برنامج Git هو أحد التطبيقات النادرة التي تمكنت من جمع العديد من تقنيات الحوسبة في برنامج واحد انتهى به المطاف ليصبح بنية تحتية تخدم عدَّة تطبيقات أخرى. على الرغم من أنّ التطبيق اشتهر بتتبع التعديلات على الشفرة المصدرية خلال مراحل التطوير، إلّا أنّ لديه استخدامات أخرى لجعل طريقة عملك كمطور أسهل وأكثر تنظيما. سنستعرض في ما يلي استخدامًا إضافيًّا لتطبيق Git.
كان إنشاء مواقع الويب، إلى عهد قريب، بسيطًا للغاية وسحريًا في آن واحد. في الأزمان الغابرة للإصدار الأول من الويب Web 1.0 (هذا المصطلح لم يكن مستخدمًا حينها) كان بإمكانك زيارة أي موقع ويب، واستعراض شفرته المصدرية ثم برمجة ملفات HTML عكسيًّا (Reverse engineering)، بتنسيقاته السطرية وتصميمه المعتمد على الجداول، وتعدُّ نفسك مبرمجًا خلال يوم أو اثنين. لكن لا يزال عليك وضع الموقع الذي أنشأته على الويب، بمعنى أنك ستتعامل مع الخوادم وبروتوكولات نقل الملفات وصلاحيات مجلدات الجذر على الخادم. رغم أن المواقع الحالية أكثر تعقيدًا موازنةً بذلك الوقت إلا أن نشر موقعك بنفسك صار أسهل، وسيزداد سهولة عند استعمالك Git.
أنشئ موقعًا باستعمال Hugo
Hugo هو مولّد مواقع ساكنة (Static site generator) مفتوح المصدر. المواقع الساكنة هي ما كونت الإنترنت سابقًا (إذا عدنا بالزمن بعيدًا بما فيه الكفاية، لم يكن على الويب غيرها). هنالك عدة نقاط قوة لهذه المواقع الساكنة:
- من السهل إنشاؤها، فليس عليك كتابة نصوص برمجية.
- آمنة نسبيًا، إذ لا توجد شفرة برمجية لتنفيذها على الخادم.
- أيضًا هي سريعة على نحو عام لعدم الحاجة لعمليات حوسبة، فقط نقل محتوى الصفحة.
Hugo ليس المولدّ الوحيد للمواقع الساكنة، يقدِّم Grav، وPico، وJekyll، وPodwrite وبرامج أخرى طرقًا سهلة لإنشاء مواقع إنترنت مكتملة الوظائف وبالكاد تتطلب أعمال صيانة. لكن Hugo لديه تكامل مع خدمات GitLab بشكل مدمج، أي يمكنك إنشاء واستضافة موقعك باستعمال حساب GitLab مجاني.
أضف إلى ذلك امتلاك Hugo قاعدته الجماهيرية الخاصة، مثلا إنْ سبق واستعملت موقع Let's Encrypt فأنت بالفعل قد جربت موقعًا مبنيًا باستعمال Hugo.
تثبيت Hugo
يمكنك إيجاد إرشادات لتثبيت Hugo على أجهزة ماك، وويندوز، ولينكس وتوزيعات BSD، إذ يعدُّ عابرًا للمنصات.
في حال استعمالك لإحدى توزيعات لينكس أو BSD، فالأسهل تثبيته من مستودع برمجيات أو شجرة منافذ. يختلف أمر التثبيت حسب ما توفّره توزيعتك. مثلاً على فيدورا يُكتب الأمر كالتالي:
$ sudo dnf install hugo
تأكد من أنك ثبته بطريقة صحيحة بتنفيذ الأمر التالي في سطر الأوامر:
$ hugo help
سيسرد لك هذا الأمر كل الخيارات المتاحة للأمر Hugo، وإذا لم يحدث ذلك فهذا يعني أنك ثبّته بطريقة خاطئة أو أنك بحاجة إلى إضافة الأمر إلى المتغير PATH.
ابدأ بإنشاء موقعك
لبناء موقع باستعمال Hugo، لابد من إنشاء بنية مجلدات بهيكلة خاصة، وهو ما يقوم به Hugo نيابة عنك عند تنفيذ الأمر التالي:
$ hugo new site mysite
هكذا أنشأت مجلّدًا باسم mysite يحوي جميع المجلدات الافتراضية اللازمة لبناء موقعك.
