
محمد الملواني
-
المساهمات
69 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة محمد الملواني
-
-
بتاريخ الآن قال Waseem Kenno:
يبقى في مشكلة في سكريبت انشاء السلايد حراجع الكود بتاعك و ارد عليك هنا
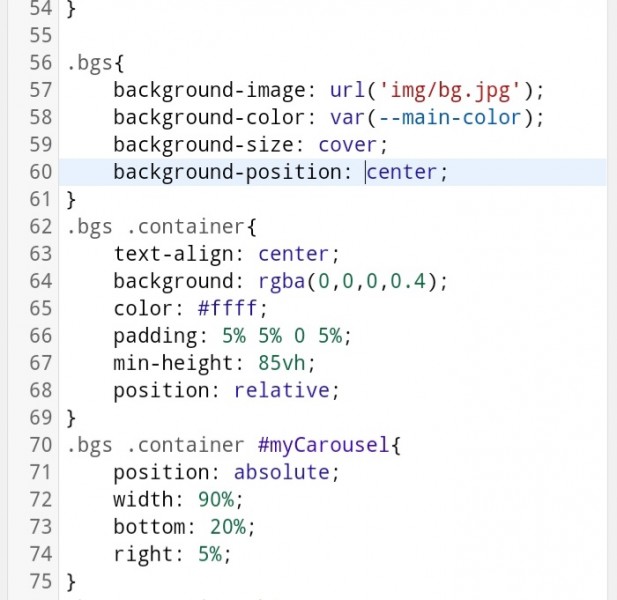
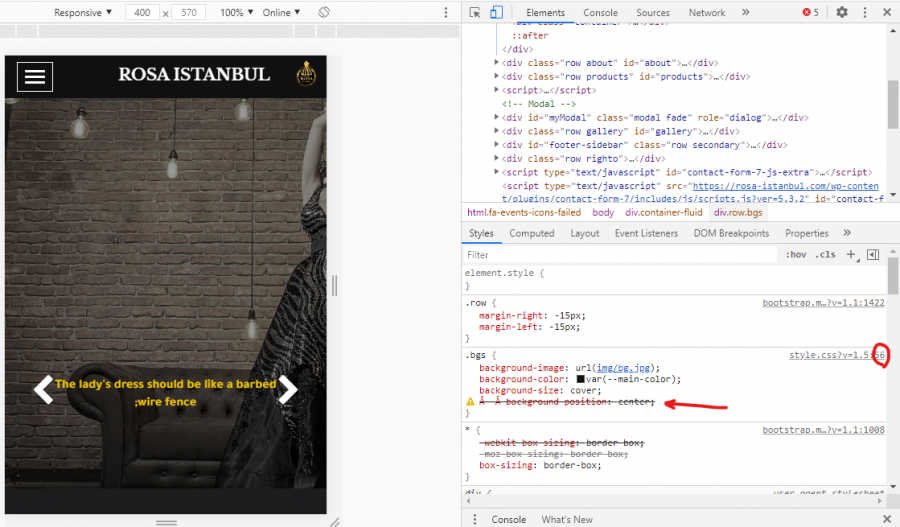
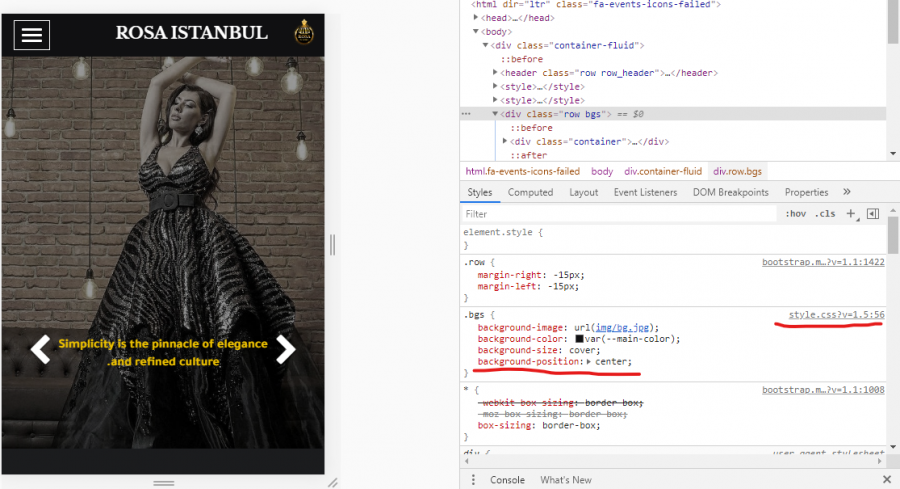
بتاريخ 4 دقائق مضت قال Waseem Kenno:.bgs{ background-image: url('img/bg.jpg'); background-color: var(--main-color); background-size: cover; Â Â background-position: center !important; }
لاحظ هذا هناك خطأ في كتابة الكود
من الممكن ان يكون هناك كود جافا سكريبت يضيف Â Â بالخطأ و هذا يحتاج الى مراجعة الاكواد داخل الموقع و من الممكن ان اضافتك للمسافات غير صحيحة بدون قصد -
-
TensorFlow
- https://www.tensorflow.org/lite/microcontrollers/library
- يتيح TensorFlow للمطورين إنشاء رسومات بيانية لتدفق البيانات – وهي هياكل تصف كيفية تحرك البيانات عبر الرسم البياني، أو سلسلة من عقد المعالجة. تمثل كل عقدة في الرسم البياني عملية حسابية، ويكون كل اتصال أو حافة بين العقد عبارة عن مصفوفة بيانات متعددة الأبعاد، أو موتر.
-
Caffe
ردا على طلب التحميل و التنصيب
تجد هنا شرح الاستخدام و التنصيبالتحميل من اجل CPU فقط
https://storage.googleapis.com/tensorflow/libtensorflow/libtensorflow-cpu-windows-x86_64-2.3.1.zip
التحميل من اجل GPU
https://storage.googleapis.com/tensorflow/libtensorflow/libtensorflow-gpu-windows-x86_64-2.3.1.zip
#include <stdio.h> #include <tensorflow/c/c_api.h> int main() { printf("Hello from TensorFlow C library version %s\n", TF_Version()); return 0; }
تكون النتيجة
gcc hello_tf.c -ltensorflow -o hello_tf ./hello_tf-
 1
1
-
TensorFlow
-
السلام عليكم
يبدأ الكود من هنا
def main(argv): """Process the JSON data and generate a full report out of it.""" #قراءة ملف بيانات مبيعات سيارة data = load_data("/home/student/car_sales.json") #summary متغير لتنفيذ الامر التالي # process_data(data) امر مسؤل عن تحليل بيانات الملف المرفق بالاعلى summary = process_data(data) # مسودة 1 # TODO: turn this into a PDF report # انشاء تقرير من الملفات و من تحليل بالبيانات بالاعلى pdf_generator(summary,data) # مسودة 2 # TODO: send the PDF report as an email attachment # ارسال التحليل الى البريد الالكتروني email_send_report(summary) # مسودة 3 if __name__ == "__main__": main(sys.argv)مسودة 1
def process_data(data): """Analyzes the data, looking for maximums. Returns a list of lines that summarize the information. """ locale.setlocale(locale.LC_ALL, 'en_US.UTF8') # تحليل تشفير النص ليقراء العربية max_revenue = {"revenue": 0} # متغير اعلى قيمة max_sales = {"total_sales": 0}# متغير اجمالي المبيعات for item in data: # مصفوفة قراء البيانات الواردة من ملف json # Calculate the revenue generated by this model (price * total_sales) # We need to convert the price from "$1234.56" to 1234.56 item_price = locale.atof(item["price"].strip("$")) # قراءة الارقام فقط من المبلغ و ازالة علامة العملة item_revenue = item["total_sales"] * item_price if item_revenue > max_revenue["revenue"]: # تسجيل قيمة اعلى قيمة في المتغير بفحص اذا كانت القيمه اكبر من المسجله او لا item["revenue"] = item_revenue max_revenue = item # TODO: also handle max sales if item["total_sales"] > max_sales["total_sales"]: # حساب عدد مبيعات عنصر لمعرفة اذا كان الاكثر مبيعا او لا max_sales = item # TODO: also handle most popular car_year calculate_sales_per_year(item["car"],item["total_sales"]) # حساب اجمالي المبيعات # انشاء التقرير summary = [ "The {} generated the most revenue: ${}".format( format_car(max_revenue["car"]), max_revenue["revenue"]), "The {} had the most sales: {}".format( format_car(max_sales["car"]), max_sales["total_sales"]), returns_most_popular_car_year() ] return summary # اخراج النتيجه
مسودة 2
#انشاء تقرير pdf من البيانات المرسله من المسوده 1 def pdf_generator(summary,data): table_data=cars_dict_to_table(data) result='' for line in summary: result=result+line+'<br/>' reports.generate("/tmp/reportCars.pdf", "Sales Summary for last month",result,table_data )
مسودة 3
#ارسال ايميل من البيانات في مسودة 1 def email_send_report(summary): sender = "automation@example.com" receiver = "{}@example.com".format(os.environ.get('USER')) subject = "Sales summary for last month" body = '\n'.join(summary) message = emails.generate(sender, receiver, subject, body, "/tmp/reportCars.pdf") emails.send(message)
-
 2
2
-
-
-
هناك خطأ في الملف
https://rosa-istanbul.com/wp-content/themes/rosa/style.css?v=1.5الصحيح
.bgs { background-image: url(img/bg.jpg); background-color: var(--main-color); background-size: cover; background-position: center; // الخطاء في هذا السطر تحديدا }
-
 1
1
-
-
بايثون
-
 1
1
-
-
السلام عليكم
بتاريخ 3 دقائق مضت قال Ahmed Sawy:سؤالى هو هل سأحتاج برنامج Xcode
يستخدم xcode لإنشاء برمجيات ios و ليس من الضروري استخدام xcode لإنشاء برمجيات ios يمكنك انشاءها عن طريق xamarin على بيئة ويندوز مثلا
إذا اردت إستخدام xcode فسوف تحتاج الى جهاز ماك او عن طريق virtual machine داخل نظام الويندوز
بتاريخ 6 دقائق مضت قال Ahmed Sawy:ام ان android studio يكفى ؟؟
اندرويد ستوديو هو فقط لتطبيقات أندرويد و ليس لـ React Native CLI
React Native CLI اكثر شمول و يقوم ببرمجة المنصات المختلفة ويندوز و ويب و اندرويد و ios
بتاريخ 8 دقائق مضت قال Ahmed Sawy:هل برنامج Xcode يمكن تسطيبه على ويندوز اصلا ام انه على ماك فقط ؟
على ماك فقط لذلك استخدامه على ويندوز سيكون بطريقة غير مباشرة ولكن في النهاية نعم يمكن استخدامه على جهاز كمبيوتر ليس من تصنيع ابل
بتاريخ 9 دقائق مضت قال Ahmed Sawy:هل برنامج Xcode يستعمل مع React Native CLI فى انشاء بعض الملفات الضرورية ام اننى سوف استخدمه فقط فى عمل emulator على جهازى ؟؟
يمكنك استخدامه في انشاء تطبيقات ios مستقله بحد ذاتها او emulator لن تحتاجه من اجل React Native CLI
بتاريخ 11 دقائق مضت قال Ahmed Sawy:سؤالى الاخير هل ساحتاج الكثير من swift او objective C ؟؟ مالمقدار الذى سأحتاجه ؟؟ وكم من الوقت يلزمنى وهل يمكن ان ابدأ بدونها واكتفى بالجافا فقط كبداية ؟
على حسب سوق العمل و حسب توجهك اذا كان توجهك الى الكثير من تطبيقات ios نعم ستحتاج الى تعلم الكثير و بالطبع يمكنك البدايه بدونهم
بالتوفيق ....
