
محمد البدراني
-
المساهمات
17 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة محمد البدراني
-
-
جزاك الله خيرا اخي الكريم عبد الرحمن
لكن حبذا لو تضع نموذج لطريقة العمل واي طريقة تفضل وشاكر لك ردك علي
والله يوفقك ويرحم والديك ويرزقك والسلام عليكم
-
السلام عليكم ورحمة الله وبركاته
اخوتي الكرام كيف يمكنني حماية قوالبي التي اصممها من تركيبها في موقع اخر دون علمي
يعني هل استطيع عمل ترخيص لكل دومين يعمل على اثره القالب والا لا يعملارجو المساعدة وكفاكم الله الشرور لاني صممت قوالب لبعض الناس ويقومون بسرقتها لمواقع اخرى
وجزاكم الله خيرا والشكر لكم مسبقا
-
عفوا اخي لم افهم السؤال
ارجو اعادة الكتابة بشكل اوضح
-
 1
1
-
-
براي الشخصي افضل موقعين لتعليم البرمجة هما
https://www.w3schools.com/وكذلك https://www.w3.org/
-
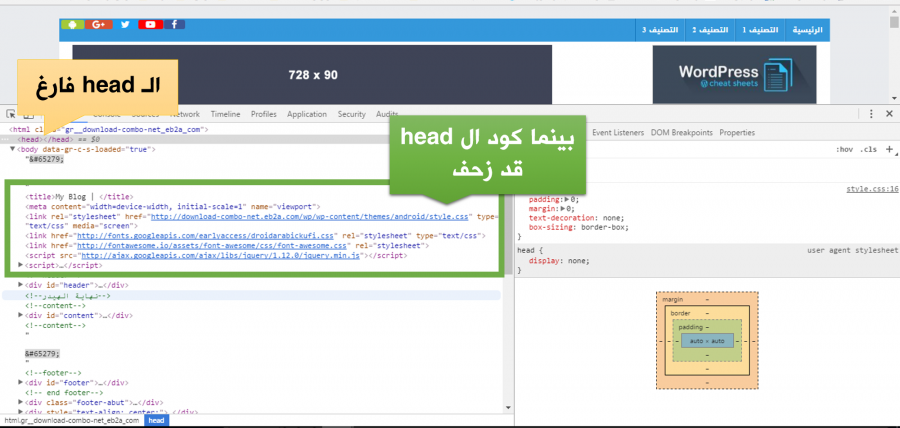
اخي المشكلة بسبب الترميز
جرب استخدام الترميز UTF-8 بدلا من UTF-8-BOM
وايضا ادارج كود الهيد (Head) فهذا الكود الذي قمت بادارجه غير صحيح
<head> <title><?php bloginfo('name'); ?> | <?php wp_title(); ?></title> <meta content='width=device-width, initial-scale=1' name='viewport'/> <link rel='stylesheet' href='<?php bloginfo('template_url');?>/style.css' type='text/css' media='screen'/> <link href='http://fonts.googleapis.com/earlyaccess/droidarabickufi.css' rel='stylesheet' type='text/css'/> <link href='http://fontawesome.io/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js'></script> </head>
الصحيح الكود التالي بعد تعديل النقاط الاتية
اولا كود العنوان لا تحتاجه لان الووردبريس يضمنه تلقائيا ووتستطيع التحكم به من لوحة التحكمثم ادراج كود الترميز وهو
<meta charset="<?php bloginfo( 'charset' ); ?>" />
ثانياً يجب عليك تضمين وتسجيل ملفات css والجافا بشكل صحيح للمزيد اقرا مقدمة في تطوير القوالب
ثالثا: ادراج كود اللغة في في تاك HTML وهو
<html <?php language_attributes(); ?>>
رابعا ادراج الكود التالي قبل غلق ملف الهيد </head> مباشرة
<?php wp_head(); ?>
ليكون الشكل الصحيح كالتالي<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content='width=device-width, initial-scale=1' name='viewport'/> <?php wp_head(); ?> </head> <body <?php body_class( ); ?> >
في حال لم تنحل المشكلة ارجو الرد بالموافقية
-
بتاريخ 50 دقائق مضت قال mohamed refat:
يمكنك زيارة http://download-combo-net.eb2a.com/wp ومعرفة الكود من خلال فحص العنصر علما أن هذه المشكلة تظهر فقط على جوجل كروم وعلى أى تصميم خاص بالوردبريس حتى لو كان هيدر فقط
اخي العزيز قراءة المتصفحات تختلف لكن المشكلة في الهايدر يوجد رمز  لان الرمز المكتوب ترميزه والله اعلم غير UTF-8
