-
المساهمات
92 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة منى عاطف
-
-
عايزه اعمل منصه تعليميه فيها الطلاب يجتازو المرحله الاولى وبعديها يدخلو على المرحله التانيه ولو معرفوش يجتازو المرحله الاولى المنصه تمنعهم يدخلو علمرحله الي بعدها حد يعرف موقع يسهل ليا العنليه دي ولا لازم انشئه بنفسي (غير موقع مساق وموديل لاني مشفتش خاصية منع الطالب من الانتقال للمرحله التاليه اذا مجتازش الاختبار)
-
هل هناك موقع ا برنامج او... يجعلني اضع البيانات وهوا يقوم بإنشاء الموقع؟ لانني سمعت ان هناك شيء كهذا فإذا عندكم معرفه بهذا الموضوع افيدوني شكرا لكم
-
بتاريخ الآن قال Mohamad Shafiee Jaddini:
مرحباً @منى عاطف
إن كنت تقصدين وضع روابط تأخذهم عند الضغط عليها لصفحة معينة على وسائل التواصل الاجتماعي (معلومات التواصل) فقط، عندها لا حاجة لأن يكون الموقع ديناميكياً و يمكنكِ تحقيق هذه الوظيفة عبر موقع استاتيكي.
تحياتي.
جميل نعم هذا ما اقصده ، انا مشتركه في php وليس عندي اشتراك في واجهات المشتخدم واريد ان اتعلم الستاتيكي فقط فهل عندك حل؟
-
بتاريخ On 29/1/2021 at 09:57 قال Mohamad Shafiee Jaddini:
مرحبا @منى عاطف
كما ذكرت سابقاً، لجعل موقعك يتفاعل مع المستخدمين أو مع المواقع الأخرى ( مواقع التواصل الإجتماعي) فستحتاجين لكي يكون ديناميكياً و ستقوم اللغة التي تعمل في الـ backend بهذه الوظائف.
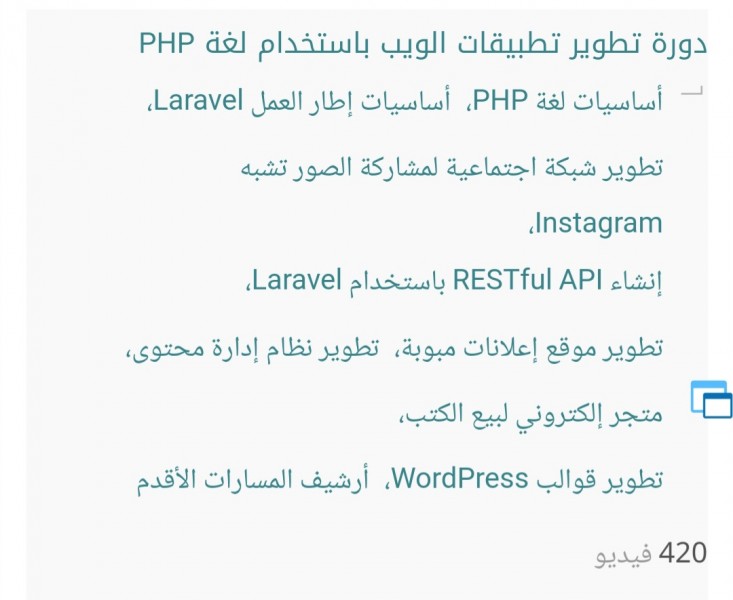
بالنسبة لدورة الـ php فهي دورة backend ، إن كنت توديدن الإطلاع على دورة الـ frontend فإن اسمها هو: "دورة تطوير واجهات المستخدم" يمكنك زيارتها من الصفحة الرئيسية لموقع حسوب، كما هو موضح بالصورة:
تحياتي.
لا اقصد ان يتم تسجيل الدخول من خلال الفيس انا اقصد ان يتم فقط وضع رابط يجعلهم ينتقلو الى صفحه معينه في الفيس بوك ليس اكثر من هذا فهل هذا يعتبر ضمن ال backend
-
بتاريخ On 1/28/2021 at 11:44 قال Mohamad Shafiee Jaddini:
مرحباً @منى عاطف
في حال اشتراكك في إحدى دورات حسوب ستتمكنين من مشاهدة فيديوهات المقدمة للدورات الأخرى، ولكي تشاهدي كامل محتوى دورة php يتوجب الإشتراك بهذه الدورة.
بالنسبة لعملية بناء أي تطبيق برمجي فإنها تمر بما يدعى دورة حياة التطبيق البرمجي (Software Application Lifecycle)
و هي عدة مراحل يجب أن يمر بها التطبيق لضمان سير عملية التطوير بشكل سليم، وهي كالتالي:
- مرحلة التحليل: و هي المرحلة التي يتم فيها جمع المتطلبات الرئيسية لهذا التطبيق و ما الغاية منه و ما هي تفاصيل عمله و تتم بالتعاون مع مستخدمي التطبيق حيث سيقومون بتوفير المعلومات للمحلل لكي يصيغها بأشكال و صيغ يسهل على المبرمجين فهمها و يسهل عليهم تحويلها لاحقاً إلى تطبيق برمجي.