-
 1
1
-
-
#include <iostream> using namespace std; #include <string> #include <sstream> int main() { std::string line; unsigned int endapp = 0; double d; while (endapp == 0) { std::cout << "Enter Age:"; std::getline(std::cin, line); std::stringstream ss(line); if (ss >> d) { if (ss.eof()) { if(d == 0) { endapp = 1; } if( d > 0 && d < 18 ) { std::cout << "\n" << d << " Is Child Age \n" << std::endl; } if( d >= 18) { std::cout << "\n" << d << " Is Adult Age \n" << std::endl; } } } else { std::cout << "\nPlease Enter 0 to Exit or enter Right Age " << std::endl; } } std::cout << "See You " << std::endl; }
النتيجة
Enter Age:1 1 Is Child Age Enter Age:5 5 Is Child Age Enter Age:10 10 Is Child Age Enter Age:15 15 Is Child Age Enter Age:18 18 Is Adult Age Enter Age:19 19 Is Adult Age Enter Age:20 20 Is Adult Age Enter Age:25 25 Is Adult Age Enter Age:50 50 Is Adult Age Enter Age:100 100 Is Adult Age Enter Age:my age Please Enter 0 to Exit or enter Right Age Enter Age:age Please Enter 0 to Exit or enter Right Age Enter Age:ten Please Enter 0 to Exit or enter Right Age Enter Age:0 See You -
هل تقصد تطبيق مثل wiziq او zoom اذا كان كذلك :
فهناك تطبيق مفتوح المصدر يسمى BigBlueButton هو نظام مؤتمرات ويب برمجي مجاني لخوادم غنو / لينكس. بالإضافة إلى العديد من خدمات المؤتمرات على شبكة الإنترنت ، فإنه يحتوي على تكاملات للعديد من أنظمة التعلم وإدارة المحتوى الرئيسية.
و هو منصة قوية جدا بها كل ما تحتاج من خدمات و أيضاً شرح الأكواد المستخدمة و أيضاً له مجتمع لإجابة الأسئلة المتعلقة به
- اذا كان هذا هو ما تبحث عنه و لديك المزيد من الأسئلة من فضلك قم بطرحها هنا
- اذا لم يكن هذا هو المقصود برجاء التوضيح مع امثلة
-
السلام عليكم
بتاريخ 2 ساعات قال Jaanid Mohamed:اريد تعلم البرمجة ولكن لا اعرف اين ابدا
تم طرح هذا السؤال من قبل و تم الإجابة عنه هنا ليس هناك افضل من الاستفادة من تجارب الاخرين و سوف تجد ذلك هنا في الأكاديمية بالضبط كما توجهت بالسؤال الان سوف تجد دائماً من يدعمك بالتعليم و الإجابة . كما إنه يوجد العديد من الكتب و المقالات و الدورات التدريبية فاستغل ذلك
بتاريخ 3 ساعات قال Jaanid Mohamed:هل يمكن تعلم البرمجة في عمر 10
لم يكن ابدا السن مانع للتعلم و قد اشتهر عند المسلمين هذه الحكمة: "اطلب العلم من المهد إلى اللحد" و بذلك كنا على رؤوس الأمم فلنعيد ذلك
-
السلام عليكم
تستطيع ذلك عن طريق dropzonejs
<link rel="stylesheet" href="./path/to/dropzone/basic.css"/> <script src="./path/to/dropzone.js"></script> او <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.7.2/basic.css"/> <script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.7.2/min/dropzone.min.js"></script>
ثم تعطي فورم رفع الصور class="dropzone"
<form action="/Server upload action " class="dropzone" id="my-awesome-dropzone"> <div class="fallback"> <input name="file" type="file" multiple /> </div> </form>
تأكد ان name في input هي الخانة المطلوب تمريرها prams
-
 1
1
-
-
السلام عليكم
تم إجابة هذا السؤال من قبل بلغة ++c تجد الإجابة هنا
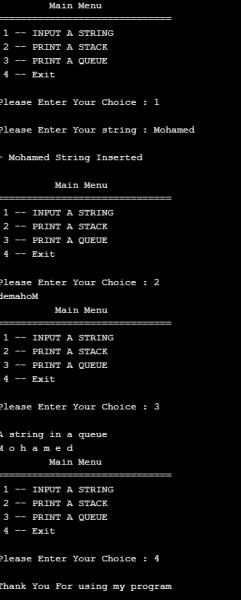
#include <iostream> #include <bits/stdc++.h> using namespace std; int run = 1; // قيمة متغيرة عامة على مستوى التطبيق string datastr; // تعين متغير عام لحفظ النص المدخل عن طريق المستخدم // دالة لطباعة قائمة الاوامر // A structure to represent a stack class Stack { public: int top; unsigned capacity; char* array; }; // function to create a stack of given // capacity. It initializes size of stack as 0 Stack* createStack(unsigned capacity) { Stack* stack = new Stack(); stack->capacity = capacity; stack->top = -1; stack->array = new char[(stack->capacity * sizeof(char))]; return stack; } void displayMenu() { cout << " Main Menu " << "\n" ; cout << "==============================" << "\n" ; cout << " 1 -- INPUT A STRING" << "\n" ; cout << " 2 -- PRINT A STACK " << "\n"; cout << " 3 -- PRINT A QUEUE " << "\n"; cout << " 4 -- Exit " << "\n"; cout << " \nPlease Enter Your Choice : " ; } // دالة لتنفيذ عملية ادخال النص في case 1 void savestring (){ cout << "\nPlease Enter Your string : " ; std::getline(std::cin >> std::ws, datastr); // ws يسمح بادخال المسافات cout << "\n- " << datastr << " String Inserted \n\n " ; displayMenu(); } // دالة تحويل النص الى مصفوفه void stringtoarray(){ cout << "\n" << "A string in a queue " << "\n"; int n = datastr.length(); // حساب حروف النص char char_array[n + 1] ; // انشاء مصفوفه strcpy(char_array, datastr.c_str()); // انشاء المصفوفه for(int i = 0; i < n; i++){ // طباعة النص cout << char_array[i] << " "; }; cout << "\n"; displayMenu(); } // التاكد ان الحرف اخر حرف في المصفوفه int isFull(Stack* stack) { return stack->top == stack->capacity - 1; } // التاكد من اول حرف في المصفوفه int isEmpty(Stack* stack) { return stack->top == -1; } // اضافة محتويات النص بالعكس void push(Stack* stack, char item) { if (isFull(stack)) return; stack->array[++stack->top] = item; } char pop(Stack* stack) { if (isEmpty(stack)) return -1; return stack->array[stack->top--]; } // دالة A string in a stack void strreverse(){ int n = datastr.length(); char str_arr[n + 1] ; strcpy(str_arr, datastr.c_str()); int y = strlen(str_arr); Stack* stack = createStack(y); // Push all characters of string to stack int i; for (i = 0; i < y; i++) push(stack, str_arr[i]); // Pop