ما أقصده هو أنني لدي عناصر من نوع Div ولكنها مختلفة في الطول بحيث أن محتوى كل منها يزيد عن الآخر في الطول، ولكنها تظهر بطريقة غير منظمة مثل التالي:
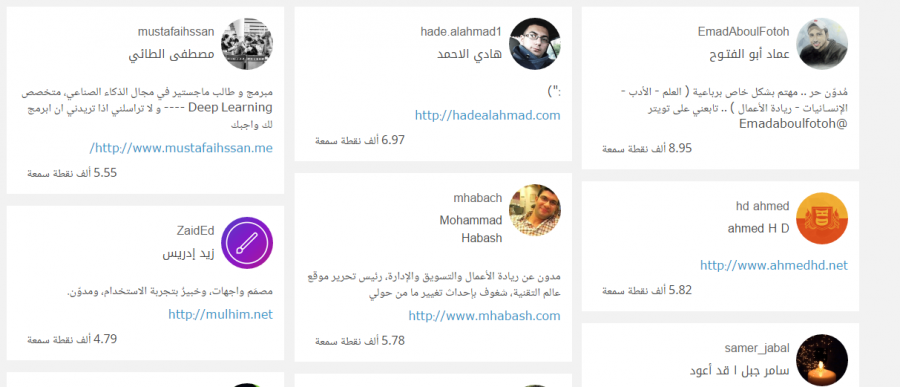
فأنا لا أريد الفراغات البيضاء، كيف يمكنني عمل هذا مثل الموجود في صفحة أفضل المستخدمين في حسوب IO مثل الصورة:
عمل Inspect بالجوجل كروم أدوات المطورين ووجدت أنه بالــposition ثم التحكم بعناصر الصفحة، وأعتقد أن قيم مواقع العناصر (left - top - right - bottom) يتم جلبها بالــjQuery ، فهل هنالك كود أو مثال عملي أستطيع الفهم منه كيفية عمل شيء كهذا ؟
السؤال
علي أحمد-2
ما أقصده هو أنني لدي عناصر من نوع Div ولكنها مختلفة في الطول بحيث أن محتوى كل منها يزيد عن الآخر في الطول، ولكنها تظهر بطريقة غير منظمة مثل التالي:
فأنا لا أريد الفراغات البيضاء، كيف يمكنني عمل هذا مثل الموجود في صفحة أفضل المستخدمين في حسوب IO مثل الصورة:

عمل Inspect بالجوجل كروم أدوات المطورين ووجدت أنه بالــposition ثم التحكم بعناصر الصفحة، وأعتقد أن قيم مواقع العناصر (left - top - right - bottom) يتم جلبها بالــjQuery ، فهل هنالك كود أو مثال عملي أستطيع الفهم منه كيفية عمل شيء كهذا ؟
وشكراً .
رابط هذا التعليق
شارك على الشبكات الإجتماعية
8 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.