-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Flutter Dev
-
-
بتاريخ 54 دقائق مضت قال Mustafa Suleiman:
الأمر راجع لإحتمالات مختلفة، فربما يكون اسم التطبيق طويلًا جدًا أو يحتوي على رموز خاصة أو كلمات غير متداولة، فمن الأفضل أن يكون اسم التطبيق قصير ووصفًا وسهل الفهم.
أو وصف التطبيق غير كافي أو ليس ذا صلة بكلمات البحث التي يستخدمها المستخدمون، قم بوضع وصف التطبيق بشكل يحتوي بالكلمات الرئيسية ويوضح وظائف التطبيق وفوائده.
وقد يكون تصنيف التطبيق مناسبًا لفئة التطبيق، فاختر تصنيف دقيق يعكس محتوى التطبيق ووظائفه.
أو عدد تحميلات التطبيق كافيًا لجعله يظهر في نتائج البحث، لذلك حاول الترويج لتطبيقك من خلال قنوات مختلفة لجذب المزيد من المستخدمين.
بالإضافة إلى أنّ فهرسة التطبيق بواسطة Google Play يستغرق بعض الوقت بعد نشره، فانتظر بعض الوقت.
كل الشكر لك أخي / قمت بتواصل لدى فريق الدعم لتوضيح سبب المشكلة أكثر
-
السلام عليكم ورحمة الله وبركاته
تحيه طيبه للجميع
استفسار تكرماً
بعد عملية نشر التطبيق على google play التطبيق لا يظهر من خلال البحث عنه من خلال الاسم الا في حالة محدده
على سبيل المثال اول نقطة الاسم يتكون من قسمان الأول عربي وثاني انجليزي
بحيث يصبح ك مثال الاسم كالتالي
اكاديمية حاسوب - academyhsoub
الاسم أعلاه هو اسم التطبيق
الان لو قمت بفتح تطبيق جوجل بلاي وقمت بالبحث عن التطبيق وقمت بكتابة القسم الاول من الاسم فقط ( اكاديمية حاسوب) لن يظهر التطبيق حتى لو قمت بالبحث مطول ونزول إلى اخر القائمة
ولكن لو قمت بالبحث عن الاسم بشكل التالي:( اكاديمية حاسوب - academyhsoub ) بمعنى قمت بكتابته بكل احرفه وتفاصيله كامل سوف اجده وسوف يظهر
لماذا تحدث هذا المشكلة هل يملك احدكم فكره عن السبب؟ طبعا انا متأكد ان السبب ليس اسم التطبيق او الفكرة عربي وانجليزي توجد تطبيقات كثيره على منصة جوجل بلاي وتظهر بدون الحاجه الى كتابة الاسم كامل
قمت بتحديث التطبيق العديد من المرات وتم تحميله في حدود 52 تحميل حتى الان
هل توجد قوانين او سياسة محدده لظهور الاسم او يحتاج عدد تحميلات محدده يصل اليها؟
شكرا لكم
-
 2
2
-
-
السلام عليكم ورحمة الله وبركاته
تحيه طيبه للجميع
لدي مشكلة لا اعلم اذا كان الامر طبيعي بالنسبة إلى برنامج xcode
انا شغال على برمجة flutter على الويندوز لما اعمل run او build الامر لا يأخذ وقت ابد ولكن لما انتقل الى xcode على الماك وحاول اعمل run للمشروع او archive حتى انشر التطبيق يأخذ الامر وقت كبير جدا يصل الى 15 دقيقة اكثر او اقل
هل يوجد حل للمشكلة هذا؟ هل توجد طريقة لتسريع ذلك ؟
شكرا لكم
-
 1
1
-
-
السلام عليكم ورحمة الله وبركاته
تحيه طيبه لكم جميعا
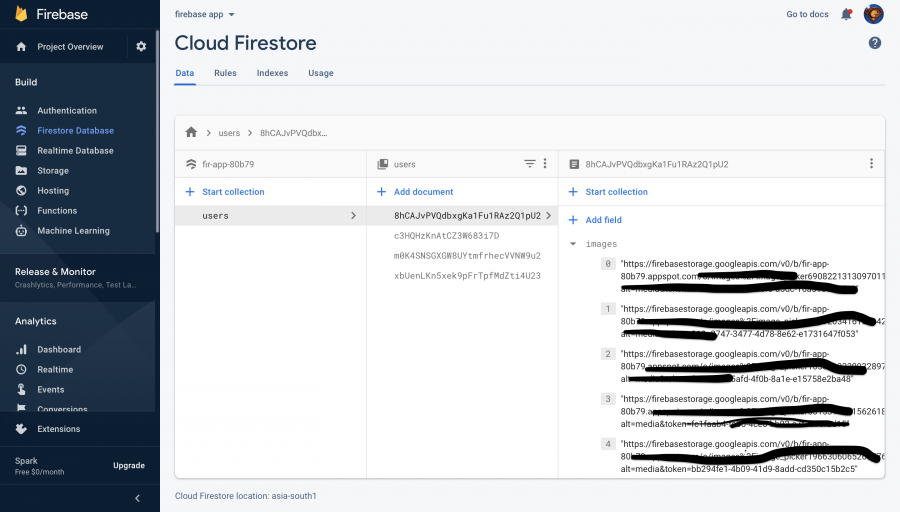
قمت بعمل مشروع وربطه مع خدمات firebase المختلفه مثل تسجيل الدخول وتخزين المستندات وصور .. الخ
في مرحلة التجارب كان يعمل على المحاكي من اندرويد و IOS ويعمل على الهاتف الحقيقي ولكن بعد نشر التطبيق في متجر جوجل بلاي توقفت الخدمة هل هنالك خطوات من المفترض القيام بها حتى تعمل الخدمة بعد نشر التطبيق ؟او هنالك rules محدد يجب وضعه في خدمات فايربيز؟
شكرا لكم
-
 2
2
-
-
السلام عليكم ورحمة الله وبركاته
تحيه طيبه
لدي استفسار لو تكرمتم
في حالة كان لدي تطبيق منشور في سوق جوجل بلاي واب ستور
وقمت بتغير كبير عليه بحيث قمت بتغير package name والان ارغب بتحديث تطبيقي الذي هو بالاساس متواجد في الماركة ولكن مع package name مختلف (القديم) هل يمكن فعل ذلك؟ او انا الان مجبور على ايقاف اصدار التطبيق القديم ونشر واحد جديد مع تحميلات 0 وتعليقات 0 وتقيم 0 ... الخ ؟
وماذا ايضا عن ملف KEY STORE
شكرا لكم-
 2
2
-
-
تحيه طيبه للجميع
لدي استفسار لو تكرمتم
اشتغل على كود متكون من قسمين لعرض الصور
القسم الأول الصور التي احصل عليها من الفايربيز وهيا على شكل array
اما القسم الثاني هم صور أقوم بإضافتهم من الهاتف من خلال pickImage
طبعا فكرتي هيا إضافة صور جديد بجانب الصور التي تأتي من الفايربيز بمعنى في نفس القائمة او قائمة واحده ولكني اواجه مشكلة مع الصور التي اقوم بجلبها من الهاتف لا تعمل او لا تظهر او يتم عرضها على شكل مربع يحتوي على xصوره توضح المشكلة:

الصورة الأولى من اليمين (الساعة) هذا احصل عليها من الفايربيز وهيا تكمل بشكل تمام اما الصور الثلاث التأليه هيا المشكلة التي لدي
