
Mohammed Saber6
-
المساهمات
1036 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
10
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohammed Saber6
-
-
الرجاء إرفاق ملف المشروع
-
 1
1
-
-
الرجاء التأكد من استدعاء البوتستراب بطريقة صحيحة . إذا لم يعمل الرجاء إرفاق ملف المشروع مضغوط
-
يمكنك أن تستخدم واحدة فقط وعمل if conditions بداخلها
useEffect(() => { if(user){ // قم بتنفيذ الكود الخاص بالمستخدم } if(authed){ //authed قم بتنفيذ الكود الخاص ب } // وهكذا }, [authed, products, searchText، activeProduct، user]);
-
 2
2
-
-
هذه مشكلة خاصة بإعدادات ال webpack حيث أنه لم يتعرف على ملف ال index.js ولذلك يجب عليك أن تقوم بإيقاف السيرفر وتشغيله مرة أخرى
-
يمكنكي استخدام مكتبة react-native-webview كالآتي:
import React, { Component } from 'react'; import { WebView } from 'react-native-webview'; class MyInlineWeb extends Component { get content() { return '<h1>Hello world</h1>'; } render() { return ( <WebView originWhitelist={['*']} source={{ html: this.content }} // هنا نقوم بإعطاء البيانات للمكون /> ); } }
-
 1
1
-
-
لا يوجد في أكادمية حسوب دورات تشرح إدارة المحتوى ستجدي العديد من الدورات في اليوتيوب يمكنكي الإطلاع عليها فهي تشرح ال wordpress
-
 1
1
-
-
يمكنك تنفيذ هذا عن طريق استخدام useEffect hook
-
componentDidMount
useEffect(() => { // الكود البرمجي هنا }, []); // هنا المصفوفة يجب أن تكون فارغة
-
componentDidUpdate
useEffect(() => { // الكود البرمجي هنا }, [a, b]); //هنا المصفوفة يجب أن تحتوي على المتغيرات التي بناء عليها سيتم عمل تحديث المتغيرا ت هي props - state
-
componentWillUnmount
useEffect(() => { // الكود البرمجي هنا return () => { // قم باستخدام الدالة // الأشياء التي تريد تنفيذها عند الخروج من المكون } }, [a, b]); //هنا المصفوفة يجب أن تحتوي على المتغيرات التي بناء عليها سيتم عمل تحديث المتغيرا ت هي props - state
-
قم بإحاطة المكون الخاص بك ب React.memo حسب التوثيق الرسمي
const Button = React.memo((props) => { // المكون الخاص بك });
-
 2
2
-
componentDidMount
-
children نفوم باستخدام نمط الدالة في استخدام ال
import React from "react"; function List(props) { const handleSomething = () => { console.log("triggered"); }; return ( <div> <h1>List</h1> {/* نقوم بتمرير الدالة للأطفال عن طريق استخدام الدالة وليس الأطفال مباشرة */} {props.children({ handleSomething })} </div> ); } function Post(props) { return ( <div> {/* نقوم باستخام الدالة هنا */} <button onClick={props.handleSomething}>send</button> </div> ); } export default function Home() { return ( <div> <List> {/* children نفوم باستخدام نمط الدالة في استخدام ال */} {/*List ونقوم بنشر الخصائص التي تم إرسالها من المكون */} {props => <Post {...props} />} </List> </div> ); }
-
إذا كانت ال prop عبارة عن boolean فيمكنك استخدامها مباشرة بدون إسناد قيمة لها
// disabled: true <Button disabled>send</Button>
أما إذا كانت ب false فيجب أن تحددها له