ولهذا قلت لك اردج ملف الهايدر حتى يتبين عندي -
وعليكم السلام ورحمة الله وبركاته
اخي هذه عملية حساب لعمر الشخص اتمنى ان تكمل بقية االقيم وتعرضها للناس ايضا لكي يستفيد غيرك والله انا مشغول جدا لكن في وقت سابق كنت بحث عنه عندما كنت اتعلم ولست في الجافا متمكنا بعد
<div class='indent-20'> <h2>Using Javascript to calculate age</h2> <p> first_name <input id="first_name" type="text" value=""><br /> middle_name <input id="middle_name" type="text" value=""><br /> middle_name <input id="last_name" type="text" value=""><br /> Your date of birth(day/month/year): <input id="dob" type="date" value=""> </p> </div> <script> $(document).ready(function () { handleDOBChanged(); }); //listener on date of birth field function handleDOBChanged() { $('#dob').on('change', function () { if (isDate($('#dob').val())) { var age = calculateAge(parseDate($('#dob').val()), new Date()); $("#age").text(age); } else { $("#age").text(''); } }); } //convert the date string in the format of dd/mm/yyyy into a JS date object function parseDate(dateStr) { var dateParts = dateStr.split("/"); return new Date(dateParts[2], (dateParts[1] - 1), dateParts[0]); } //is valid date format function calculateAge (dateOfBirth, dateToCalculate) { var calculateYear = dateToCalculate.getFullYear(); var calculateMonth = dateToCalculate.getMonth(); var calculateDay = dateToCalculate.getDate(); var birthYear = dateOfBirth.getFullYear(); var birthMonth = dateOfBirth.getMonth(); var birthDay = dateOfBirth.getDate(); var age = calculateYear - birthYear; var ageMonth = calculateMonth - birthMonth; var ageDay = calculateDay - birthDay; if (ageMonth < 0 || (ageMonth == 0 && ageDay < 0)) { age = parseInt(age) - 1; } return age; } function isDate(txtDate) { var currVal = txtDate; if (currVal == '') return true; //Declare Regex var rxDatePattern = /^(\d{1,2})(\/|-)(\d{1,2})(\/|-)(\d{4})$/; var dtArray = currVal.match(rxDatePattern); // is format OK? if (dtArray == null) return false; //Checks for dd/mm/yyyy format. var dtDay = dtArray[1]; var dtMonth = dtArray[3]; var dtYear = dtArray[5]; if (dtMonth < 1 || dtMonth > 12) return false; else if (dtDay < 1 || dtDay > 31) return false; else if ((dtMonth == 4 || dtMonth == 6 || dtMonth == 9 || dtMonth == 11) && dtDay == 31) return false; else if (dtMonth == 2) { var isleap = (dtYear % 4 == 0 && (dtYear % 100 != 0 || dtYear % 400 == 0)); if (dtDay > 29 || (dtDay == 29 && !isleap)) return false; } return true; } </script>
