تملك المتصفحات الحديثة أدوات تطوير مبينة فيها للتعامل مع لغة JavaScript وتقنيات الويب الأخرى، وهذه الأدوات تتضمن سطر الأوامر (Console) الذي يشبه سطر الأوامر الخاص بأنظمة يونكس، إضافةً إلى أدواتٍ لتفحص (inspect) شجرة DOM، وأدوات للتنقيح (debugging)، وتحليل نشاط الشبكة.
يمكن استخدام سطر الأوامر (Console) لإنشاء سجل من المعلومات كجزءٍ من عملية تطوير تطبيقات JavaScript، ويسمح لك بالتفاعل مع صفحة الويب بتنفيذ تعليمات JavaScript على عناصر الصفحة. وهذا يعني أنَّ سطر الأوامر يسمح لك بكتابة وإدارة ومراقبة شيفرات JavaScript عند الحاجة.
سنشرح في هذا الدرس كيفية التعامل مع سطر الأوامر باستعمال JavaScript في المتصفحات، وسنعطي لمحة عن أدوات التطوير الأخرى المبنية في المتصفحات والتي يمكنك استعمالها في عملية تطوير تطبيقات الويب.
العمل مع سطر الأوامر (Console) في المتصفح
أغلبية متصفحات الويب الحديثة التي تدعم لغة HTML و XHTML القياسية ستوفِّر لك وصولًا إلى سطر أوامر الذي يمكنك استخدامه (عبر لغة JavaScript) بما يشبه طريقة استخدام الطرفية (terminal) في أنظمة يونكس.
سنشرح الآن كيفية الوصول إلى سطر الأوامر في متصفحَي Firefox و Chrome.
متصفح Firefox
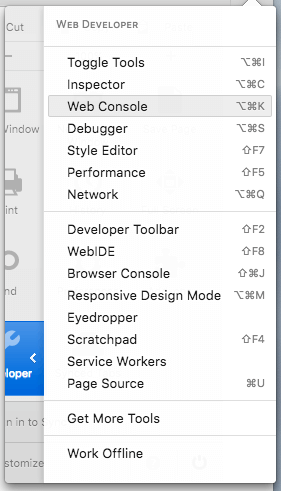
لفتح Web Console في متصفح Firefox، فاضغط على زر القائمة ☰ في الزاوية العليا اليمنى بجوار شريط العنوان.
ثم اضغط على زر Developer الذي يقع تحت أيقونة المفك، والذي سيفتح قائمة Web Developer، ومن ثم اضغط على خيار Web Console.

وهذا سيفتح لوحةً في أسفل نافذة المتصفح:
يمكنك أيضًا الدخول إلى سطر الأوامر عبر اختصار لوحة المفاتيح Ctrl+Shift+K على نظامَي لينكس وويندوز، أو Command+Option+K على ماك.
يمكننا التفاعل مع سطر الأوامر باستخدام JavaScript بعد أن استطعنا فتحه.
متصفح Chrome
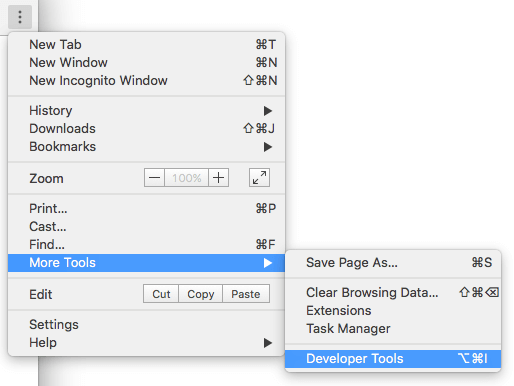
لفتح JavaScript Console في متصفح Chrome فيمكنك النقر على القائمة في الزاوية العليا اليمنى من نافذة المتصفح (التي يُرمَز لها بثلاث نقط عمودية) ومن ثم اختيار More Tools ثم Developer Tools.

