
ابو تركي_2020
-
المساهمات
96 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة ابو تركي_2020
-
-
-
السلام عليكم ورحمة الله اخواني
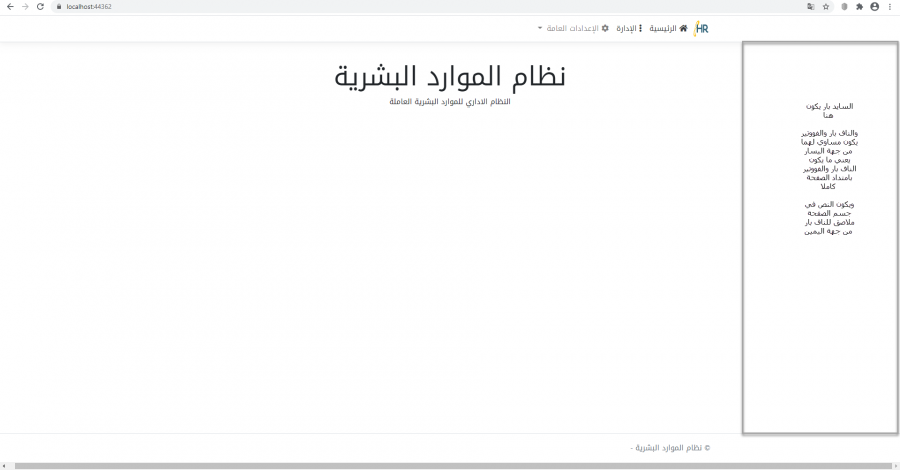
كيف اقوم بضبط التباعد ما بين الـ div الخاص بمحتوى الصفحة مع القائمة الجانبية sidebar
حيث أنه في ال bootstrap هناك div يأخذ الكلاس container ولكن هذا يجعل المحتوى بعيد نوعا ما عند يمين ويسار الصفحة
يعني لو وضعت الsidebar في اليمين سيكون محتوى ال div الخاص بالمحتوى بعيد عن السايد بار
ولو استخدمت في ال div كلاس container-fluid سيأخذ محتوى الصفحة كاملا
فكيف لي أن أوفق بين تقريب التباعد بين السايد بار و الديف الخاص بمحتوى الصفحة باستخدام ال bootstrap ؟
-
بتاريخ 2 ساعات قال عزام عبد الحافظ:
مرحبًا @ابو تركي_2020,
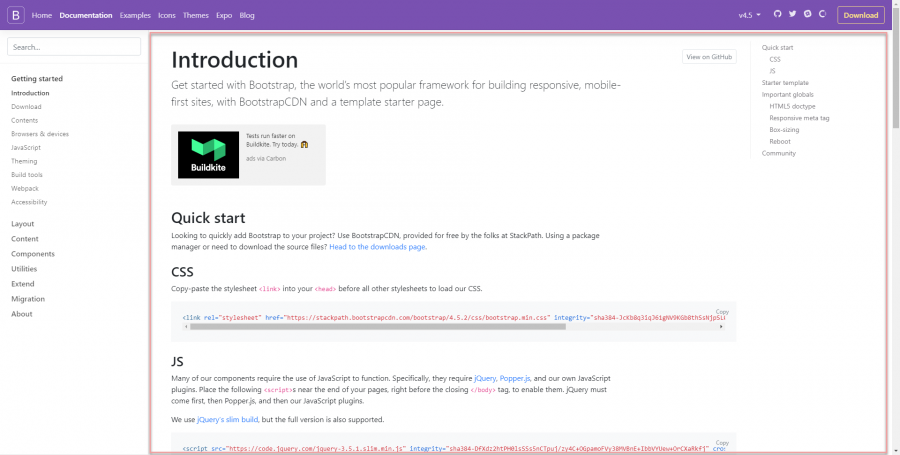
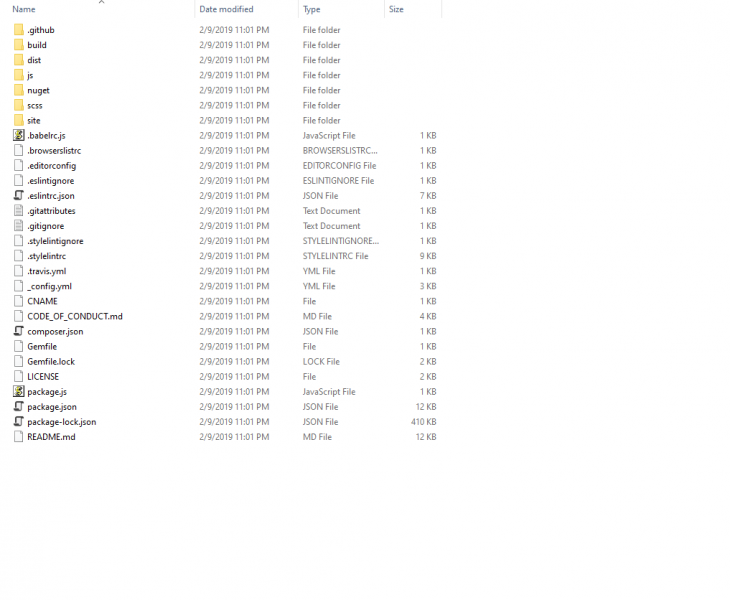
يجب عليك أن تستخدم الملفات داخل مجلد dist فيه توجد الملفات الجاهزة للتوزيع و الإستخدام ,
داخل مجلد js توجد ملفات جافا سكريبت يمكنك إستخدام bootstrap.js او ملف مضغوط bootstrap.min.js يحمل مساحة أقل .
أما ملفات التنسيقات هي داخل مجلد css الملف bootstrap.min.css , و داخل مجلد rtl يوجد التنسيقات التي تدعم اللغة العربية (من اليمين إلى اليسار).
وملفات jquery أين أجدها وكيف أقوم بتضمينها؟
-
اعمل على بيئة التطوير visual studio asp.net core
واريد ان اضمن ملفات bootstrap للمشروع
فأي الملفات اختار ؟
مرفق المجلد
-
 1
1
-
-
مرحبتين
هات مثال نظري وبساعدك فيه ان شاء الله




كيف اقوم بضبط التباعد في bootstrap ؟
في أسئلة البرمجة
نشر · تم التعديل في بواسطة ابو تركي_2020
اضافة
تحديث :
اختفاء الديف الذي في الاعلى يكون هكذا عندما اعطي للناف بار fixed-top واذا أزلتها يعود الديف لوضعه الطبيعي