(‘$msg’); } }
إذاً نستخدم stateful مع العناصر التي تعتمد على بيانات متغيرة وتحتاج لإعادة رسم نفسها على الشاشة أثناء التشغيل.
ونستخدم stateless في العناصر الثابتة التي لا نحتاج لتغييرها أو التعديل عليها أثناء التشغيل.-
 4
4
-
stateful widget: هو عبارة عن عنصر يحتوي على حالة أي يمكن حفظ بيانات فيه ويمكنه تغييرها وإعادة بناء/رسم نفسه أثناء التشغيل عن طريق الدالة setState.
-
رسالة الخطأ تقول أنه لا يمكن العثور على git في جهازك، إذا كان الـgit غير منصب فيجب تحميله وتنصيبه ومن ثم متابعة الشرح التالي.
أما كان الـgit منصباً يجب عليك إضافته في الـenvironment variables لكي يعثر عليه الـVS Code، تابعي الخطوات التالية:-
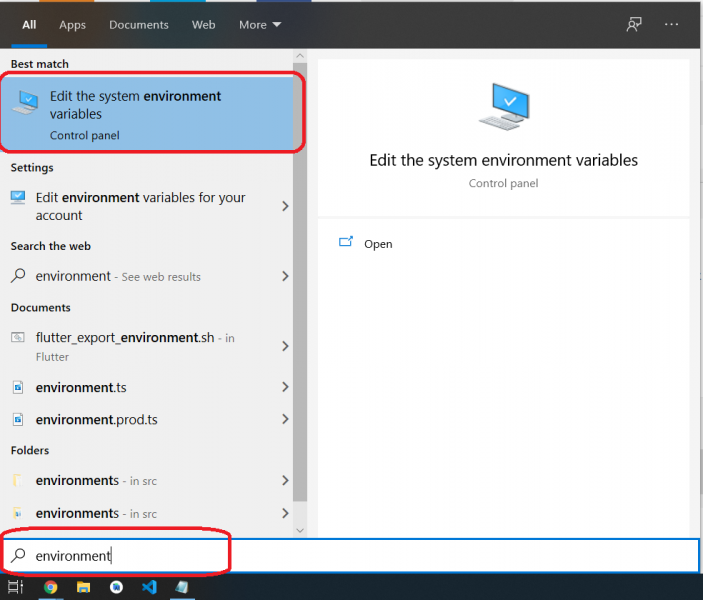
نضغط على قائمة إبدأ ونكتب في حقل البحث " environment variables " ثم نضغط عليها كما هو موضح في الصورة التالية

-
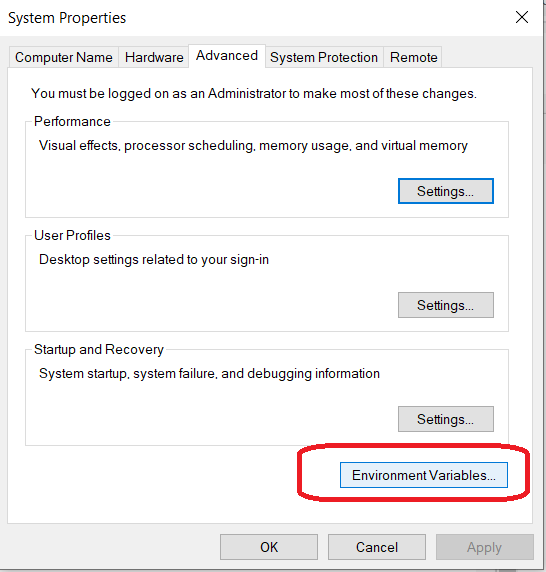
نقوم بالضغط على زر environment variables

-