- مرحلة التصميم: يتم تصميم قاعدة البيانات و عدة مخططات توضح سير مرحلة البناء (مخططات ERP - Class Diagram - Use Case Diagram ..الخ) بناءً على متطلبات الزبون التي تم جمعها مسبقا في مرحلة التحليل.
- مرحلة البناء: يتم فيها برمجة و بناء التطبيق (بناء الكود).
- مرحلة الاختبار: حيث تجرى عدة اختبارات لمختلف السيناريوهات المحتملة على التطبيق و في حال تجاوز هذه الاختبارات فإن التطبيق يصبح جاهزاً لمرحلة الإطلاق.
قد يختلف عدد المراحل السابقة من مرجع إلى آخر، ولكن كلها تشترك بالإتفاق على أهمية عملية التحليل، حيث أن الخطأ الذي يحدث في عملية التحليل سواء كان معلومة خاطئة من العميل أو تعبير عنها بشكل خاطئ من المحلل سيكون له تبعات غير محمودة مع تقدم عملية تطوير التطبيق، إذ انه سيكون من المكلف جدا في مراحل متأخرة إصلاح أخطاء وجدت بسبب تحليل خاطئ، لذلك يجب توضيح هذا الأمر لعميلك/صديقتك كي تتمكني من تطوير التطبيق بشكل جيد.
بالتوفيق.
حسنا اشكرك اود ايضا الاستفسار عن اذا كنت اريد ربط الموقع بالشبكات الاجتماعيه الاخرى فهل هذا يتطلب مني فهم الديناميكي ام ان الاستاتيكي به هذا الشيء علما اني لم اعد بحاجه لكي اجعل الموقع به تسجيل دخول وهكذا
بتاريخ On 1/23/2021 at 09:00 قال Mohamad Shafiee Jaddini:أهلاً @منى عاطف
إن بناء و تصميم المواقع هو علم واسع جداً وله العديد من الفروع و التشعبات، لكي نقوم ببناء موقع يجب أولاً معرفة أن المواقع التي نتصفحها مقسومة لجزيئين أساسيين:
backend: و هو الجزء الذي ينفذ على السيرفر و يتصل بقاعدة البيانات.
frontend: و هو الجزء الذي ينفذ على المتصفح الخاص بالمستخدم (فايرفوكس - كروم ..) و يضم الواجهات التي نتفاعل معها.
بما أنك ذكرت في سؤالك أنك تريدين موقع تعريف بالفكرة فربما تودين أن يكون الموقع static أي فقط عبارة عن واجهات frontend تعرض معلومات تعريفية عن هذه الفكرة، ولكن إن كنتم تريدون عرض أنشطتكم و إضافة محتويات أو تعديلها بشكل مستمر، عدها يجب أن يكون الموقع Dynamic أي له قسم Backend بالاضافة لقسم الـ frontend . و سأقوم باعطاء نبذة تعريفية عن المجالين الاساسيين لتصميم و بناء المواقع (Frontend - Backend):
- الواجهات الأمامية Frontend :
- أولا تعلم HTML اختصارا لـ: hypertext markup language و هي لغة وصفية (ليست برمجية) مهمتها وصف هيكلية صفحة الويب التي نقوم بتصميمها، (مثل البناء الذي تم تعميره للتو دون أي إكساء للمظهر الخارجي). أي في هذا الجزء من الصفحة لدي نص و في الجزء الآخر لدي صورة و في الجزء الذي يليه لدي حقل ادخال نصي ثم زر وهكذا.. .
- ثانياً تعلم CSS اختصاراً لـ: Cascading Style Sheets وهي المسؤولة عن تخصيص المظهر الخارجي أي تخصيص: الألوان - التموضع - الازاحة - الانحياز - الابعاد .. وغيرها من خصائص مظاهر الخارجي.
-
ثالثاً تعلم لغة JavaScript و هي لغة برمجية تنفذ ضمن المتصفح بعد طلب و تحميل الصفحة، تمكننا من القيام بالعديد من المهام و الوظائف لعل أبرزها:
- الوصول إلى عناصر الصفحة التي بنيناها سابقا باستخدام HTML و تغييرها و التلاعب بها
- تغيير خصائص مظهرها الخارجي كتغيير قيم CSS
- بالإضافة للقيام بالاتصال بقسم الـ backend من الموقع الاكتروني و إحضار البيانات منه و عرضها ضمن الصفحة دون الحاجة لإعادة تحميل الصفحة (عمل refresh).