كيف يمكنني حل هذا المشكلة واضافة الجميع الى قائمة واحد؟
class ImageTopicModel { String? imageId; String? pOSTID; String? mainPicture; List<String>? imageUrls; bool isLocal = false; // Add the default value for isLocal field int? isMain_picture; ImageTopicModel({ this.imageId, this.pOSTID, this.mainPicture, this.imageUrls, this.isLocal = false, this.isMain_picture, }); ImageTopicModel.fromJson(Map<String, dynamic> json) { imageId = json['Image_id'].toString(); pOSTID = json['POSTID'].toString(); mainPicture = json['Main_picture'].toString(); imageUrls = json['ImageTopic'] != null ? List<String>.from(json['ImageTopic']) : null; isLocal = json['isLocal'] ?? false; isMain_picture = json['isMain_picture']; } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['Image_id'] = this.imageId; data['POSTID'] = this.pOSTID; data['Main_picture'] = this.mainPicture; data['ImageTopic'] = this.imageUrls; data['isLocal'] = this.isLocal; data['isMain_picture'] = this.isMain_picture; return data; } String? get imageUrl => imageUrls?.join(',').replaceAll(RegExp(r'[\[\]]'), ''); set imageUrl(String? value) { if (value != null) { imageUrls = value.split(','); } } } class ImageCard extends StatefulWidget { var PostID; ImageCard({Key? key, this.PostID}) : super(key: key); @override State<ImageCard> createState() => _ImageCardState(); } class _ImageCardState extends State<ImageCard> { List<ImageTopicModel> filteredUsers = []; final picker = ImagePicker(); @override void initState() { init(); super.initState(); } Future<List<ImageTopicModel>> GetImageOfTopic() async { final document = await FirebaseFirestore.instance .collection('book') .where('id', isEqualTo: widget.PostID) .get(); List<ImageTopicModel> listOfImages = document.docs.map((doc) { return ImageTopicModel.fromJson(doc.data()); }).toList(); return listOfImages; } Future<void> init() async { filteredUsers = []; selectedIndex = -1; List<ImageTopicModel> imageList = await GetImageOfTopic(); filteredUsers.addAll(imageList); setState(() {}); } Future<void> _captureImage() async { final XFile? image = await picker.pickImage(source: ImageSource.gallery); if (image != null) { setState(() { filteredUsers.add(ImageTopicModel(imageUrls: [image.path])); }); } } @override Widget build(BuildContext context) { return Container( height: 150, child: ListView.builder( shrinkWrap: true, physics: AlwaysScrollableScrollPhysics(), scrollDirection: Axis.horizontal, itemCount: filteredUsers.length + 1, itemBuilder: (BuildContext context, int index) { if (index == filteredUsers.length) { // Render a button to select a new image return GestureDetector( onTap: _captureImage, child: Padding( padding: EdgeInsets.only(right: 10.0), child: Container( height: 100, width: 100, decoration: BoxDecoration( color: Colors.grey[200], borderRadius: BorderRadius.circular(5.0), ), child: Icon( Icons.add, size: 40, color: Colors.grey[400], ), ), ), ); } return Row( children: filteredUsers[index].imageUrls!.map((imageUrl) { return GestureDetector( onTap: () { print('Image clicked! URL: $imageUrl'); // Perform any action you want when the image is clicked }, child: Padding( padding: EdgeInsets.only(right: 10.0), // Adjust the spacing between images horizontally child: Container( height: 100, width: 100, child: Image.network( imageUrl, fit: BoxFit.cover, ), ), ), ); }).toList(), ); }, ), ); } }
-
 1
1
-
-
تحية طيبة للجميع
لدي استفسار لو تكرمتم بخصوص موضوع تخزين البيانات مع قواعد الفايربيز وتخزينها بشكل مباشر ك نص عربي وإنجليزي أو تخزينها ك معرفات فريده يمكن العودة لها من خلال قواعد مختلفة وجلب البيانات المرتبطة معها.