all characters of string and // put them back to str for (i = 0; i < y; i++) { str_arr[i] = pop(stack); } cout << str_arr << "\n "; displayMenu(); } int main() { displayMenu(); // هذه الداله تبحث في قيمة المتغير run // في حالة تغيرة قيمة run يتوقف التطبيق while (run == 1) { int put; // متغير للتنقل بين اوامر القائمة std::cin >> put ; // كود استقبال الامر switch(put) // كود التدقيق في المدخلات و التنقل { case 1: // في حالة كان الادخال 1 // displayMenu(); savestring(); // ادخال النص و اظهار القائمة break; case 2: // في حالة كان الادخال 2 strreverse(); // A string in a stack function break; case 3: // في حالة كان الادخال 3 stringtoarray(); break; case 4: // في حالة كان الادخال 4 لانهاء التطبيق cout<< "\nThank You For using my program" ; run = 0; // تغير قيمة المتغير run لاغلاق الحلقه و اغلاق التطبيق break; }; } }

-
 1
1
-
-
السلام عليكم
بتاريخ 17 ساعات قال SULTAN DHJ:كمبرمج ماهي افضل المزايا واسوء عيوب منصة اودو ؟
المميزات
- مفتوحة المصدر
- تقبل التطوير "تطبيق داخل تطبيق "
- نظام تتبع قوى "Activity Tracking "
- نسخ و استرداد قواعد البيانات بسهوله
- متجر تجد به ما تعجز أحياناً عن تنفيذه
- مجتمع كبير لحل المشكلات البرمجية
- مكتوبة بلغة بايثون "دعم ذكاء اصطناعي "
- نظام إداري كامل و محاسبي كامل يوفر الكثير من المجهود دون التقليل من جودة العمل
العيوب
- بالنسبة لي العيب الوحيد هو فصل backend عن frontend كانت لتوفر الكثير من الوقت و المجهود
-
أشار زميل أن التنقل بين الإصدارات صعب
- هذا ليس صحيح نسبيا إذ يمكنك التنقل من أي اصدار الى اخر عن طريق عملية Migration أو التقدم بطلب مدفوع للشركة
بتاريخ 17 ساعات قال SULTAN DHJ:وماهي المنصة البديلة التي ترشحها من وجهة نظرك ؟ وسبب اختيارك لها
اذا كنت تبحث عن بديل لها فيجب ان تحدد عن ماذا تبحث أولا
-
إذا كنت تبحث عن ERB بديل مفتوح المصدر
- NextERB هو اقرب مثال ل اودو
-
اذا كنت تبحث عن Low level coding " موديول او تطبيق داخل تطبيق "
- Outsystem
و لمزيد من المعلومات اودو يتكون من شقين
-
استخدام النظام بالطريقة الصحيحة و اعداده " Implementation "
- و فيها تحتاج الى فهم المحاسبة و إدارة الاعمال و التسويق على حسب تخصصك
-
التطوير في اودو
-
و هذا يحتاج منك المعرفة الجيدة باللغات الاتية
- python
- JavaScript
- XML
- PostgreSQL
-
و هذا يحتاج منك المعرفة الجيدة باللغات الاتية
اودو منصة متميزة يعتبر Framework لبايثون مثل Flask تعامل معه على هذا الأساس تتقنه اسرع
-
السلامُ عليكمْ ورحمةِ اللهِ
غالبا ما يتمُ استخدامَ requestes في API وذلكَ لأنهُ يقومُ بعملياتِ طلبٍ بمختلفٍ الأنواعَ منْ داخلِ ملفِ
البايثونْ " الكنترولرْ "
import requests #استيراد المكتبة x = requests.get('https://wtfismyip.com/text') # Api لإظهار ال عنوان الرقمي الخاص بك print(x.text)#إظهار النتيجة
وتجدُ في هذا الرابطِ المزيدَ منْ المعلوماتِ عنْ استخداماتهِ
-
 1
1
-
-
قم أولا بتثبيت المكتبة عن طريق أحد الأكواد الاتية بما يناسب الإصدار الخاص بك
للإصدار 2
pip install pyinstallerأو للإصدار 3
pip3 install pyinstallerثم اذهب الى المجلد الذي يحتوى على تطبيقك و قم بطباعة الأمر
pyinstaller yourprogram.py -
تم شرح الاكواد التالية في مثال سابق
num = int(input("Enter the number: ")) #كود ادخال الرقم للتحقق if num in range(0,9): # التاكد ان الرقم المدخل رقم واحد فقط if ((num) % 2) != 0: eo = "فردي" else: eo = "زوجي" if (int(num) < 0 ): pn = "سالب"; else: pn = "موجب"; print(f"رقم {num} {eo} {pn}") else: print("إدخل رقم واحد فقط ")النتيجة
Enter the number: 5 رقم 5 فردي موجبEnter the number: -2 رقم -2 زوجي سالبEnter the number: -7 رقم -7 فردي سالبEnter the number: 8 رقم 8 زوجي موجب -
تستطيع استخدام فوري لانشاء البوابه الخاصه بك
بعد تجهيز السجل التجاري و البطاقة الضريبيه تقوم بالتواصل معهم و ارسال البيانات بالكامل و معها الحساب البنكي
سيتم ارسال تعاقد لتوقيعه و تشغيل الخدمة لديهم
-
السلام عليكم
API ينقسم لشقين أساسيين
- Server = خادم
- Client = عميل
لكل منهم دور لابد من إتقانه لإنك تحتاج ان تعلم كيف يعمل الخادم لكي يستطيع العميل التواصل معه
مثال
السيرفرdef update_username if params[:new_username].present? && params[:old_username].present? User.where(username: params[:old_username]).update(username: params[:new_username]) end end
العميل
url: www.somesite.com?old_username=ahmed&new_username=khaledهنا في هذا المثال البسيط السيرفر يتأكد من توافر عاملين وهما اسم المستخدم القديم واسم المستخدم الجديد ليقوم بتحديث بيانات المستخدم
وفي الرابط تم ارسال العاملين والقيم اسم مستخدم قديم احمد واسم مستخدم جديد خالد
كان هذا ابسط مثال على API والشرح يطول إطرح اسئلتك اجيبك عليها بإذن الله
-
 1
1
-
السلام عليكم
الطريق الصحيح لتعلم البرمجة. إجابته هو لماذا تتعلم البرمجة؟
في بداية شغفي وحبي للبرمجة كان التعجب من كيف تقوم قطعة مكونة من الحديد بعرض الصور والفيديو وحل المسائل الحسابية ومن هنا كانت البداية في انشاء أله حاسبة عن طريق فيجوال بيسك 6 .
وبعدها كان الاحتياج الحقيقي للبرمجة بإنشاء برنامجي محاسبي لمحل والدي البسيط وكان عمري 13 عام
وهنا كان التفكير الصحيح باستخدام البرمجة لحل المشاكل اليومية التي غالبا ليس لها حل مناسب وظل هذا حتى دخلت سوق العمل لحل مشاكل ومتطلبات الاخرين
إذا إجابة سؤالك كيف تبدأ تعلم البرمجة
- ابدا بالبحث عما ينقصك من برامج مثلا او أداه او حتى لعبه تمنيتها بشكل اخر ليست عليه
- ثم ابحث عن طريقة عمل البرنامج وكيف تسير خطواته " هذه هي الخوارزميات "
- ثم ابحث عن طريقة تنفيذ الكود بأكثر من لغة برمجيه واستخدم الذي تراه عينك منطقي وتابع مع هذه اللغة ففي النهاية حتما لابد ان تتعامل مع أكثر من لغة.
