Modernizr هي مكتبة JavaScript تقوم باكتشاف ميزات HTML5 وCSS3 التي يدعمها متصفح الزائر. قيامها بذلك بُتيح للمطور معرفة الخواص والتقنيات الجديدة المدعومة بشكل مُضمن في المتصفح والتي بإمكانه استخدامها بشكل مُباشر إضافة إلى تلك التي لا يدعمها، والتي يجب عليه أن يدعمها بطريقة تراجعية Fallback. يُطلق على هذه التقنية اسم اكتشاف الميزات (الخاصة) والتي تُعتبر تقنية أنجح بكثير من تقنية "التعرف على المتصفح" (browser sniffing).

تُعتبر Modernizr في غاية الأهمية لدى استكشاف خواص CSS3 المدعومة على المتصفح، لكننا سنركز في هذا المقال على HTML5 فقط، رغم أن مبدأ عمل المكتبة هو نفسه مع كلي الأمرين.
تجدر الإشارة إلى أن Modernizr لا تقوم بتعويض النقص الناتج عن عدم دعم المتصفح لبعض الخواص أو ما يُعرف بالـ Polyfills، كل ما تقوم بها المكتبة هو استكشاف إن كان المتصفح يدعم خاصية مُعينة من عدمه، لكنه يبقى بإمكانك استخدام Modernizr كجزء من آلية تعويض ذلك النقص.
لا يدعم الإصدار الثامن من متصفح Internet Explorer والإصدارات التي تسبقه الخواص الجديدة للـ HTML5 بشكل قياسي، ولهذا إن احتجت دعم هذه المتصفحات فإنه يجب عليك تعويض هذا النقص ببعض الـ JavaScript. يُمكنك القيام بذلك باستخدام الشفرة التي سيلي استعراضها، كما يُمكنك القيام بذلك باستخدام HTML5 Shiv الخاصة بـ @rem والتي تشمل جميع الخواص الجديدة.
يساعدك Modernizr في القيام بذلك، وبالتالي فإن المرور عبر تضمين الـ Shiv غير ضروري.
البداية
بداية سنحتاج إلى ملف HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello Modernizr</title> <script src="modernizr.js"></script> </head> <body> </body> </html>
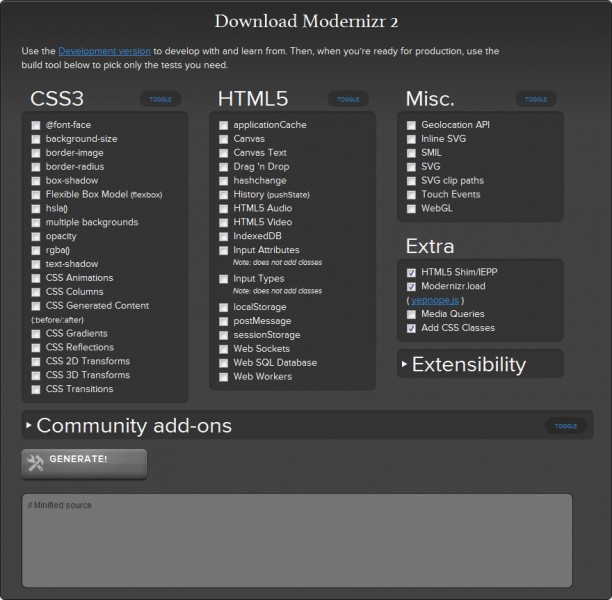
كما هو ظاهر في هذه الشفرة فإننا سنحتاج إلى ملف modernizr.js والذي يُمكنك بناء نسخة منه ومن ثم تحميله بناء على الخواص التي ترغب من التحقق من دعمها. يُمكنك القيام بذلك عبر اختيار Production (الصورة الأولى) ومن ثم اختيار تلك الخواص مثلما هو ظاهر في الصورة الثانية. هذا الأمر يسمح باستخدام ملف صغير الحجم لأننا لا نقوم بتضمين جميع الخواص التي يُمكن لـ Modernizr استكشافها. يُوفر الموقع نسخة تطوير خاصة بالمكتبة، لكنه قبل أن ترفع موقعك إلى خادمك الخاص فإنك ستحتاج إلى ملف Production الذي يستكشف الخواص التي تحتاج استكشافها فقط.

