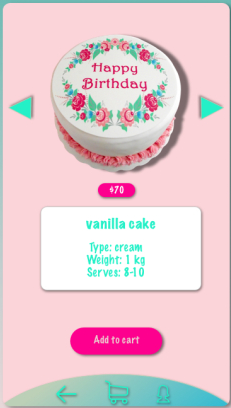
هذا ما أحاول تصميمه
وكل شئ جيد ماعدا السهمين اليمينى واليسارى انا حاولت كمحاولة ابتدائية ان أضع Button عادى لكى اجر ب انا احرك الى اليمين او اليسار وقمت بعمل initialScrollIndex={1} لكى اجعل ال FlatList تعرض الايتم صاحبة هذا الاندكس .. المهم حاولت ان اعمل ال Button يزيد او ينقص عن طريق ال useState كما فى الكود التانى
function MainScreen() {
const [index, setIndex] = useState(0);
return (
<View style={styles.con}>
<Button title="Next" onPress={() => se