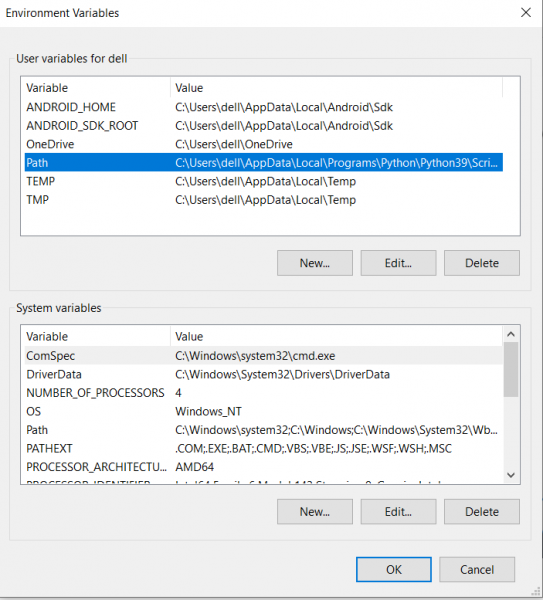
تحت قسم user variables نضغط على Path

-
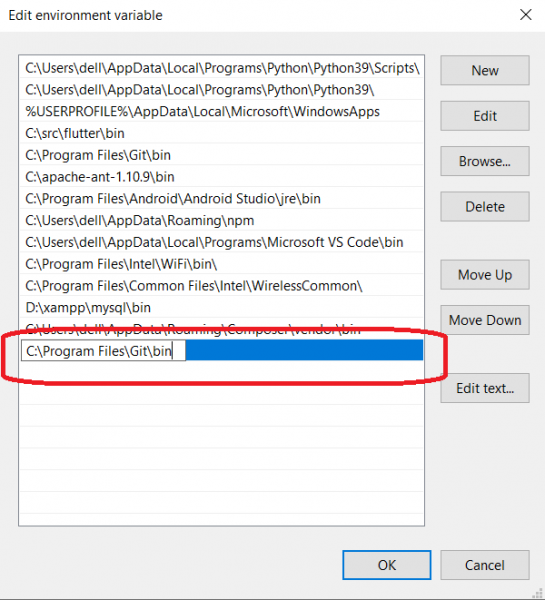
نقوم بإضافة المسار الخاص ببرنامج git المنصب على جهازك " C:\Program Files\Git\bin "

نضغط ok لحفظ التعديلات ومن ثم نعيد تشغيل الـVS Code.
-
 1
1
-
نضغط على قائمة إبدأ ونكتب في حقل البحث " environment variables " ثم نضغط عليها كما هو موضح في الصورة التالية
-
سأوضح لك كل الخطوات اللازمة لكتابة نفس الكود في لغة Assembly ثم سأدعك تحاولين بنفسك.
- أولاً: لدينا الكود التالي بلغة C#:
int i, sum = 0;سنبدأ بتعريف متغير إسمه sum لنحفظ فيه القيمة النهائية، لاحظي الكود التالي بلغة Assembly:
.data ; هنا نقوم بتعريف القسم الذي سنعرف المتغيرات فيه sum DD 0 ; نعرف متغير بإسم ;sum ;بحيث يأخذ الحجم ;DD ; وهو إختصار لـ ; Define Doubleword ; أي سيكون حجمه 4 بايتلم أقم بتعريف المتغير i لأننا لن نحتاجه بل سنقوم بعملية التكرار تبعاً للقيمة الموجودة في الـregisters كما سأوضح لاحقاً.