خيارا تحميل Modernizr
لاحظ أيضا في السطر الثاني في ملف HTML آنف الذكر وجود صنف no-js في وسم <html>. يقوم Modernizr باستبدال هذا الصنف بصنف js والذي يُمكن أن يكون له فائدة في ملف CSS الخاص بك. إلى جانب صنف js يُضيف Modernizr أصنافا لكل الخواص التي يدعمها المتصفح، وللخواص التي لا يدعمها يُضيف أصنافا تُسبق أسماؤها بـ no-.
إليك مثالين عن الأصناف التي يُضيفها Modernizr على كل من متصفحي Chrome 16 و IE9:
<html class="js flexbox canvas canvastext webgl no-touch geolocation postmessage websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths">
<html class="js no-flexbox canvas canvastext no-webgl no-touch geolocation postmessage no-websqldatabase no-indexeddb hashchange no-history draganddrop no-websockets rgba hsla multiplebgs backgroundsize no-borderimage borderradius boxshadow no-textshadow opacity no-cssanimations no-csscolumns no-cssgradients no-cssreflections csstransforms no-csstransforms3d no-csstransitions fontface generatedcontent video audio localstorage sessionstorage no-webworkers no-applicationcache svg inlinesvg smil svgclippaths">
استكشاف العناصر
يقوم Modernizr بإنشاء كائن جافاسكربت عام (Global Object) تحت اسم Modernizr مما يسمح لنا بالقيام باستعلامات حول مختلف خواص properties المتعلقة به وذلك عبر مناداة Modernizr.featurename (أين featurename هي اسم الخاصية المراد التأكد من دعمها على المتصفح). وبالتالي إن أردنا مثلا التأكد إن كان المتصفح يدعم canvas فإننا نكتب التالي:
<script> if (Modernizr.canvas) { alert("This browser supports HTML5 canvas!"); } </script>
جرب هذه الشيفرة على متصفح حديث وستظهر لك رسالة تُخبرك بأنه يدعم Canvas.
بطبيعة الحال يُمكن أيضا التحقق ما إذا كان المتصفح لا يدعم خاصية مُعينة على النحو التالي:
<script> if (Modernizr.canvas) { alert("This browser supports HTML5 canvas!"); } else { alert("no canvas :("); } </script>
أو اختصار الأمر على النحو التالي:
<script> if (!Modernizr.canvas) { alert("No canvas here"); } </script>
استكشاف الخواص وتعويض النقائص باستخدام YepNope
استعرضنا في المثال السابق أبسط طريقة لاستكشاف خواص المتصفح. الآن ماذا لو أردت التحقق من دعم المتصفح لخاصية مُعينة ثم أردت الاستعانة بالـ polyfill لجعل المتصفح يعمل بشكل أفضل؟ هذا ما يُمكنك القيام به لدى استخدامك لـ YepNope.
YepNope عبارة عن أداة تحميل شرطية conditional loader، مما يعني بأنها لن تقوم بتحميل سوى السكربتات التي يحتاجها المُتصفح. تم تضمين YepNope مُباشرة ضمن Modernizr وبالتالي لا حاجة لك للتفكير أو القيام بتحميل أو الربط مع مكتبة Javascript أُخرى.
لكن كيف نستعملها؟
سنقوم باستخدام Canvas كمثال هنا أيضا. يرغب المطورون عادة بدعم (القيام بـ Fallback لـ) المتصفحات التي لا تدعمها مثل IE8 أو الإصدارات السابقة له. الطريقة التقليدية للقيام بذلك هو ربط صفحة الـ HTML خاصتك بسكربت Polyfill يقوم بذلك كـ FlashCanvas مثلا:
<script src="http://flashcanvas.net/bin/flashcanvas.js"></script>
المشكل مع هذا الحل هو أن كل المتصفحات ستقوم بتحميل هذا السكربت، رغم أن ذلك غير مطلوب ولا فائدة تُرجى منه. هناك من يرى أن وضع السكربت في تعليق شرطي conditional comment يحل هذا المشكل، لكن إن كان بإمكاننا إبقاء السكربت خارج شفرة الصفحة بشكل كامل فسيكون ذلك أفضل بكثير، وهنا يأتي دور Modernizr.load() كما سبق ذكره فإنه تم تضمين YepNope داخل Modernizr وبالتالي فإنه من الممكن التحقق من خاصية مُعينة ومن ثم توفير Polyfill خاصة بها إن لم تكن مدعومة.
تجدر الإشارة إلى أنه لا يتم تضمين ()load. بشكل قياسي في ملف development، وبالتالي فإنه يجب عليك تضمينه لدى قيامك بـ'بناء' (build) الملف.
الاستعمال القاعدي للدالة ()load. يخص التحقق من خاصية مُعنية إن كانت مدعومة (yep) أو لا(nope). في المثال التالي سيقوم Modernizr بالتحقق من دعم Canvas وفي حال ما إذا لم تكن مدعومة، يقوم بتحميل FlashCanvas:
Modernizr.load({ test: Modernizr.canvas, nope: 'http://flashcanvas.net/bin/flashcanvas.js' });
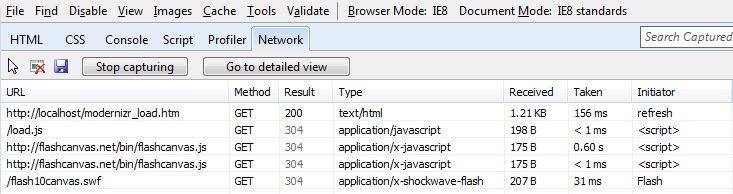
إن كنت تملك IE8 على جهازك، الق نظرة على لسان تبويب Network في الـ Developer tools، ستلاحظ أن المتصفح يقوم بتحميل وتهيئة flashcanvas.js.