- اسال من هم أكثر منك خبرة فليس في هذا نقص وقد تعلمنا كلنا بهذه الطريقة بسؤال من هم أكثر منا خبرة
بعد ان تشعر ان لك هدف ما وجاهز إنك تريد ان تنخرط في مشكلات الاخرين لحلها ابدا بدورة برمجية كاملة من مختص في اللغة التي استقريت عليها
وانضم الينا في مجتمع المبرمجين

-
مرحبا
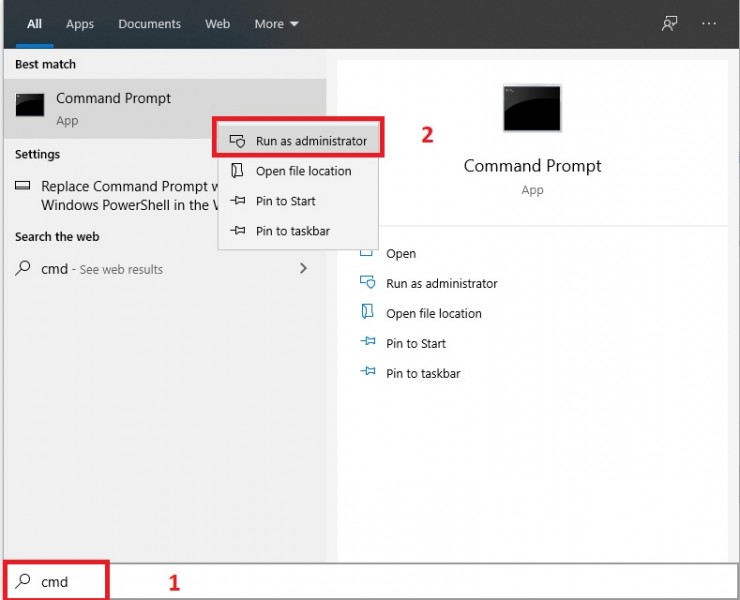
قم بفتح قائمة start واكتب cmd
ثم قم بفتحها ك مدير للنظام
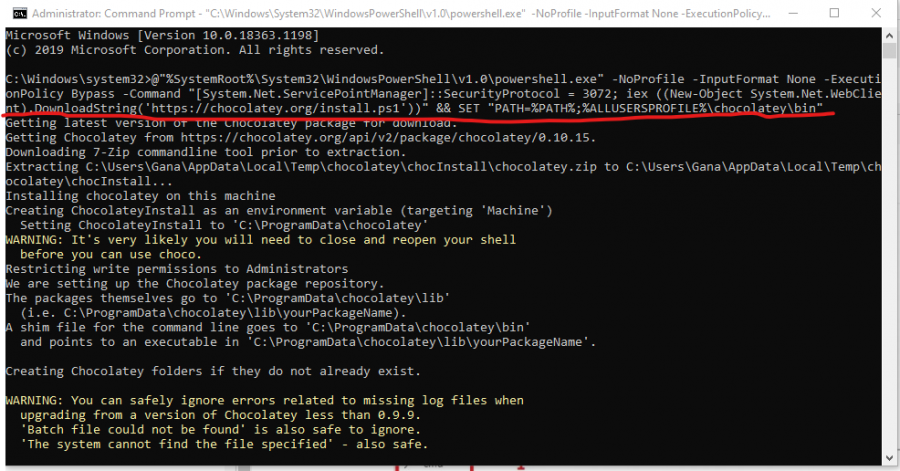
ثم الصق هذا الكود
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "[System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
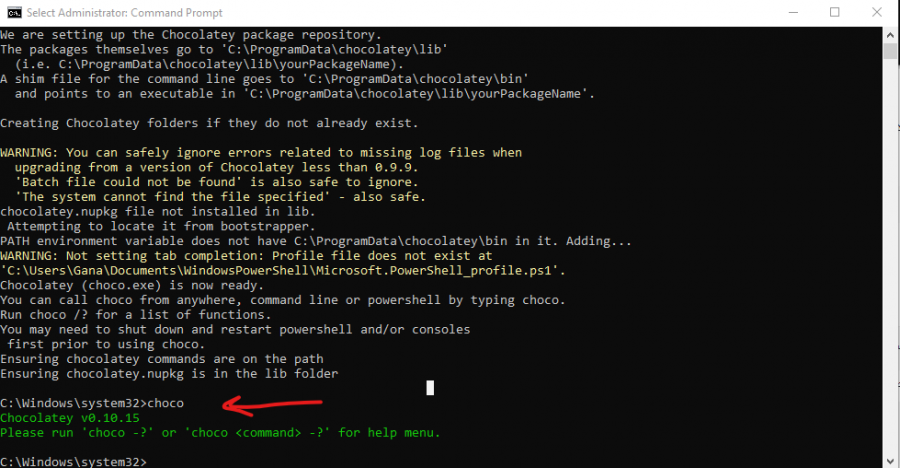
وللتأكد ان كل شيء يعمل بشكل صحيح ادخل الكود التالي
chocoللحصول على مجموعة اوامر البرنامج ادخل الكود
choco -? و للمساعدة بخصوص امر ما choco command -help مثال choco list choco list -help -
تستطيعين استخدام هذا النموذج لانشاء الصفحة الخاصه بك
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Mari Carmen Hotel</title> <!-- GOOGLE FONTS --> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,700" rel="stylesheet"> <!-- FLATICON --> <link href="http://themeradiant-aurelia.surge.sh/assets/plugins/flaticon/font/flaticon.css" rel="stylesheet"> <!-- ANIMATE CSS --> <link href="http://themeradiant-aurelia.surge.sh/assets/css/animate.css" rel="stylesheet"> <!-- VEGAS CSS --> <link href="http://themeradiant-aurelia.surge.sh/assets/plugins/vegas/vegas.min.css" rel="stylesheet"> <!-- OWL CAROUSEL --> <link href="http://themeradiant-aurelia.surge.sh/assets/plugins/owl/owl.carousel.min.css" rel="stylesheet"> <link href="http://themeradiant-aurelia.surge.sh/assets/plugins/owl/owl.theme.default.min.css" rel="stylesheet"> <!-- BOOTSTRAP DATEPICKER --> <link href="http://themeradiant-aurelia.surge.sh/assets/css/bootstrap-datepicker.min.css" rel="stylesheet"> <!-- BOOTSTRAP --> <link href="http://themeradiant-aurelia.surge.sh/assets/css/bootstrap.min.css" rel="stylesheet"> <!-- TEMPLATE STYLE --> <link href="http://themeradiant-aurelia.surge.sh/assets/css/style.css" rel="stylesheet"> </head> <body> <div id="page-loader"> <div class="spinner"> <div class="bounce1"></div> <div class="bounce2"></div> <div class="bounce3"></div> </div> </div> <!-- SITE WRAPPER --> <div class="site-wrapper"> <div class="site-header"> <div class="container"> <!-- TOP HEADER --> <div id="top-header" class="row hidden-xs hidden-sm hidden-md"> </div> <!-- END OF TOP HEADER --> <!-- MAIN HEADER --> <div id="main-header" class="row"> <div class="col-md-4 col-xs-9"> <a href="#" class="site-title underline"> Mari Carmen <span class="colored normal">Hotel</span></a> </div> <div class="col-md-8 col-xs-12 text-right hidden-xs hidden-sm"> <ul id="main-nav"> <li><a href="#home" class="smooth-scroll animated-underline">Home</a></li> <li><a href="#rooms" class="smooth-scroll animated-underline">Rooms</a></li> <li><a href="#dining" class="smooth-scroll animated-underline">Dining</a></li> <li><a href="#hs" class="smooth-scroll animated-underline">History</a></li> <li><a href="#about" class="smooth-scroll animated-underline">About</a></li> <li><a href="#contact-us" class="smooth-scroll animated-underline">Contact Us</a></li> </ul> </div> <div class="col-xs-3 hidden-md hidden-lg"> <a href="#" id="mobile-menu-btn" class="pull-right"><i class="flaticon-bars"></i></a> <div id="mobile-menu"> <a href="#" id="close-mobile-menu-btn"><i class="flaticon-cross-out"></i> Close</a> <ul> <li><a href="#home" class="smooth-scroll">Home</a></li> <li><a href="#rooms" class="smooth-scroll">Rooms</a></li> <li><a href="#dining" class="smooth-scroll">Dining</a></li> <li><a href="#hs" class="smooth-scroll">History</a></li> <li><a href="#about" class="smooth-scroll">About</a></li> <li><a href="#contact-us" class="smooth-scroll">Contact Us</a></li> </ul> </div> <div id="mobile-menu-overlay"></div> </div> </div> <!-- END OF MAIN HEADER --> </div> </div> <!-- END OF SITE HEADER --> <!-- HOME --> <section id="home" class="hero"> <div class="hero-inner container text-center"> <div class="row"> <div class="col-xs-12"> <h1 class="title invisible">Responsive <span class="colored light">hotel Template</span></h1> <p class="description invisible">Discover a hotel that defines a new dimension of luxury</p> <a href="#rooms" id="hero-book-now" class="button ghost round large invisible smooth-scroll">Learn More</a> </div> </div> </div> <div class="dark-overlay"></div> </section> <!-- END OF HOME --> <!-- ROOMS --> <section id="rooms" class="white-space-5 light-bg"> <div class="container"> <div class="row waypoint" data-animate="slideInLeft" data-offset="70"> <div class="col-xs-12 col-md-6 col-md-offset-3 white-space-2 text-center"> <h6 class="light grey uppercase letter-spacing">Stay with us, and feel like home.</h6> <h2 class="light dark-grey underline uppercase">Accomodations</h2> </div> </div> <div class="row waypoint" data-offset="70"> <div class="col-xs-12"> <ul class="filter-rooms text-center"> <li data-filter="1" class="filter-room-btn active">All</li> <li data-filter="2" class="filter-room-btn">Twin</li> <li data-filter="3" class="filter-room-btn">Double</li> <li data-filter="4" class="filter-room-btn">Deluxe</li> <li data-filter="5" class="filter-room-btn">Suite</li> </ul> <div class="filtr-container row text-center"> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 4"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/deluxe.jpg" alt="room-image"> </div> <h4 class="room-type">Deluxe A</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 4"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/deluxe2.jpg" alt="room-image"> </div> <h4 class="room-type">Deluxe B</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 2"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/twin.jpg" alt="room-image"> </div> <h4 class="room-type">Twin</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 3"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/double.jpg" alt="room-image"> </div> <h4 class="room-type">Double A</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 3"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/double2.jpg" alt="room-image"> </div> <h4 class="room-type">Double B</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 3"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/double3.jpg" alt="room-image"> </div> <h4 class="room-type">Double C</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 3"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/double4.jpg" alt="room-image"> </div> <h4 class="room-type">Double D</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> <div class="filtr-item col-md-3 col-sm-6" data-category="1, 5"> <div class="white-space-2 room-box"> <div class="room-image"> <a href="#" data-toggle="modal" data-target="#room-details-modal"><i class="flaticon-search"></i></a> <img class="img-responsive" src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/suite.jpg" alt="room-image"> </div> <h4 class="room-type">Suite</h4> <p class="light">Enim similique excepturi odit facere temporibus aliquid reiciendis asperiores voluptatum repudiandae labore itaque quae laboriosam.</p> <button class="button dark large" data-toggle="modal" data-target="#room-details-modal">View Details</button> </div> </div> </div> </div> </div> </div> </section> <!-- END OF ROOMS --> <!-- DINING --> <section id="dining" class="white-space-5"> <div class="container"> <div class="row"> <div class="col-xs-12 col-md-6 col-md-offset-3 white-space-2 text-center"> <h6 class="light grey uppercase letter-spacing">We don’t make it until you order it.</h6> <h2 class="light dark-grey underline uppercase">Dining</h2> </div> </div> <div class="white-space-3"></div> <div class="row"> <div class="col-md-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/dining/breakfast.jpg" class="img-responsive" alt="dining"> <div class="white-space-2"></div> </div> <div class="col-md-6"> <h2 class="colored">Breakfast</h2> <p class="light">Ask her how her day was. File not found. You guys go on without me! I'm going to go… look for more stuff to steal! It's just like the story of the grasshopper and the octopus. All year long, the grasshopper kept burying acorns for winter, while the octopus mooched off his girlfriend and watched TV. But then the winter came, and the grasshopper died, and the octopus ate all his acorns. Also he got a race car. Is any of this getting through to you?