ثم بعد الانتهاء من الأساسيات السابقة يمكنك الانتقال إلى تعلم المكاتب و أطر العمل كالتالي:
مكاتب frontend-design مثل bootstrap لتسهيل و تسريع عملية بناء و تصميم الواجهات بشكل جذاب و متوافق مع أغلب المتصفحات و الأجهزة.
- مكتبة JQuery المبنية من لغة JavaScript أيضاً بديل لتسهيل و تسريع استخدام لغة JavaScript.
- أطر عمل frameworks لبرمجة الـ frontend مثل: (Angular - React - VueJs)
- برمجة المواقع Backend:
- أولاً تعلم لغة برمجية خاصة بالـ backend تقوم بالتنفيذ على السيرفر، مثل (php - ruby- nodejs - java - python )
- ثانياً تعلم أساسيات إدارة قواعد البيانات المناسبة للمشروع (ٍَSQL - NOSQL)
حيث تقوم لغة البرمجة التي تنفذ على السيرفر (php مثلا) بالاتصال بقاعدة البيانات و إحضار البيانات الخاصة بموقعكم و معالجتها و إرسالها الى الـ frontend ، و بالعكس استقبال البيانات المدخلة من واجهات الـ frontend و معالجتها و تخزينها في قاعدة البيانات أو تعديل البيانات الموجودة ضمن قاعدة البيانات.
وبهذا نكون قد علمنا نبذة بسيطة عن آلية برمجة و كيفية إنشاء الأقسام البرمجية المختلفة للمواقع الالكترونية.
أيضاً أريد التنويه إلى أنه بالإمكان استخدام أنظمة ادارة المحتوى content management system مثل Wordpress و هي مكونة بشكل أساسي من themes مبرمجة و جاهز للأستخدام و يمكن التعديل عليها بسهولة عبر إضافة plugins أيضاً تقوم بتسريع عملية بناء الموقع بدلاً من بنائه من الصفر.
بالتوفيق
انا مشتركه في دورة php واريد تعلم ال frontend فقط فأي دوره من داخل دورات php التي بالصوره احتاج لرؤيتها (يرجى وضع عليها دائره )حيث من الصعب علي رؤية دورةphp كامله
-
بتاريخ On 23/1/2021 at 08:00 قال Mohamad Shafiee Jaddini:
أهلاً @منى عاطف
إن بناء و تصميم المواقع هو علم واسع جداً وله العديد من الفروع و التشعبات، لكي نقوم ببناء موقع يجب أولاً معرفة أن المواقع التي نتصفحها مقسومة لجزيئين أساسيين:
backend: و هو الجزء الذي ينفذ على السيرفر و يتصل بقاعدة البيانات.
frontend: و هو الجزء الذي ينفذ على المتصفح الخاص بالمستخدم (فايرفوكس - كروم ..) و يضم الواجهات التي نتفاعل معها.
بما أنك ذكرت في سؤالك أنك تريدين موقع تعريف بالفكرة فربما تودين أن يكون الموقع static أي فقط عبارة عن واجهات frontend تعرض معلومات تعريفية عن هذه الفكرة، ولكن إن كنتم تريدون عرض أنشطتكم و إضافة محتويات أو تعديلها بشكل مستمر، عدها يجب أن يكون الموقع Dynamic أي له قسم Backend بالاضافة لقسم الـ frontend . و سأقوم باعطاء نبذة تعريفية عن المجالين الاساسيين لتصميم و بناء المواقع (Frontend - Backend):
- الواجهات الأمامية Frontend :
- أولا تعلم HTML اختصارا لـ: hypertext markup language و هي لغة وصفية (ليست برمجية) مهمتها وصف هيكلية صفحة الويب التي نقوم بتصميمها، (مثل البناء الذي تم تعميره للتو دون أي إكساء للمظهر الخارجي). أي في هذا الجزء من الصفحة لدي نص و في الجزء الآخر لدي صورة و في الجزء الذي يليه لدي حقل ادخال نصي ثم زر وهكذا.. .
- ثانياً تعلم CSS اختصاراً لـ: Cascading Style Sheets وهي المسؤولة عن تخصيص المظهر الخارجي أي تخصيص: الألوان - التموضع - الازاحة - الانحياز - الابعاد .. وغيرها من خصائص مظاهر الخارجي.
-
ثالثاً تعلم لغة JavaScript و هي لغة برمجية تنفذ ضمن المتصفح بعد طلب و تحميل الصفحة، تمكننا من القيام بالعديد من المهام و الوظائف لعل أبرزها:
- الوصول إلى عناصر الصفحة التي بنيناها سابقا باستخدام HTML و تغييرها و التلاعب بها
- تغيير خصائص مظهرها الخارجي كتغيير قيم CSS
- بالإضافة للقيام بالاتصال بقسم الـ backend من الموقع الاكتروني و إحضار البيانات منه و عرضها ضمن الصفحة دون الحاجة لإعادة تحميل الصفحة (عمل refresh).