ما هي سلبيات وإيجابيات كل نوع من هذه الأنواع؟
وبحكم خبرتكم ماذا تفضلون شخصيا أتابع أي طريقة فيهم؟
مع العلم انني أبرمج من خلال فلاتر وتطبيقي يدعم العرض مع تعدد اللغات
-
 1
1
-
-
تحيه طيبه للجميع بعد غياب
لدي استفسار لو تكرمتم
ارغب بفهم نقطة اشغلتني
لو كنت ارغب بتخزين موضوع من التطبيق الى قاعدة البيانات في محاولة نشر موضوع جديد في التطبيق للمستخدمين
الموضوع يحتوي على خانات يدخلها المستخدم مثل عنوان الموضوع
وخانات ثابته اختياريه مثل نوع المشاركة + نوع الكتاب + رقم الإصدار
استفساري حول الخانات الثابتة كيف يتم تخزينها في قاعدة البيانات ؟ او ما هو شكل البيانات التي يتم تخزينها؟
بمعنى هل يتم تخزين اسم الحقل مثلا -- اسم الكتاب: ابيض واسود بشكل هذا ام يتم تخزين رقم المعرف ثم جلبه من موقع اخر
بحكم ان التطبيق يحتوي على اللغة الإنجليزية والعربية هل يتم تخزين مثلا اسم الكتاب باللغة العربية والانجليزية معنا؟ او ما هيا الطريقة الأفضل والصحيحة لفعل ذلك؟
-
 1
1
-
-
تحيه طيبه للجميع
لدي استفسار لو تكرمتم
احاول عمل اتصال مع قاعدة الفايربيز لدي collection يحتوي على مجموعة صور على شكل array
احتاج ان اجلب جميع الصور حتى أقوم بعرضهم في pageview
ولكني اواجه المشكلة التأليه في كل مره :
type 'String' is not a subtype of type 'Map<String, dynamic>'
الكود المستعمل كالتالي:
Future<void> _fetchData() async { try { QuerySnapshot querySnapshot = await FirebaseFirestore.instance.collection('books') .where('id', isEqualTo: 2012).get(); List<dynamic> myArray = querySnapshot.docs.first.get('ImageTopic') ?? []; setState(() { _ListDataDisplayImageTopic.addAll(myArray .map((item) => ImageTopicModel.fromJson(item)) .toList()); _isloding = false; }); } catch (e) { print(e.toString()); setState(() { _isloding = false; }); } }
class ImageTopicModel { String? imageId; String? imageTopic; ImageTopicModel( {this.imageId, this.imageTopic}); ImageTopicModel.fromJson(Map<String, dynamic> json) { imageId = json['Image_id'].toString(); imageTopic = json['ImageTopic'].toString(); } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['Image_id'] = this.imageId; data['ImageTopic'] = this.imageTopic; return data; } }
وسأقوم بعرضهم بشكل التالي:
PageView.builder( controller: _pageController, itemCount: _ListDataDisplayImageTopic.length, itemBuilder: (context, index) { return Image.network( "${_ListDataDisplayImageTopic[index].imageTopic}", fit: BoxFit.cover, width: 200, height: 200, ); }, ),فيه احد يعرف كيف ممكن نحل هذا المشكلة؟
-
 1
1
-
-
بتاريخ 1 دقيقة مضت قال عبدالباسط ابراهيم:
الكودين المذكورين يحتويان على نفس النهج العام للحصول على بيانات من Firestore، ولكن الثاني يستخدم Batched Writes، بينما الأول لا يستخدمها.
الفرق الرئيسي بين الكودين هو في استخدام Batched Writes لتحسين أداء قاعدة البيانات وتقليل عدد العمليات التي تتم على قاعدة البيانات.
في الكود الثاني ، يتم تعريف دفعة batch، وبعد ذلك يتم تنفيذ عمليات القراءة والكتابة وإضافتها إلى الدفعة باستخدام دالة set(). وفي النهاية، يتم تنفيذ الدفعة باستخدام دالة commit().
أما في الكود الأول ، فإنه لا يستخدم Batched Writes، بل يقوم بتنفيذ عمليات القراءة والكتابة بشكل فردي، ويستخدم دالة Future.wait() لإنشاء مستقبلات لكل عملية قراءة، ثم يتم الانتظار حتى يتم الانتهاء من كل المستقبلات قبل معالجة النتائج.
يمكن استخدام Batched Writes في الحالات التي يتم فيها تنفيذ عدة عمليات كتابة على قاعدة البيانات في نفس الوقت، مما يساعد على تحسين أداء العمليات وتخفيض عدد الطلبات التي تتم إلى الخادم. ومع ذلك، يجب الحرص على استخدام Batched Writes بشكل معتدل وفقًا لحجم وتعقيد العمليات المتنفذة، حتى لا يؤدي ذلك إلى تباطؤ الأداء أو زيادة الوقت اللازم للعمليات الأخرى التي تعتمد على القاعدة.
وصلت الفكرة كل الشكر لك اخي الكريم
-
بتاريخ 22 دقائق مضت قال Mustafa Suleiman:
الطريقة التي تستخدمها لربط عدة collections في Firebase صحيحة وليست بها خطأ، ولكن، قد يصعب إدارة العديد من عمليات الربط لأكثر من 25 مجموعة.