// disabled: false <Button disabled={false}>send</Button>
-
يمكنك استخدام Material-UI Framework حيث يقدم لك العديد من المكونات أكثر مما تقدمه بوتستراب والتعديل عليها يكون بما يناسبك حيث يمكنك أن تستخدم theme للتطبيق الذي تعمل عليه
-
قم بطرح أسئلتك مباشرة وسيقوم المدربون بالإجابة عليها وقم بالسؤال مراراً وتكراراً إذا كنت مبرمج أما إذا كنت تريد أن تقوم بتوظيف مبرمج فقم بطرح مشروعك على منصة مستقل وستجد العديد من المدربين مستعدين لتقديم خدماتهم
-
-
يمكنك عمله عن طريق
- تعيين cancelToken عند الدخول للcomponent
- تمرير ال cancelToken لل request عن طريق ال options object
-
عند الخروج من المكون تقوم بإلغاء ال request عن طريق ال cancelToken
import React from 'react'; import axios from 'axios'; export default function test() { const [data, setData] = useState(null); const source = useMemo(() => axios.CancelToken.source(), [axios]); //CancelToken هنا تقوم بتعريف useEffect(() => { axios .get(endpoint, { cancelToken: source.token }) // نقوم بإعطائه للطلب .then((res) => { setData(res.data); }) .catch((err) => { console.log(err); }); return () => { // عند الخروج نقوم باستدعائه if (source) { source.cancel("تم إلغاء الطلب"); } } }, [input]); return ( <div> {data && data.map((post) => ( <div> <img src={post.image} alt="" /> <h1>{post.title}</h1> </div> ))} </div> ); }
-
يمكنك البدء في تعلم الجافاسكربت والبدء بالتطبيق عليه توجد مصادر عديدة لتعلمها كمثال :
- أكادمية حسوب
- قناة الزيرو
- غيرهم من المصادر
-
 1
1
-
يمكنك عمل هذا
-
قم بالدخول على
File --> Preferences --> User Snippets -
قم باختيار اللغة التي تريدها
-
قم بكتابة الآتي
{ "Redux kit shortcut": { //snippetوصف ال "prefix": "rdxkit", // هذا هو الإختصار "body": [ // الكود يتم كتابته هنا // كل سطر بين علامتي التنصيص // إذا أردت عمل إزاحة لسطر معين قم بعملها داخل علامة التنصيص ولا تقم بإزاحة السطر كله "import { createSlice } from '@reduxjs/toolkit';" "" "export const counterSlice = createSlice({" " name: 'counter'," " initialState: {" " value: 0," " }," " reducers: {" " increment: state => {" " // Redux Toolkit allows us to write 'mutating' logic in reducers. It" " // doesn't actually mutate the state because it uses the Immer library," " // which detects changes to a 'draft state' and produces a brand new" " // immutable state based off those changes" " state.value += 1;" " }," "" " decrement: state => {" " state.value -= 1;" " }," "" " incrementByAmount: (state, action) => {" " state.value += action.payload;" " }," " }," "});" "" "// Action creators are generated for each case reducer function" "export const { increment, decrement, incrementByAmount } = counterSlice.actions;" "" "export default counterSlice.reducer;" ], "description": "Redux Kit" } }
-
قم بكتابة rdx سيقوم المحرر بإظهارها لك
-
قم بالضغط على enter وسيتم تحميل الكود
-
قم بالدخول على
-
