-
المساهمات
98 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Salah Kr
-
-
بتاريخ On 19/2/2023 at 17:46 قال Mustafa Suleiman:
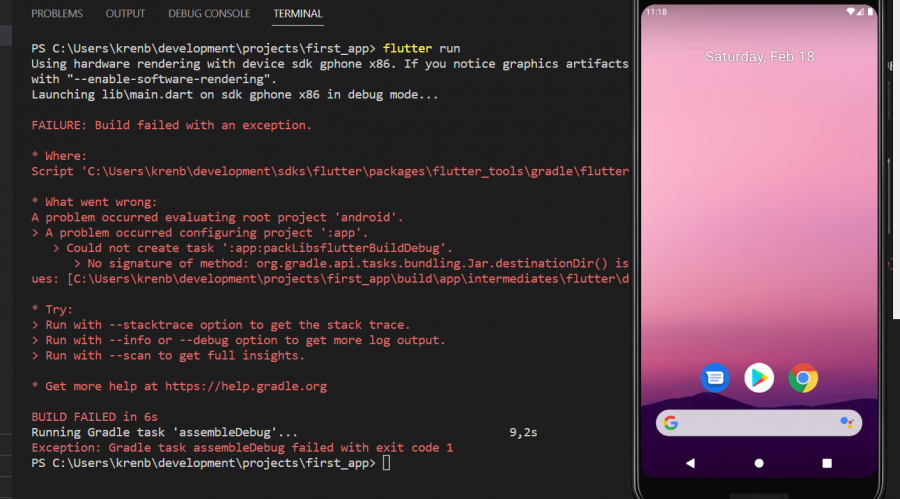
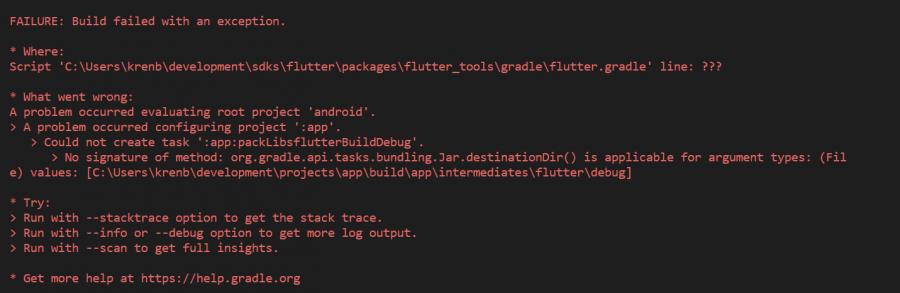
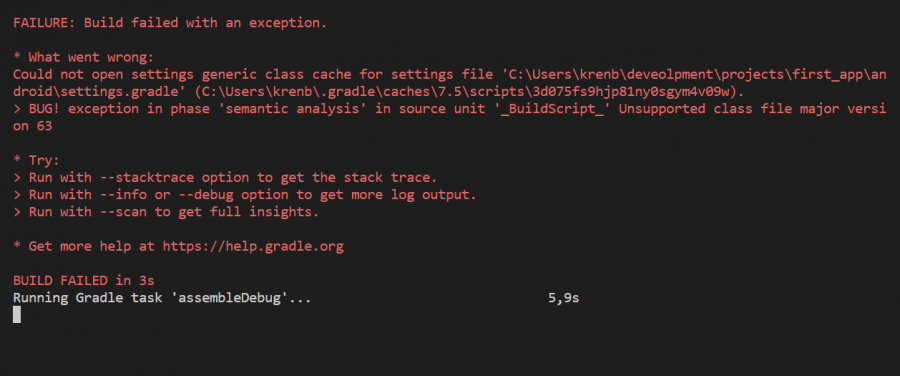
يمكننك تجربة الحل التالي لمشكلة Running Gradle task ‘assembleDebug’... | Exception: Gradle task assembleDebug failed with exit code 1
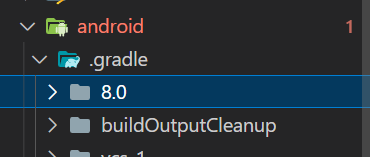
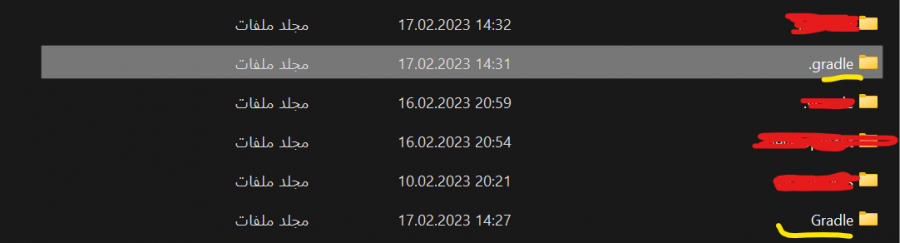
توجه إلى مجلد android داخل المشروع ثم قم بحذف ملف .gradle أو ملف .gradlew وهي مجلدات مخفية تأكد من أنك قمت بتفعيل سماح الظهور للمجلدات المخفية.
