
Sherif Elsharkawy
-
المساهمات
12 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Sherif Elsharkawy
-
-
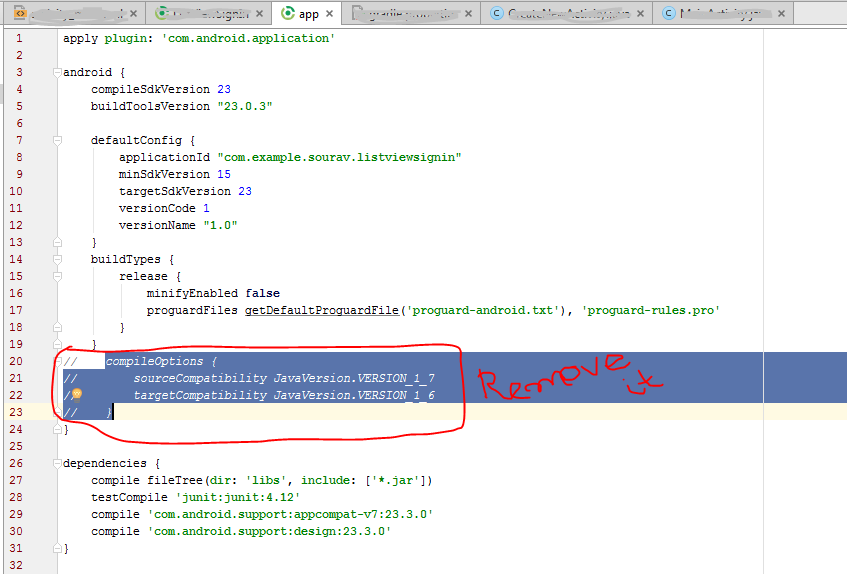
اسف للتأخير. مفيش اى حاجه واضحه من اللوج لان الأيرور الموجود دلوقتي اما في بلجين انت مستخدمه او في اصدار gradly جرب اعمل تحديث ل Gradle Plugin 3.4.0 او لو مستخدم اصدار اعلى اعمل downgrade و ان شاء الله المشكله تتحل
-
لا يتم محاسبتك الا على ساعات العمل فقط. وفي حالة الايقاف يتم محاسبتك فقط على المساحه المستخدمه المصدر
-
-
-
ارفق اللوج كامل لان المشكله غير واضحه
-
يمكنك فعل ذلك بأكثر من طريقه ولاكن اسهل الطرق تحتاج لمبرمج او ان يكون لديك خبره بسيطه في البرمجة
مثال يمكنك فعل افضل من هذه التطبيقات بواسطه php, boostrap و فقط java لعرض مشروعك و كأنه ابلكيشن
او برمجه ب java, json,php
او تستخدم الطريقه الأول بصفحات html فقط و تكون بدون قاعده بيانات
ويوجد اكثر من طريقه اخري و هذه هي ابسط الطرق
جافا و بعض الصور https://play.google.com/store/apps/details?id=com.skyray.takspen_qalp_zawgek
صفحات html باعتقادي
https://play.google.com/store/apps/details?id=com.bestools.ightissal
https://play.google.com/store/apps/details?id=com.masrio.takhses
-
-
السلام عليكم
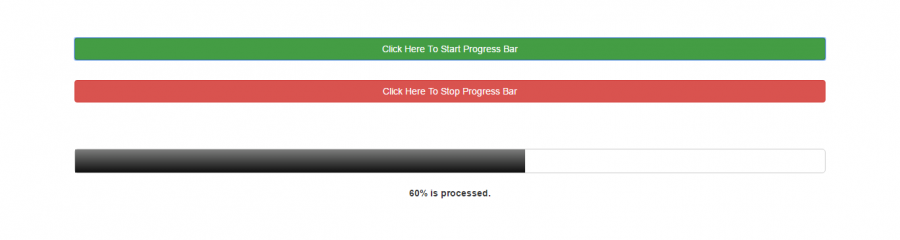
اتمني يكون ده طلبك
<?php session_start(); ini_set('max_execution_time', 0); // to get unlimited php script execution time if(empty($_SESSION['i'])){ $_SESSION['i'] = 0; } $total = 100; for($i=$_SESSION['i'];$i<$total;$i++) { $_SESSION['i'] = $i; $percent = intval($i/$total * 100)."%"; sleep(1); // Here call your time taking function like sending bulk sms etc. echo '<script> parent.document.getElementById("progressbar").innerHTML="<div style=\"width:'.$percent.';background:linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); ;height:35px;\"> </div>"; parent.document.getElementById("information").innerHTML="<div style=\"text-align:center; font-weight:bold\">'.$percent.' is processed.</div>";</script>'; ob_flush(); flush(); } echo '<script>parent.document.getElementById("information").innerHTML="<div style=\"text-align:center; font-weight:bold\">Process completed</div>"</script>'; session_destroy();