- ثانياً: سنرى كيف يمكننا عمل Loop في لغة Assembly بحيث يتم تنفيذه 100 مرة كما في الكود المرفق من قبلك:
mov ECX,100 ; نضع القيمة التي نريد أن نبدأ بها في المسجل ECX ; حيث سيتم طرح واحد من القيمة في كل تكرار وسيتوقف عند الوصول إلى الرقم صفر myloop: ; تعريف القسم الذي نريد تكرار تنفيذه بحيث يمكننا الإشارة إليه لاحقاً ... ;بعد تعريف القسم نكتب التعليمات التي نريد تكرارها هنا loop myloop ;في هذه التعليمة تعني قم بتكرار الـ ;label ; أو القسم الذي قمنا بتعريفه وهو بإسم ; myloopملاحظة: الأمر mov يقوم بنقل القيمة الواقعة بعد الفاصل إلى المتغير أو المسجل الذي قبلها، لتوضيح الأمر إليك شرح لتعليمة بسيطة تستخدم الأمر mov :
mov ax,5 ;نقوم بإسناد الرقم 5 في المسجل ;ax-
 1
1
-
لمعرفة مكان الخطأ بالضبط يجب إرفاق كود الـactivity كاملاً بالإضافة للـDrawable الذي تحاول إضافته للـButton.
على كل حال يمكنك إضافة Drawable للـButton من خلال الخاصية android:drawableLeft كما في المثال التالي:android:drawableLeft="@android:drawable/arrow_up_float"حيث سيتم إضافة سهم ليسار الـButton.
كما يمكنك تغيير لون الـButton من خلال الخاصية app:backgroundTintapp:backgroundTint="#87F"في النهاية ستكون الـButton كالتالي:

-
بتاريخ 31 دقائق مضت قال علاء ابراهيم2:
اولا شكرا جدا علي اهتمام حضرتك ♥️
عندما تقوم بعمل inspect والتعديل علي شكل هذا الجزء. فإنه يستجيب لهذا التعديل كما أشرت في الصور،
لكن عندما أقوم بتغيير هذا الجزء من الاكواد وحفظ التغيير ، اقوم بعمل inspect مرة أخرى اجد ان العرض كما هو لم يتغير !!
الكود الذي ارفقته هو الجزء الوحيد من القالب الذي عندما حذفته اختفي الجزء الذي أود تعديله
العفو أخي الكريم، طريقتك في حل المشكلة سليمة 100% لكن أريد أن أوضح أن الكود ليس مشفر بل إنه مشوش/مموه أي تم عمل obfuscate له بقصد تصعيب التعديل من قبل أي أحد آخر.
هناك الكثير من المواقع التي ستساعدك في فك أو تقليل التشويش، قم بكتابة " javascript unpacker " في محرك البحث ثم قم بتجربة إحدى هذه المواقع.
ماذا لو حذفت الملف بالكامل ؟ ما الأمور التي يؤثر عليها ؟-
 1
1
-
-
نستخدم الأقواس المجعدة {} وليس أقواس المجموعة ()
هذا مثال للطباعة في الconsole:var name = "ahmad"; console.log(`hello ${name}`);لاحظ أننا إستخدمنا الرمز ` ` وليس ''
يرجى تعديل الكود الخاص بك ليصبح كالتالي:alert(`Your total is ${total}`);
-
بتاريخ 27 دقائق مضت قال علاء ابراهيم2:
حاولت التجربه علي اجزاء مختلفة من القالب واكتشفت انه يوجد كود آخر يؤثر علي هذا الجزء، ولكن لم استطع التعديل عليه لان مبرمج القالب وضعه بشكل مشفر، ولم استطع فك تشفير. هذه الاكواد
هذا رابط مدونه تجريبيه ركبت عليها نفس القالب، يمكنك رؤية هذا (المشكلة في عرض نسخة المحمول جزء المسلسلات تحديدا)، الجزء الذي يحمل تسمية "حلقات المسلسل"
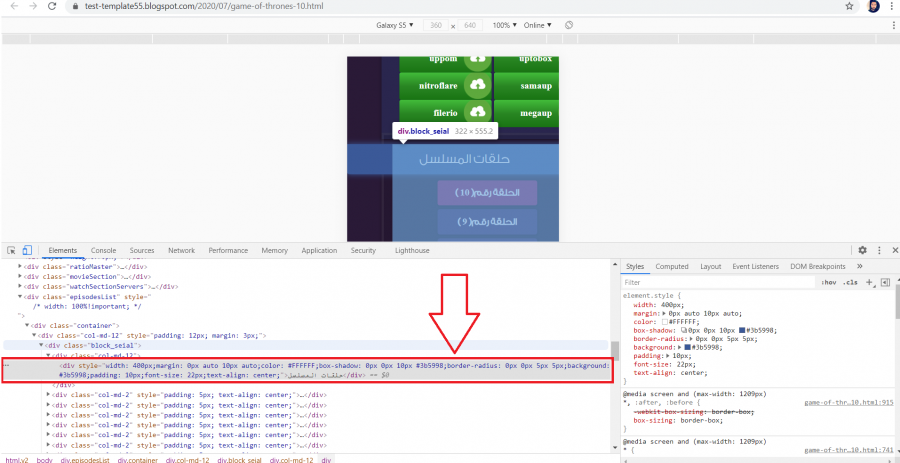
المشكلة ليست لها علاقة بالملف الذي أرفقته بل بإضافة الطول 400px للعنصر.