ولتحسين الأداء، تستطيع استخدام دالة الاستعلامات المتعددة (Batched Writes) في Firebase التي تتيح لك إنشاء وتحديث وحذف العديد من المستندات في مجموعة واحدة في نفس الوقت.
وبإمكانك الاطلاع على التفاصيل الكاملة عن Batched Writes في Firebase من هنا: https://firebase.google.com/docs/firestore/manage-data/transactions#batched-writes
أيضًا عليك بالنظر في إمكانية استخدام الرسائل الفورية (Firebase Cloud Messaging) في Firebase لتحسين الأداء وتقليل العمليات اللازمة للحصول على بيانات جديدة وإرسالها إلى التطبيق الخاص بك.
بالإضافة إلى النظر في تحسين هيكل البيانات الخاص بك في Firebase لتقليل عدد المستندات التي تحتاج إلى الوصول إليها في كل مرة.
مثلاً، دمج بعض المعلومات في مستند واحد بدلاً من إنشاء مستندات منفصلة لكل بيانات.
وإليك بعض الأفكار التي يمكن استخدامها لتحسين الكود الخاص بك:
- استخدام الدوال المتعددة للحصول على بيانات متعددة بدلاً من استخدام await Future.wait، وذلك قد يحسن من الأداء ويجعل الكود أكثر وضوحًا وقابلية للصيانة، مثال: استخدام الدالة getBooksSnapshot بدلاً من await booksSnapshotFuture.
- تستطيع استخدام Stream للحصول على بيانات متعددة من Firebase بطريقة فعالة من حيث الأداء، من خلال إنشاء Stream واحد للحصول على جميع البيانات المطلوبة من Firebase.
- يمكن هيكلة قاعدة البيانات الخاصة بك بشكل أفضل لتجنب الحاجة إلى الوصول إلى عدة مجموعات للحصول على بيانات متعددة، عن طريق إنشاء مجموعات فرعية أو إضافة بيانات إضافية إلى المستندات الحالية لتجنب الحاجة إلى الوصول إلى مجموعات متعددة للحصول على بيانات متعددة.
اهلا أخي الكريم
شاكر لك ردك عزيزي
بالنسبة إلى موضوع Batched Writes
هل تقصد أن اجعل الكود بشكل التالي هل الطريقة هذا تعتبر افضل من الطريقة الأولى في اول مشاركة ؟
void _getbooksData() async { final batch = FirebaseFirestore.instance.batch(); final booksSnapshotFuture = FirebaseFirestore.instance .collection('books') .where('id', isEqualTo: 522) .get(); final results = await Future.wait([booksSnapshotFuture]); final booksSnapshot = results[0]; final booksDocs = booksSnapshot.docs; if (booksDocs.isNotEmpty) { final booksData = booksDocs.first.data(); final categorySnapshotFuture = FirebaseFirestore.instance .collection('Category') .where('idMainCat', isEqualTo: booksData.containsKey('IDCat') ? booksData['IDCat'] : null) .get(); final subCategorySnapshotFuture = FirebaseFirestore.instance .collection('SubCategory') .where('idSubCat', isEqualTo: booksData.containsKey('Id_Sub') ? booksData['Id_Sub'] : null) .get(); final results = await Future.wait([ categorySnapshotFuture, subCategorySnapshotFuture, ]); final categorySnapshot = results[0]; final categoryDocs = categorySnapshot.docs; final categoryData =categoryDocs.isNotEmpty ? categoryDocs.first.data() : null; final subCategorySnapshot = results[1]; final subCategoryDocs = subCategorySnapshot.docs; final subCategoryData =subCategoryDocs.isNotEmpty ? subCategoryDocs.first.data() : null; final combinedData = FullListWomanModel.fromJson(Map.from( booksData ?? {}) ..addAll(categoryData ?? {}) ..addAll(subCategoryData ?? {})); await batch.commit(); setState(() { _ListDataDisplay.add(combinedData); }); } }
-
تحيه طيبه
لدي استفسار لو تكرمتم
ارغب بعمل ربط بين اكثر من collections وقمت بتابع هذا الطريقة ولكني لا اعلم هل الطريقة صحيحه او توجد طريقة افضل لفعل ذلك
مع العلم انني سوف اتعامل او سوف أقوم بربط عدد كبير من collections قد يصل إلى 25 collections هل توجد مشكلة في ذلك؟ او طريقة العمل لدي خطاء؟ حيث انني ارغب بالعمل مع اسرع طريقة تحضر البيانات للمستخدم
void _getbooksData() async { final booksSnapshotFuture = FirebaseFirestore.instance .collection('books') .where('id', isEqualTo: 522) .get(); final results = await Future.wait([booksSnapshotFuture]); final booksSnapshot = results[0]; final booksDocs = booksSnapshot.docs; if (booksDocs.isNotEmpty) { final booksData =booksDocs.first.data(); final categorySnapshotFuture = FirebaseFirestore.instance .collection('Category') .where('idMainCat', isEqualTo: booksData.containsKey('IDCat') ? booksData['IDCat'] : null) .get(); final subCategorySnapshotFuture = FirebaseFirestore.instance .collection('SubCategory') .where('idSubCat', isEqualTo: booksData.containsKey('Id_Sub') ? booksData['Id_Sub'] : null) .get(); final results = await Future.wait([ categorySnapshotFuture, subCategorySnapshotFuture, ]); final categorySnapshot = results[0]; final categoryDocs = categorySnapshot.docs; final categoryData = categoryDocs.isNotEmpty ? categoryDocs.first.data() : null; final subCategorySnapshot = results[1]; final subCategoryDocs = subCategorySnapshot.docs; final subCategoryData = subCategoryDocs.isNotEmpty ? subCategoryDocs.first.data() : null; final combinedData = FullListWomanModel.fromJson( Map.from(booksData ?? {}) ..addAll(categoryData ?? {}) ..addAll(subCategoryData ?? {}) ); setState(() { _ListDataDisplay.add(combinedData); }); } }-
 1
1
-
-
بتاريخ 4 ساعة قال Mustafa Suleiman:
Firebase هي منصة شاملة تحتوي على خدمات عديدة، بما في ذلك قاعدة بيانات Realtime و Cloud Firestore، وتستطيع استخدام أي منهما بناءً على احتياجاتك.