<div class="container"> <div class="row"> <div class="col-md-12"> <p> </p> <p> </p> <button type="button" id="button1" class="btn btn-success btn-block">Click Here To Start Progress Bar</button> <p> <p> <button type="button" id="button2" class="btn btn-danger btn-block">Click Here To Stop Progress Bar</button> </div> <div class="col-md-12"> <p> </p> <p> </p> <div id="progressbar" style="border:1px solid #ccc; border-radius: 5px; "></div> <!-- Progress information --> <br> <div id="information" ></div> </div> </div> </div> <iframe id="loadarea" style="display:none;"></iframe><br />
<script > $("#button1").click(function(){ document.getElementById('loadarea').src = 'progressbar.php'; }); $("#button2").click(function(){ document.getElementById('loadarea').src = ''; }); </script>
النتيجه
-
السلام عليكم
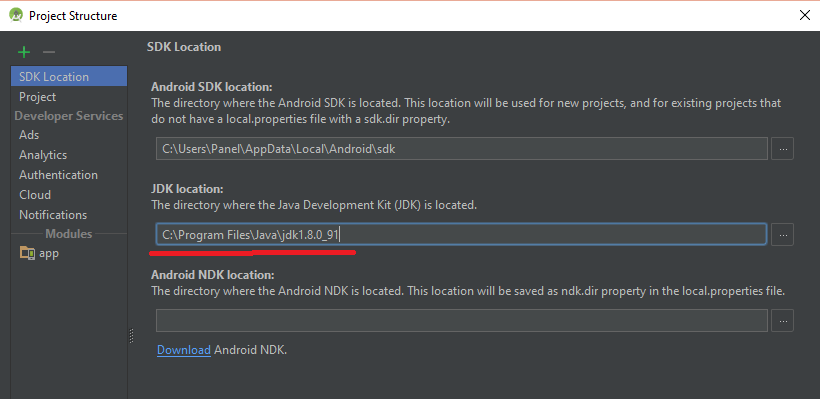
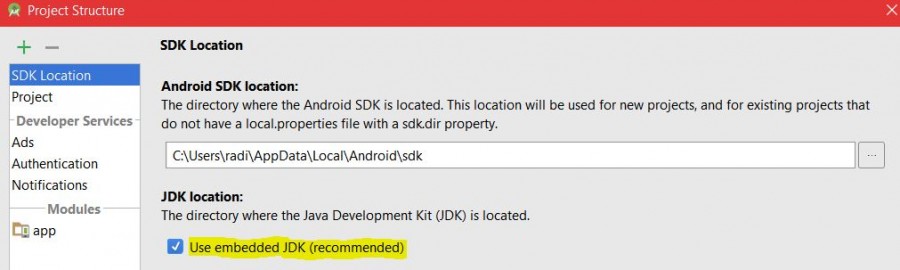
جرب الطرق دي
و ان شاء الله يتم حل المشكله
-
السلام عليكم
لا يقبل التعديلات في بعض الأحيان بسبب عدم كتابه الكلاس بشكل صحيح
مثال
.class1 .class2{ //css here padding-left: 10px; margin-right:50px }
تحاول التعديل على class2 يجب كتابه الكلاس هكذا في ملف custom.css
.class1 .class2{ //css here padding-right: 10px; margin-left:50px }-
 1
1
-
-
السلام عليكم
اذا كان مشروع العمل على جافا سكربت افضل شئ تستخدم momentJS ستفيدك المكتبه بشكل جيد و هي سهله الأستخدام.
اما بخصوص قاعده البيانات فالأمر يرجع أليك تقدر تستخدم php and JavaScript كا لغه برمجه اضافيه.
اذا فيه تفاصيل اكثر عن مشروك ان شاء الله نفيدك
بالتوفيق





كيف يمكن التعديل علي العناصر في bootstrab 4؟
في تطوير الواجهات الأمامية
نشر
مثال
لو انت عاوز تعدل على الاطار المحيط بالصوره هتعدل على كلاس logo مثلا الصوره مكانها يمين او يسار مثال لكتابه الكود بشكل صحيح
.navbar .logo { padding-right: 20px; }مثال لكتابه الكود بشكل خاطئ
.logo .img { padding-right: 20px; } او .navbar .img{ padding-right: 20px; }مثال اخر للتعديل على الصوره نفسها
.navbar .logo img { //هيتم التعديل على الصوره فقط border-radius: 50%; } لو لغيت .logo و كتبت الكلاس بالشكل ده .navbar img { //هيتم التعديل على كل الصور الموجوده في نفس div الكلاس border-radius: 50%; }علشان يكون التعديل ماشي بشكل صحيح لازم تكتب مسار الكلاس بشكل صحيح و يكون رابط custom.css اسفل رابط bootstrap