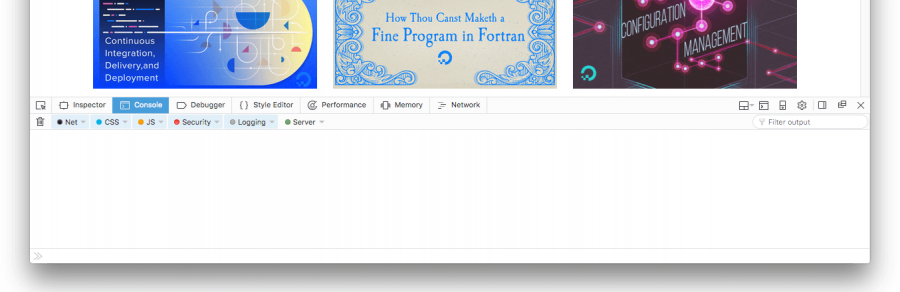
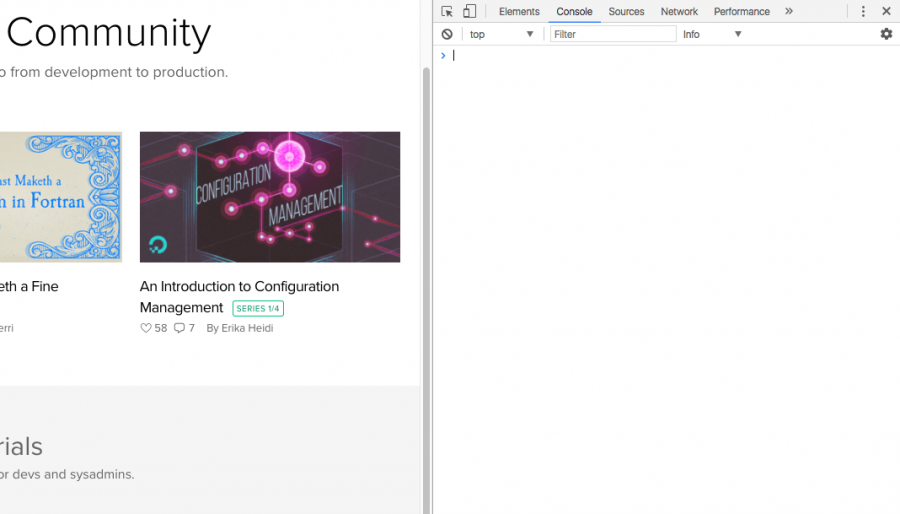
ستُفتح لوحةٌ جديدة فيها اللسان Console في الشريط العلوي الذي عليك أن تضغط عليه للوصول إلى سطر الأوامر (هذا إن لم يكن هذا اللسان مفعّلًا من البداية):
يمكنك أيضًا الوصول إلى سطر الأوامر بالضغط على اختصار لوحة المفاتيح Ctrl+Shif+J في نظامَي لينكس وويندوز، أو Command+Option+J في نظام ماك، وهذا سيؤدي إلى فتح لسان Console مباشرةً.
يمكننا التفاعل مع سطر الأوامر باستخدام JavaScript بعد أن استطعنا فتحه.
التعامل مع سطر الأوامر
يمكنك كتابة شيفرات JavaScript داخل سطر الأوامر.
لنبدأ بإظهار تحذير يحتوي على السلسلة النصية Hello, World!:
alert("Hello, World!");
بعد أن تضغط على زر Enter بعد كتابة سطر JavaScript السابق، فيمكن أن تشاهد نافذة التحذير الآتية في متصفحك:

ملاحظة: سيُظهِر سطر الأوامر نتيجة تنفيذ التعابير البرمجية، وسيُظهِر undefined إذا لم تتم إعادة (return) قيمة من التعبير المُنفَّذ.
بدلًا من عرض نوافذ تحذير التي علينا الضغط على زر OK للخروج منها، يمكننا معرفة ناتج تعابير JavaScript بطباعتها إلى سطر الأوامر عبر الدالة console.log.
فلو أردنا طباعة السلسلة النصية Hello, World! سنكتب التعبير البرمجي الآتي في سطر الأوامر:
console.log("Hello, World!");
وسيُطبَع السطر الآتي في نافذة سطر الأوامر:
Hello, World!
يمكننا استخدام JavaScript لإجراء حسابات رياضية في سطر الأوامر:
console.log(2 + 6);
الناتج:
8
وسيستطيع المتصفح إجراء حسابات على أرقام أكبر:
console.log(34348.2342343403285953845 * 4310.23409128534);
الناتج:
148048930.17230788
لا تغفل عن إمكانية إجراء عمليات مُقسَّمة على أكثر من سطر عبر استعمال المتغيرات:
let d = new Date();
console.log("Today's date is " + d);
الناتج:
Today's date is Wed Jun 21 2017 15:49:47 GMT-0400 (EDT)
إذا أردتَ تعديل التعبير الذي كتبته في سطر الأوامر، فاضغط على زر السهم العلوي ↑ في لوحة مفاتيحك للحصول على السطر السابق، وهذا ما يسمح لك بتعديله ثم تنفيذه مجددًا.
يوفر لك سطر أوامر المتصفح القدرة على تجربة شيفرات JavaScript في الوقت الحقيقي بما يشبه واجهة سطر الأوامر في أنظمة يونكس.
التعامل مع ملف HTML
يمكنك أيضًا إجراء عمليات على ملف HTML موجود مسبقًا أو على مستند مولّد ديناميكيًا عبر سطر الأوامر؛ وهذا يسمح لنا بتجربة كيفية تعامل شيفرات JavaScript مع عناصر HTML وقواعد CSS وسكربتات JavaScript الموجودة في صفحة الويب.