مرفق صورة توضحية:
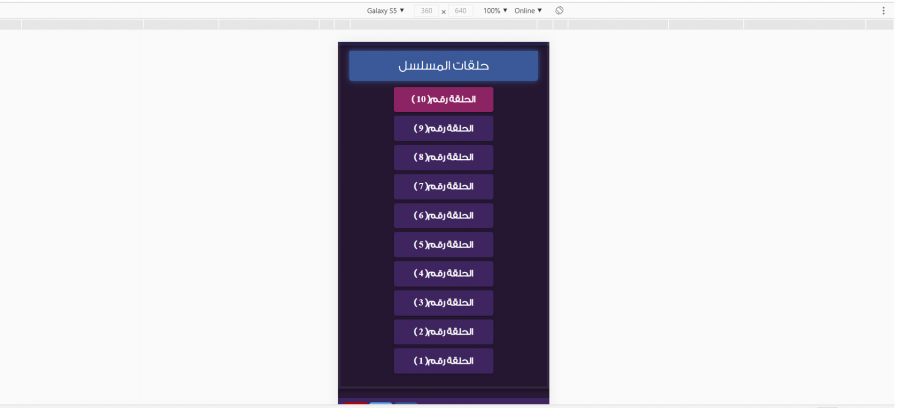
إليك الشكل النهائي بعد حذف الخاصية width التي تحمل القيمة 400px
-
 1
1
-






مشكلة في جلب بيانات من firebase في اندرويد
في أسئلة البرمجة
نشر
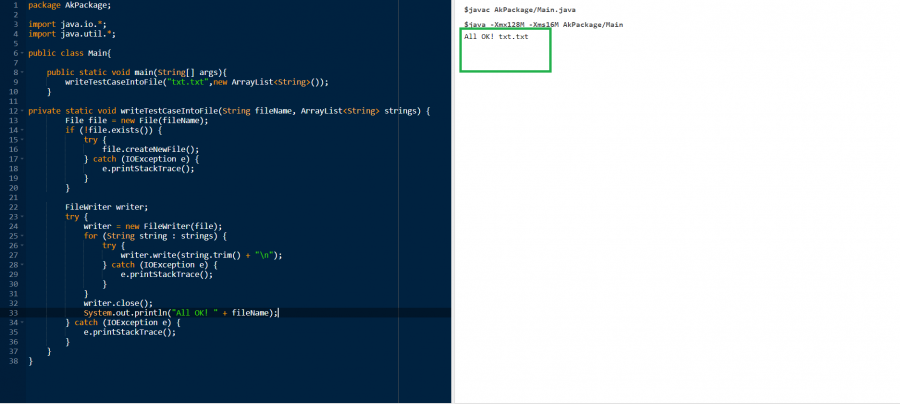
لحل المشكلة يرجى حذف الـfor loop ليكون الكود كالتالي:
هكذا سيتم جلب البيانات حسب المودل CamperSiteModal.class