يمكنك عمل هذا عن طريق استخدام i18n.changeLanguage التي تسمح لك بالتبديل بين قائمة اللغات الموجودة بداخل ال resources
import i18n from "i18next"; // translation catalog const resources = { en: { translation: { "welcome": "Welcome to React and react-i18next" }, ar: { translation: { "welcome": "أهلا بك" } } }; // initialize i18next with catalog and language to use i18n.init({ resources, lng: "en" }); // ####################### في المكون الخاص بك تستخدم هذه الدالة ############################### const changeLanguage = () => { i18n.changeLanguage('ar'); };
-
الخطأ لديك في تصدير المكون
هناك طريقتين-
default export
//export default تقوم باستخدام export class Navbar extends React.Component { // خطأ render(){ return ( <ul className="navbar navbar-full"> ... </ul> ); } } export default class Navbar extends React.Component {} // صح // عندها تقوم بإستدعاء المكون السابق كالتالي import Navbar from './components/navbar.jsx'; export class App extends React.Component{ render(){ return( <Navbar /> ... ); } }
-
named export
// {} تقوم باستخدام class Navbar extends React.Component render(){ return ( <ul className="navbar navbar-full"> ... </ul> ); } } export { Navbar }; // هكذا // عندها تقوم بإستدعاء المكون السابق كالتالي import { Navbar } from './components/navbar.jsx'; export class App extends React.Component{ render(){ return( <Navbar /> ... ); } }
-
default export
-
لا يوجد فرق بينهما في آلية العمل فهما يفعلان نفس الشيئ لكن الفرق الوحيد
هو أنك عندما تكتب حرف سيعمل onChange + onInput لكن عندما تقوم بعمل select لل input ( بالضغط double click داخله ) وتقوم بكتابة نفس الحرف لن تعمل onChange ولكن ستعمل onInput
قم بتنفيذ السابق ومتابعة الكونسول هنا من هنا -
هذا مثال بالجافاسكربت ويمكنك محاكاته بأي لغة أخرى
function checkBiDirectionRead(word) { const wordLength = word.length; // نحسب عدد أحرف الكلمة لتحديد إذا كانت مكونة من عدد زوجي أم فردي const isEvenWord = wordLength % 2 === 0; // نقسم طول الكلمة لنحدد طول النصفين في حالة الزوجي // أما في حالة إذا كانت الكلمة فردية فنجمع عليها ١ ونقسم علي اثنين لنقوم بتحديد نصف الكلمة أي الحرف الزائد const wordHalfIndex = isEvenWord ? wordLength / 2 : (wordLength + 1); // الكلمة الأولى // في الكلمة الزوجية سيتم اقتطاعها من أول رقم(0) حتى منتصف الكلمة // (لأننا قمنا بإضافة ١ لحسابة المنصف) في الكلمة الفردية سيتم اقتطاعها من أول رقم(0) حتى (منتصف الكلمة - 1) const firstSlice = word.slice(0, isEvenWord ? wordHalfIndex : (wordHalfIndex - 1) / 2); // الكلمة الثانية // في الكلمة الزوجية سيتم اقتطاعها من منتصف الكلمة // في الكلمة الفردية سيتم اقتطاعها من أول رقم(منتصف الكلمة بدون أن نطرح ١ لأننا نريد أن نتخطى الحرف الزائد ونقارن الجزئين الموجودين على يمينه ويساره) const secondSlice = word.slice(wordHalfIndex); // نعكس القسم الثاني من الكلمة والتي تمثل (الكلمة الثانية) ونقارنها بالأولى فإذا كانو متساويين فالكلمة يتم نطقها من الجهتين والعكس const mirroredSecondSlice = secondSlice.split('').reverse().join(''); console.log(firstSlice === mirroredSecondSlice ? 'u can' : 'u can not'); } // نقوم باستدعاء الدالة وإعطائها كلمة checkBiDirectionRead('توت'); // u can