ستستعمل Git كخادم لموقعك على الويب، لذلك انتقل إلى مجلد موقعك، الذي هو mysite في مثالنا، وقم بإعداده كمستودع Git مستعملًا الأوامر التالية:
$ cd mysite $ git init
كما أوضحنا سابقًا، Hugo متكامل مع خدمة Git، لذا يمكنك استعمال Git لتثبيت سمات لموقعك. إنْ لم تكن تخطّط لتطوير تصميم الموقع بنفسك، فيمكنك استعمال الخيار (depth--) لنسخ آخر إصدار من مصدر التصميم المختار كالتالي:
$ git clone --depth 1 \ https://github.com/darshanbaral/mero.git\ theme/mero
والآن لنُضف بعض المحتوى لموقعك:
$ hugo new posts/hello.md
استخدم محررك النصي المفضل لتعديل ملف hello.md على مسار content/posts.
يقبل Hugo الملفات المرمزة بمارك داون ويحولها إلى منشورات بترميز HTML لذلك يفضل كتابة وتنسيق المحتوى بترميز markdown.
إذا رغبت بإضافة الصور إلى منشوراتك، أنشئ مجلدًا باسم images في المسار الافتراضي. ضع جميع الصور بداخل هذا المجلد وقم بالإشارة إليها من ملف ماركداون مستعملًا المسار المطلق (Absolute path) أي بادئًا بمسار مجلد الصور (images/) كمثال:

اختر تصميمك
يمكنك العثور على المزيد من القوالب في themes.gohugo.io، لكن يفضل استعمال التصميم الافتراضي أثناء فترة الاختبار. التصميم الأساسي لدى Hugo يسمى Ananke. بعض التصاميم لديها متطلبات معقدة وأخرى لا تقوم بتنسيق الصفحات بالشكل المتوقع بدون الدخول في ترتيبات متقدمة. تصميم Mero الذي سنستخدمه في المثال التالي يأتي ملحقًا بملف ضبط متخصص (config.toml)، ولكن بهدف التبسيط سنقتصر على ذكر الأساسيات فقط.
افتح باستخدام محرر نصوص الملف config.toml وأضف خيارات الضبط التالية:
languageCode = "en-us" title = "My website on the web" theme = "mero" [params] author = "Seth Kenlon" description = "My hugo demo"
تحدّد الإعدادات أعلاه ترميز لغة الموقع (الإنكليزية الأمريكية en-us)، وعنوانه، والسمة المستخدمة، إضافة إلى اسم صاحب الموقع ووصفه.
معاينة موقعك
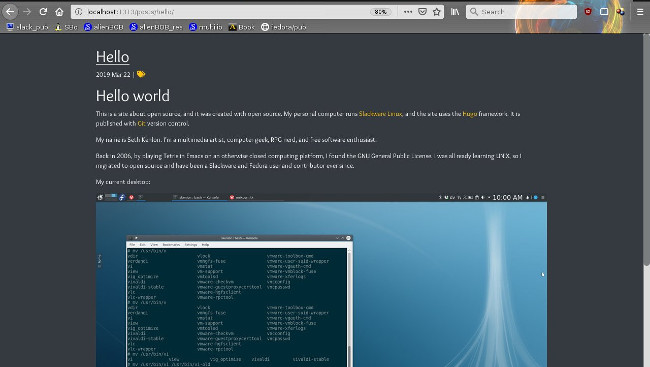
ليس عليك وضع أي شئ على الويب إلى أن تصبح جاهزًا لنشره. أثناء العمل يمكنك معاينة نسخة محلية من موقعك على خادم مدمج مع Hugo بتنفيذ الأمر التالي:
$ hugo server --buildDrafts --disableFastRender
أدخل العنوان http://localhost:1313 في متصفحك لتستعرض عملك الحالي.
النشر على GitLab باستخدام Git
لنشر واستضافة موقعك لدى GitLab، أنشئ مستودعًا لمحتوى موقعك. لإنشاء ذلك المستودع أضغط على زر إنشاء مشروع جديد (New Project) الموجود على صفحة مشاريع GitLab الخاصة بك، أنشئ مستودعًا فارغًا باسم (yourGitLabUsername.gitlab.io) مع إبدال yourGitLabUsername باسم المستخدم الخاص بحسابك على GitLab. من المهم استخدام هذا الاسم كاسم لمشروعك أيضًا ويمكنك لاحقًا تخصيص اسم نطاق لموقعك.
لا تُضِف ترخيصًا أو ملف "اقرأني" (README). في البداية، تعقّد إضافة الملف إلى المستودعات المنشأة محليَّا من مهمة إرسال البيانات إلى GitLab. يمكنك إضافة تلك الملفات لاحقا.
اضبط المستودع الفارغ على GitLab - بعد إنشائه - إلى إعدادات المجلّد الخاص بموقعك، وهو المجلّد الذي أعددناه سابقًا ليكون مستودع Git:
$ git remote add origin git@gitlab.com:skenlon/mysite.git
أنشئ ملفًا باسم gitlab-ci.yml لضبط إعدادات GitLab، وأدرج به الخيارات التالية:
image: monachus/hugo
variables:
GIT_SUBMODULE_STRATEGY: recursive
pages:
script:
- hugo
artifacts:
paths:
- public
only:
- master
يُعرِّف المعامل image حاوية الصور المستخدمة في موقعك. التعليمات الأخرى تمثّل في مجملها إرشادات لتهيئة خوادم GitLab للاستجابة بفعالية عندما ترسل شفرة مصدرية إلى مستودعك البعيد. اقرأ االتوثيق في القسم المختص على GitLab لمزيد من التفاصيل عن النشر والتكامل المستمرّيْن (CI/CD).