إذا كنت تستخدم Cloud Firestore، فإنه يستخدم نموذج قاعدة بيانات NoSQL مختلف عن نموذج MySQL الذي اعتدت عليه.
حيث يتم تخزين البيانات في مستندات (documents) في مجموعات (collections) بدلاً من الجداول (tables). لكن يمكن الوصول إلى البيانات باستخدام العلاقات والاستعلامات التي تتطلبها تطبيقك.
مثلاً، يمكنك إنشاء مجموعتين، واحدة لـ"الكتب" وأخرى لـ"السنوات"، ثم ربطهما معًا باستخدام مفتاح خارجي، وهذا يمكن القيام به باستخدام المراجع (references) في Firestore.
بخصوص السؤال الثاني
من المناسب تخزين البيانات التي تريد عرضها في القوائم المنسدلة (dropdown lists) في قاعدة البيانات، حتى يمكنك تحديث هذه البيانات وإضافة عناصر جديدة دون الحاجة إلى تحديث تطبيقك.
وتستطيع تخزين هذه البيانات في مجموعة خاصة بها في قاعدة البيانات، أو يمكن استخدام Firebase Realtime Database لتخزينها كما أنه يسمح بتخزين بيانات في شكل JSON.
أي يمكنك تخزين البيانات المختلفة سواء في قاعدة البيانات أو كملفات JSON داخل تطبيقك.
ولكن إذا كانت هذه البيانات تحتوي على معلومات متغيرة بشكل مستمر أو تحتاج إلى تحديثات من الخادم، فقاعدة البيانات هي الخيار الأفضل.
كل الشكر لك اخي الكريم
حقيقه وانا اطرح السؤال كان براسي الف فكره انا بنفسي لم افهم عن ماذا كتبت لني مواصل عليها فتره طويله من العمل جزاك الله الف خير
-
تحيه طيبه للجميع
شاكر لكم تجاوبكم الدائم على استفساراتي كل المودة والاحترام لكم
لدي استفسار لو تكرمتم :
حقيقه انا في مرحلة انتقاليه من قواعد بيانات MySQL الى الفايربيز والاختلاف نوعاً ما كبير جدا حسب الذي شاهدته على سبيل المثال سابقا كنت قادر على استعمال MySQL left join ولكن حاليا مع قواعد الفايربيز الامر معقد قليلا ومختلف ما هيا نصيحتكم او تجربتكم مع هذا الجانب؟ بحكم انني قمت بتخزين البيانات في جدول المواضيع الأساسي برقم المفتاح الأساسي او الحقل الأساسي id ثم اقوم بطلب الدخول الى الجدول الذي يحتوي على البيانات لعرض البيانات من خلال ربط المعرف لا اعلم اذا كانت فكرتي واضحهالمشكلة الثانية : لو كنت ترغب بوضع صفحات اختياريه للمستخدمين مثلا اختار نوع الكتاب وتضع له اختيارات عديده ثم اختار سنة الكتاب ف تعرض للمستخدم قائمة من السنوات ثم ثم الخ ... من هذا النوع من البيانات هل تقوم بتخزينها في جداول في قاعدة البيانات ثم تستدعيها من خلال list ام الأفضل أقوم بتخزينها على التطبيق بنفسه ك قوائم Json أي الأساليب افضل ولماذا؟
شاكر لكم
-
 2
2
-
-
بتاريخ 48 دقائق مضت قال Mustafa Suleiman:
حاول تنفيذ التالي :
استخدام قيمة مشتركة بين الجدولين (idSubCat) لدمج البيانات في القائمة، بعد دمج البيانات ، وإضافة القائمة المدموجة إلى القائمة الرئيسية التي تحتوي على جميع البيانات.
تقوم هذه الوظيفة بالحصول على بيانات من جدولين مختلفين ودمجهما في قائمة واحدة. يتم استخدام قيمة مشتركة بين الجدولين (idSubCat) لدمج البيانات في القائمة. بعد دمج البيانات ، يتم إضافة القائمة المدموجة إلى القائمة الرئيسية التي تحتوي على جميع البيانات.
غريبه هنا نوصل الى نفس النتيجة انا احصل على البيانات بشكل منفصل او قائمتين الان مع اخر تعديل ارسلته
-
بتاريخ 15 دقائق مضت قال Mustafa Suleiman:
قمت بتعديل الكود لك ليصبح مختصرًا أكثر ويحصل على نفس البيانات بشكل أكثر فعالية، وتستطيع استخدام الدالة "sort" بعد ذلك إذا رغبت في فرز البيانات.