وأيضًا ربما تكون المشكلة إذا كانت gradle dependencies غير محدثة.
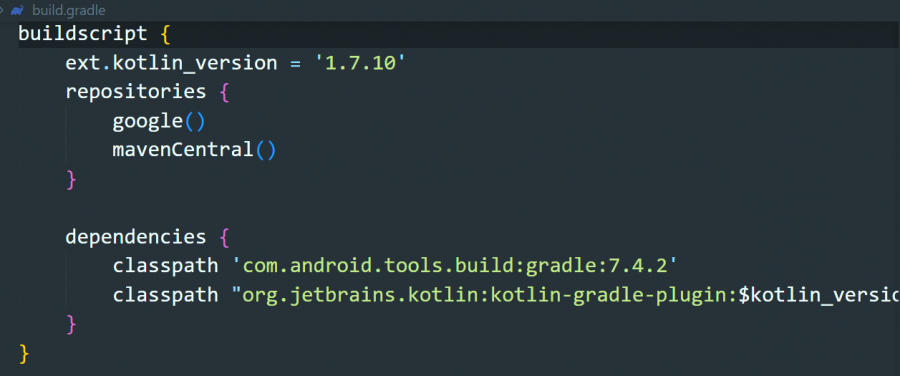
android/build.gradle
يمكنك العثور على أحدث نسخة مستقرة من com.android.tools.build من هنا لتحديث الـ dependencies:
dependencies { ... classpath 'com.android.tools.build:gradle:7.4.1' }
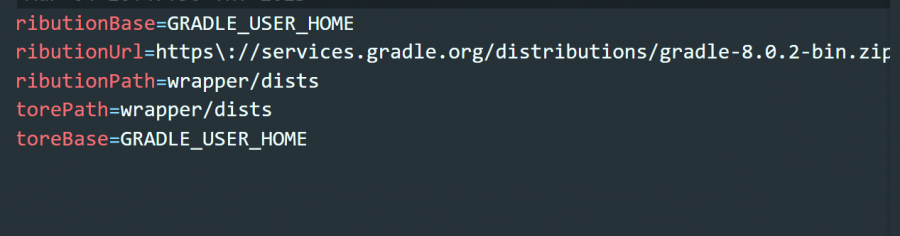
android/gradle/wrapper/gradle-wrapper.properties
يمكنك العثور على أحدث نسخة مستقرة من Gradl من هنا وقم بتحديث رابط الـ distribution URL:
distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists distributionUrl=https\://services.gradle.org/distributions/gradle-7.6-all.zip
قمت بالتحديث الى احدث اصدار ولكن نفس الخطأ مستمر في الظهور
-
بتاريخ 10 ساعة قال Mustafa Suleiman:
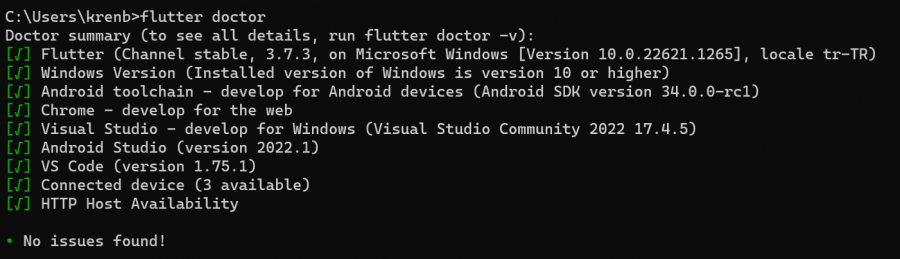
لحل تلك المشكلة عليك باتباع الخطوات الآتية:
- من خلال الـ terminal قم بكتابة الأوامر التالية بالترتيب:
- flutter channel stable.