ثم بعد الانتهاء من الأساسيات السابقة يمكنك الانتقال إلى تعلم المكاتب و أطر العمل كالتالي:
مكاتب frontend-design مثل bootstrap لتسهيل و تسريع عملية بناء و تصميم الواجهات بشكل جذاب و متوافق مع أغلب المتصفحات و الأجهزة.
- مكتبة JQuery المبنية من لغة JavaScript أيضاً بديل لتسهيل و تسريع استخدام لغة JavaScript.
- أطر عمل frameworks لبرمجة الـ frontend مثل: (Angular - React - VueJs)
- برمجة المواقع Backend:
- أولاً تعلم لغة برمجية خاصة بالـ backend تقوم بالتنفيذ على السيرفر، مثل (php - ruby- nodejs - java - python )
- ثانياً تعلم أساسيات إدارة قواعد البيانات المناسبة للمشروع (ٍَSQL - NOSQL)
حيث تقوم لغة البرمجة التي تنفذ على السيرفر (php مثلا) بالاتصال بقاعدة البيانات و إحضار البيانات الخاصة بموقعكم و معالجتها و إرسالها الى الـ frontend ، و بالعكس استقبال البيانات المدخلة من واجهات الـ frontend و معالجتها و تخزينها في قاعدة البيانات أو تعديل البيانات الموجودة ضمن قاعدة البيانات.
وبهذا نكون قد علمنا نبذة بسيطة عن آلية برمجة و كيفية إنشاء الأقسام البرمجية المختلفة للمواقع الالكترونية.
أيضاً أريد التنويه إلى أنه بالإمكان استخدام أنظمة ادارة المحتوى content management system مثل Wordpress و هي مكونة بشكل أساسي من themes مبرمجة و جاهز للأستخدام و يمكن التعديل عليها بسهولة عبر إضافة plugins أيضاً تقوم بتسريع عملية بناء الموقع بدلاً من بنائه من الصفر.
بالتوفيق
حسنا اذا كان كذلك فهل يمكنك توجيهي لدوره في دورة php حيث يصعب علي رؤية الدوره بأكملها. شيء اخر انا صديقتي طلبت مني موقع لاكني عندما اسئلها ماذا تريدي في الموقع تعطيني تفاصيلا قليله تقول لي بأنها ليست المبرمجه فهل ما تفعله صحيح ام ان من دورها ان تعطيني كافة التفاصيل التي تريدها في الموقع لكي انشئ لها الموقع ان كان لديك خبره سابقه عن هذا اللبس ففهمه لي بعد اذنك
-
شكرا لإجابتك لاكن هناك شيء لم افهمه المبرمج يحتاج لمال فكيف سيوفر علي مال فأنا مشتركه في دورة php وقد دفعت مسبقا فيها الاشتراك هل فهمت قصدي؟
-
ماهي الدورات الاساسيه التي يجب ان اكون على إلمام بها لكي انشئ موقع للتعريف بفكره خاصه بنا واظهار ما نقدمه بشكل اكبر للمجتمع من خلال الموقع حيث انه يصعب علي رؤية دورةphp كامله ارجو المساعده وشكرا
-
بتاريخ 9 ساعات قال محمد ربيع زليول:
عادة صاحب الحاسوب يعلم بتواجد برامج حماية في حاسوبه.
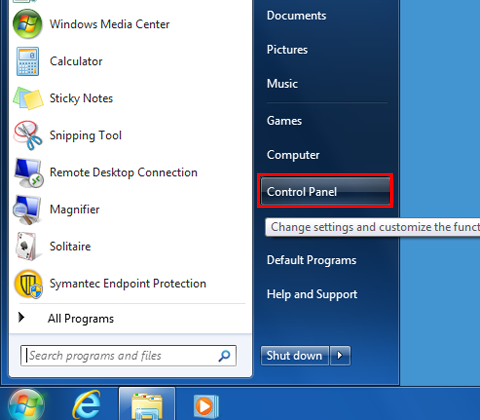
لا يوجد مكان مخصص لبرامج الحماية لكنها تتواجد مع غيرها من البرامج ضمن قائمة البرامج التي يمكنك الوصول اليها عن طريق الخطوات التالية
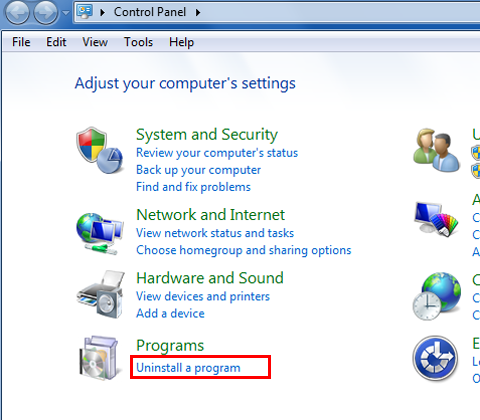
اولا الضغط على قائمة ابدأ
ثم اختيار control panel
ثم بعد ذلك اختيار uninstall a program
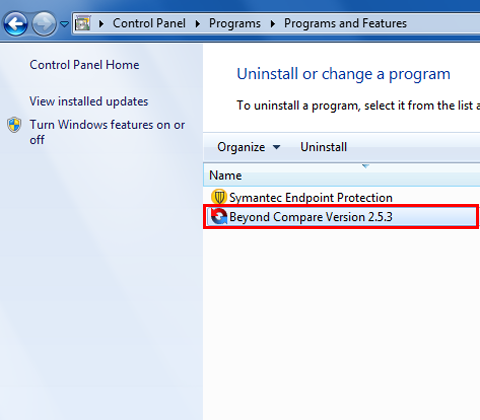
ثم ستظهر قائمة بكافة البرامج على الحاسوب
من بين هذه البرامج يمكن ان تكون هناك برامح حماية ان قام صاحب الحاسوب قد قام بتثبيتها سابقا
حسنا اشكرك
-
بتاريخ 27 دقائق مضت قال محمد ربيع زليول:
يجب على الحاسوب أن يحتوي برنامج حماية Anti virus، لحذف الفيروسات الموجودة على الفلاشة.