Future<void> _fetchData() async { final FirebaseFirestore firestore = FirebaseFirestore.instance; final QuerySnapshot subCategorySnapshot = await firestore .collection('Sub_Category') .where('idSubCat', isEqualTo: (await firestore .collection('topics') .where('id', isEqualTo: widget.PostID) .get()) .docs .first .get('Id_Sub_Category')) .get(); final List<FullListWomanModel> data = []; if (subCategorySnapshot.docs.isNotEmpty) { final List<FullListWomanModel> subCategories = subCategorySnapshot.docs .map((doc) => FullListWomanModel.fromJson(doc.data() as Map<String, dynamic>)) .toList(); data.addAll(subCategories); } setState(() { _ListDataDisplay = data; }); }
وإليك شرح مختصر، الكود يستخدم Firebase للاستعلام عن بيانات من جداول مختلفة ودمجها في مصفوفة واحدة.
وذلك من خلال استخدام الحقل الفريد في جدول الـ "topics" للوصول إلى جدول الـ "Sub_Category" باستخدام دالة الـ "join" ، ثم جمع البيانات التي تحتاجها في مصفوفة واحدة باستخدام الدالة "addAll".
وتستطيع الاستغناء عن sort فأنت لست بحاجة إليها بالنسبة لسؤالك.
اهلا بك اخي الكريم
الكود يعمل الان ولكن توجد مشكله بسيطة الكود يجلب فقط بيانات Sub_Category اما بيانات كولكشن توبكس لا تاتي
-
بتاريخ 11 دقائق مضت قال Mustafa Suleiman:
حاول تجربة الحل التالي:
- استخدم الحقل الفريد في جدول الـ "topics" للوصول إلى جدول الـ "Sub_Category" ، وذلك باستخدام دالة الـ "join".
- اجمع البيانات التي تحتاجها في مصفوفة واحدة باستخدام الدالة "addAll" كما هو موضح في الكود الحالي الخاص بك.
- ثم، تستطيع استخدام الدالة "sort" لفرز المصفوفة بناءً على الوقت الذي تم الحصول عليه من كل جدول.
ليصبح الكود بعد التعديل كالتالي:
Future<void> _fetchData() async { final FirebaseFirestore firestore = FirebaseFirestore.instance; final QuerySnapshot topicsSnapshot = await firestore .collection('topics') .where('id', isEqualTo: widget.PostID) .get(); final int topicState = topicsSnapshot.docs.isNotEmpty ? topicsSnapshot.docs.first.get('Id_Sub_Category') : null; final QuerySnapshot subCategorySnapshot = await firestore .collection('Sub_Category') .where('idSubCat', isEqualTo: topicState) .get(); final List<FullListWomanModel> data = []; // 1. دمج الجدولين بإستخدام join if (topicsSnapshot.docs.isNotEmpty && subCategorySnapshot.docs.isNotEmpty) { final List<QuerySnapshot> snapshots = await Future.wait([ firestore.collection('topics').where('id', isEqualTo: widget.PostID).get(), firestore .collection('Sub_Category') .where('idSubCat', isEqualTo: topicState) .get(), ]); final List<FullListWomanModel> topics = snapshots[0].docs.map((doc) => FullListWomanModel.fromJson(doc.data() as Map<String, dynamic>)).toList(); final List<FullListWomanModel> subCategories = snapshots[1].docs.map((doc) => FullListWomanModel.fromJson(doc.data() as Map<String, dynamic>)).toList(); // 2. إضافة البيانات إلى مصفوفة واحدة باستخدام addAll data.addAll(topics); data.addAll(subCategories); // 3. فرز المصفوفة بناءً على الوقت الذي تم الحصول عليه من كل جدول data.sort((a, b) => b.time.compareTo(a.time)); } setState(() { _ListDataDisplay = data; }); }
اهلا اخي الكريم
شاكر لك ردك اخي العزيز
توجد مشكلة أخي انا ليس لدي حقل في قاعدة البيانات اسمه time كيف يمكن تعريف هذا المتغير؟
-
 1
1
-
تحيه طيبه للجميع
انا جديد على الفايربيز وحسب الذي فهمته انني لا استطيع استعمل left join في الفايربيز عكس قواعد mysql والان أحاول ان احصل على بعض البيانات من جداول مختلفة بطريقة تكون قريبه من left join
قمت بعمل هذا الكود:
Future<void> _fetchData() async { final FirebaseFirestore firestore = FirebaseFirestore.instance; // Fetch the first query snapshot and extract the value of 'TopicState' final QuerySnapshot topicsSnapshot = await firestore .collection('topics') .where('id', isEqualTo: widget.PostID) .get(); final int topicState = topicsSnapshot.docs.isNotEmpty ? topicsSnapshot.docs.first.get('Id_Sub_Category') : null; final QuerySnapshot subCategorySnapshot = await firestore.collection('Sub_Category').where('idSubCat', isEqualTo: topicState).get(); final List<FullListWomanModel> data = []; if (topicsSnapshot.docs.isNotEmpty) { data.addAll(topicsSnapshot.docs.map((doc) => FullListWomanModel.fromJson(doc.data() as Map<String, dynamic>)).toList()); } if (subCategorySnapshot.docs.isNotEmpty) { data.addAll(subCategorySnapshot.docs.map((doc) => FullListWomanModel.fromJson(doc.data() as Map<String, dynamic>)).toList()); } setState(() { _ListDataDisplay = data; }); }
الهدف منه هو الاستعلام من الجدول الأساسي وهو جدول topics ثم الحقول التي تحتوي على ارقام فريدة لجداول مختلفة احصل على بياناتها ايضا الكود يعمل ولكن مشكلتي الان انني احصل على قائمتين في وقت تشغيل الكود بمعنى كل collection في الأعلى يعمل ك قائمة منفصلة ولا يتم دمج بياناتهما كيف احصل على قائمة واحد بتفاصيل collection الأول وثاني مدموجة
كيف يمكن حل هذا المشكلة لمن لديه خبره في الامر؟ ولكم جزيل الشكر
-
 1
1
-
-
بتاريخ 11 دقائق مضت قال Mustafa Suleiman:
من الأفضل تخزين البيانات في صورة Lowercase من البداية في قاعدة البيانات.، ثم البحث عنها لحل لتلك المشكلة، أي سنبحث عن البيانات بعد أن قمنا بتخزينها في صورة حروف صغيرة:
String nameCountryLower = NameContry.toLowerCase(); FirebaseFirestore.instance .collection('my_collection') .where('Country', isEqualTo: nameCountryLower) .get() .then((querySnapshot) { // يمكنك استخدام querySnapshot.docs للوصول إلى النتائج // ... });
أو استخدام أدوات أخرى للبحث في قاعدة البيانات وقد تم ذكرها في الرابط التالي:
https://firebase.google.com/docs/firestore/solutions/search
وهناك حل آخر:
من خلال تحويل الاستعلام البحثي إلى مجموعة من القيم المتغيرة (variations) والتي يتم البحث عنها جميعها في الحقل الذي يراد البحث عنه.