-
flutter upgrade --force
-
flutter pub cache repair
بعد ذلك تأكد من أنك في المسار الخاص بالتطبيق من خلال كتابة cd وبجانبها اسم الفولدر الخاص بالمشروع مثال لو كان على سطح المكتب cd my-app.
4. وأخيرًا كتابة أمر flutter clean.
بعض الخطوات الأخرى التي من شأنها حل المشكلة إن لم تفي الخطوات السابقة بالغرض:
- قم بحذف ملف pubspec.lock.
- توجه إلى ملف pubspec.yaml ثم قم بكتابة أمر Pub get لتوليد ملف pubspec.lock مجددًا، والآن قم بعمل build لمشروعك للتأكد من حل المشكلة.
حل أخر
- تأكد من حذف الـ modules المستوردة الغير مستخدمة كمثال import 'dart:js'; أو import 'dart:developer'; قم بحذفها إن لم يتم استخدامها في الكود، وبإمكانك الضغط على CTRL + Alt + O داخل الكود ليتم عمل Optimize Imports أي تهيئة للملفات المستوردة وحذف الغير مستخدم وترتيب الاستيراد.
- في بعض الأحيان يتم استيراد import 'dart:html'; في VSCode بدلاً من import 'dart:io' فتأكد من حذف الاستيرادات الغير صحيحة.
مع الأسف لم ينجح اي من الحلول المذكورة
-
-
بتاريخ On 15/2/2023 at 19:05 قال عبدالباسط ابراهيم:
ربما يكون هذا الخطأ بسبب أنك تحتاج لتحديث إصدار ال Gradle
لذلك قم بتثبيت الإصدار الأحدث من هنا وحسب الطريقة المتاحة أمامك يمكنك التثبيت
أو يمكنك تنفيذ ذلك يدوياً من خلال
- قم بتنزيل أحدث إصدار لـ Gradle
- قم بفك ضغط مجلد Gradle الذي قمت بتحميله إلى C:\Gradle
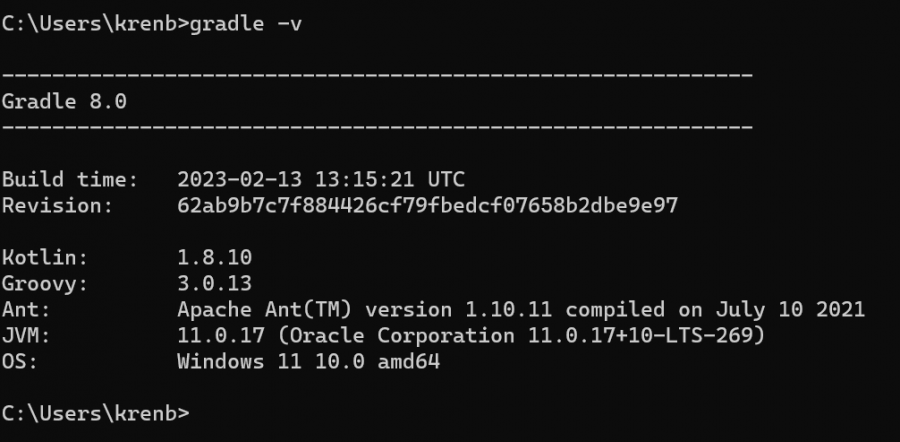
- قم بعديل ال environment variable انقر بزر الماوس الأيمن على أيقونة الكمبيوتر ثم انقر فوق خصائص -> إعدادات النظام المتقدمة -> المتغيرات البيئية.ضمن متغيرات النظام ، حدد المسار ، ثم انقر فوق تحرير. قم بإضافة إدخال لـ C:\Gradle\gradle-8.0\bin . انقر فوق "موافق" للحفظ.