هل هناك اماكن محدده بالحاسوب للتاكد من وجود برامج مثل هذه؟
-
بتاريخ 40 دقائق مضت قال محمد ربيع زليول:
غالبًا مشكلة الإختصارات تكون بسبب الفيروسات، الفيروسات موجودة في حاسوبك، بمعنى أنه في كل مرة ستقوم فيها بإدخال الفلاشة ستظهر الإختصارات رغم فرمتة الفيروسات، يجب فرمطة الفلاشة في حاسوب آخر به مكافح فيروسات، ثم حرق ISO على الفلاشة ثم فرمطة الحاسوب.
وكيف سأعرف ان الجهاز ااذي سأقوم بحرق الويندوز عليه محمي من الفيروسات:/؟
-
بتاريخ 2 دقائق مضت قال محمد ربيع زليول:
يلزم تواجد فلاشة أو DVD لعملية الحرق، يضل الحل هو شراء DVD به نسخة ويندوز أو الإستعانة بعامل صيانة لعمل الفرمتة وإصلاح المشكلة، أو استخدام حاسوب آخر لتحميل وحرق ملف ISO على DVD.
يوجد فلاشه لاكن يوجد بها اختصارات وحاولت ان اجرب الطرق التي تزيل هذه المشكله لاكن ارى ان المشكله في فيروسات الكمبيوتر فهل هناك حل مئكد لهذه المشكله