</p> <a href="#" class="button large">Breakfast Menu</a> </div> </div> <div class="white-space-5"></div> <div class="row"> <div class="col-md-6 col-md-push-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/dining/lunch.jpg" class="img-responsive" alt="dining"> <div class="white-space-2"></div> </div> <div class="col-md-6 col-md-pull-6"> <h2 class="colored">Lunch</h2> <p class="light">Ask her how her day was. File not found. You guys go on without me! I'm going to go… look for more stuff to steal! It's just like the story of the grasshopper and the octopus. All year long, the grasshopper kept burying acorns for winter, while the octopus mooched off his girlfriend and watched TV. But then the winter came, and the grasshopper died, and the octopus ate all his acorns. Also he got a race car. Is any of this getting through to you?</p> <a href="#" class="button large">Lunch Menu</a> </div> </div> <div class="white-space-5"></div> <div class="row"> <div class="col-md-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/dining/dinner.jpg" class="img-responsive" alt="dining"> <div class="white-space-2"></div> </div> <div class="col-md-6"> <h2 class="colored">Dinner</h2> <p class="light">Ask her how her day was. File not found. You guys go on without me! I'm going to go… look for more stuff to steal! It's just like the story of the grasshopper and the octopus. All year long, the grasshopper kept burying acorns for winter, while the octopus mooched off his girlfriend and watched TV. But then the winter came, and the grasshopper died, and the octopus ate all his acorns. Also he got a race car. Is any of this getting through to you?</p> <a href="#" class="button large">Dinner Menu</a> </div> </div> </div> <div class="white-space-3"></div> </section> <!-- END OF DINING --> <!-- MEETINGS & EVENTS --> <section id="hs" style="background-image: url('http://themeradiant-aurelia.surge.sh/assets/images/rooms/meeting-room.jpg')"> <div class="dark-overlay"></div> <div class="container"> <div class="row text-center"> <div class="col-xs-12 waypoint" data-animate="fadeInDown" data-offset="60"> <h5 class="light uppercase white">Meetings & events</h5> <h1 class="title white">Be a <span class="normal colored">guest</span> <br>at your own <span class="normal">event</span></h1> </div> </div> <div class="row text-center white-space-2 waypoint" data-offset="70"> <div class="col-xs-6 col-sm-4 col-xs-offset-3 col-sm-offset-0 white-space-2"> <h4 class="light white underline uppercase">Conference</h4> <p class="white description">Accusantium, sapiente sed minus sit amet, consectetur adipisici.</p> <a href="#contact-us" class="button ghost large round smooth-scroll">Inquiry</a> </div> <div class="col-xs-6 col-sm-4 col-xs-offset-3 col-sm-offset-0 white-space-2"> <h4 class="light white underline uppercase">Business Meetings</h4> <p class="white description">Accusantium, sapiente sed minus sit amet, consectetur adipisici.</p> <a href="#contact-us" class="button ghost large round smooth-scroll">Inquiry</a> </div> <div class="col-xs-6 col-sm-4 col-xs-offset-3 col-sm-offset-0 white-space-2"> <h4 class="light white underline uppercase">Events</h4> <p class="white description">Accusantium, sapiente sed minus sit amet, consectetur adipisici.</p> <a href="#contact-us" class="button ghost large round smooth-scroll">Inquiry</a> </div> </div> </div> </section> <!-- END OF MEETINGS & EVENTS --> <!-- ABOUT --> <section id="about" class="white-space-5"> <div class="container"> <div class="row"> <div class="col-md-6"> <h1 class="title white-space-7"> The <span class="normal dark-grey">right way</span><br> The <span class="normal colored">aurelia way</span><br> </h1> </div> <div class="col-md-6"> <h4 class="light underline uppercase">About</h4> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam non numquam unde obcaecati dignissimos voluptates ea eveniet voluptatibus laborum rem quasi, itaque reprehenderit pariatur illum vero. Iste ipsam accusantium fugiat.</p> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam non numquam unde obcaecati dignissimos voluptates ea eveniet voluptatibus laborum rem quasi, itaque reprehenderit pariatur illum vero. Iste ipsam accusantium fugiat.</p> </div> </div> <div class="row"> <div class="col-md-6"> <div class="row white-space-2"> <div class="col-xs-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/about/beach-hut.jpg" class="img-responsive" alt="about-image"> </div> <div class="col-xs-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/about/dining.jpg" class="img-responsive" alt="about-image"> </div> </div> <div class="row"> <div class="col-xs-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/about/dining.jpg" class="img-responsive" alt="about-image"> </div> <div class="col-xs-6"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/about/room.jpg" class="img-responsive" alt="about-image"> </div> </div> </div> <div class="col-md-6"> <h4 class="light underline uppercase white-space-2">History</h4> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam non numquam unde obcaecati dignissimos voluptates ea eveniet voluptatibus laborum rem quasi, itaque reprehenderit pariatur illum vero. Iste ipsam accusantium fugiat.</p> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam non numquam unde obcaecati dignissimos voluptates ea eveniet voluptatibus laborum rem quasi, itaque reprehenderit pariatur illum vero. Iste ipsam accusantium fugiat.</p> <a href="#" class="button">Read More</a> </div> </div> <div class="white-space-3"></div> <div class="row"> <div class="col-md-6"> <h1 class="title white-space-7"> Every great <span class="normal dark-grey">business</span><br> is built on <span class="normal colored">friendship</span><br> </h1> </div> <div class="col-md-6"> <h4 class="light underline uppercase">Customer Reviews</h4> <div class="owl-carousel owl-theme"> <div class="white-space-2"> <span class="light">Grace Wright</span> <br> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <br><br> <p>Best experience ever!!!</p> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, est, adipisci. Minus maxime vitae, et amet dicta. Provident vel architecto ipsa natus expedita beatae sed aliquid aspernatur, praesentium autem nemo.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis numquam non quas ex at quod, ut, et cumque fugiat repellendus quae iusto reiciendis. Ratione accusamus, eligendi dolores, laboriosam beatae vitae.</p> </div> <div class="white-space-2"> <span class="light">Steve Young</span> <br> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <br><br> <p>Great Food, Great Stay!</p> <p class="light">Adipisci. Minus maxime vitae, et amet dicta. Provident vel architecto ipsa natus expedita beatae sed aliquid aspernatur, praesentium autem nemo.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis numquam non quas ex at quod, ut, et cumque fugiat repellendus quae iusto reiciendis. Ratione accusamus, eligendi dolores, laboriosam beatae vitae.</p> </div> <div class="white-space-2"> <span class="light">Kate Lee Adams</span> <br> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape-2 tiny-icon"></span> <br><br> <p>Had a great time with my family</p> <p class="light">Consectetur adipisicing elit. Nisi, est, adipisci. raesentium autem nemo.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis numquam non quas ex at quod, ut, et cumque fugiat repellendus quae iusto reiciendis. Ratione accusamus, eligendi dolores, laboriosam beatae vitae.</p> </div> <div class="white-space-2"> <span class="light">Jessica Williams</span> <br> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape tiny-icon"></span> <span class="flaticon-shape-1 tiny-icon"></span> <br><br> <p>Nice place, great food!</p> <p class="light">Perferendis qui architecto, quos nesciunt, iusto earum labore dolores vel, ducimus nulla dolorum. Voluptas, hic! Distinctio dolorum, dolorem ipsam blanditiis, repellendus necessitatibus.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad quod soluta, fugit sit enim assumenda nihil veniam harum fugiat molestiae. Veniam est nam voluptates quam officia quisquam, nobis odio pariatur!</p> </div> </div> </div> </div> </div> </section> <!-- END OF ABOUT --> <!-- CONTACT US --> <section id="contact-us" class="white-space-5 light-bg"> <div class="container"> <div class="row"> <div class="col-xs-12 col-md-6 col-md-offset-3 white-space-2 text-center"> <h6 class="light grey uppercase letter-spacing">Get in touch</h6> <h2 class="light dark-grey underline uppercase">Contact Us</h2> </div> </div> <div class="row"> <div class="col-md-6"> <div class="row"> <div class="col-xs-12"> <p class="light text-center-xs text-center-sm">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt sit, similique neque, ratione temporibus.