-
وعليكم السلام اخي ادرج الكود الصحيح من فضلك لان الكود الذي ارفقته ليس خاصا بهذه العملية
-
 1
1
-
-
بتاريخ 4 ساعات قال Hussam Barbour:
يمكنك ذلك بشراء الإضافة :
AccessPress Anonymous Post Pro
جزاك الله خيرا اخي الكريم
انا اعرف كيف اخزن في القاعدة وكيف اعمل صفحة ادمن لكن المشكلة عندي في استرجاع البيانات وعرضها في جدول داخل الادمن كما هو الحال في جدول التعليقات
-
اخي السبب في كود صفحة الهيدر header.php تداخل الاكواد
اذا امكن ضع كود الهيدر -
وعليكم السلام ورحمة الله وبركاته
اخي لكي يساعدك الناس يجب ان توضح في اي لغة او بيئة او منصة تعمل وشكرا -
وعليكم السلام ورحمة الله وبركاته
تستطيع عمل ذلك كما شرح الاخ mohamed refat
او استعمال الاضافة
https://wordpress.org/plugins/code-snippets-cpt/
لكن الأفضل ان تعطي مثال مباشر لمشكلتك اخي لكي يتم حلها -
ليس شرطا لكن الافضل ان تتعلم
خاصة ان المواقع العربية غير فعالة او متعاونة الا فيما ندر ومع الاسف الشديد -
شكرا لك ايها الكريم لردك
لا اخي الكريم لا يعادل ميزة العضوية اي زائر يستطيع ادخال البيانات لتخزن في القاعدة ومدير او مشرف الموقع يتحكم فيها -
السلام عليكم ورحمة الله وبركاته
كيف حالكم اخواني اتمنى ان تكون بخير
اخواني انا صممت موقعا لمنظمة خيرية بواسطة ووردبريس، لكنهم طلبوا مني عمل استمارة خاصة للمتطوعين، وكانت الاستمارة تتضمن
الاسم والايميل ورقم الهاتف ونبذة مختصرة والعنوان والاختصاص والوظيفة
<form> <label>name</label> <input type="text" value="" /> <label>e-mail</label> <input type="email" value="" /> <label>phone numbder</label> <input type="tel" value="" /> <label>job</label> <input type="text" value="" /> <label>address</label> <input type="text" value="" /> <label>Scientific competence</label> <input type="text" value="" /> <label>Abstract about you</label> <textarea name=""></textarea> </form>
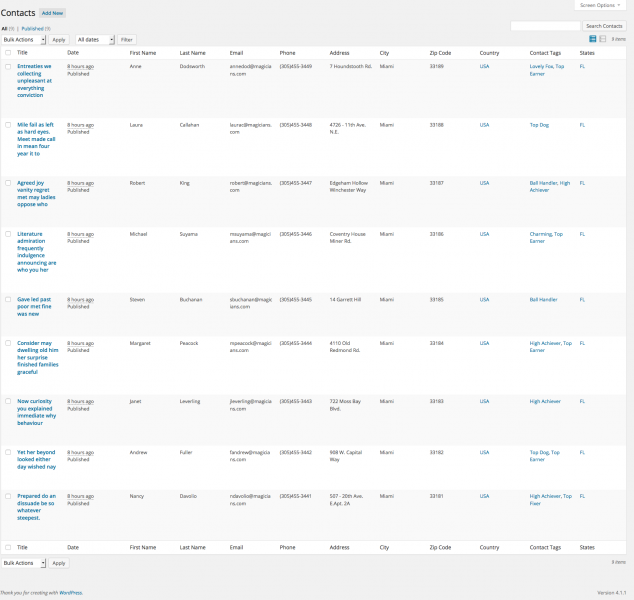
سؤالي هو كيف اربط هذه المعلومات بجدول في قاعدة البيانات ثم استدعيها من لوحة المشرف. وهذه صورة مشابهة للمطلوب في لوحة المشرف. -
السلام عليكم ورحمة الله وبركاته
احبتي اتمنى ان تكونوا بصحة وعافية
لدي مشكلة لا استطيع حلها اريد اضافة استمارتي بحث
الاول: من نوع بوست مخصص (post type) اسمه book عند في البحث في هذه الاستمارة ستظهر النتائج فقط لهذا القسم وطبعا له ثيم خاص للنتائج
اما الثاني فلجميع الموقع الا البوست المخصص (book) كيف استطيع فعل ذلك مع الشكر الجزيل لكم



حماية قالب ووردبريس من السرقة
في PHP
نشر
شكر الله لك على توضيحك وبيانك اخي الكريم وبارك فيك واعطاك مرادك ورحم والديك