مثا: إذا كان البحث هو "oman" ، فسيتم تحويله إلى مجموعة ["oman"، "OMAN"، "Oman"] والتي تشمل جميع الحالات الممكنة لهذا الاستعلام بغض النظر عن حجم الأحرف.
ثم يتم إجراء استعلام "in" حيث يتم البحث عن جميع هذه القيم المتغيرة في الحقل الذي يراد البحث عنه. يدعم استعلام "in" ما يصل إلى 10 مساواة (==) بين القيم مع عامل التشغيل "OR" اللوجيكي. وبهذا يمكن الاحتفاظ بحقل واحد فقط "name" والبحث فيه باستخدام التغييرات المحتملة عليه.
List<String> variations = ["oman", "OMAN", "Oman"]; // TODO: write a function that converts the query string into this kind of Array QuerySnapshot search = await FirebaseFirestore.instance.collection("users").where("name", whereIn: variations).get();
وهنا يتم استخدام متغير القائمة (List) بدلاً من مصفوفة (Array) وكذلك الاستعلام البحثي whereIn بدلاً من "in"، وبعد ذلك يتم استخدام الدالة get() للحصول على نتائج الاستعلام.
افضل خيار هو القيام بتخزين القيام على شكل واحد ثابت منذ البداية لتعامل مع الدوال الشرطية حسب ما فهمت كل الشكر لك اخي الكريم
-
بتاريخ On 19/4/2023 at 05:19 قال Mustafa Suleiman:
حاول استخدام الدالة toLowerCase() لتحويل قيمة NameContry إلى حروف صغيرة، ثم استخدام هذه القيمة في استعلام Firestore.
مثال:
.where('Country', isEqualTo: NameContry.toLowerCase())
بهذا الشكل، سيتم تحويل قيمة NameContry إلى حروف صغيرة ومقارنتها مع قيمة الحقل "Country" في Firestore، بحيث لن يتم الاهتمام بحالة الأحرف.
وبذلك تستطيع البحث عن السجلات التي تحتوي على الدولة بغض النظر عن حالة الأحرف الموجودة في NameContry.
اهلا بك اخي الكريم
اعتذر على تاخر ردي اول حاجه
بالنسبه الى الحل الذي ذكرته لم ينجح اخي الكريم
حسب ما فهمت ان المشكلة ان الفايربيز يتحسس للحروف بمعنى لو كنت حافظ بداخله oman واجيت ابحث عن OMAN لن ينجح الامر حقيقه هذا المشكلة لم اجد لها حل الى الان المفترض ان اوقف هذا الخاصية ولكني لم اجد الحل لفعل ذلك
-
تحيه طيبه جميعا
لدي استفسار لو تكرمتم
انا اعمل استعلام للبيانات من FirebaseFirestore الكود شغال تمام ولكن المشكلة لدي حقل في FirebaseFirestore قمت بوضع اسم الدولة بداخله وكل المواضيع سوف تحتوي على هذا الحقل مع اختلاف الدولة من موضوع إلى موضوع المشكلة ان اسم الدولة البعض منهم الاحرف الصغيرة والبعض الكبيرة/
مثال الموضوع الاول من دولة oman
الموضوع الثاني من دولة OMAN
هيا دولة واحده ولكن اختلف طريقة الكتابة الان لو قمت بوضع دالة شرطية كالتالي في استعلام الفايربيز :
.where('Country', isEqualTo: NameContry)الفايربيز رح يفحص القيمة الموجود بداخل NameContry لو كانت احرف كبيره سوف احصل على عمان OMAN بدون oman هذا مشكلتي
كيف يمكن حل هذا الامر؟ بحيث انني احصل على الكبيره والصغيرة في نفس الوقت ؟
-
تحيه طيبه للجميع
قمت بعمل تطبيق صغير من خلال هذا التطبيق المستخدم يمكنه لصق رابط فيديو اليوتيوب ثم القيام بعملية تحميل هذا المقطع الى هاتفه
المشكلة ان المقطع يتم تحميله ولكن لا يعمل يظهر مسج مع محاولة تشغيل هذا المقطع تفيد ان المقطع تالف
أيضا وجدت ان حجم المقاطع تأتي ب صيغة كيلوبايت وذلك غير منطقي وليس حقيقي
حيث ان المقطع طويل جدا كان من المفترض ان احصل على ميجابايت ك حجم للمقطع
اذا احد يعرف حل للمشكلة يفيدنا بذلك
الكود المستعمل كالتالي:
class DownloadPage extends StatefulWidget { @override _DownloadPageState createState() => _DownloadPageState(); } class _DownloadPageState extends State<DownloadPage> { TextEditingController _linkController = TextEditingController(); bool _isLoading = false; double _progress = 0; Future<void> _downloadVideo(String link) async { setState(() { _isLoading = true; }); // Check for storage permission var status = await Permission.storage.status; if (status.isDenied) { await Permission.storage.request(); } // Get the directory to store the video final directory = await getExternalStorageDirectory(); final filePath = directory!.path + '/video.mp4'; // Download the video