-
 1
1
-
-
بتاريخ 3 ساعات قال محمد ربيع زليول:
مرحبًا،
يبقى أحد الحلول الممكنة هي تثبيت ويندوز آخر،
أعلم أن لديك مشكلة في الصفحة التي تقومين بتثبيت الوندوز من خلالها يمكننا عمل الخطوات التالية، للقيام بتحميل windows 10.
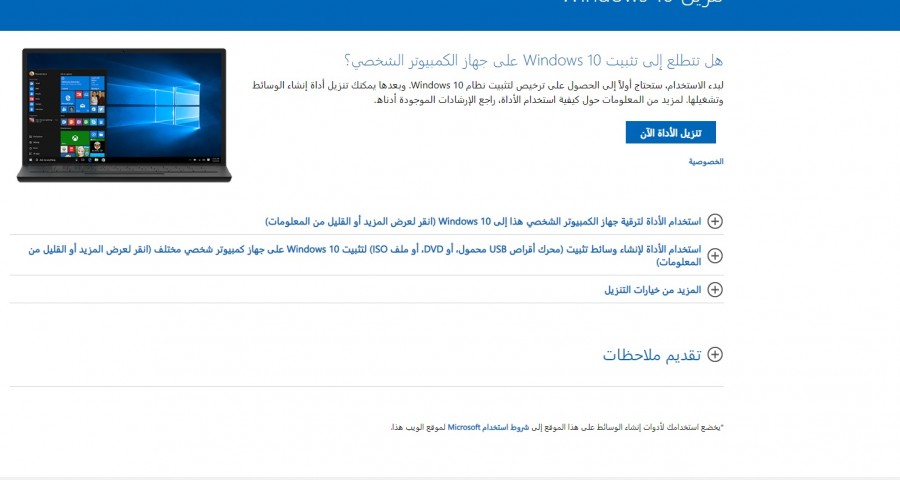
بداية نقوم بالدخول على صفحة تحميل الويندوز 10 من هنا: رابط الصفحة
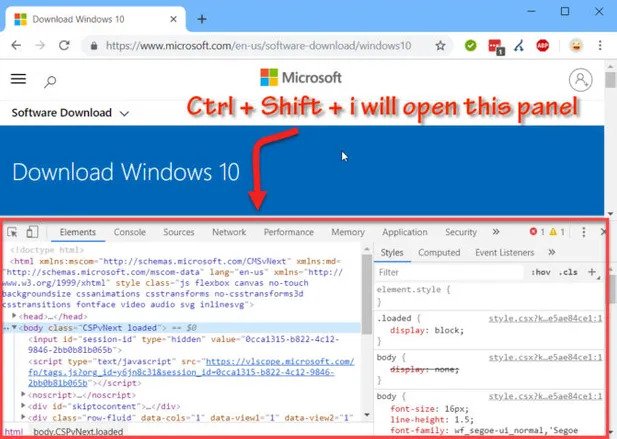
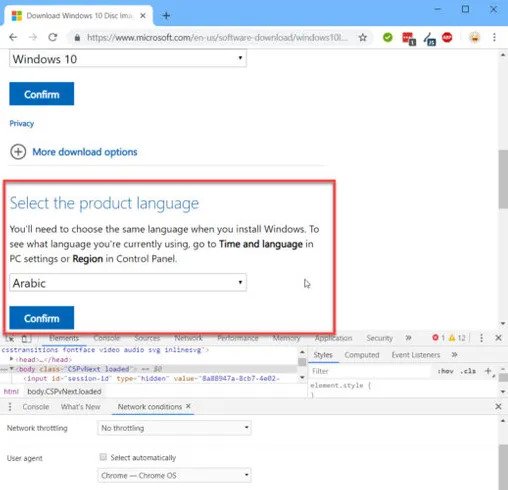
بعد ذلك قومي بالضغط على Ctrl + shift + i أو الضغط على الزر الأيمن من الفأرة ثم إختيار خيار inspect

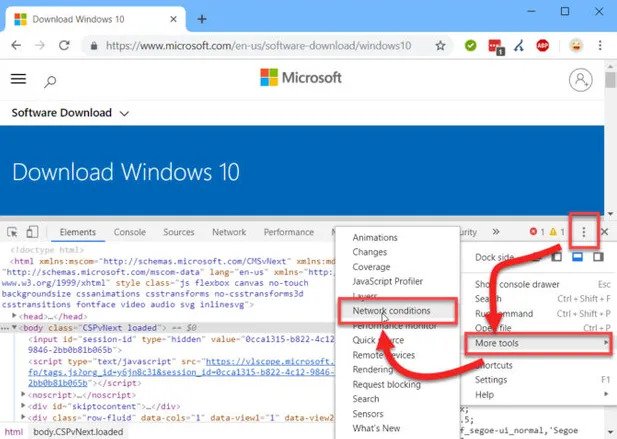
نضغط على 3 نقاط في الزاوية اليمين.
ثم نختار More Tools وبعدها Network Conditions.

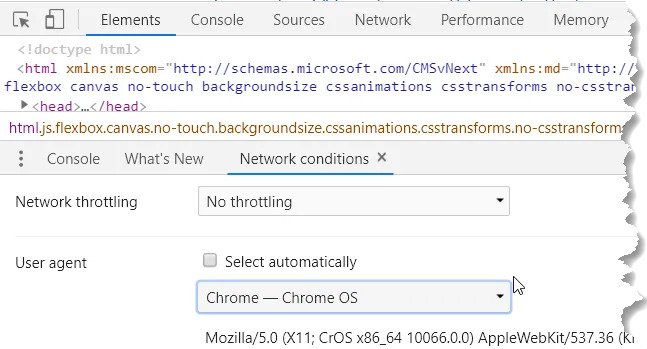
نقوم بحذف إختيار select automatically.
ثم نختار خيار Chrome OS ضمن القائمة.