- قم بعد ذلك بالتأكد من التحديث عن طريق تنفيذ الأمر التالي gradle -v
بعد تحديث Gradle الى الاصدار 8 ظهر هذا الخطأ
-
بتاريخ On 15/2/2023 at 19:05 قال عبدالباسط ابراهيم:
ربما يكون هذا الخطأ بسبب أنك تحتاج لتحديث إصدار ال Gradle
لذلك قم بتثبيت الإصدار الأحدث من هنا وحسب الطريقة المتاحة أمامك يمكنك التثبيت
أو يمكنك تنفيذ ذلك يدوياً من خلال
- قم بتنزيل أحدث إصدار لـ Gradle
- قم بفك ضغط مجلد Gradle الذي قمت بتحميله إلى C:\Gradle
- قم بعديل ال environment variable انقر بزر الماوس الأيمن على أيقونة الكمبيوتر ثم انقر فوق خصائص -> إعدادات النظام المتقدمة -> المتغيرات البيئية.ضمن متغيرات النظام ، حدد المسار ، ثم انقر فوق تحرير. قم بإضافة إدخال لـ C:\Gradle\gradle-8.0\bin . انقر فوق "موافق" للحفظ.
- قم بعد ذلك بالتأكد من التحديث عن طريق تنفيذ الأمر التالي gradle -v
ظهر نفس الخطأ بالرغم من اضافة احدث اصدار من Gradle
الخطوات التي اتبعتها :
- حملت احدث اصدار من Gradle واللي هو Complete, with docs and sources
- فكيت الضغط على مجلد C:\Users\krenb\Gradle\gradle-8.0\bin
- اضفت المسار في متغيرات المستخدم تحديدا داخل المتغير Path
كان هناك ملف اخر باسم gradle غير الذي حملته
-
-
بتاريخ 3 ساعات قال محمد أبو عواد:
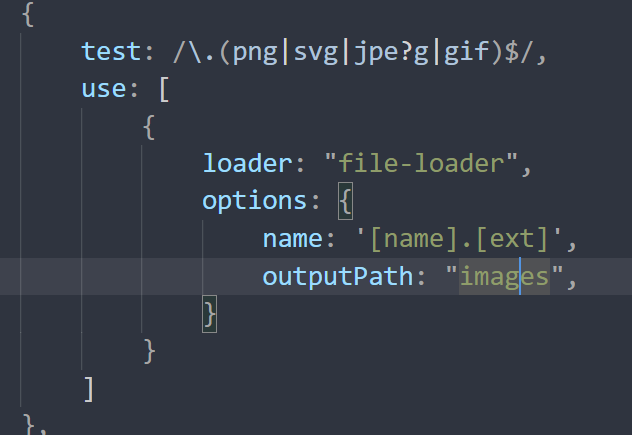
لديك حزمتين تقومان بمعالجة الصور لديك , الحزمة file-loader والحزمة html-loader , لمنع هذا التعارض تحتاج الى تثبيت اصدار 1 من حزمة html-loader من خلال الأمر التالي
npm i html-loader@1.3.2ثم جرب تشغيل السيرفر مرة أخرى ولاحظ هل يتم عرض الصور أم لا وأخبرني بالنتيجة رجاء
تم حل المشكلة شكرا
-
بتاريخ 23 دقائق مضت قال محمد أبو عواد:
هل يمكنك ارفاق ملف package.json لكي أعرف ما اصدار الحزم التي تستخدمها؟
-
 1
1
-
-
مرحبا
اعمل على مشروع استخدم فيه webpack تواجهني مشكلة عدم ظهور الصور عند تشغيل السيرفر حيث انه لا يتم عرض رسالة خطأ في التيرمينل ولا يوجد خطأ في الاستدعاء.