</p> </div> </div> <div class="row"> <div class="col-sm-6"> <h4 class="white-space-2 colored">Main Office</h4> <ul class="list-unstyled"> <li><i class="flaticon-technology"></i> 1-541-967-0010</li> <li><i class="flaticon-mail"></i> example@gmail.com</li> <li><i class="flaticon-location-pin"></i> 1565 Marietta Street<br>Santa Rosa, California</li> </ul> </div> <div class="col-sm-6"> <h4 class="white-space-2 colored">Branch Office</h4> <ul class="list-unstyled"> <li><i class="flaticon-technology"></i> 323-520-1038</li> <li><i class="flaticon-mail"></i> example2@gmail.com</li> <li><i class="flaticon-location-pin"></i> 2133 Evergreen Lane<br>Alhambra, California</li> </ul> </div> </div> <div class="row"> <div class="col-xs-12 white-space-2"> <ul id="social-media-contact" class="list-inline"> <li><a href="#." class="flaticon-facebook-logo-in-circular-button-outlined-social-symbol"></a></li> <li><a href="#." class="flaticon-twitter-circular-button"></a></li> <li><a href="#." class="flaticon-google-plus-circular-button"></a></li> <li><a href="#." class="flaticon-pinterest-social-visual-website-logotype"></a></li> <li><a href="#." class="flaticon-linkedin"></a></li> <li><a href="#." class="flaticon-instagram"></a></li> </ul> </div> </div> </div> <div class="col-md-6"> <h4 class="colored uppercase"><i class="flaticon-edit"></i> Leave a Message</h4> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic earum, nulla enim.</p> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="name" class="form-control" placeholder="Your Name"> </div> </div> <div class="col-md-6"> <div class="form-group"> <input type="email" name="email" class="form-control" placeholder="Email"> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="contact-number" class="form-control" placeholder="Contact Number"> </div> </div> <div class="col-md-6"> <input type="text" name="subject" class="form-control" placeholder="Subject"> </div> </div> <div class="form-group"> <textarea name="message" class="form-control" rows="7" placeholder="Message"></textarea> </div> <div class="form-group"> <button class="button large dark">Submit</button> </div> </div> </div> </div> </section> <!-- END OF CONTACT US --> <div id="map"></div> </div> <!-- END OF SITE WRAPPER --> <!-- MODALS --> <div class="modal fade" id="room-details-modal" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span class="flaticon-cross-out"></span></button> <h4 class="modal-title light">Aurelia Hotel - Deluxe A</h4> </div> <div class="modal-body"> <div class="row"> <div class="col-md-5"> <div id="room-images" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#room-images" data-slide-to="0" class="active"></li> <li data-target="#room-images" data-slide-to="1"></li> <li data-target="#room-images" data-slide-to="2"></li> <li data-target="#room-images" data-slide-to="3"></li> </ol> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/deluxe.jpg" alt="rooms-carousel"> </div> <div class="item"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/deluxe.jpg" alt="rooms-carousel"> </div> <div class="item"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/double.jpg" alt="rooms-carousel"> </div> <div class="item"> <img src="http://themeradiant-aurelia.surge.sh/assets/images/rooms/double2.jpg" alt="rooms-carousel"> </div> </div> <a class="left carousel-control" href="#room-images" role="button" data-slide="prev"> <span class="arrow flaticon-back" aria-hidden="true"></span> </a> <a class="right carousel-control" href="#room-images" role="button" data-slide="next"> <span class="arrow flaticon-next" aria-hidden="true"></span> </a> </div> <div class="white-space-2"></div> </div> <div class="col-md-7"> <div class="row"> <div class="col-sm-6"> <h2>$374.82<small>/night</small></h2> <p class="light">Breakfast Included</p> </div> <div class="col-sm-6"> <button class="button ghost white hotel-book-now" data-toggle="modal" data-target="#booking-form-modal">Book Now</button> </div> </div> <div class="white-space-2"></div> <div class="row"> <div class="col-md-6"> <h4>Room Amenities</h4> <p class="light">Air conditioning, Balcony, Bathroom, Desk, Flat screen TV, Hair dryer, Minibar, Refrigerator, Shower, Toilet, Towels</p> <div class="white-space-2"></div> </div> <div class="col-md-6"> <h4 class="">Max Occupancy</h4> <span class="flaticon-man-silhouette"></span> <span class="flaticon-man-silhouette"></span> </div> </div> </div> </div> <div class="white-space-2"></div> <div class="row"> <div class="col-xs-12"> <h4>Description</h4> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis dolore saepe itaque rerum iusto, modi ipsum deserunt qui aliquam, accusantium quasi tempore nam quam sapiente cum laudantium maiores. Consectetur, vero.</p> </div> </div> <div class="white-space-2"></div> <div class="row"> <div class="col-xs-12"> <h4>Payment Terms</h4> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magnam adipisci accusamus unde omnis qui sint at perspiciatis expedita deleniti maxime odio velit deserunt, reiciendis suscipit id maiores, hic dicta rerum. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum quibusdam nihil voluptatum aliquam voluptates laboriosam magni commodi impedit nulla, neque officia sequi facere, dignissimos magnam vero ratione non eveniet tempora!</p> </div> </div> <div class="white-space-2"></div> <div class="row"> <div class="col-xs-12"> <h4>Cancellation Policy</h4> <p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Recusandae fugit ipsum natus neque numquam debitis quis, nihil. Sint laborum porro, perspiciatis illum, pariatur obcaecati quia aliquam officia consequatur voluptatibus impedit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, ducimus cumque nulla. Voluptatem eligendi nihil laborum cupiditate adipisci aliquam temporibus voluptatibus quo blanditiis aperiam quaerat, expedita, magni voluptates delectus at.</p> </div> </div> </div> </div> </div> </div> <div class="modal fade" id="booking-form-modal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span class="flaticon-cross-out"></span></button> <h4 class="modal-title light" ><span class="flaticon-calendar"></span> Booking Form</h4> </div> <div class="modal-body"> <div class="row"> <form> <div class="col-md-6"> <div class="form-group"> <input type="text" class="form-control" placeholder="First Name"> </div> </div> <div class="col-md-6"> <div class="form-group"> <input type="text" class="form-control" placeholder="Last Name"> </div> </div> <div class="col-md-6"> <div class="form-group"> <input type="text" class="form-control" placeholder="Email Address"> </div> </div> <div class="col-md-6"> <div class="form-group"> <input type="text" class="form-control" placeholder="Phone Number"> </div> </div> <div class="col-md-6"> <div class="form-group"> <input type="text" class="form-control" placeholder="Arrival" data-provide="datepicker"> </div> </div> <div class="col-md-6"> <div class="form-group"> <input type="text" class="form-control" placeholder="Departure" data-provide="datepicker"> </div> </div> <div class="col-md-6"> <div class="form-group"> <select class="form-control"> <option disabled selected>Adults</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> <div class="col-md-6"> <div class="form-group"> <select class="form-control"> <option disabled selected>Children</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> <div class="col-md-6"> <div class="form-group"> <select class="form-control"> <option disabled selected>Room</option> <option>Deluxe A</option> <option>Deluxe B</option> <option>Twin</option> <option>Double A</option> <option>Double B</option> <option>Double C</option> <option>Suite</option> </select> </div> </div> <div class="col-md-6"> <div class="form-group"> <select class="form-control"> <option disabled selected>Include Lunch</option> <option>Yes</option> <option>No</option> </select> </div> </div> <div class="col-md-6"> <div class="form-group"> <textarea rows="5" class="form-control" placeholder="Special Requests"></textarea> </div> </div> <div class="col-md-6"> <div class="form-group"> <div class="checkbox"> <label> <input type="checkbox"> <span class="light">I agree to the Terms & Conditions</span> </label> </div> <a href="#." class="button ghost white">Confirm and Book</a> </div> </div> </form> </div> </div> </div> </div> </div> <!-- JQUERY --> <script src="http://themeradiant-aurelia.surge.sh/assets/js/jquery.min.js"></script> <script src="http://themeradiant-aurelia.surge.sh/assets/js/jquery-ui.min.js"></script> <!-- BOOTSTRAP DATEPICKER --> <script src="http://themeradiant-aurelia.surge.sh/assets/js/bootstrap-datepicker.min.js"></script> <!-- BOOTSTRAP --> <script src="http://themeradiant-aurelia.surge.sh/assets/js/bootstrap.min.js"></script> <!-- VEGAS BACKGROUND SLIDESHOW --> <script src="http://themeradiant-aurelia.surge.sh/assets/plugins/vegas/vegas.min.js"></script> <!-- OWL CAROUSEL --> <script src="http://themeradiant-aurelia.surge.sh/assets/plugins/owl/owl.carousel.min.js"></script> <!-- FILTERIZR --> <script src="http://themeradiant-aurelia.surge.sh/assets/plugins/filterizr/jquery.filterizr.min.js"></script> <!-- WAYPOINTS --> <script src="http://themeradiant-aurelia.surge.sh/assets/plugins/waypoints/jquery.waypoints.min.js"></script> <!-- GOOGLE MAPS API JAVASCRIPT --> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCefAYkn-vDsdbsV73K9T91Tl9abFQLw-A"></script> <!-- AURELIA JS --> <script src="http://themeradiant-aurelia.surge.sh/assets/js/aurelia.js"></script> </body> </html>
