Salman Bin Mohammed نشر 25 يوليو 2021 أرسل تقرير مشاركة نشر 25 يوليو 2021 (معدل) كيف اجعله في وسط الصفحه بدال مايكون في الاعلى تم التعديل في 25 يوليو 2021 بواسطة Wael Aljamal توضيح السؤال 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Wael Aljamal نشر 25 يوليو 2021 أرسل تقرير مشاركة نشر 25 يوليو 2021 يوجد ملاحظتين: على الحاوية (أب العنصر) أن يكون موقعه نسبي relative و له طول محدد العنصر الهدف موقعه مطلق absolute وبعيد من الأعلى 50% ونطبق انزياح trasform Y حاوية: .container { height: 200px; position: relative; } العنصر الهدف: .vertical-center { margin: 0; position: absolute; top: 50%; -ms-transform: translateY(-50%); transform: translateY(-50%); } باستخدام flexbox : نحدد الخاصيتين: justify-content - align-items للمنتصف .center { display: flex; justify-content: center; align-items: center; height: 200px; } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Salman Bin Mohammed
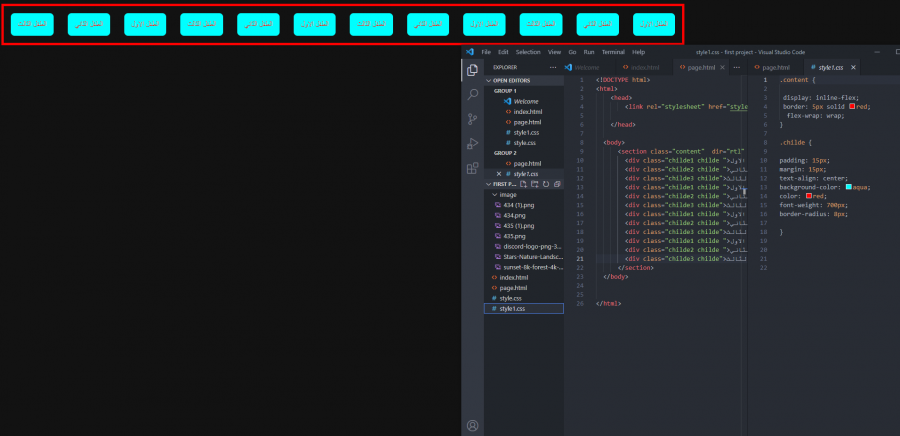
كيف اجعله في وسط الصفحه بدال مايكون في الاعلى

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.