ثم بعد ذلك نقوم بتحديث الصفحة دون إغلاق inspect
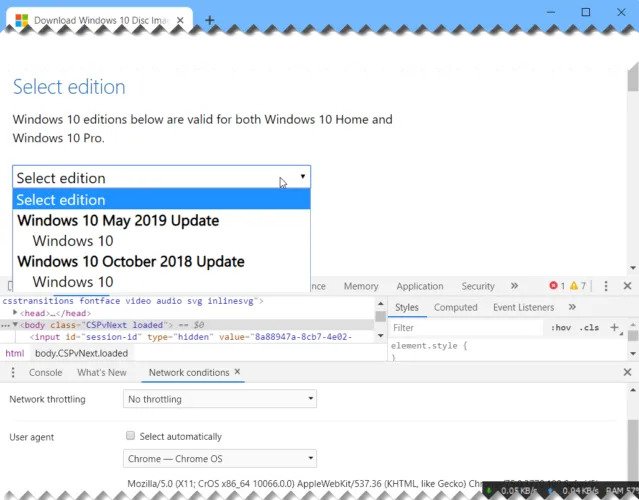
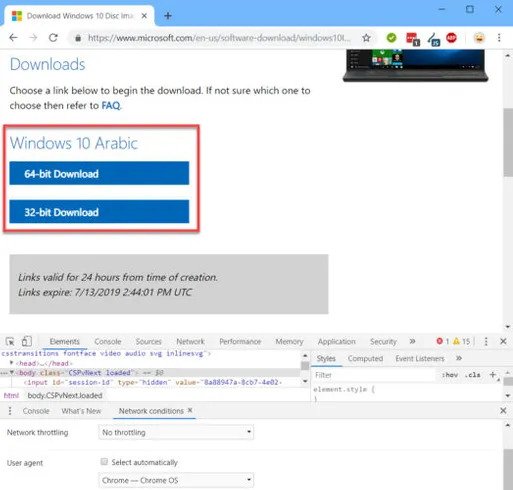
بعد ذلك ستظهر واجهة مشابهة للواجهة التالية، قومي بإختيار نسخة ويندوز.
ثم بعد ذلك الضغط على زر confirm.

ثم بعد ذلك نختار لغة الوندوز ;

وأخيرًا إختار نوع الوندوز 32bit أو 64bit حسب معمارية حاسوبك.

حسنا ماذا افعل بعد ذلك خصوصا انه ليس عندي فلاشه اوDVD لكي اقوم بعملية الحرق عليهم
بتاريخ 16 دقائق مضت قال منى عاطف:حسنا ماذا افعل بعد ذلك خصوصا انه ليس عندي فلاشه اوDVD لكي اقوم بعملية الحرق عليهم
وجهازي عليه فيروسات كثير على مااظن فهل هذا سيعيق عملية تثبيت الويندوز عند تحميله ويدخل به فيروسات:/
-
 1
1
-
-
بتاريخ On 4/7/2020 at 03:28 قال محمد ربيع زليول:
مرحبًا منى، @منى عاطف
المشكلة التي تواجهك، هي مشكلة مشهورة في نظام ويندوز، ومعروفة برقمها 0xc0000005.
لكن هناك أسباب عديدة لها، لذلك علينا تجربة عدة حلول، وأتمنى أن يشتغل إحدى الحلول معك:
نبدأ بالحل الأول: عن طريق كتابة أمر SFC، يقوم أمر SFC بإصلاح الملفات نظام ويندوز التالفة، ويمكنك متابعة الطريقة في الفيديو التالي.
بعد عمل نفس الخطوات، يجب إعادة تشغيل الحاسوب والتحقق من أن المشكلة حلت.
الحل الثاني هو إيقاف تشغيل DEP:
لعمل هذه الخطوات، يمكنك متابعة هذا الفيديو، يجب القيام بجميع المراحل بإستناء المرحلة الأخيرة، في الفيديو قام صاحب الفيديو بإضافة Internet explorer، أنت عليك إضافة جميع البرامج التي تسبب لك مشكلة 0xc0000005.
الحل الثالث هو الرجوع لنسخة قديمة من الوندوز الخاص بك، يقوم ويندوز بين الوقت والآخر بأخد بعض النسخة الإحتياطية، هذه النسخ يمكن الرجوع إليها إن حصلت مشكلة في نظام الويندوز، يمكنك متابعة الفيديو التالي والعودة لنسخة قديمة لم تكن تحتوي على مشاكل إن وجدت.
لم تشتغل معي اي طريقه خصوصا اني حتى النسخه نسخة ويندوز١٠ عندما اقوم بتثبيتها تمنعني هذه الرساله
-
 1
1
-
-
-
بتاريخ 21 دقائق مضت قال محمد ربيع زليول:
يمكن تطبيق نفس الخطوات، حتى لو كان جهازك مكتبي وليس لابتوب.
هذه الخطوات غير مرتبطة بنوع الجهاز.
الخطوات هذه لا تظهر معي
-
بتاريخ 15 ساعات قال Mohammed Saber:
يا اخي لماذا لا تصدقني لا يظهر تحميل النسخه التي توجد بالخطوات ؟ لقد شرحت هذا كثيرا
-
بتاريخ 21 دقائق مضت قال Mohammed Saber:
مرحبا منى:
ماهو الجزء الخاص بعدم الفهم في قول الشخص أنه يفضل تحميل النسخة وتثبيها من على فلاش ..... بالعكس هذه أفضل طريقة ممكنة لحل جميع مشاكل جهازك
أمامك حلين:- الترقية عن طريق التحديثات الخاصة بالنسخة الحالية ولكن لا أضمن لكي أن الجهاز سيعمل بكفاءة وخصوصاً إذا كانت هناك برامج خبيثة أو فيروسات في جهازك.