var response = await http.get(Uri.parse (link)); var file = File(filePath); await file.writeAsBytes(response.bodyBytes); setState(() { _isLoading = false; _progress = 0; }); // Show a success message showDialog( context: context, builder: (context) => AlertDialog( title: Text('Download Complete'), content: Text('Video has been saved to $filePath'), actions: [ ElevatedButton( child: Text('OK'), onPressed: () { Navigator.of(context).pop(); }, ), ], ), ); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Download Video'), ), body: Padding( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ TextField( controller: _linkController, decoration: InputDecoration( hintText: 'Enter YouTube link', ), ), SizedBox(height: 16.0), _isLoading ? Column( children: [ LinearProgressIndicator( value: _progress, ), SizedBox(height: 16.0), Text('$_progress %'), ], ) : ElevatedButton( child: Text('Download'), onPressed: () { _downloadVideo(_linkController.text); }, ), ], ), ), ); } }
-
 1
1
-
-
تحيه طيبه
انا استعمل flutter في مشروعي والمشروع او التطبيق قمت برفعه اون لاين على استضافة
طبعا الصور يتم تخزينها على هذا الاستضافة في مجلد قمت بوضعه وتحديد مساره + ربطها مع قاعدة بيانات mysql + التحكم بيهم مثل الإضافة وتعديل والحذف وغيرها من خلال ملفات php
الان مشكلتي انا اقوم بحذف المواضيع من خلال التطبيق + ملفات php ويتم حذف البيانات من قاعدة البيانات ولكن الصور لا يتم حذفها من مجلد الاستضافة كيف يمكنني حذف الصور من المجلد ايضا المرتبطه مع الموضوع المحذوف؟
الاكواد المستعملة كالتالي:
ملف php
<?php header('access-control-allow-origin: *'); header('Access-Control-Allow-Headers: *'); include 'con.php'; $ID=$_POST['ID']; $con -> set_charset("utf8"); $con->query("DELETE FROM Topic WHERE ID=".$ID); $con->query("DELETE FROM Image WHERE ID=" .$ID); ?>
كود flutter:
Future DeletePost(ID) async { var url = "https://*********php"; var response = await http.post(Uri.parse(url), body: { 'ID': ID.toString(), }); print(Uri.parse(url)); if (response.statusCode == 200) { return true; } else { } }كيف يمكن حل هذا المشكلة وحذف الصور من المجلد ياليت من لديه فكره يفيدنا في ذلك
-
بتاريخ 13 ساعات قال Sam Ahw:
بالطبع يمكنك استخدام خدمة تسجيل الدخول من Google دون استخدام Firebase لأن كل منهما منفصل عن الآخر وخدمة تسجيل الدخول من Google يتم استخدامها في لغات برمجة وأطر عمل مختلفة بشكل مستقل بدءً من مواقع الويب وحتى تطبيقات الهاتف الجوال. ولكن Firebase تتيح لك جميع الأدوات اللازمة لتسهل عليك العمل كما يمكنك ربط خاصية تسجيل الدخول مع قاعدة بيانات مباشرةً ضمن Firebase وبالتالي حفظ بيانات المستخدمين ومعلومات تسجيل الدخول الخاصة بهم لاستخدامها ومكاملتها في وظائف التطبيق لديك.
متى يفضّل استخدام Firebase؟
في حال كان لديك خادم ويب متكامل وقاعدة بيانات منفصلة للتطبيق مسبقاً يمكنك الاستغناء عن Firebase وبرمجة تسجيل الدخول بشكل يدوي وحفظ البيانات في قاعدة البيانات الخاصة بخادم الويب لديك.
أما في حال كان تطبيقك يعتمد على بعض خصائص Firebase أو Firestore وقاعدة البيانات وطرق تسجيل الدخول الأخرى، من الأسهل لك استخدام خصائص تسجيل الدخول المقدّمة من Firebase لأنها ستختصر عليك الوقت والجهد بدلاً من برمجة طرق تسجيل الدخول بشكل يدوي ومنفصل.
كل الشكر لك اخي الكريم




استفسار حول خدمة Authentication من الفايربيز
في جافا سكريبت
نشر
تحيه طيبه للجميع
انا اعلم ان بعض خدمات الفايربيز في البداية مجانية ويوجد لها حدود ولكن لدي سؤال لم أتأكد من أجابته
خدمات تسجيل الدخول من خلال خدمة signInWithGoogle و SignInWithApple او حسابات جوجل جيميل وابل كلاود
هل هيا مجانية بدون حدود او قيود لدى برمجة flutter او يوجد عدد محدد لعدد المستخدمين خلال الشهر الواحد بعدها سوف احتاج الى الانتقال الى الباقة المدفوعة ؟
لقد شاهدت نقطة Other Authentication services يوجد امامها علامة صح
شكرا لكم