عند تشغيل السيرفر يتم فتح صفحة html المقلصة وعند فتح الصورة لا تظهر مع انها موجودة في ملف images علما اني استخدمت loader للتعامل مع الصور ولكن الاستدعاء لا يتم من خلال المجلد images
اي ان الاستدعاء يتم من ملف dist وليس من الملف images الموجود داخل dist
-
 1
1
-
-
هل مجال Front end developer مقتصر فقط على تصميم واجهات المواقع ؟
-
 1
1
-
-
ما الفرق بين npm و pnpm ?
-
بتاريخ 21 ساعات قال عبدالباسط ابراهيم:
ماذا تقصد بنقل الكود ؟
ولكتابة الكود من الصفر ينبغي عليك تعلم البرمجة وكما قلت في تصميم واجهات المستخدم ينبغي عليك تعلم
الأساسيات: HTML ،CSS ،JavaScript
- HTML هي لغة الترميز المستخدمة لوصف المحتوى على صفحة الويب وكيفية هيكلته — فكر في العناوين والنقاط واالروابط.
- CSS هو الكود الذي يمثل كيفية تصميم محتويات صفحة الويب وتوضيحها. من خلال تغيير كود CSS لصفحة الويب، يمكنك التحكم في الخطوط المستخدمة وتغيير الألوان والصور ووضع محتوى الصفحة لتحقيق أقصى تأثير.
- JavaScript – لغة برمجة تستخدم للتحكم ديناميكياً في المحتوى على صفحة الويب. يتيح لك JavaScript جعل المواقع تفاعلية – يتم تشغيل جميع تطبيقات الويب والخرائط التفاعلية وصور التمرير والفيديو الديناميكياً بواسطة JavaScript.
هذه الأساسيات يمكنك من خلال بناء أي واجهة مستخدم ولكن لتسريع وجعل العمل أكثر إنتاجية تحتاج لتعلم بعض المكتبات والأدوات المختلفة مثل bootstrap و jquery و webpack وما إلى ذلك
انا الآن في مرحلة التدريب تقريبا تعديت مرحلة الاساسيات ولكن مازلت اعمل على المشاريع التدريبة التي توفرها دورة تطوير واجهات المستخدم اي اني اكتب نفس الكود المستخدم في شرح الدروس هذه ما اقصده بنقل الكود
بتاريخ 7 ساعات قال محمد أيت لعرايك:عندما ينسخ أحد المطورين جزءًا من التعليمات البرمجية التي لا يفهمونها ويستخدمونها على أمل إصلاح بعض المشكلات ، فإنهم يبرمجون بطريقة خاطئة .و هذا يزيد من مخاطر الآثار الجانبية غير المقصودة في التطبيقات الخاصة بهم.
و عندما يقرأ أحد المطورين جزءًا من التعليمات البرمجية والتي لا يفهمونها ولا يزالون يعبثون بالأكواد على أمل إصلاح بعض المشكلات ، فإنهم يبرمجون بطريقة خاطئة أيضا.
المشكلة ، في هذه الحالة ، ليست أن المطور ينسخ شيئًا ما. يمكن لأي شخص نسخ مقتطف من التعليمات البرمجية ، وفهمها ، والتعلم منها ، واستخدامها ، لكن المشكلة الحقيقية هي أن المبرمج لا يتعلم شيئا مادام لا يفهم ما يقوم به,
فلا عيب في نسخ و لصق الأكواد ما دمت تعلم جيدا ماللذي تفعله ولتصل إلى درجة المبرمج المحترف فليس لديك حل سوى التعلم ثم التعلم ثم التعلم.