تحميل FlashCanvas في IE8
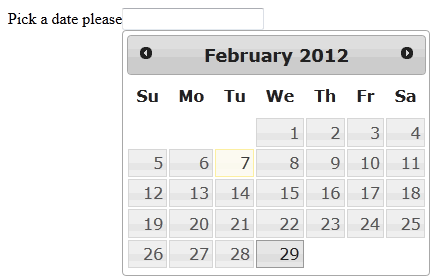
إليكم الآن مثالا أكثر فائدة والذي يقوم بالتحقق من دعم <input type="date"> ومن ثم تحميل ملفي jQuery وملف CSS لإنشاء مختار للتواريخ Data picker:
<script src="modernizr.js"></script> <script>Modernizr.load({ test: Modernizr.inputtypes.date, nope: ['http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.7/jquery-ui.min.js', 'jquery-ui.css'], complete: function () { $('input[type=date]').datepicker({ dateFormat: 'yy-mm-dd' }); } }); </script>
كما هو ظاهر من هذا السكربت، ستقوم الصفحة بالتحقق من دعم <input type="date">، وفي حالة ما إذا لم تكن مدعومة، ستقوم بتحميل ملفي jQuery وملف CSS (في هذا المثال يُفترض بملف CSS أن يكون محليا). بعد الفراغ من ذلك (on complete) تتم مناداة الإضافة مع كل <input type="date"> الموجودة في الـ DOM. سيتم تحميل ملفات jQuery في العديد من المتصفحات، لكنه لن يتم ذلك على Opera (أو على أحدث إصدارات Chrome).

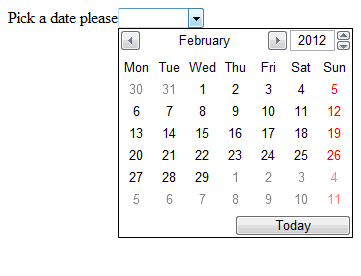
عنصر منتقي التاريخ من jQuery في متصفح فيرفوكس

عنصر منتقي التاريخ الأصلي في متصفح أوبرا
نعتظهر الصورتان السابقتان الاختلافات الناتجة عن تحميل المتصفح لإضافة jQuery في الأول ودعمه للخاصية في الثاني.
ويظهر الأمر أيضا بشكل واضح في قائمة الملفات التي يقوم كل متصفح بتحميلها:

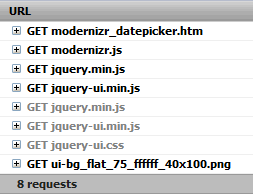
تحميل موارد عنصر منتقي التاريخ في متصفح فيرفوكس

تحميل عنصر منتقي التاريخ في متصفح أوبرا
لاحظوا هنا أن المتصفح يقوم بتحميل ملفي jQuery مرتين، وهو سلوك طبيعي لمكتبة YepNope، ولذلك لا تقلق من الأمر فهو طبيعي.
يُمكنك القيام بأكثر مما قُمنا به في هذين المثالين مع مكتبة YepNope. إليك المثال التالي والمأخوذ مباشرة من موقع المكتبة والذي سيتعرض كافة الخواص الممكنة لها (كل الخواص ليست مطلوبة):
yepnope([{ test : /* boolean(ish) - Something truthy that you want to test */, yep : /* array (of strings) | string - The things to load if test is true */, nope : /* array (of strings) | string - The things to load if test is false */, both : /* array (of strings) | string - Load everytime (sugar) */, load : /* array (of strings) | string - Load everytime (sugar) */, callback : /* function ( testResult, key ) | object { key : fn } */, complete : /* function */ }, /* ... */ ]);
الخلاصة
Modernizr عبارة عن مكتبة استكشافية في غاية القوة، تسمح لك بالتحقق من إن كان المتصفح يدعم الخواص التي ترغب في استعمالها على صفحاتك، وبناء على ذلك تقوم الصفحات باستخدام تلك الخواص كما تدعمها تلك المتصفحات أو تقوم بالاستعانة بـ polyfill لتعويض النقص الناجم عن قصور المتصفح المستخدم في استعراض تلك الصفحات. قمنا في هذا المقال باستعراض كيفية إنشاء ملف Modernizr ومن ثم استخدامه بطريقتين مختلفين: استخدام كائن Modernizr بشكل مباشر (Modernizr.<featurename>) أو الاستعانة بـ YepNope.
ترجمة –وبتصرف- للمقال: Using Modernizr to detect HTML5 features and provide fallbacks لصاحبه: Tom Leadbetter













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.