-
إذا كنت تريد أن تقوم بفتح الملف في المتصفح ورؤية تعديلاتك بعد الحفظ دون عمل refresh للمتصفح فهناك عدة خطوات
-
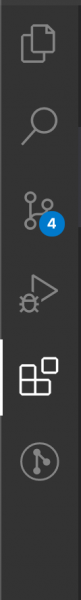
قم بفتح برنامج vscode ستجد القائمة التالية أقصى اليمين قم باختيار العلامة المحددة كما في الصورة ( الثانية من أسفل ) وهي قائمة التطبيقات

-
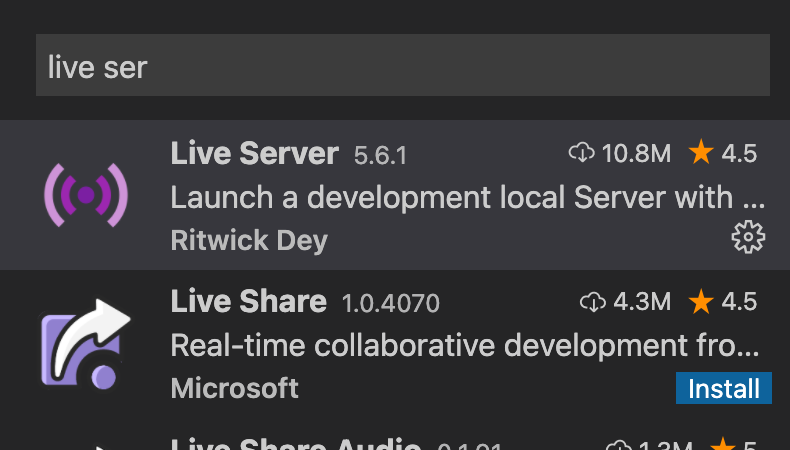
ستظهر لك الآتي قم بكتابة live server في مستطيل البحث وستجد كلمة install إذا لم تثبته من قبل . قم بالضغط عليها

- قم بإغلاق vscode ثم فتحه مرة أخرى
- الآن كل ما عليك هو إنشاء ملف html والضغط كليك يمين عليه واختيار open with live server
-
 1
1
-
قم بفتح برنامج vscode ستجد القائمة التالية أقصى اليمين قم باختيار العلامة المحددة كما في الصورة ( الثانية من أسفل ) وهي قائمة التطبيقات
-
هناك جزئين لحل هذه المشكلة
-
أن تستخدم exact الخاصة بالراوتر وذلك حتي تفتح الصفحة علي نفس ال Route الذي تكتبه فبدونها يتم اعتبار ( / ) من ال Route ( /about or /users ) أي عندما تريد الذهاب إلى ( home ) يأخذك إلى About
const Router = () => ( <Router> <Switch> <Route exact path="/"> <Home /> </Route> <Route exact path="/about"> <About /> </Route> <Route exact path="/users"> <Users /> </Route> </Switch> </Router> )
-
بعد تسجيل الدخول عليك بتوجيه التطبيق إلى صفحة ال home ويمكنك عملها عن طريق react-router history
afterLogin = () => { history.push('/'); }
-
أن تستخدم exact الخاصة بالراوتر وذلك حتي تفتح الصفحة علي نفس ال Route الذي تكتبه فبدونها يتم اعتبار ( / ) من ال Route ( /about or /users ) أي عندما تريد الذهاب إلى ( home ) يأخذك إلى About
-
هذه جافاسكربت لا علاقة لReact بالموضوع
يمكنك استخدام دالة Object.values الخاصة بالجاف سكربت
const response = { 0: { id: 1, name: 'ahmed' }, 1: { id: 2, name: 'Mohammed' }, 2: { id: 3, name: 'Ali' }, } const modifiedResponse = Object.values(response); //Object.values : تقوم بتحويل عناصر ال اوبجيكت إلى مصفوفة /* [ { id: 1, name: 'ahmed' }, { id: 2, name: 'Mohammed' }, { id: 3, name: 'Ali' }, ] */
-
يمكنك استخدام ال history عند الضغط على زرار مثلاً
onBtnClick = () => { history.replace('/shop/Clothes/Dresses?color=blue'); } // /shop/Clothes/Dresses?color=blue ويضع الرابط الجديد /shop/Clothes/Dresses يقوم باستبدال المكان الحالي
-
يمكنك التواصل مع الدعم الفني من هنا وقم بفتح تذكرة إذا كنت تعتقد أن بياناتك المدخلة صحيحة

JavaScript grid layout library.
في جافا سكريبت
نشر
السلام عليكم ورحمة الله وبركاته
أحتاج لمعرفة التقنية المستخدمة في تطبيق أنا هنا في وضع ال template والتحكم بها وعمل resize وجعل ال grid متجاوبة إذا كان هناك framework جاهز لهذه الآلية الرجاء ذكره لي.
مرفق فيديو للتوضيح.
zoom_0.mp4