في حال احتياجك الى استفسار اخر او توضيح لا تتردي بطرحه هنا
-
 1
1
-
-
بتاريخ 5 دقائق مضت قال Wesam Altibi:
هذا الكود متغير من الطلاب كيف يمكنني ان استخدم عدد ثابت من الطلاب عللى سبيل المثال 4 طلاب فقط
لاستخدام عدد ثابت غير التالي
#include <iostream> using namespace std; int main() { // تعطيل من هنا //unsigned int n; // اعطاء التطبيق امكانية ادخال عدد متغير من الطلاب //std::cout << "Enter number of Students: "; // طلب ادخال عدد الطلاب //std::cin >> n; // استقبال عدد الطلاب // حتى هنا unsigned int n = 5 ; // عدد ثابت من الطلاب double** array_result = new double*[n]; // مصفوفة احادية لدرجات الطلاب string** array_names = new string*[n];// مصفوفة احادية لاسماء الطلاب int totalres = 0; // اضافة متغير لحساب اجمالي الدرجات int largest ; // متغير للحصول على اكبر درجة int largest_st ; // رقم الطالب صاحب اكبر درج int lowest ; // متغير للحصول على اصغر درج int lowest_st ; // رقم الطالب الحاصل على اصغر درجه int nine_st = 0 ; // متغير حساب الطلبه الحاصلين على درجة 90 int faild_st = 0; // متغير حساب عدد الطلبة الراسبين for (int i = 1; i <= n; ++i) // حلقة انشاء المصفوفات على حسب عدد الطلاب { array_names[i] = new string[1]; // انشاء مصفوفة الاسماء for (int j = 0; j < 1; ++j) { string name; std::cout << "Please Enter the name of Student : " ; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه بك std::getline(std::cin >> std::ws, name); // getline تم اضافتها لتفادي اخطاء الاسماء مع المسافات مثل abd el rahman std::ws لتفادي المسافات array_names[i][j] = name; } array_result[i] = new double[1];// انشاء مصفوفة الدرجات for (int j = 0; j < 1; ++j) { int element; std::cout << "Please Enter the mark of Student " << array_names[i][0] << " : "; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه std::cin >> element; array_result[i][j] = element; } } // ملحوظه المصفوفه تبدا برقم 1 // تحديد قيمة اعلى درجة باول درجة في المصفوفه largest = array_result[1][0]; // تحديد الطالب صاحب النتيحه largest_st = 1; // تحديد قيمة اقل درجة باول درجة في المصفوفه lowest = array_result[1][0]; // تحديد الطالب صاحب النتيحه lowest_st = 1; std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== std::cout << "\n" << string(12, ' ') << " Student " << string(24, ' ') << " Marks " ; // راس جدول النتيجه for (int i = 1; i <= n; ++i) // الحصول على اجمالي الدرجات { //20 character for name formating 20 حرف لتجميل تساوي الاسماء int emptyspace = 20 - array_names[i][0].length(); std::cout << "\n" << string(emptyspace, ' ') << array_names[i][0] << string(28, ' ') << array_result[i][0] ; totalres = totalres + array_result[i][0] ; // جمع درجات الطلاب // مقارنة بين درجات الطلاب اذا وجدت درجه اكبر يتم حفظها في القيمة الاكبر if(largest < array_result[i][0]) { // تعيين اعلى نتيجه و رقم الطالب largest = array_result[i][0]; largest_st = i; } // عكس عملية المقارنة بالاصغر if(lowest > array_result[i][0]) { // تعين اقل درجة و تعين رقم الطالب الاقل lowest = array_result[i][0]; lowest_st = i; } // حساب عدد الحاصلين على 90 if (array_result[i][0] == 90){ nine_st ++; } // حساب عدد الراسبين if (array_result[i][0] < 50){ faild_st ++; } } std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== // خارج حلقة الجمع نظهر نتيجة الاجماليات std::cout << "\n Sum = " << string(40, ' ') << totalres ; // حساب متوسط النتائج يكون عباره عن مجموع الدرجات مقسوم على عدد الطلاب std::cout << "\n Average = " << string(36, ' ') << totalres / n ; std::cout << "\n Max = " << string(41, ' ') << largest << string(10 , ' ') << " By Student " << array_names[largest_st][0] ; std::cout << "\n Min = " << string(41, ' ') << lowest << string(10 , ' ') << " By Student " << array_names[lowest_st][0] ; std::cout << "\n No. of Std. Have 90 " << string(27, ' ') << nine_st ; std::cout << "\n No. of Std. Who Fails "<< string(25, ' ') << faild_st ; return 0; }
النتيحة :
Please Enter the name of Student : ahmed Please Enter the mark of Student ahmed : 40 Please Enter the name of Student : salem Please Enter the mark of Student salem : 90 Please Enter the name of Student : samir Please Enter the mark of Student samir : 90 Please Enter the name of Student : maged Please Enter the mark of Student maged : 60 Please Enter the name of Student : ibrahim Please Enter the mark of Student ibrahim : 20 ============================================================ Student Marks ahmed 40 salem 90 samir 90 maged 60 ibrahim 20 ============================================================ Sum = 300 Average = 60 Max = 90 By Student salem Min = 20 By Student ibrahim No. of Std. Have 90 2 No. of Std. Who Fails 2 -
بتاريخ 1 دقيقة مضت قال Wesam Altibi:
احتاج الكود الخاص بهذه الصيغة ان امكن يا عزيزي
بكل سرور
بتاريخ On 12/8/2020 at 12:48 قال محمد الملواني:#include <iostream> using namespace std; int main() { unsigned int n; // اعطاء التطبيق امكانية ادخال عدد متغير من الطلاب std::cout << "Enter number of Students: "; // طلب ادخال عدد الطلاب std::cin >> n; // استقبال عدد الطلاب double** array_result = new double*[n]; // مصفوفة احادية لدرجات الطلاب string** array_names = new string*[n];// مصفوفة احادية لاسماء الطلاب int totalres = 0; // اضافة متغير لحساب اجمالي الدرجات int largest ; // متغير للحصول على اكبر درجة int largest_st ; // رقم الطالب صاحب اكبر درج int lowest ; // متغير للحصول على اصغر درج int lowest_st ; // رقم الطالب الحاصل على اصغر درجه int nine_st = 0 ; // متغير حساب الطلبه الحاصلين على درجة 90 int faild_st = 0; // متغير حساب عدد الطلبة الراسبين for (int i = 1; i <= n; ++i) // حلقة انشاء المصفوفات على حسب عدد الطلاب { array_names[i] = new string[1]; // انشاء مصفوفة الاسماء for (int j = 0; j < 1; ++j) { string name; std::cout << "Please Enter the name of Student : " ; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه بك std::getline(std::cin >> std::ws, name); // getline تم اضافتها لتفادي اخطاء الاسماء مع المسافات مثل abd el rahman std::ws لتفادي المسافات array_names[i][j] = name; } array_result[i] = new double[1];// انشاء مصفوفة الدرجات for (int j = 0; j < 1; ++j) { int element; std::cout << "Please Enter the mark of Student " << array_names[i][0] << " : "; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه std::cin >> element; array_result[i][j] = element; } } // ملحوظه المصفوفه تبدا برقم 1 // تحديد قيمة اعلى درجة باول درجة في المصفوفه largest = array_result[1][0]; // تحديد الطالب صاحب النتيحه largest_st = 1; // تحديد قيمة اقل درجة باول درجة في المصفوفه lowest = array_result[1][0]; // تحديد الطالب صاحب النتيحه lowest_st = 1; std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== std::cout << "\n" << string(12, ' ') << " Student " << string(24, ' ') << " Marks " ; // راس جدول النتيجه for (int i = 1; i <= n; ++i) // الحصول على اجمالي الدرجات { //20 character for name formating 20 حرف لتجميل تساوي الاسماء int emptyspace = 20 - array_names[i][0].length(); std::cout << "\n" << string(emptyspace, ' ') << array_names[i][0] << string(28, ' ') << array_result[i][0] ; totalres = totalres + array_result[i][0] ; // جمع درجات الطلاب // مقارنة بين درجات الطلاب اذا وجدت درجه اكبر يتم حفظها في القيمة الاكبر if(largest < array_result[i][0]) { // تعيين اعلى نتيجه و رقم الطالب largest = array_result[i][0]; largest_st = i; } // عكس عملية المقارنة بالاصغر if(lowest > array_result[i][0]) { // تعين اقل درجة و تعين رقم الطالب الاقل lowest = array_result[i][0]; lowest_st = i; } // حساب عدد الحاصلين على 90 if (array_result[i][0] == 90){ nine_st ++; } // حساب عدد الراسبين if (array_result[i][0] < 50){ faild_st ++; } } std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== // خارج حلقة الجمع نظهر نتيجة الاجماليات std::cout << "\n Sum = " << string(40, ' ') << totalres ; // حساب متوسط النتائج يكون عباره عن مجموع الدرجات مقسوم على عدد الطلاب std::cout << "\n Average = " << string(36, ' ') << totalres / n ; std::cout << "\n Max = " << string(41, ' ') << largest << string(10 , ' ') << " By Student " << array_names[largest_st][0] ; std::cout << "\n Min = " << string(41, ' ') << lowest << string(10 , ' ') << " By Student " << array_names[lowest_st][0] ; std::cout << "\n No. of Std. Have 90 " << string(27, ' ') << nine_st ; std::cout << "\n No. of Std. Who Fails "<< string(25, ' ') << faild_st ; return 0; }