- تحميل النسخة وتنصيبها من على فلاش وتثبيتها ومن ثم تحدثيها تلقائيا بعد التثبيت وبعد تثبيت برامج النسخة تقومي بتحديثهم وهذه أفضل طريقة من خلال خبرتي الشخصية.
لاني كثيرا ما اخبرك ان الرابط الذي ارفقته لأثبت منه ويندوز ١٠ لا يظهر لي مثلما موضح بالخطوات كي احمل النسخه فقط او حتى اضعها على اليو اس بي وانما يظهر لي شيء اسمه ( تحميل الاداة )ولا يظهر معي مثل ما يظهر في الرابط الذي ارفقته لي قبل ذلك
-
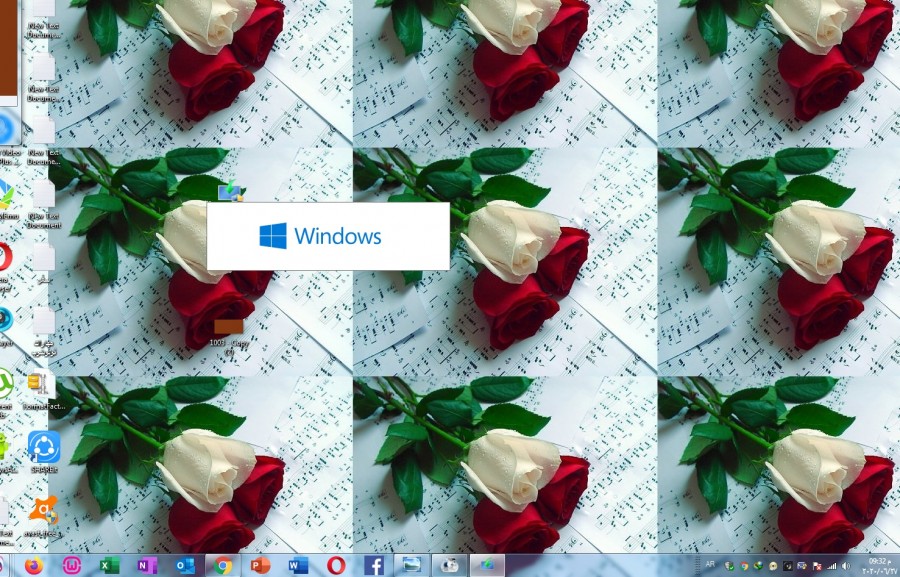
لما بضغط على تحميل ويندوز 10 من خلال الاداة الي حملتها عن طريق الرابط هذا https://www.microsoft.com/en-gb/software-download/windows10 بتظهر هذه العلامه وتقفل بنفس الوقت وما بيظهر ابدا شيء بعدها انتظرت يمكن 11 ساعه ومافي شيء صار ايش السبب وايش الحل ولو سمحتو لا احد يقلي احمل النسخه من مكان معين او المفروض احطها على usb لان الي يقلي كذا مو فاهم مشكلتي والوضع الي انا فيه فأتمنى يفهم المشكله الاول مني قبل لا يجاوب بجواب مثل هذا

-
الروابط قديمه برنامج الفلاش مااتذكر اسمه لاكن يبدأيحرف ال،R لما افتحه ما يقتح
بتاريخ 3 ساعات قال Mohammed Saber:مرحباً منى:
يمكنك تحميل ملف النسخة من هنا
انا مش لاب توب انا كمبيوتر مكتبي ويندوز فمابيجي نفس الي موجد في الشرح
-
بتاريخ 18 دقائق مضت قال Mohammed Saber:
مرحباً منى:
يمكنك تحميل ملف النسخة من هنا
المشكله الي تكلمت فيها مش في التحميل انا محملاه من هنا هنا لاكن المشكله في انه بعد التحميل ما بيفتح ثل ما ذكرت انا في المشكله
-
-
بتاريخ منذ ساعة مضت قال Mohammed Saber:
إذا كنتى ستثبتى النسخة على ال c فيجب وضع الملفات في أي قرص عدا c
لم اقصد هذا اقصد قد سألت اذا كان هذا الشرح او تثبيت النسخه مجاني ام لا وقد بعت ايضا صورا تتضمن اختلاف ما بين الشرح وما بين الواقع ارجو الرد عليهم
-
بتاريخ 29 دقائق مضت قال Mohammed Saber:
عند تثبيت نسخة جديدة المكان الذي يتم تنزيل النسخة به ( C ) يتم حذف بياناته بالإضافة لجميع البيانات في أي مكان آخر يتم حذفها ماعدا الأقراص الأخرى
هل يمكن ان تجاوبني على السؤالين بالأعلى انا انتظر الاجابه.










اريد الدعم الفني
في أسئلة البرمجة
نشر
اريد الدعم الفني لحسوب