تحديد الاستثناءات
بوصولك لهذه النقطة تكون قد أعددت مستودع Git الخاص بموقعك والتعليمات البرمجية الخاصة بإنشاء موقعك على خادم GitLab، وموقعك أصبح جاهزًا للنشر. الآن قبل تنفيذ أي أمر من أوامر Git، تحتاج لتنفيذ بعض الإجراءات الاحترازية حتى لا يتحكّم Git في إصدارات ملفات لا ترغب في أن يتحكّم فيها.
أولًا، أضف مسار (public/) الذي أنشأه Hugo مسبقًا عند إنشائه مشروع الموقع، أضفه إلى ملف (gitignore.). لست بحاجة لإدارة موقعك في شكله النهائي على Git، ما ستحتاجه هو تتبع التغييرات على الملفات المصدرية لمشروع Hugo.
$ echo "/public" >> .gitignore
أمر آخر، لا يمكن الحفاظ على مستودع Git داخل مستودع Git آخر إلّا باستخدام وحدة فرعية (Submodules). لتسهيل الأمور انقل المجلد git. من مجلّد السمات (themes) إلى مجلّد آخر ليبقى مجلد السمات خاصًّا بالتصميم فقط.
$ mv themes/mero/.git ~/.local/share/Trash/files/
يمكنك استعمال سلة مهملات مثل Trashy بديلًا عن الأمر السابق:
$ trash themes/mero/.git
الجدير بالذكر أن عليك إضافة الملفات الخاصة بالتصميم الى مستودع Git حتى يتمكن GitLab من الوصول إلى تصاميمك، بدون ذلك لن تستطيع بناء الموقع بنجاح.
هنا يمكنك إضافة جميع محتويات مشروعك من على مجلد جهازك ورفعها على GitLab:
$ git add . $ git commit -m 'hugo init' $ git push -u origin HEAD
انشر موقعك على الويب
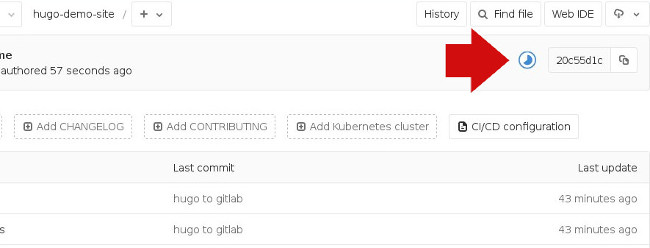
بعد أن رفعت جميع ملفات مشروعك إلى GitLab، انظر إلى الصفحة الخاصة بمشروعك. ستظهر أيقونة تشير أن GitLab يراجع ملفاتك، ربما يستغرق ذلك بضع دقائق لمعالجة ملفات مشروعك للمرة الأولى لذا تحلّ بالصبر. لكن لا تنتظر مدة طويلة جدًّا، فتحديث تلك الأيقونة لنفسها لا يُعتمد عليه.

بينما تنتظر GitLab ليقوم بتجميع موقعك، اذهب لصفحة الضبط واعثر على لوحة التحكم بالصفحات (Pages). عندما يجهز موقعك ستُزوَّد برابط URL الخاص به. وكما أسلفنا سيكون العنوان مشابهًا للتالي (yourGitLabUsername.gitlab.io/yourProjectName). تصفح ذلك العنوان لترى ثمرة أعمالك.

إذا حدث خطأ ما في تجميع الموقع، سيزودك GitLab بسجلات موقعك على قسم CI/CD. تصفح رسائل الخطأ لتحديد سبب المشكلة.
Git والويب
Hugo (أو Jekyll وغيره من الأدوات المشابهة لايتعدى كونه إحدى الطرق لاستعمال Git أدةً لنشر موقعك على الويب. يمكنك باستعمال خطافات Git على مستوى الخادم تصميم مسار لربط لمشروعك بالويب بأقل تدخل برمجي ممكن. يمكنك باستخدام النسخة المجتمعية (المجانية) من GitLab استضافة مشاريع GitLab على خادمك. كما يمكنك استخدام بدائل أخرى مثل Gitolite أو Gitea، واستعمال هذا المقال مصدرًا للإلهام بهدف إنشاء حلول خاصة بك.
ترجمة -وبتصرف- للمقال Build and host a website with Git لصاحبه Seth Kenlon.
تم التعديل في بواسطة جميل بيلوني













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.