إذا كان هناك جزء في الكود غير واضح لا تتردد بالسْؤال
-
#include <iostream> using namespace std; int main() { unsigned int n; // اعطاء التطبيق امكانية ادخال عدد متغير من الطلاب std::cout << "Enter number of Students: "; // طلب ادخال عدد الطلاب std::cin >> n; // استقبال عدد الطلاب double** array_result = new double*[n]; // مصفوفة احادية لدرجات الطلاب string** array_names = new string*[n];// مصفوفة احادية لاسماء الطلاب int totalres = 0; // اضافة متغير لحساب اجمالي الدرجات int largest ; // متغير للحصول على اكبر درجة int largest_st ; // رقم الطالب صاحب اكبر درج int lowest ; // متغير للحصول على اصغر درج int lowest_st ; // رقم الطالب الحاصل على اصغر درجه int nine_st = 0 ; // متغير حساب الطلبه الحاصلين على درجة 90 int faild_st = 0; // متغير حساب عدد الطلبة الراسبين for (int i = 1; i <= n; ++i) // حلقة انشاء المصفوفات على حسب عدد الطلاب { array_names[i] = new string[1]; // انشاء مصفوفة الاسماء for (int j = 0; j < 1; ++j) { string name; std::cout << "Please Enter the name of Student : " ; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه بك std::getline(std::cin >> std::ws, name); // getline تم اضافتها لتفادي اخطاء الاسماء مع المسافات مثل abd el rahman std::ws لتفادي المسافات array_names[i][j] = name; } array_result[i] = new double[1];// انشاء مصفوفة الدرجات for (int j = 0; j < 1; ++j) { int element; std::cout << "Please Enter the mark of Student " << array_names[i][0] << " : "; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه std::cin >> element; array_result[i][j] = element; } } // ملحوظه المصفوفه تبدا برقم 1 // تحديد قيمة اعلى درجة باول درجة في المصفوفه largest = array_result[1][0]; // تحديد الطالب صاحب النتيحه largest_st = 1; // تحديد قيمة اقل درجة باول درجة في المصفوفه lowest = array_result[1][0]; // تحديد الطالب صاحب النتيحه lowest_st = 1; std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== std::cout << "\n" << string(12, ' ') << " Student " << string(24, ' ') << " Marks " ; // راس جدول النتيجه for (int i = 1; i <= n; ++i) // الحصول على اجمالي الدرجات { //20 character for name formating 20 حرف لتجميل تساوي الاسماء int emptyspace = 20 - array_names[i][0].length(); std::cout << "\n" << string(emptyspace, ' ') << array_names[i][0] << string(28, ' ') << array_result[i][0] ; totalres = totalres + array_result[i][0] ; // جمع درجات الطلاب // مقارنة بين درجات الطلاب اذا وجدت درجه اكبر يتم حفظها في القيمة الاكبر if(largest < array_result[i][0]) { // تعيين اعلى نتيجه و رقم الطالب largest = array_result[i][0]; largest_st = i; } // عكس عملية المقارنة بالاصغر if(lowest > array_result[i][0]) { // تعين اقل درجة و تعين رقم الطالب الاقل lowest = array_result[i][0]; lowest_st = i; } // حساب عدد الحاصلين على 90 if (array_result[i][0] == 90){ nine_st ++; } // حساب عدد الراسبين if (array_result[i][0] < 50){ faild_st ++; } } std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== // خارج حلقة الجمع نظهر نتيجة الاجماليات std::cout << "\n Sum = " << string(40, ' ') << totalres ; // حساب متوسط النتائج يكون عباره عن مجموع الدرجات مقسوم على عدد الطلاب std::cout << "\n Average = " << string(36, ' ') << totalres / n ; std::cout << "\n Max = " << string(41, ' ') << largest << string(10 , ' ') << " By Student " << array_names[largest_st][0] ; std::cout << "\n Min = " << string(41, ' ') << lowest << string(10 , ' ') << " By Student " << array_names[lowest_st][0] ; std::cout << "\n No. of Std. Have 90 " << string(27, ' ') << nine_st ; std::cout << "\n No. of Std. Who Fails "<< string(25, ' ') << faild_st ; return 0;
النتيجة :
لاستخدام عدد ثابت اتبع الكود التالي
#include <iostream> using namespace std; int main() { unsigned int n = 4 ; // عدد ثابت من الطلاب double** array_result = new double*[n]; // مصفوفة احادية لدرجات الطلاب string** array_names = new string*[n];// مصفوفة احادية لاسماء الطلاب int totalres = 0; // اضافة متغير لحساب اجمالي الدرجات int largest ; // متغير للحصول على اكبر درجة int largest_st ; // رقم الطالب صاحب اكبر درج int lowest ; // متغير للحصول على اصغر درج int lowest_st ; // رقم الطالب الحاصل على اصغر درجه int nine_st = 0 ; // متغير حساب الطلبه الحاصلين على درجة 90 int faild_st = 0; // متغير حساب عدد الطلبة الراسبين for (int i = 1; i <= n; ++i) // حلقة انشاء المصفوفات على حسب عدد الطلاب { array_names[i] = new string[1]; // انشاء مصفوفة الاسماء for (int j = 0; j < 1; ++j) { string name; std::cout << "Please Enter the name of Student : " ; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه بك std::getline(std::cin >> std::ws, name); // getline تم اضافتها لتفادي اخطاء الاسماء مع المسافات مثل abd el rahman std::ws لتفادي المسافات array_names[i][j] = name; } array_result[i] = new double[1];// انشاء مصفوفة الدرجات for (int j = 0; j < 1; ++j) { int element; std::cout << "Please Enter the mark of Student " << array_names[i][0] << " : "; // تم تعديل الرساله هنا لتناسب الشاشه الخاصه std::cin >> element; array_result[i][j] = element; } } // ملحوظه المصفوفه تبدا برقم 1 // تحديد قيمة اعلى درجة باول درجة في المصفوفه largest = array_result[1][0]; // تحديد الطالب صاحب النتيحه largest_st = 1; // تحديد قيمة اقل درجة باول درجة في المصفوفه lowest = array_result[1][0]; // تحديد الطالب صاحب النتيحه lowest_st = 1; std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== std::cout << "\n" << string(12, ' ') << " Student " << string(24, ' ') << " Marks " ; // راس جدول النتيجه for (int i = 1; i <= n; ++i) // الحصول على اجمالي الدرجات { //20 character for name formating 20 حرف لتجميل تساوي الاسماء int emptyspace = 20 - array_names[i][0].length(); std::cout << "\n" << string(emptyspace, ' ') << array_names[i][0] << string(28, ' ') << array_result[i][0] ; totalres = totalres + array_result[i][0] ; // جمع درجات الطلاب // مقارنة بين درجات الطلاب اذا وجدت درجه اكبر يتم حفظها في القيمة الاكبر if(largest < array_result[i][0]) { // تعيين اعلى نتيجه و رقم الطالب largest = array_result[i][0]; largest_st = i; } // عكس عملية المقارنة بالاصغر if(lowest > array_result[i][0]) { // تعين اقل درجة و تعين رقم الطالب الاقل lowest = array_result[i][0]; lowest_st = i; } // حساب عدد الحاصلين على 90 if (array_result[i][0] == 90){ nine_st ++; } // حساب عدد الراسبين if (array_result[i][0] < 50){ faild_st ++; } } std::cout << "\n" << string(60, '='); // فاصل ديكوري =========== // خارج حلقة الجمع نظهر نتيجة الاجماليات std::cout << "\n Sum = " << string(40, ' ') << totalres ; // حساب متوسط النتائج يكون عباره عن مجموع الدرجات مقسوم على عدد الطلاب std::cout << "\n Average = " << string(36, ' ') << totalres / n ; std::cout << "\n Max = " << string(41, ' ') << largest << string(10 , ' ') ; std::cout << "\n Min = " << string(41, ' ') << lowest << string(10 , ' ') ; std::cout << "\n No. of Std. Have 90 " << string(27, ' ') << nine_st ; std::cout << "\n No. of Std. Who Fails "<< string(25, ' ') << faild_st ; return 0; }
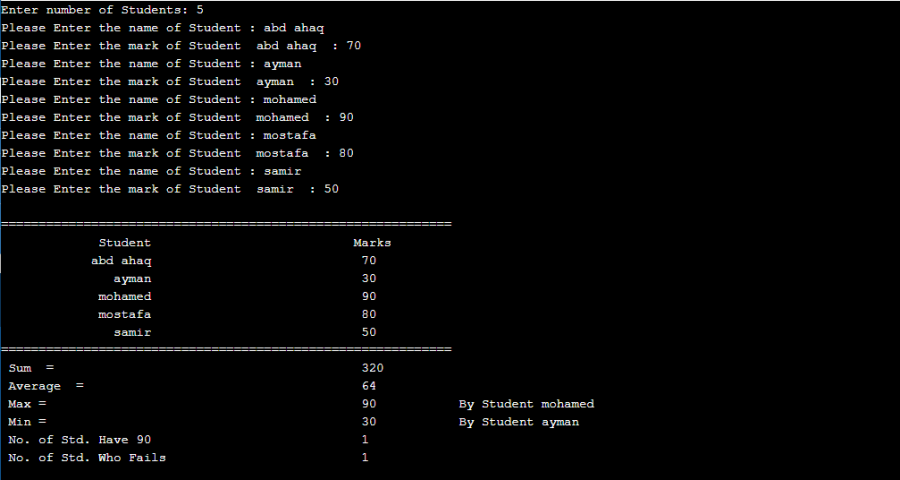
النتيجة :
Please Enter the name of Student : Mohamed Please Enter the mark of Student Mohamed : 90 Please Enter the name of Student : Ali Please Enter the mark of Student Ali : 70 Please Enter the name of Student : Fares Please Enter the mark of Student Fares : 30 Please Enter the name of Student : Mahmod Please Enter the mark of Student Mahmod : 80 ============================================================ Student Marks Mohamed 90 Ali 70 Fares 30 Mahmod 80 ============================================================ Sum = 270 Average = 67 Max = 90 Min = 30 No. of Std. Have 90 1 No. of Std. Who Fails 1-
 1
1
-









لدي 4 اندكس ب 4 لغات اريد عندما يكون الزائر من امريكا يظهر اندكس بلغه معينه
في جافا سكريبت
نشر
السلام عليكم
في البداية تحتاج الى تحديد الدول التي تريدها وليكن 4 "فرنسا - المانيا - أمريكا - السعودية " و تجعل لغة واحده منهم افتراضية
geolocation
هو خاصية من خواص المتصفح تسمح بطلب اظهار الموقع من المستخدم و يشترط فيها إعطاء الزائر تصريحا بعرض موقعه
ip address api
ثم استخدام مكتبة للبحث عن البلد عن طريق ال ip مثل
https://www.ultratools.com/tools/geoIpو تتميز انها لا تحتاج الى تصريح من المستخدم
navigator.language
يساعدك هذا أيضا على تحديد لغة الزائر الخاص بك و تحديد اللغات الافتراضية و لكن ليس على حسب الدولة
فمن الممكن ان أكون مقيم بدولة عربية و المتصفح باللغة الإنجليزية او أكون في دولة اجنبية و المتصفح بلغتي الام و هي العربية
و هذه الأداة افضل طالما هدفك هو اللغة ليس المكان و هنا تحدد اللغات و ليس البلدان و الاماكن
اذا كان لديك المزيد من الاستفسارات برجاء اطرحها هنا