ولكي تتعلم يجب عليك بناء مواقع و تطبيقات و صغيرة ومتوسطة الحجم و تمرن نفسك يوميا وتحسن من مهاراتك ومع الوقت ستتمكن من كتابة الأكواد مباشرة دون الحاجة للنسخ واللصق
يبدو ان سؤالي لم يصلك بشكل لا اقصد النسخ واللصق هنا ولكن اعمل حاليا على المشاريع التدريبية التي توفرها دورة تطوير واجهات المستخدم اي اني ما زلت متدرب وهذا يتطلب كتابة نفس الاكواد المكتوبة والمستخدمة في شرح الدروس لأصل لنفس النتيجة التي يصل اليها المعلم هذا ما قصدته من سؤالي
-
كيف انتقل من مرحلة نقل الكود الى انشاء الكود من الصفر في تصميم واجهات المستخدم ؟
-
-
ماهي المفاهيم الاساسية المشتركة في جميع لغات البرمجة؟
لا اريد ان ابدأ في تعلم javascript قبل ان اتأسس اساس متين
-
 1
1
-
-
كيف اسوق لمدونتي بأفضل طريقة ؟
وهل يوجد مواقع لأستمد منها الافكار لتطوير المدونة؟
-
هل تطوير واجهات المستخدم ينحصر فقط على واجهات مواقع الويب ؟
-
هل يمكنني الاعتماد الكلي على إطار العمل bootstrap وعدم كتابة شيفرة css ؟
أم أن ذلك يختلف من مشروع لأخر ؟
-
 1
1
-
-
سلام عليكم
اعمل على تطوير متجر الكتروني في دورة تطوير واجهات المستخدم واستبدلت الجهاز الذي اعمل عليه واريد نقل ملفات المشروع كيف سيتم ذلك ؟
هل بتنزيلهم من المستودع github فقط ؟
-
هل يوجد موقع أستطيع ان استمد منه تصميمات للمواقع بحيث استمد منه التصميم الأولي للموقع وأحوله بدوري إلى أكواد html و css ؟
لغرض تطبيق ما تعلمت وممارسته
-
 1
1
-
-
لقد لاحظت من خلال بناء متجر إلكتروني بدورة تطوير واجهات المستخدم
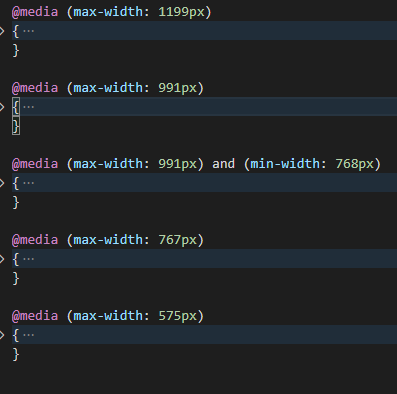
أنه لجعل التصميم متجاوب مع مختلف المقاسات اعدنا كتابة اغلب تنسيقات الأقسام الموجودة في الصفحة
مثلا القسم العلوي كتبنا تنسيقات مختلفة لمختلف المقاسات فالمقاس 991 كتبنا له تنسقات محددة
والمقاس 767 كتبنا له تنسيقات محددة
وهذا الأمر متعب ويأخذ وقتا ويزيد من عدد الأكواد المكتوبة
فهل هناك طريقة لجعل التصميم متجاوب بطريقة سهلة ومختصرة وبكتابة اكواد أقل؟
-
 1
1
-
-
سلام عليكم
اعاني من مشكلة عدم القدرة على تحديث ملفات المشروع على githup
لدي مستودع وبه ملفات المشروع لكن اجريت تعديلات على هذه الملفات واريد اضافة هذه التعديلات إلى المستودع
-
ماهي المراحل التي يمر بها إنشاء موقع إلكتروني ؟
-
 1
1
-
-
هل بصفتي مطور واجهات مستخدم أستطيع تطوير واجهات للتطبيقات ايضا ؟
أم ان تطوير واجهات التطبيقات مجال مختلف ؟
بمعنى اخر هل يمكنني تصميم واجهة تطبيق بإستخدام لغة html , css , javascript ؟
-
 1
1
-


















مشكلة Build failed with an exception عند بناء تطبيق flutter
في جافا سكريبت
نشر
هل هناك اصدار معين تنصح بالتغيير اليه ؟