أبقِ في ذهنك أنّك إذا أعدتَ تحميل الصفحة بعد تعديلها في سطر الأوامر فستعود إلى حالتها الأصلية قبل التعديل، ولذا احرص على حفظ أيّة تعديلات تريد الإبقاء عليها.
لنحفظ مستند HTML الآتي باسم index.html لكي نجِّرب تعديلها عبر سطر الأوامر:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
</body>
</html>
إذا حفظتَ مستند HTML السابق في ملفٍ ما وفتحتَه باستخدام متصفحك المفضّل فيجب أن تشاهد صفحةً فارغةً عنوانها «Today’s Date».
يمكنك الآن فتح سطر الأوامر لاستعمال JavaScript لتعديل الصفحة، وسنبدأ بكتابة شيفرة JavaScript لإضافة ترويسة في الصفحة:
let d = new Date();
document.body.innerHTML = "<h1>Today's date is " + d + "</h1>"
ستحصل على الناتج الآتي في سطر الأوامر:
"<h1>Today's date is Sat Jun 24 2017 12:16:14 GMT-0400 (EDT)</h1>"
يجب أن تبدو الصفحة الآن كما يلي:
يمكنك أيضًا تعديل أنماط الصفحة، مثل لون الخلفية:
document.body.style.backgroundColor = "lightblue";
الناتج:
"lightblue"
وكذلك الأمر مع لون النص في الصفحة:
document.body.style.color = "white";
الناتج:
"white"
يجب أن تبدو الصفحة الآن كما يلي:
يمكنك أيضًا إنشاء فقرة جديدة عبر العنصر <p>:
let p = document.createElement("P");
بعد إنشاء العنصر، حان الوقت لإضافة عقدة نصية (text node) التي يمكننا إضافتها إلى الفقرة الجديدة:
let t = document.createTextNode("Paragraph text.");
سنضيفها الآن إلى الفقرة المُعرَّفة عبر المتغير p:
p.appendChild(t);
وأخيرًا سنضيف الفقرة المُخزَّنة في المتغير p والنص الموجود فيها إلى المستند:
document.body.appendChild(p);
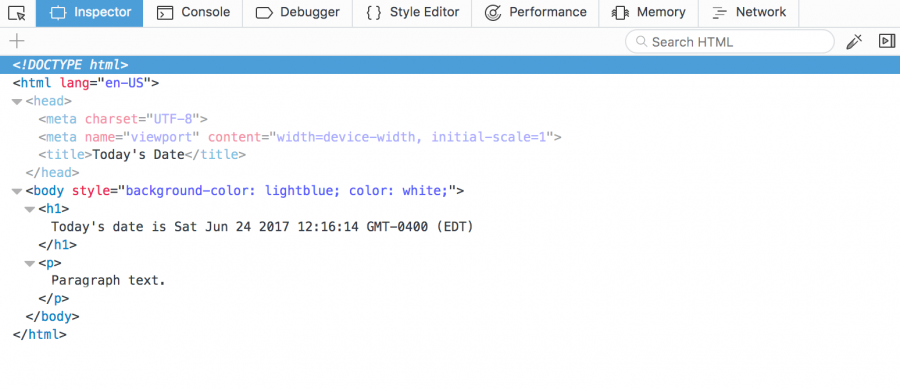
إذا أكملتَ الخطوات السابقة، فيجب أن تبدو صفحة HTML السابقة كما يلي:
يوفِّر لنا سطر الأوامر البيئة المناسبة لإجراء تجرب على صفحات HTML، لكن من المهم أن نبقي في ذهننا أنَّنا لا نعدل مستند HTML فعليًا عندما ننفذ التعليمات البرمجية في سطر الأوامر، وإنما ستذهب جميع تعديلاتنا إذا أعدنا تحديث الصفحة.
لمحة عن أدوات التطوير الأخرى
اعتمادًا على أدوات المطوِّر التي يوفرها متصفحك، فستقدر على استخدام أدوات أخرى لمساعدتك في عملية تطوير الويب، لنطلع على تلك الأدوات.
عرض شجرة DOM
في كل مرة يتم فيها تحميل صفحة الويب، فسيُنشِئ المتصفح ما يسمى شجرة DOM (اختصار للعبارة Document Object Model) للصفحة.
شجرة DOM تتألف من كائنات التي تُمثِّل عناصر HTML ضمن البنية الهرمية للعناصر. وشجرة DOM متاحة ضمن لسان Inspector في متصفح Firefox أو لسان Elements في متصفح Chrome.
تسمح لك هذه الأدوات بعرض وتعديل عناصر DOM وتسمح لك بمعرفة ما هي وسوم HTML المسؤولة عن عرض جزء معيّن من الصفحة. ويمكن أيضًا من هذا اللسان معرفة ما هي قيمة المعرِّف ID لصورةٍ معيّنةٍ على سبيل المثال.
ستكون بنية الصفحة التي عدلناها (وقبل إعادة تحميل الصفحة) في لسان DOM كما يلي:
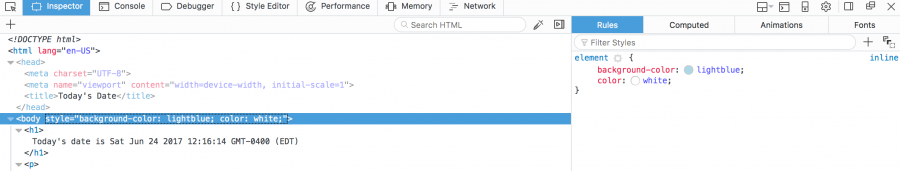
يمكنك أيضًا رؤية ما هي قواعد CSS المطبقة في لوحة جانبية بجوار اللسان الذي يعرض بنية شجرة DOM، مما يسمح لك بمعرفة ما هي الأنماط المُطبّقة على عنصر DOM داخل مستند HTML أو عبر ملف أنماط CSS خارجي.
هذه صورةٌ تظهر أنماط العنصر body في أدوات المطوِّر في Firefox:
لتعديل عقدة من عقد DOM فانقر نقرًا مزدوجًا فوق العنصر المُحدَّد وأجرِ التعديلات اللازمة، فحاول مثلًا أن تحوِّل العنصر <h1> إلى <h2>.
تذكَّر أنَّ الصفحة ستعود إلى حالتها الأصلية المحفوظة إذا أعدت تحميلها.
لسان الشبكة
يمكن في لسان الشبكة Network في أدوات المطوِّر الموجودة في متصفحك أن تراقب وتسجِّل الطلبيات الشبكية، إذ يُظهِر هذا اللسان جميع الطلبيات الشبكية التي يجريها المتصفح بما في ذلك ما طَلَبَهُ عند تحميل الصفحة، وكم استغرقت كل طلبية من الوقت، وسيوفِّر تفاصيل عن كل طلبية؛ وهذا سيساعد كثيرًا في معرفة سبل تحسين أداء الصفحة وتسريع تحميلها وتنقيح مشاكل الشبكة.
يمكنك استخدام لسان الشبكة جنبًا إلى جنب مع سطر الأوامر، أي يمكنك بدء عملية تنقيح (debug) الصفحة في سطر الأوامر ثم الانتقال إلى لسان الشبكة لرؤية النشاطات الشبكية دون إعادة تحميل الصفحة.
لتعلّم المزيد حول لسان الشبكة، فأنصحك بقراء working with Firefox’s Network Monitor أو getting started with analyzing Network performance with Chrome’s DevTools.
التصميم المتجاوب
عندما يكون موقع الويب متجاوبًا (responsive)، فهذا يعني أنَّه صُمِّمَ وطوِّرَ لكي يظهر ويعمل بشكل مناسب على مجال واسع من الأجهزة المختلفة مثل الهواتف المحمولة والحواسيب اللوحية والحواسيب المكتبة والمحمولة.
قياس الشاشة وكثافة البكسلات ودعم اللمس هي عوامل مهمة يجب أخذها بالحسبان عند تطوير مواقع متجاوبة، ويجب عليك –كمطور ويب– أن تفكر في مبادئ التصميم المتجاوب عند إنشاء المواقع لإتاحتها للآخرين بغض النظر عن الجهاز الذي يصلون إلى موقعك عبره.
يوفر لك متصفح Firefox و Chrome أدواتٍ للتأكد من تطبيقك لمبادئ التصميم المتجاوب أثناء إنشائك وتطويرك لمواقع وتطبيقات الويب. وستتمكن بوساطة تلك الأدوات أن تحاكي مختلف الأجهزة لكي تختبر تطبيقك وتحلّل مشاكله أثناء التطوير.
اقرأ المزيد عن Responsive Design Mode في متصفح Firefox أو Device Mode في Chrome لتعلم طريقة الاستفادة من تلك الأدوات لإنشاء مواقع ويب تلبي احتياجات جميع المستخدمين.
الخلاصة
أخذنا في هذا الدرس لمحةً عن طريقة التعامل مع سطر الأوامر الموجود في المتصفحات الحديثة، بالإضافة إلى بعض المعلومات عن أدوات التطوير التي يمكنك الاستفادة منها في عملك.
لتعلّم المزيد عن JavaScript فاقرأ كتاب تعلم JavaScript، وإذا كنتَ مهتمًا بمكتبة jQuery فأنصحك بالاطلاع على كتاب تعلم jQuery.
ترجمة –وبتصرّف– للمقال How To Use the JavaScript Developer Console لصاحبته Lisa Tagliaferri



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.